如何在Photoshop元素中添加一个阴影(add a drop shadow in photoshop elements)
第一部分 4的第一部分:塑造阴影
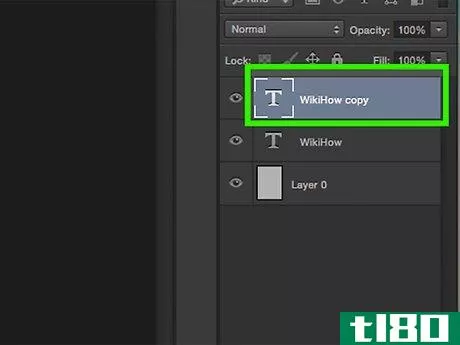
- 1.打开你要遮挡的图片副本。你可以在Photoshop Elements中为任何图层添加阴影,从图片中的单一物体到文本和图形。打开你需要添加阴影的图像的副本。如果你想在文本上制作水滴阴影,你需要把它写出来,并在图层菜单中右击它(在右边),点击 "光栅化类型",把它变成一个图层。如果你只是想学习如何制作水滴阴影,请在白色背景上使用上述的文字--这使你更容易学习。
- 2选择你想要阴影的图像。选择是指你用移动的虚线勾勒出一个物体。你可以使用快速选择工具、套索或方形选择工具来描画出你准确的选择。对于简单的物体或文字,你可以在调色板中的图层上按下Ctrl键或Cmd键来自动创建一个选区。不要担心选区是否完全正确--你只需要一个足够粗糙的轮廓作为阴影。然后按Ctrl/Cmmd+Shift+i来获得背景的反面--图像。你可以用你的选择工具(魔术棒、快速选择等)按Alt键来从你当前的选择中减去一个点。你可以按Shift键或Cmd键在选区上增加一个点。


第二部分 4的第二部分:精炼边缘(可选)
- 1如果你想修改你的原始选择,请继续执行这些步骤。否则,你可以按Ctrl + J或Mac上的Command + J跳到下一节。这将把选定的区域复制到一个新的图层,而不进行修饰。另外,如果你想快速修复你的选区,并且不介意一点点试验和错误,你可以玩玩选择(从顶部菜单栏)->修改->边界、扩展、平滑、羽化等,它提供了一些与修饰边缘相同的功能。但是 "选择 "修改方法并不能在修改前进行预览,所以你必须尝试和重试。
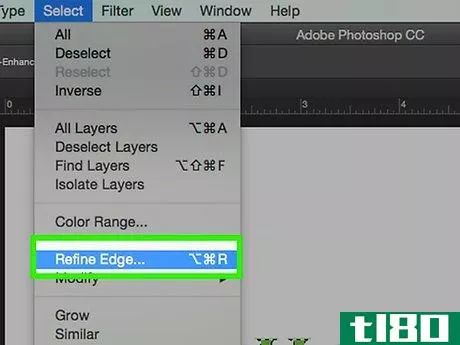
- 2找到并打开 "细化边缘",对你的选区进行复制。要调出 "细化边缘 "菜单,请确保你是在有你的选区的图层上。然后,你可以:按Alt-Ctrl-R (PC)或Alt-Commd-R (Mac).从顶部的菜单中点击 "选择",然后找到 "精炼边缘".用选择工具在选区上点击右键(像魔杖),选择 "精炼边缘"。
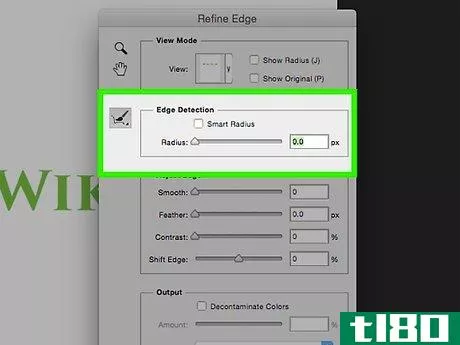
- 3根据你的喜好对边缘进行调整。这不是真正的阴影 -- 你正在制作一个图层的副本,然后你将放置和调整。不过,还是有一些需要注意的功能,可能会帮助你创造一个伟大的阴影:半径。将选区略微缩小。记住,最终图像的大小是很重要的。例如,如果你有一张300x200的图片,4px肯定会有效果,但在3000x2000的图片中就不会。去掉硬边,使阴影更像圆球。一般来说,近处的阴影是清晰锐利的,远处的阴影应该是比较平滑的。对选区的边缘进行模糊处理。然而,这将在以后完成,所以现在只需将其设置为1-2像素。使选区更清晰--与 "平滑 "相反。Shift Edge: 按百分比增加或缩小选区。你可以根据你想要的效果来玩这个。
