任意のWebサイトでテキストを編集しているように見える方法(任意のWebサイトでテキストを編集しているように見える)。
どんないたずら好きな人でも、パソコンでウェブサイトの表示方法を一時的に変更できる可能性を見出すことができますし、目の前にあるウェブサイトの表示方法を調整できることは、実用上、多くの可能性を秘めています。あなたの目的が悪意あるものでなく、楽しさや実用的なものであればよいのですが、どんな目的であれ、そのプロセスは比較的シンプルです...。
方法1 方法1/3:ブックマークバーがあるブラウザで編集する
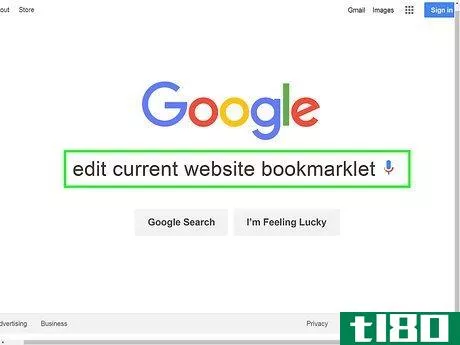
- 1 現在のウェブサイトのブックマークを編集するためのリンクを探します。最も簡単な方法は、Googleで「現在のサイトのブックマークを編集する」と検索すると、適切なリンクのあるページがいくつか表示されます。
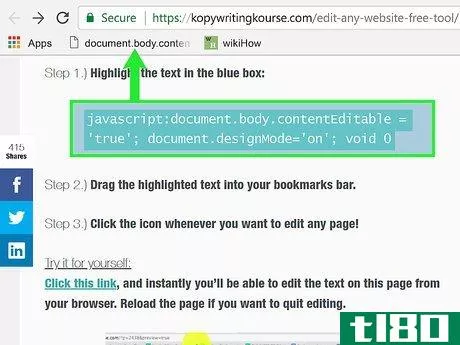
- 2 ブックマークバーにドラッグする。その中でリンクを見つけたサイトは、クリックするだけで編集できますが、ブックマークバーにドラッグしておきたいことの方が多いでしょう。これにより、どのようなウェブサイトでも使用することができるようになります。
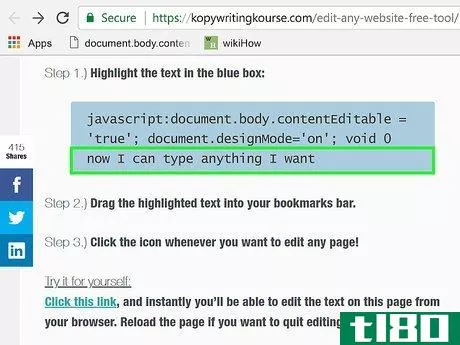
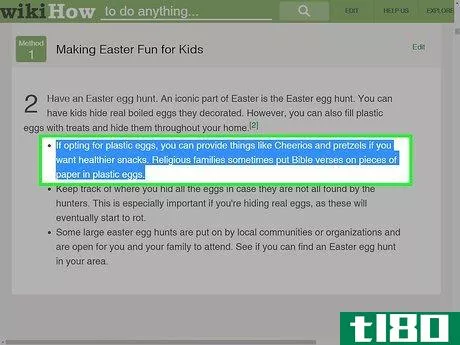
- 3.持参して使用する。編集したいサイトとして表示させたいサイトに移動し、ブックマークをクリックします。クリックしても目立った効果はありませんが、サイトの本文に移動して自由に編集できるようになりました。



方法2 方法2/3:クロームでウェブサイトを編集する。
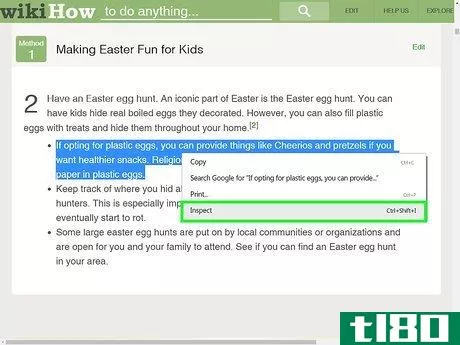
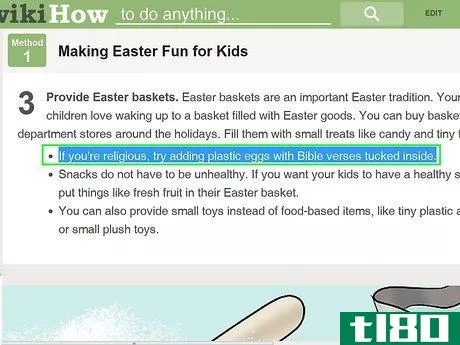
- 1 変更したいテキストや写真を探す。Chromeで、編集したいサイトとして表示させたいサイトに移動します。テキストを編集したい場合は、変更したい単語をハイライトして右クリック、写真を編集したい場合は、ハイライトせずに右クリックするだけです。編集した写真として表示するには、既存の写真と置き換えたい写真をアップロードする必要があります。元のコードの URL を新しい URL に置き換えることができる必要があります。
