photoshop elementsでドロップシャドウを追加する方法
シャドウとは、物体の背後に「落ちる」影のことです。例えば、太陽が目の前にある場合、後ろの地面や壁に映る影がキャストシャドウです。キャストシャドウの作成は簡単で、Photoshopの基本を学ぶのに最適な方法です...
第1部/第4部:影をかたどる
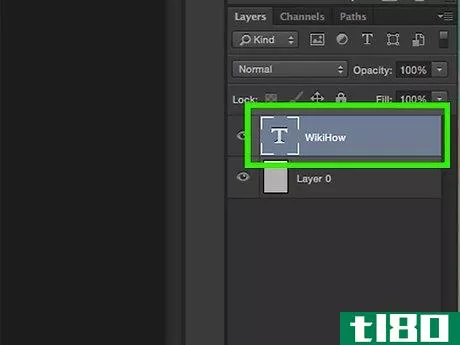
- 1.シェーディングしたい画像のコピーを開く。Photoshop Elementsでは、写真の中の1つのオブジェクトからテキストやグラフィックまで、あらゆるレイヤーに影をつけることができます。影をつけたい画像のコピーを開きます。文字に水滴の影をつけたい場合は、書き出し、レイヤーメニュー(右側)で右クリックし、「Rasterise Type」をクリックしてレイヤーにする必要があります。ドロップシャドウの作り方を知りたいだけなら、上のテキストを白い背景で使うと、より簡単に学ぶことができます。
- 2 陰影をつけたい画像を選択する。選択範囲とは、移動する点線でオブジェクトの輪郭を描くことです。クイック選択ツール、投げ縄、四角形選択ツールを使って、選択範囲を正確にトレースすることができます。単純なオブジェクトやテキストであれば、パレット上のレイヤーでCtrlやCmdを押すと、自動的に選択範囲が作成されます。選択範囲がぴったりでなくても大丈夫です。影を作るのに十分な大まかな輪郭が必要です。次にCtrl/Cmmd+Shift+iを押して、背景の反対側、つまり画像を取得します。選択ツール(マジックワンド、クイックセレクトなど)を使って、Altキーを押すことで現在の選択範囲からポイントを引くことができます。ShiftまたはCmdキーを押すと、選択範囲にポイントを追加することができます。


パート2/4:エッジを洗練させる(オプション)
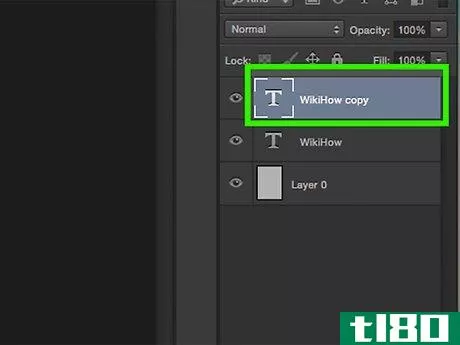
- 1 最初に選択した内容を変更する場合は、この手順を続けてください。それ以外の場合は、Ctrl + JまたはMacの場合はCommand + Jを押して、次のセクションにスキップできます。選択部分をレタッチせずに新規レイヤーにコピーします。また、選択範囲を素早く修正したい場合や、多少の試行錯誤は気にしない場合は、「選択」(上部メニューバー)-> 「修正」-> 「境界」「拡大」「スムーズ」「フェザー」などで、「エッジのレタッチ」と同じ機能の一部を使用することが可能です。しかし、「選択」による修正方法では、修正前にプレビューすることができないため、再試行する必要があります。
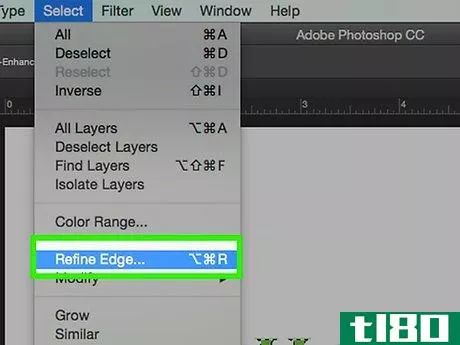
