htmlで何かを揃えるには(align something in html)
正しいコーディングには、html内のコンテンツの配置にcssを使用する必要がありますが、すべてのウェブサイトで、ページの一部を正しく配置するためにスタイルシートをカスタマイズできるわけではありません。スタイルシートを追加できないサイトでも、htmlで特定のコンテンツを思い通りに表示させるための整列方法を紹介します。この手法は、「インライン」CSSとして知られています...
方法1 方法1/2:htmlでテキストを揃える。
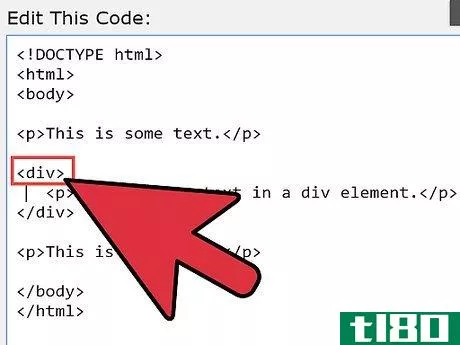
- 1 各段落の前後で、段落が「div」で整列を変更します。つまり、アライメントを変更する最初のHTMLタグの前に、"less than" と "greater than" の記号 (<>) に "div" を追加する必要があるのですを追加し、これらの記号に、アライメントを変更する最後のHTMLタグの後に"/div "を追加します。
- 2 「div」内のテキストの配置をどのように変更する必要があるかを決定します。
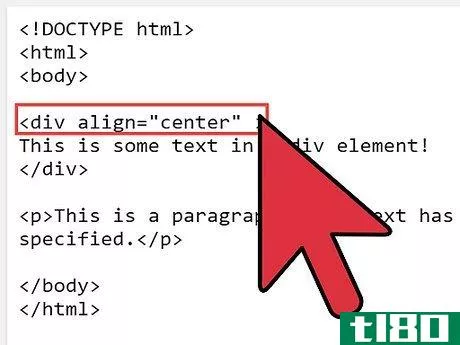
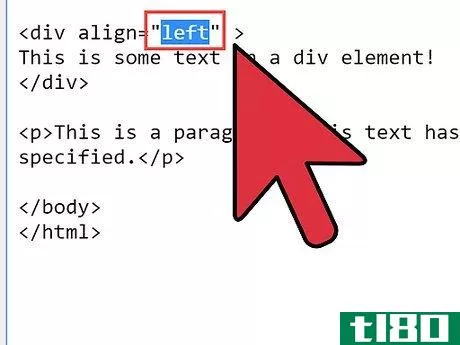
- 3 テキストを左寄せにする必要がある場合は、「div」マーカーを変更して、次のテキストが「<>」記号の中に入るようにします: div style='text-align:left'.右寄せのテキストが必要な場合は、「<>」内の「div」マークを「div style='text-align:right' 」に変更します。" の記号が表示されます。テキストを中央揃えにするには、「<>」の「div」マークを「div style='text-align:center' 」に変更します。" の記号が表示されます。文字揃えが必要な場合は、「<>」の「div」マークを「div style='text-align:justify' 」に変更します。" の記号が表示されます。
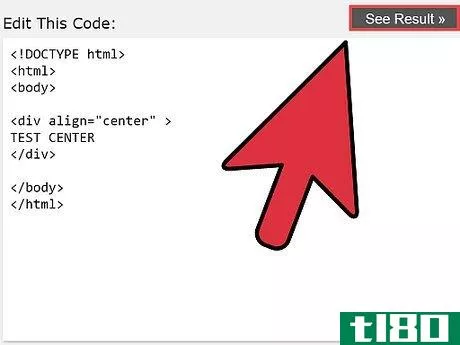
- 4 変更を保存する。
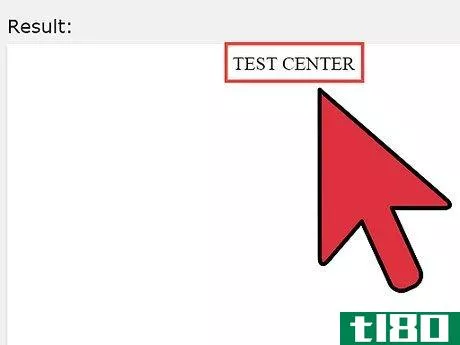
- 5 コンテンツの外観を確認し、動作することを確認する。うまくいかない場合は、そのサイトのスタイルシートに、あなたの "div "を上書きする特定のコードが含まれている可能性があります。各要素の開始タグの中に "style='text-align:right'"を適切に追加して、サイトのスタイルシートをオーバーライドし、その配置を変更する。例えば、"<>" の場合、"p" マークは "p style='text-align:right'" の記号になります。