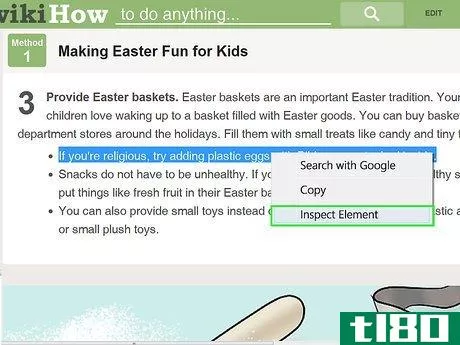
- 2 検査エレメントを開ける。右クリックすると、メニューが表示されます。Inspect Element」をクリックすると、現在のウィンドウにたくさんのHTMLを含んだ新しいウィンドウがポップアップ表示されます。Windowsをお使いの場合は、F12キーを押すことでも「Inspect Element」を開くことができるはずです。
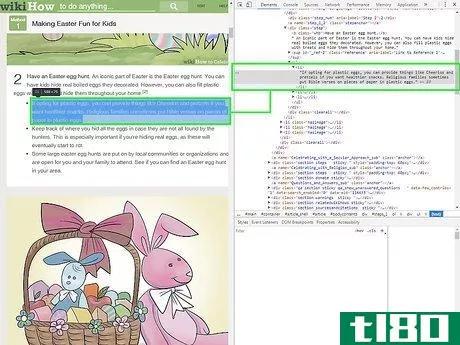
- 3 Inspect要素で変更したいテキストを探す。テキストを編集している場合、元のサイトで強調した単語がここでも強調されているはずです。画像を編集している場合は、大きな文字ブロックが強調表示され、最後に下線付きのURLが追加されます。
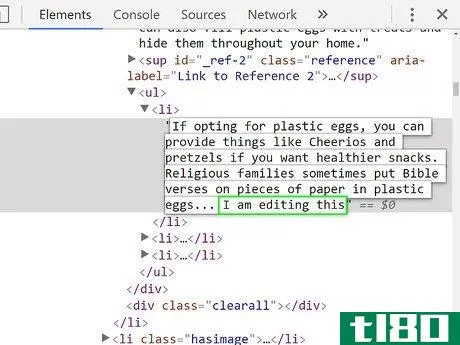
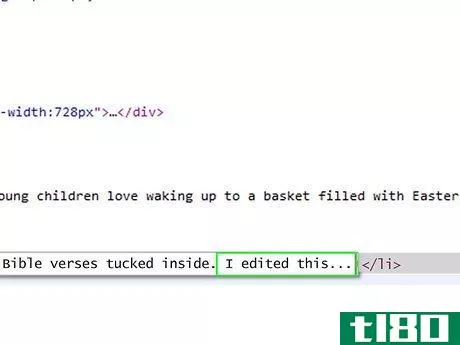
- 4.コードを変更する。テキストを変更するには、ハイライトされている単語を置き換えたい単語で置き換えるだけです。写真を変更したい場合は、残りのコードをそのままにして、URLを希望する新しいURLに置き換えてください。間違えても、MacならCommand+Z、WindowsならControl+Zを押すだけで元に戻せます。
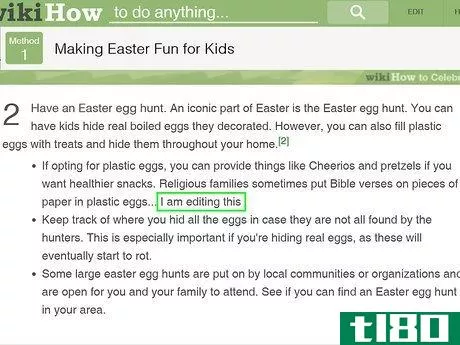
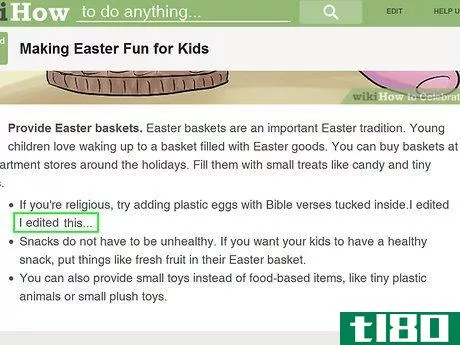
- 5.仕上がりEnter」をクリックし、「Check Elements」を閉じると、変更したテキストや画像がサイトに表示されます。もちろん、まだ実際に編集しているわけではないので、ページを更新すると変更内容は消えてしまいます。





方法3 方法3/3:safariでホームページを編集する。
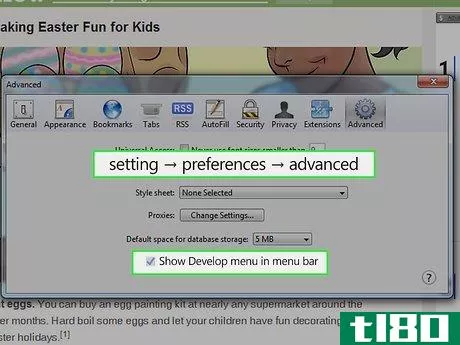
