ピクセルアーティストになるには
最近のインディーゲームでは、ピクセルアートが流行っていますね。3Dオブジェクトのモデリングや複雑なテーマの手描きに膨大な時間を費やすことなく、ゲームに豊富な機能を持たせることができるようになったのです。ピクセルアーティストを目指すなら、まずはスプライトを作ることが大切です。スプライトの作成に慣れたら、アニメーションを作成し、自分のスキルを見込み客に売り込むことができます...。
全7回中第1回:道具を揃える
- 1 良質な画像編集ソフトをダウンロードする。ペイント」でもピクセルアートを作成することはできますが、難しいと感じるでしょう。最も人気のあるピクセルアート・プログラムには、PhotoshopPaint.netGIMPixenAsepritepixilartがあります。
- 2 お絵かきタブレットを用意する。手描きのアートをトレースしたい、あるいはマウスで画面に絵を描くのはあまり好きではないという方は、タブレットとスタイラスを使うという方法もあります。
- 3 編集ソフトでグリッドビューを開く。どのソフトを選ぶにせよ、グリッドモードは有効にしておきたいところです。これにより、各画素の位置がはっきりとわかるようになります。通常、グリッド表示には、「表示」メニューからアクセスできます。各マスが1ピクセルに相当するようにグリッドを設定する必要があるかもしれません。その方法は、プログラムによって異なる。GIMP では、画像メニューの「グリッドを設定...」から変更することができます。.
- 4 シングルピクセルペンシルを選択します。編集ソフトで「鉛筆」ツールを選択します。鉛筆のオプションで、シングルピクセルブラシを選択します。これにより、1ピクセル単位での描画が可能になります。




全7回中2回目:基本を実践する
- 1 新規に画像を作成する。ピクセル単位で作業するので、画像のサイズはそれほど大きくなくても大丈夫です。初代『スーパーマリオブラザーズ』では、画面全体が256×224ピクセルしかなかったのです。マリオ自身は12×16ピクセルしかなかった
- 2 ズームイン個々のピクセルを扱うので、グリッドと個々のピクセルの位置が見えるように、十分に拡大する必要があります。800%以上に拡大すると、グリッドのピクセルがはっきり見える場合があります。
- 3 直線を引く練習をする。これは単純な考え方のようですが、真ん中の線が1ピクセルでもずれていると、それが一目瞭然になってしまいます。マウスやタッチペンを使って直線を引く練習をすれば、いちいち直線ツールに切り替える必要がありません。
- 4 曲線を描く練習をする。カーブには、ピクセルの線に規則的な切れ目が必要です。例えば、良い曲線は6画素の切れ目から始まり、3画素の切れ目、2画素の切れ目、1画素の切れ目と続くはずです。そして、このブレークポイントが曲線のもう一方の端を形成することになる。悪いカーブは、3ピクセルの切れ目から始まり、1ピクセルの切れ目、3ピクセルの切れ目、またはその他の奇妙な進行で始まる。
- 5 消去ツールを使って、エラーを修正する。鉛筆ツールと同様に、消しゴムは1ピクセルずつ消すように設定したい。消しゴムが大きすぎると、画素を正確に消すことが難しくなります。





第3回(全7回):最初のスプライトをアウトライン化する
- 1 スプライトの目的を決める。アニメーションなのか静止画なのか?静的スプライトにディテールを追加することもできますが、アニメーションのために部分的に再描画する必要があるため、アニメーションスプライトはよりシンプルにした方がよいでしょう。他のスプライトと組み合わせて使う場合は、全体を引き締めるようなアーティスティックなスタイルにしたいものです。
- 2 制限事項の有無を確認する。プロジェクトでスプライトを作成する場合、サイズや色に制限があるかどうかを判断します。これは、多くの異なるスプライトを使用する大規模なプロジェクトに着手した場合、さらに重要になります。最近のシステムでは、スプライトのサイズや色の複雑さについて、特に制限を設けていないものがほとんどです。旧機種専用に開発する場合、より多くの制約を受ける可能性があります。
- 3 図に書き出す。スプライトの基本コンセプトを紙にスケッチしてみてください。これにより、スプライトがどのようなものになるかを確認し、ポーズなどの調整を行うことができます。タブレットをお持ちの方は、このスケッチを元に、後でトレースをすることができます。入れたい機能を全部入れて、完成したスプライトがどんなものになるのか、雰囲気をつかむことができます。
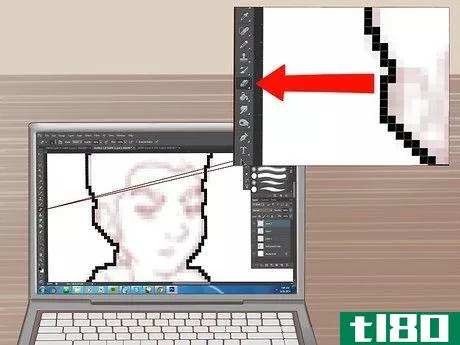
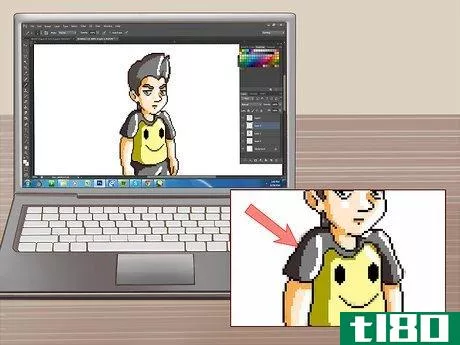
- 4 編集ソフトでアウトラインを作成する。スケッチのアウトラインを参考にしたり、画板でなぞったりすることもできます。クリックでアウトラインを描くか、1ピクセルずつ配置するか、選択はあなた次第です。そうすることで見分けがつきやすくなります。後で、アウトラインの色を手動で変更することができます。
- 5 アウトラインをきれいにする。ズームインして、余分なピクセルの消去と線の修復を開始します。スプライトの残りの部分に太いアウトラインを確保しない限り、アウトラインは1ピクセルの太さでなければなりません。鉛筆ツールでピクセルを挿入すると、間違いを修正するのに役立ちます。アウトラインを描く際には、主要なディテールに焦点を当てます。さらに細かい部分を書き足すことも可能です。