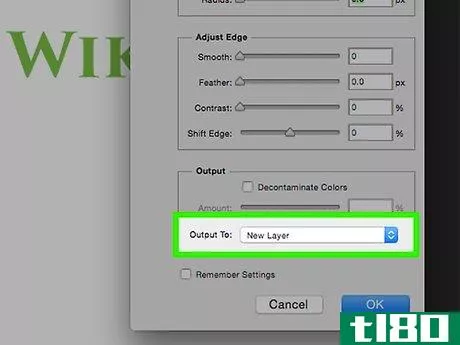
- 4将细化的边缘输出到一个 "新图层"。在细化边缘菜单的底部,有一个标有 "输出 "的盒子。在 "输出到:"部分,确保你从下拉菜单中选择 "新图层"。




第3部分 4的第3部分:创造阴影
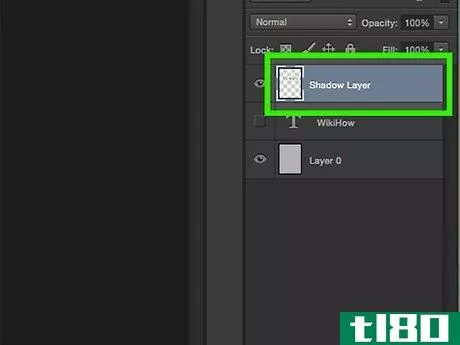
- 1选择阴影层并打开 "图层样式 "菜单。要做到这一点,确保你的图层被选中。在那里,有三种方法可以打开正确的 "图层样式 "菜单:在右边的图层调板上,选择效果按钮。它是调色板底部的小 "fx"。点击 "图层",然后从顶部栏中点击 "图层样式"。在图层菜单中右键点击图层,选择 "混合模式"。
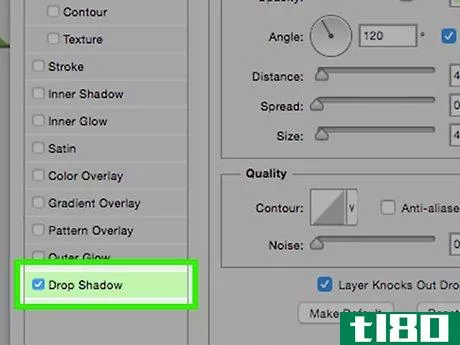
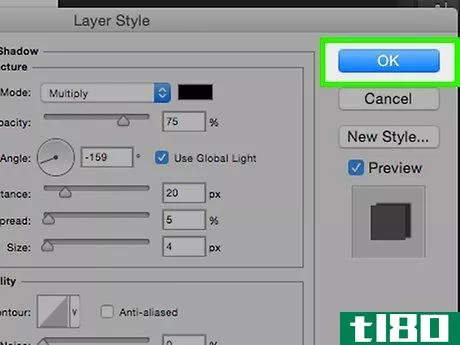
- 2从菜单中选择 "投射阴影"。它通常在菜单的底部,在混合模式或图层样式的左侧。一旦你点击它,你应该看到在 "阴影 "字样旁边的方框里有一个复选标记。只有几个设置,即 "扩散 "和 "大小",在这里真正重要。然而,你应该随意调整其余的设置,以获得你的完美阴影。
- 3、点击并拖动图像中的阴影来移动它。在图层样式菜单仍然打开的情况下,点击图像并拖动。这将使你看到阴影。你以后也可以移动它,所以现在只要把它放在你能看清的地方就可以了。
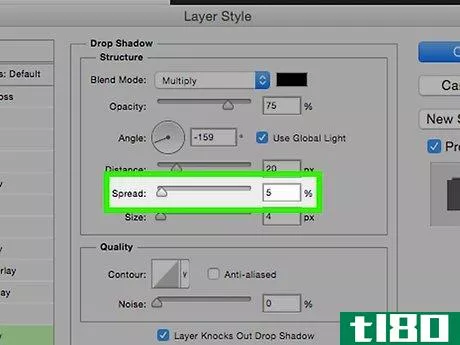
- 4使用 "传播 "来改变你的阴影的宽度。展开将采取阴影的每一点并使其增长,这意味着阴影的某些部分可能会融合到其他部分。虽然你想要的量对每个项目来说是不同的,但5-10%将创造一个漂亮的模糊。
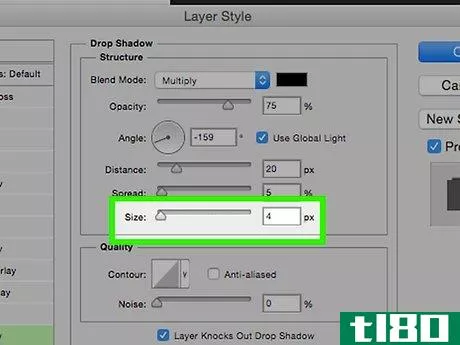
- 5使用 "大小 "来调整阴影的模糊程度。玩这个,直到你找到你想要的模糊程度。作为参考,请记住,硬而明亮的光源会产生非常清晰的阴影。弱的或远的光线会产生更模糊的阴影。
- 6点击确定来创建你的阴影,然后把它变成自己的图层。一旦你的图层被完全样式化,点击OK。你会看到在图层调色板中,你的图层下出现了一组 "眼睛",一个标记为 "效果",一个标记为 "阴影"。右键点击 "水滴阴影",点击 "创建图层"。出现一个方框,声称 "效果的某些方面不能用图层再现!"忽略这一点 -- 阴影是可以复制的。






第4部分 第4部分:放置阴影
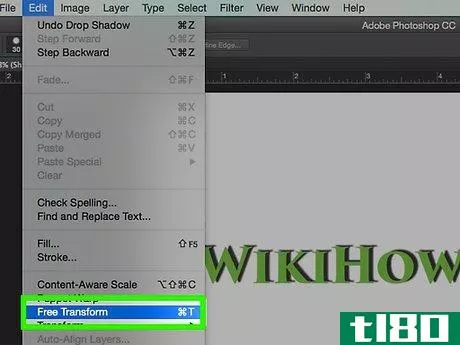