- 1「現像」メニューを有効にする。Safariで、画面上部のメニューバーにある「Safari」メニューをクリックします。ここから、「環境設定」をクリックし、「環境設定」ウィンドウの上部にあるメニューから「詳細設定」を選択します。ウィンドウ下部の「メニューバーに開発用メニューを表示する」にチェックを入れる メニューバーの「ブックマーク」と「Windows」の間に「開発用」メニューが表示されます「メニュー
- 2 変更したい文字や写真を探す。編集したいサイトとして表示させたいサイトに移動します。テキストを編集したい場合は、変更したい単語をハイライトして右クリック、写真を編集したい場合は、ハイライトせずに右クリックするだけです。編集した写真として表示するには、既存の写真と置き換えたい写真をアップロードする必要があります。元のコードの URL を新しい URL に置き換えることができる必要があります。
- 3 検査エレメントを開ける。右クリックすると、メニューが表示されます。Inspect Element」をクリックすると、現在のウィンドウにたくさんのHTMLが表示された新しいウィンドウがポップアップ表示されます。また、「開発」メニューをクリックして「Webインスペクタを表示」を選択し、MacではCommand+F、MacではControl+Fで、「要素の検査」ウィンドウを開くことができます。Windowsの場合、Control+Fキーを押してお探しのテキストを探し、変更したいテキストを入力します。これは、もっと回りくどいやり方です。MacではAlt+Command+Iのショートカットで、WindowsではF12キーを押してWeb Inspectorを開くこともできます。
- 4.コードを変更する。テキストを変更するには、ハイライトされている単語を置き換えたい単語で置き換えるだけです。写真を変更したい場合は、残りのコードをそのままにして、URLを希望する新しいURLに置き換えてください。間違えても、MacならCommand+Z、WindowsならControl+Zを押すだけで元に戻せます。
- 5.仕上がりEnter」をクリックし、「Check Elements」を閉じると、変更したテキストや画像がサイトに表示されます。もちろん、まだ実際に編集しているわけではないので、ページを更新すると変更内容は消えてしまいます。





- 2022-03-03 09:44 に公開
- 閲覧 ( 21 )
- 分類:アート