第4回(全7回):スプライトに色を塗る
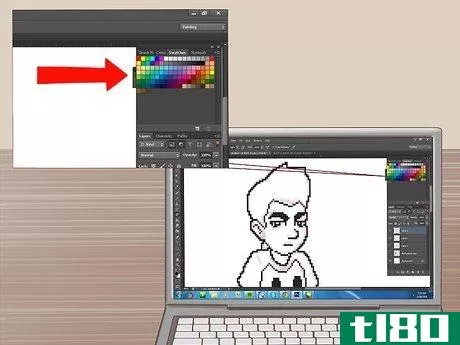
- 1 基本的な色彩理論をブラッシュアップする。カラーホイールを見て、どの色を使うべきかを判断してください。カラーホイール上で離れている色はとても目立ちますし、離れすぎていない色は隣り合っていてもよく見えます。可能であれば、プロジェクト全体でこのスタイルが使用されていない限り、パステルカラーの使用は避けてください。
- 2 数色しか使わない。色を増やせば増やすほど、スプライトが散漫な印象になります。代表的なスプライトを見てみると、たいてい数色しか使っていないことがわかるでしょう。マリオ - 古典的なマリオのスプライトは3色しか使用しておらず、それらはすべて密接に関連した色である。ソニック - ソニックは、オリジナルのマリオよりもディテールが細かくなっていますが、それでも濃淡の異なる4色のみで構成されています。リュウ - 古典的な格闘ゲームのスプライトの一つ、リュウは、それらを定義するためにわずかなシェーディングと単純な色の広い領域を使用しています。Ryuは、濃淡の異なる5色のベーシックカラーを用意しました。
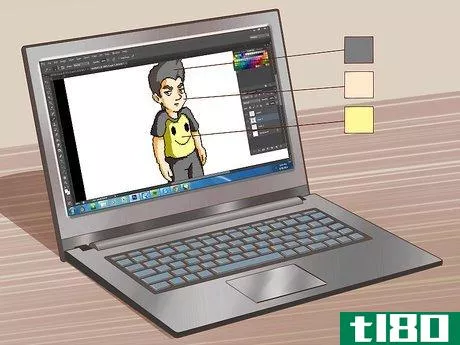
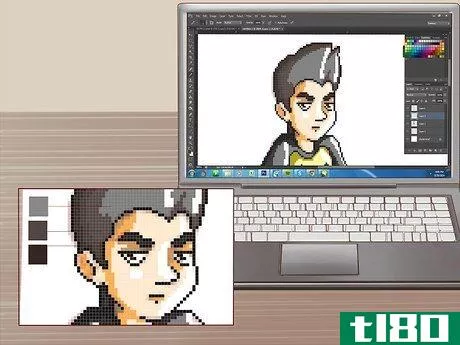
- 3 色を塗る。塗りつぶしツールを使って、選択した色をスプライトに適用します。この時点ではベースカラーを塗るだけなので、平坦に見えても気にしないでください。塗りつぶしツールは、クリックしたピクセルと一致するすべてのピクセルを、境界線に達するまで選択した色で置き換えます。



第5回(全7回):シャドウを塗る
- 1 「光源」を決定する。光がスプライトに当たる角度によって、よりリアルで信憑性のある効果を得るために、影を付ける位置を決めることができます。本当に光があるわけではないのですが、どこに光が当たっているのかが重要なのです。光源がスプライトのはるか上方から照らされている場合は、やや右かやや左から照らすのが最も簡単でしょう。
- 2 シェーディングには、少し濃いめのベースカラーを使用します。光源が上からの場合、シェーディングはスプライトの「下」側で発生するはずです。直射日光が当たらない場所は遮光してください。アウトラインの上下に数ピクセルのレイヤーを追加するだけで、シェーディングを追加することができます。ベースカラーの「明るさ」の値を小さくし、「色合い」の値を少し大きくすると、良いシェーディングカラーが得られます。非常にフェイクでプロらしくない印象を与えることがあります。ディザリングを使って、グラデーションを模倣することができます(下記参照)。
- 3 ソフトシャドウを入れる。シャドウの濃さと元のベースカラーの中間の色合いを選びます。このシャドウを使って、シャドウとベースカラーの間にもう一枚シェーディングを入れる。これにより、暗部から明部への遷移効果が得られます。
- 4.ハイライトを塗る。スプライトの中で最も光が当たる部分です。ベースカラーより少し明るめのシャドウを使うことで、ハイライトを加えることができます。ハイライトは気が散ってしまうので控えめに。