- 1.点击新创建的图层,对其进行变换。选定新图层后,点击顶部栏的 "编辑"→"自由变换"。你也可以点击Ctrl-T(PC)或Cmd-T(Mac)来启动自由变换。你会看到一个有八个小方块的盒子出现在你的阴影周围。
- 2通过Ctrl/Cmd点击顶部的中心框来调整阴影的角度。这个特殊的点击让你只需调整阴影的一个点,让你把阴影的角度从图像的对角线上移开。你可以在任何一个方块上按下Ctrl/Cmd-Click,让你有足够的控制权来塑造你想要的阴影。记住,影子总是指向远离光源的地方。看看图像中的其他影子,并尝试按照它们的弧度和长度。
- 3将阴影与图像的底部对齐,完成。继续使用自由变换工具移动、扭曲和变换你的阴影。记得用Ctrl/Commd点击来改变阴影的角度,并使用常规点击来调整大小和位置。你希望阴影从图像的底部开始。因此,对于一个人来说,影子的脚需要与图像中人的脚对齐。
- 4淡化阴影,以获得更真实的效果。看看你的影子。除非光源非常近,非常亮,或者两者都有,否则大多数影子离你越远就越淡,或者有其他方向的灯光削弱了影子。然而,让你的影子变淡是很容易的。要做到这一点。点击阴影层。在该层的调色板上,点击 "创建矢量蒙版"。它应该就在前面的Fx旁边,是一个中间有圆圈的正方形。点击出现在图层调色板上的白色正方形。为了减少效果,降低顶部栏的不透明度。




- 魔术棒工具是一个用于进行选择的选项。
- 当在几个图层上做几个效果时,用几个图层来做效果本身,有时合并你确定已经完成的图层是很有利的。这样做会使图层标签不那么混乱,因此,用户不那么容易出错。许多人都可以证明,经常发生的事件是把一个额外的东西放到错误的图层中。没有层的海洋,出现问题的机会就会减少。
- 如果你要在同一个版面上添加几张照片或元素,确保你在每个对象上使用相同的阴影设置。在你应用了一个样式后,你可以复制这个样式并把它粘贴到其他图层中:要复制样式,选择有这个样式的图层。右键单击并从弹出的菜单中选择复制图层样式。要粘贴一个图层样式,选择你想粘贴样式的图层。右键单击并从弹出的菜单中选择粘贴图层样式。
- 你可以按Ctrl + T的转换模式,然后在其中一个点上按下Ctrl键来调整阴影的角度。
- 发表于 2022-03-02 12:54
- 阅读 ( 173 )
- 分类:IT
你可能感兴趣的文章
photoshop元素(photoshop elements)和photoshop软件(photoshop)的区别
photoshop元素(photoshop elements)和photoshop软件(photoshop)的区别 Photoshop Elements和Photoshop之间的关键区别在于Adobe Photoshop可以让您完全手动控制可用的工具和您想要实现的功能,而Adobe Element附带的工具较少,主要是尝试自动化您要实...