- 2 「エッジを絞り込む」を探して開き、選択範囲のコピーを作成します。エッジの微調整] メニューを表示するには、選択範囲のあるレイヤー上にいることを確認してから、[エッジの微調整] をクリックします。次に、Alt-Ctrl-R(PC)またはAlt-Commd-R(Mac)を押してください。上部メニューの「選択範囲」をクリックし、「エッジを絞り込む」を見つけます。選択ツール(魔法の杖のようなもの)で選択範囲を右クリックし、「エッジを絞り込む」を選択します。
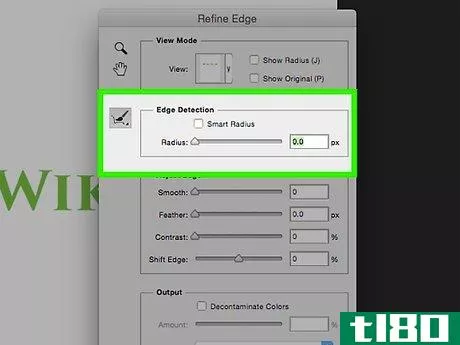
- 3 お好みに合わせて、エッジを調整します。これは本当の影ではありません。レイヤーのコピーを作成し、それを配置して調整するのです。それでも、素晴らしい影を作るために、いくつか注目すべき特徴があります。それは、半径です。選択範囲を少し狭くしてください。最終的な画像の大きさが重要であることを忘れないでください。例えば、300x200の画像であれば、4pxは間違いなく有効ですが、3000x2000の画像では有効ではありません。硬いエッジを削除して、よりオーブらしい影にする。一般的に、近くの影はくっきりとシャープに、遠くの影はなめらかに仕上がるはずです。選択範囲のエッジをぼかします。ただし、これは後で行うので、今は1〜2ピクセルに設定しておいてください。選択範囲をよりシャープにします。 シフトエッジ:選択範囲をパーセント単位で拡大・縮小します。欲しい効果によって、これを弄ることができます。
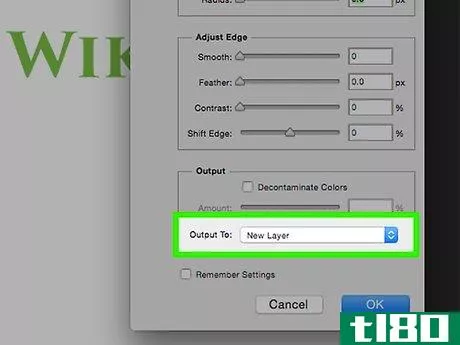
- 4 細かくしたエッジを「新規レイヤー」に出力する。エッジの絞り込み」メニューの一番下に、「出力」というラベルのついたボックスがあります。エクスポート先:」で、ドロップダウンメニューから「新規レイヤー」を選択していることを確認します。




第3回(全4回):影を作る
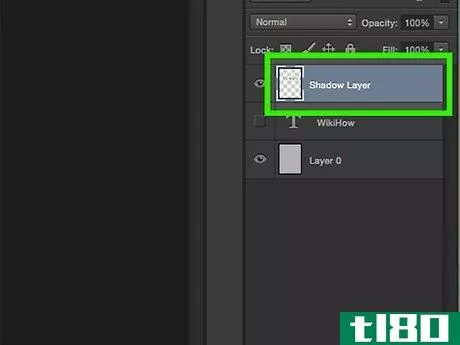
- 1 シャドウレイヤーを選択し、レイヤースタイルメニューを開く。これを行うには、レイヤーが選択されていることを確認します。レイヤーパレットの右側にある「効果」ボタンを選択します。パレットの一番下にある小さな「fx」です。上部バーから「レイヤー」→「レイヤースタイル」をクリックします。レイヤーメニューでレイヤーを右クリックし、「ブレンドモード」を選択します。
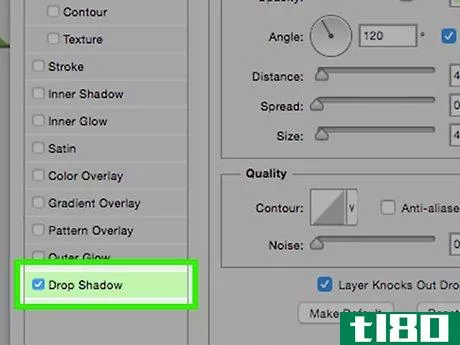
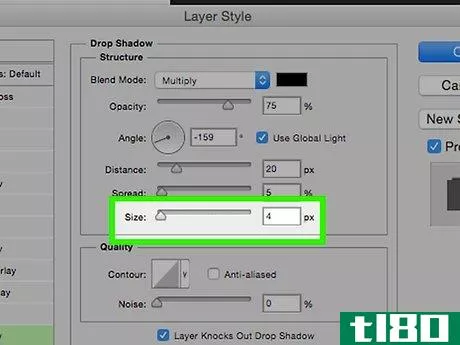
