cssを使ってWebページのコンテンツを中央化する方法(cssを使ったWebページコンテンツの中央化)
Webサイトのコンテンツを中央揃えにして、左右に同じ大きさの枠を作りたいが、テキストは左揃えのままにしておきたい場合。 続きを読む
CSSコード例
中央コンテンツ用cssコード
wikiHowをサポートし、すべての例をアンロックする。
方法1 方法1/1:ページの内容に注目する
- 1 メモ帳などのテキスト編集アプリケーションを開く。
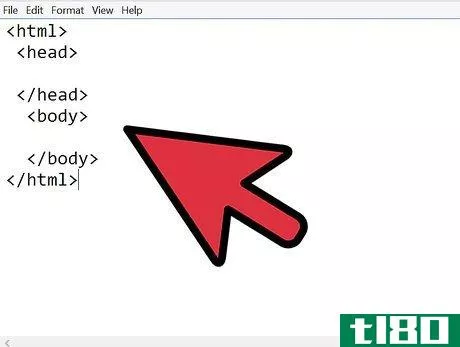
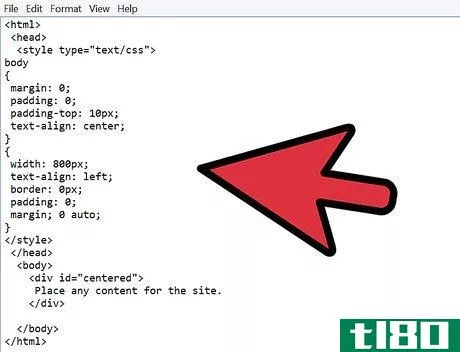
- 2 Webサイトの基本的なHTMLフレームワークを作成する。
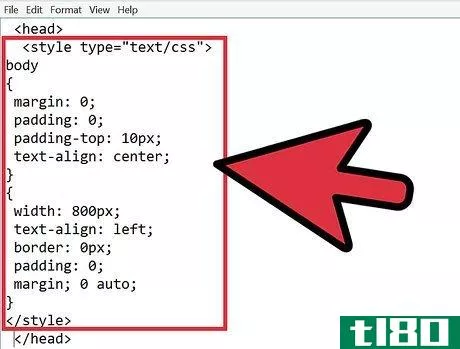
- 3 以下のスタイル定義を < header></header> タグに追加します。
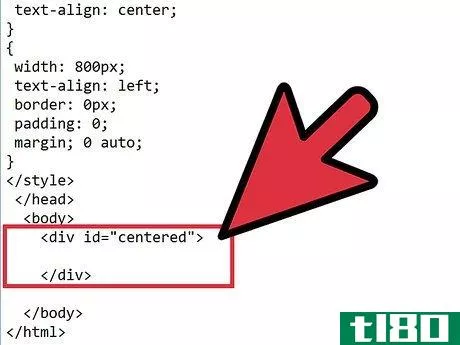
- 4 Internal< body></body> タグに、以下のdivタグを追加します。
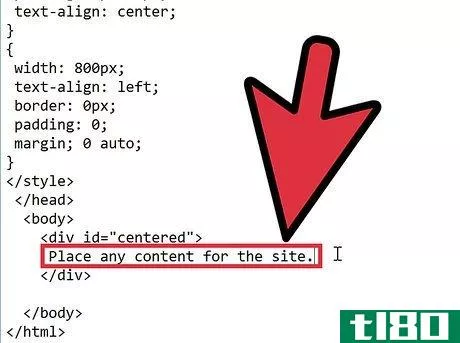
- 5 サイト内の任意のコンテンツを < department></department> タブに配置します。
- 6 完成品。
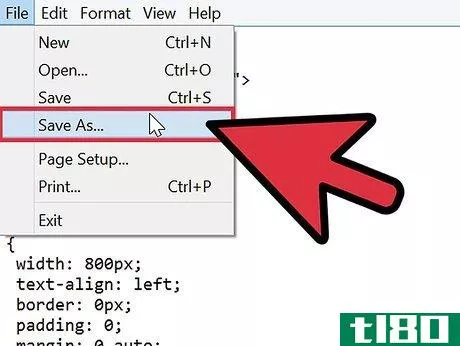
- 7 拡張子を.htmまたは.htmlにして保存すれば完了です。







- 背景色は、スタイルコードの本文と中央に: color; を追加することができます。色ごとに異なる色を使用すれば、左右にカラーボーダーを作成することも可能です。
- お好みの外観になるまで幅を調節してください。
- 2022-03-13 07:45 に公開
- 閲覧 ( 15 )
- 分類:IT