- 6 自分の文章が思い通りに表示されることに感謝する。






方法2 方法2/2: htmlで画像を揃える。
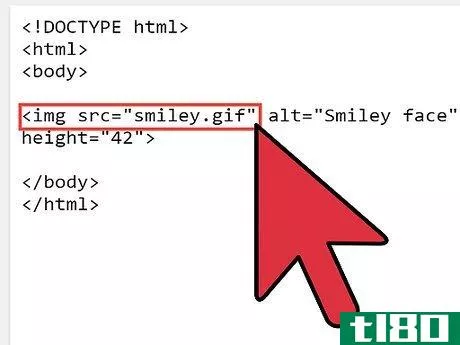
- 1 整列させたい画像のHTMLコードを探す。
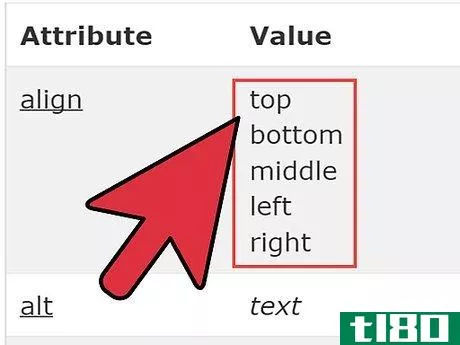
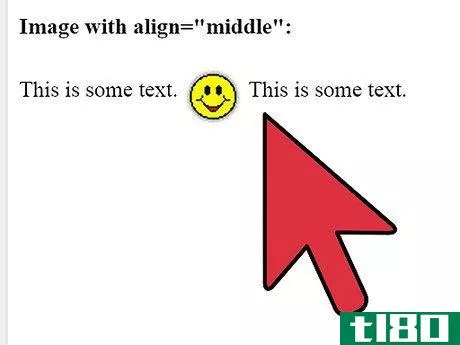
- 2 "img "タグを編集し、適切な "float "属性を追加する。画像を左にぶら下げる必要がある場合は、「<>」のようにタグに「style='float:left'」を追加して「img style='float.'」を付けます。右''のマーク。画像を右に寄せたい場合は、「<>」のようにマーカーに「style='float:right'」を付け、「img style='float'」を付けてください。:right'」という記号があります。画像を真ん中に吊るす必要がある場合は、コードが複雑になります。float:center」属性はないので、以下のように「style='align:center; text align:center'」をマークアップに追加する作業が必要になります。"img style='align:center; text align:center'"の記号の中に"<> "があります。
- 3 コードを保存する。
- 4 整列した画像をお楽しみください。




- テキストの配置を変更するために「p align='center'」(<>内)が使われているのを見たことがあるかと思います。時代遅れであり、主要なブラウザがサポートを打ち切るのも時間の問題なので、使用は避けてください。
- HTMLに画像を配置する方法の説明では、HTMLにセクションを配置することも可能です。HTMLへのテキストの整列方法の説明のように、セクションを「div」タグで囲みます。div」タグに「img」タグと同じように、画像の整列方向に「float」属性を追加します。
- コードが正しく表示されない場合、そのようなコードをHTMLからすべて削除するフィルタがサイトに設置されている可能性があります。ただし、セミコロンやカギカッコ、逆カンマが抜けている可能性もあり、これらはすべてコードの動作に支障をきたします。特に、あるコードが正しく適用され、あるコードが適用されない場合は、これを確認してください。
- 2022-03-02 23:01 に公開
- 閲覧 ( 22 )
- 分類:IT