如何在html中对齐某些内容(align something in html)
方法1方法1/2:将文本与html对齐
- 1环绕每一段,该段将以“div”改变对齐方式。这意味着,您需要在“小于”和“大于”符号中添加“div”(<;>;)在将更改对齐方式的第一个HTML标记之前,并在将更改对齐方式的最后一个HTML标记之后的这些符号中添加“/div”。
- 2确定需要如何更改“div”中文本的对齐方式。
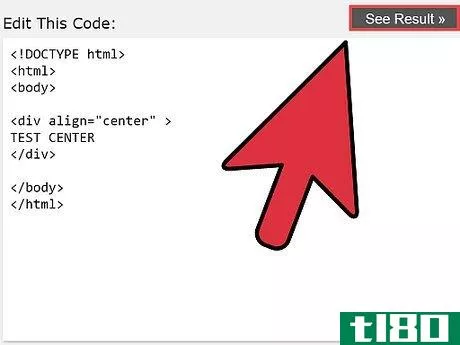
- 3如果需要将文本左对齐,请更改“div”标记,使以下文本位于“<;>;”内符号:div style='text-align:left'。如果需要右对齐文本,请将“<;>;”中的“div”标记更改为“div style='text-align:right'”符号。如果需要将文本居中对齐,请将“<;>;”中的“div”标记更改为“div style='text-align:center'”符号。如果需要对齐文本,请将“<;>;”中的“div”标记更改为“div style='text-align:justify'”符号。。
- 4保存更改。
- 5验证内容的外观,确保其有效。如果它不起作用,那么网站在其样式表中有特定的代码覆盖你的“div”。通过在每个元素的开始标记内添加适当版本的“style='text-align:right'”来覆盖站点样式表,以更改其对齐方式。例如,在“<;>;”中,“p”标记将变成“p style='text-align:right'”符号。
- 6欣赏你的文字以你想要的方式显示。






方法2方法2/2:将图像与html对齐
- 1查找要对齐的图像的HTML代码。
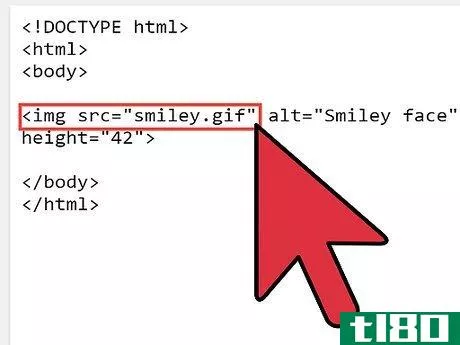
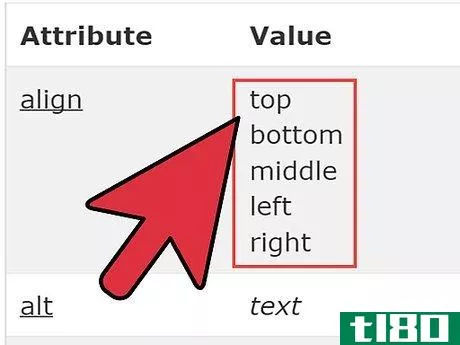
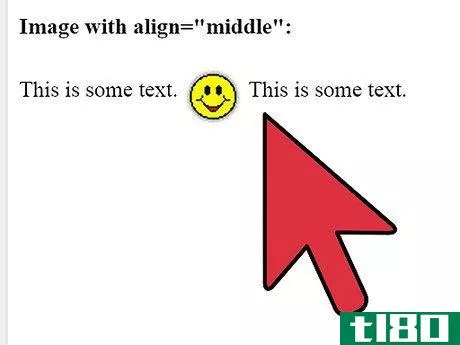
- 2编辑“img”标签,向其添加适当的“float”属性。如果需要将图像挂到左侧,请在标记中添加“style='float:left'”,如“<;>;”中的“img style='float:right'”符号。如果需要将图像挂到右侧,请在标记中添加“style='float:right'”,如“<;>;”中的“img style='float:right'”符号。如果需要将图像挂在中间,代码会变得更复杂。没有“float:center”属性,因此您必须将围绕“style='align:center;text align:center'”的工作添加到标记中,就像“<;>;”中的“img style='align:center;text align:center'”一样符号。。
- 3保存代码。
- 4欣赏你的对齐图像。




- 您可能已经看到了“p align='center'”(在<;>;内)用于更改文本对齐方式。避免使用它,因为它已经过时,主要浏览器停止支持它只是时间问题。
- 有关如何将图像与HTML对齐的说明还允许您将节与HTML对齐。用“div”标记环绕该部分,如如何将文本与HTML对齐的说明中所示。将“float”属性添加到“div”标记中,就像图像对齐方向中的“img”标记一样。
- 如果代码无法正确显示,网站可能有一个过滤器,可以从HTML中删除所有此类代码。然而,也有可能您的代码缺少分号、尖括号或引号,这些都会使代码无法工作。检查这一点,尤其是如果一些代码应用正确,而有些代码应用不正确。
- 发表于 2022-03-02 23:01
- 阅读 ( 123 )
- 分类:IT
你可能感兴趣的文章
html5(html5)和闪光(flash)的区别
...算机上运行,也可以在任何平台的移动设备上运行。它在某些平台(如Linux和Mac OS X)上具有出色的性能。HTML5中包含了新的标记元素,如&lt;video&gt;、&lt;audio&gt;和&lt;canvas&gt。这些特性的目的是使多媒体...