- 发布于 2020-10-25 21:51
- 阅读 ( 420 )
adobe elements或photoshop:哪种适合你?
当你想到编辑照片时,首先想到的程序可能是adobephotoshop。术语“Photoshopping”甚至已经变成了一个动词,意思是编辑一个图像——这让Adobe非常懊恼,Adobe明确表示,它不喜欢在其商标指南中使用这个术语。 ...
- 发布于 2021-03-17 06:14
- 阅读 ( 198 )
如何在photoshop中轻松创建亮度遮罩
... 在本教程中,我们将向您展示如何在Photoshop的无损工作流中轻松创建亮度遮罩。 ...
- 发布于 2021-03-29 00:25
- 阅读 ( 369 )
如何用调整曲线增强黑白照片
...教程一样,您需要两个基本的东西: 要编辑的照片 Adobe Photoshop We’ll be using a copy of Adobe Photoshop CS6, but the techniques outlined in today’s tutorial should work just fine in previous editi*** of Photoshop, as the tools we’re using have been included in Photoshop f...
- 发布于 2021-04-11 20:37
- 阅读 ( 354 )
愚蠢的photoshop技巧:创造一个视觉错觉双肖像
因为在Photoshop中没有足够的方法来搞乱人们的头部,下面我们就来重现这个在网络上随处可见的怪异的双面肖像,同时展现一张脸的侧面和正面。 当我们看到这张照片时,那是一个“他们是怎么做到的”的时刻。通过几次尝试...
- 发布于 2021-04-12 15:40
- 阅读 ( 204 )
30个伟大的photoshop技巧和技巧,帮助您的计算机图形技能
Photoshop是一个强大但复杂的图形程序,很难学习和使用。我们已经发表了许多关于使用Photoshop的技巧和窍门以及如何解决您可能遇到的恼人问题的文章。 这篇文章汇集了30个最好的技巧和窍门,我们已经记录,以帮助您获得最...
- 发布于 2021-04-12 17:13
- 阅读 ( 295 )
如何修复那些破坏好照片的暗影
...照片,并在几秒钟内把细节从阴影中带回来。 有了这个Photoshop和GIMP友好的方法,你可以把那些令人沮丧的“近乎完美”的照片变成伟大的图像。所以,让我们潜入,看看我们能对这些阴影做些什么。继续读! 基本:调整图...
- 发布于 2021-04-12 20:40
- 阅读 ( 180 )
学习如何在photoshop或gimp中用一个简单的技巧制作hdr图像
...谐。想要创建高动态范围的图像没有“HDR”的外观?打开Photoshop或GIMP,准备破解一些图片! 如果你还记得我们上一篇文章的话,HDR是一个总括性的术语,它从多次曝光和大量巧妙的技术中提取大量细节,所有这些都是为了创建...
- 发布于 2021-04-12 22:04
- 阅读 ( 184 )
如何在photoshop中使用和掌握出了名的难用钢笔工具
Photoshop和Illustrator都有一个暗点,许多用户选择避开这个臭名昭著的钢笔工具。它可能很吓人,但它是可以掌握的,当然也不是不可能使用的。继续阅读提示和视频以获得帮助。 画笔工具和矢量是Photoshop的重要组成部分,而且...
- 发布于 2021-04-13 02:28
- 阅读 ( 195 )
photoshop学习指南,第7部分:设计和排版
像Photoshop这样的程序让新一代的设计师可以比以往任何时候都更轻松地参与和创作。通过学习类型字符面板,并将其应用到一些基本的设计工作中,看看这是多么容易。 在第1部分“工具箱”中简要介绍了文本工具,并在第3部...
- 发布于 2021-04-13 04:13
- 阅读 ( 189 )