- 2 メニューから「影をつける」を選択する。通常、メニューの一番下、ブレンドモードやレイヤースタイルの左側にあります。クリックすると、「影」という文字の横のボックスにチェックマークが表示されるはずです。ここで重要なのは、「拡散」と「サイズ」という数個の設定だけです。しかし、残りの設定を自由に調整して、自分の理想の色合いに仕上げてください。
- 3.画像内の影をクリックしてドラッグすると、影が移動します。レイヤースタイルメニューを開いたまま、画像をクリックし、ドラッグします。これによって、影を見ることができるようになります。後で移動させることもできますので、今は見えるところに置いてください。
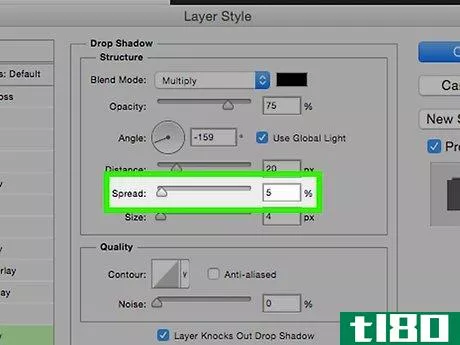
- 4 「スプレッド」を使って、影の幅を変更します。広がりは、陰影をくまなく取り込んで成長させます。つまり、陰影の一部が他の部分に溶け込むこともあるのです。プロジェクトによって必要な量は異なりますが、5〜10%程度できれいなぼかしができます。
- 5 「サイズ」でシャドーのぼかし具合を調整する。好みのぼかし具合がわかるまで試してみてください。参考までに、硬くて明るい光源は、影が非常にくっきり出ることを覚えておいてください。弱い光や遠くの光は、よりぼやけた影を作り出します。
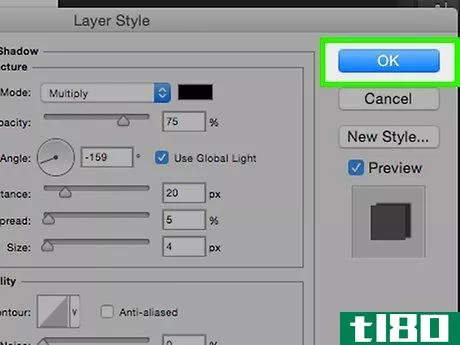
- 6 「OK」をクリックしてシャドウを作成し、専用のレイヤーにします。レイヤーのスタイルが完成したら、「OK」をクリックします。 レイヤーパレットのレイヤーの下に、「効果」と「シャドウ」というラベルの付いた「目」が表示されるのが確認できます。ドロップシャドウ」を右クリックし、「レイヤーの作成」をクリックします。"エフェクトのいくつかの側面は、レイヤーでは再現できません!"と主張するボックスが表示されます。これは無視してください。影は再現可能です。






Part 4 第4回:シャドウを配置する
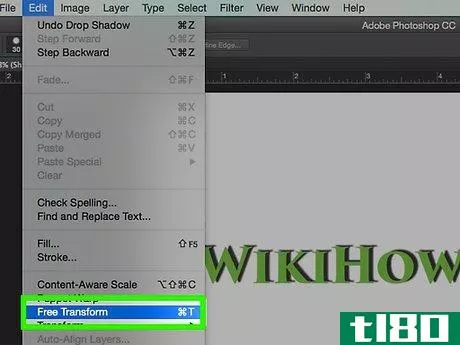
- 1.新しく作成したレイヤーをクリックして変形させる。新しいレイヤーを選択した状態で、上部バーの「編集」→「自由変形」をクリックします。また、Ctrl-T(PC)またはCmd-T(Mac)をクリックすると、自由変形を開始することができます。自分の影の周りに、小さな四角が8つ並んだボックスが現れます。
- 2 上部中央のボックスをCtrl/Cmdクリックし、影の角度を調整します。このクリックでは、影の1点だけを調整することができ、影の角度を画像の対角線からずらすことができます。Ctrl/Cmd-Clickキーを押しながら任意の四角をクリックすると、影を思い通りに形作るための十分なコントロールができます。影は常に光源から遠ざかる方向にあることを忘れないでください。画像内の他の影を見て、その湾曲と長さを追ってみてください。