- 发布于 2020-10-29 05:16
- 阅读 ( 211 )
迪夫(div)和跨度(span)的区别
...本上,HTML是一个带有标记的文本文档。它告诉Web浏览器如何构造网页以显示它。div和span是HTML中的两个标记。根据元素的类型,每个HTML元素都有一个默认的显示值。因此,它们可以是块或内联元素。本文讨论了div和span的区别。d...
- 发布于 2020-11-09 08:37
- 阅读 ( 343 )
理解基本html代码的5个步骤
...一些基础知识,包括什么是HTML,一些基本概念,以及它如何与其他语言交互。把这当成一个“傻瓜的HTML”速成班。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 264 )
html格式(html)和文本(text)的区别
...也可以将它们更改为不同的大小。HTML还能够更改颜色、对齐方式以及许多其他功能。文本没有此功能,空格的唯一格式化功能是使用制表符缩进并移动到下一行。 尽管像照片、视频和音频这样的媒体不能嵌入到HTML文件中,但它...
- 发布于 2021-06-23 17:17
- 阅读 ( 223 )
部门(div)和跨度(span)的区别
...进行样式设置。 在下面的示例中,蓝色文本突出显示了如何将span元素嵌套为具有与其父元素不同属性的内联元素–段落p>: 要打开示例,请单击页面底部的图标。 在web浏览器中查看时,上面元素中的文本将以与段落不同的字...
- 发布于 2021-06-24 23:59
- 阅读 ( 252 )
桌子(table)和部门(div)的区别
...如果想要修改布局和网站,也必须简单地理解某些代码是如何工作和行为的&书信电报;表&gt;和&lt;部门&gt;是一个人在设计网站时发现的两种不同类型的标签。这两个标签用于控制网站的布局和外观。 现在,当一...
- 发布于 2021-07-13 08:36
- 阅读 ( 177 )
使用html表元素属性
...多数标准web浏览器中,摘要不会显示在网页上。 下面是如何编写带有摘要的简单表格: summary="This is a sample table that contains filler information. The purpose of this table is to demonstrate a summary."> 第1列第1行 第2列第1行 ...
- 发布于 2021-09-04 21:31
- 阅读 ( 155 )
如何使用php在许多文档中包含html(include html in many documents using php)
...查看体验。一旦网站访问者理解了一个页面,他们就知道如何浏览其他页面。 如果不使用PHP“includes”,您必须将这些单独添加到每个页面。当你想做出改变时,这也会带来一个问题。例如,要更新页脚中的版权日期或在网站...
- 发布于 2021-09-04 21:46
- 阅读 ( 159 )
如何在kindle书籍中包含图像(include images in kindle books)
...中。这很重要,因为您只能将一个文件上载到Amazon。 如何使用kdp将您的书籍和图像发送到amazon 使用您的Amazon帐户登录KDP。如果您没有亚马逊帐户,则需要创建一个。 在“书架”页面上,点击黄色按钮,上面写着“添加新标...
- 发布于 2021-09-04 21:57
- 阅读 ( 136 )
消除html表中的时髦空格
...:在每个单元格周围提供以像素为单位的空白空间 文本对齐:确定单元格内文本的对齐方式 边框间距:以像素为单位设置单元格之间的间距 选择 尽管您仍然可以使用HTML表(该标准已经建立并在当今的浏览器中得到普遍支...
- 发布于 2021-09-05 00:28
- 阅读 ( 179 )