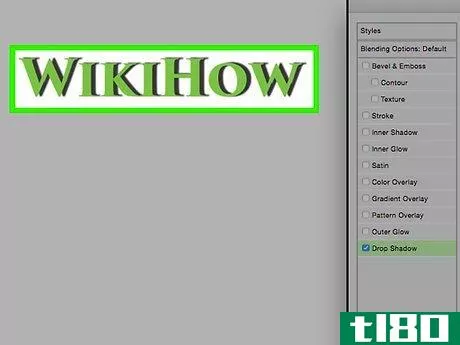
- 3 影を画像の底に合わせれば完成です。続けて、自由変形ツールを使って、影を動かしたり、歪ませたり、変形させたりします。Ctrl/Commdクリックで影の角度を変え、通常のクリックでサイズと位置を変更することを忘れないでください。影が画像の下から始まるようにしたい。そのため、人物の場合、影の足と画像内の人物の足を一致させる必要があります。
- 4 影を薄くすることで、よりリアルな効果を得ることができます。自分の影を見る。光源が非常に近いか、非常に明るいか、あるいはその両方でない限り、ほとんどの影は、遠ざかるほど薄くなるか、他の方向からの光で弱くなります。しかし、影を薄くすることは簡単です。そのためにはシャドウレイヤーをクリックします。そのレイヤーのパレットで、「ベクターマスクを作成」をクリックします。前のFxのすぐ隣にある、真ん中に丸がある四角いやつです。レイヤーのパレットに表示される白い四角をクリックします。効果を抑えるには、トップバーの不透明度を下げてください。




- マジックワンドツールは、選択範囲を作るためのオプションです。
- 複数のレイヤーで複数の効果を行う場合、効果そのものは複数のレイヤーを使用し、すでに完成していると確信できるレイヤーは統合することが有利な場合があります。そうすることで、レイヤーのラベルが分かりにくくなり、ユーザーのミスが少なくなります。多くの人が証言するように、余分なものを間違ってレイヤーに入れるという事象は頻繁に起こります。レイヤーの海がなければ、問題が発生する可能性は低くなります。
- 同じレイアウトに複数の写真や要素を追加する場合、各オブジェクトに同じシャドウ設定を使用していることを確認してください。スタイルを適用した後、スタイルをコピーして他のレイヤーに貼り付けることができます。スタイルをコピーするには、スタイルのあるレイヤーを選択します。右クリックし、ポップアップメニューから「レイヤースタイルをコピー」を選択します。レイヤースタイルを貼り付けるには、スタイルを貼り付けたいレイヤーを選択します。右クリックし、ポップアップメニューから「レイヤースタイルの貼り付け」を選択します。
- 遷移モードで Ctrl + T を押しながら、いずれかのポイントで Ctrl を押すと、影の角度を調整することができます。
- 2022-03-02 12:54 に公開
- 閲覧 ( 23 )
- 分類:IT