全7回中第6回:高度なテクニックを使いこなす
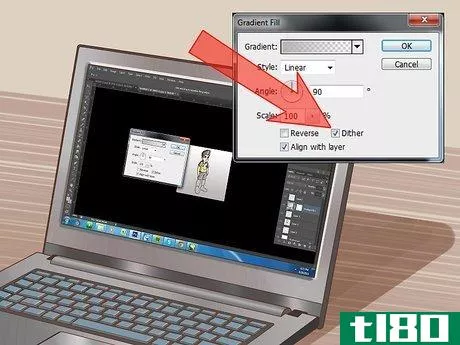
- 1 ディザリングを試してみてください。陰影の変化を表現することができるエフェクトです。ピクセルの配置を交互に変えてトランジションを作成し、数色でグラデーション効果を表現することができます。パターン内の2つの異なるピクセルカラーの量と配置によって、異なる色合いを目に見えるように騙すことができます。ディザリングは初心者が多用しがちなので、ごく稀なケースを除き、なるべく使わないようにしましょう。
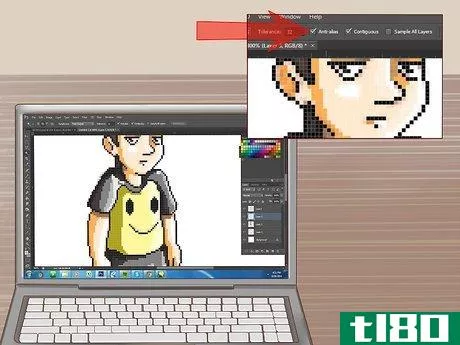
- 2 アンチエイリアスを実践する。ピクセルアートは、明らかなピクセルによって定義されますが、時には、すべてをスムーズに見せるために、線をブレンドしたいと思うことがあります。これを可能にするのが、アンチエイリアスという技術です。曲線のねじれに中間色を加える。柔らかくしたい曲線の輪郭の周りに、中間色のレイヤーを追加します。スプライトをどんな色の背景でもシャープに見せたい場合は、アウトラインの外側のエッジにアンチエイリアスをかけないでください。
- 3 選択的アウトラインを適用する。塗りつぶしに使う色と同じように、アウトラインに色をつけることを指す言葉です。こうすることで、スプライトの輪郭が少し自然になり、「カートゥーン」的な印象が薄れます。素肌には選択的にアウトラインをかけ、洋服には従来のアウトラインをかけてみてください。アウトライン化したい部分のベースカラーよりも濃いシェードを選択的に使用します。アウトラインを描きながら、光源を使って陰影を変化させると、より自然なスプライトに仕上がります。従来のアウトライン化方法は、スプライトを賑やかな背景の中で際立たせたい場合に有効です。



Part 7 第7回:絵を描く
- 1 スプライトをよく見てください。一歩下がって、ここまでのスプライトを眺めてみてください。そのうえで、「この人はこういう人なんだ」というのがあれば、その人に合ったものを選んでください。
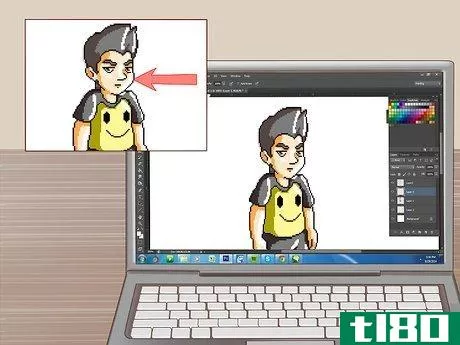
- 2 詳細を追加する。色付けとシェーディングが終わったら、文字や目、特徴など、スプライトをさらにレベルアップさせるためのディテールを追加します。最後に、細部へのこだわりは、アマチュアとプロのピクセルアーティストを分けるものです。
- 3 作成したスプライトのアニメーションを作成します。上記の手順を踏めば、1つの静的スプライトができあがります。作品としては問題ないのですが、ゲーム用のスプライトを作る場合、アニメーションが必要になるかと思います。つまり、アニメーションの各フレームは独自のスプライトを持ち、前のフレームからわずかに変更される必要があるのです。アニメーションに使われるすべてのスプライトを集めたものを「スプライトシート」と呼びます。GIMPでスプライトシートをアニメーションさせる方法については、こちらのガイドをご覧ください。良いアニメーションはスプライトに生命を吹き込むことができます。
- 4 ポートフォリオを作成する。ピクセルアートのスキルをゲーム開発に生かしたいのであれば、将来の雇用主にアピールするために、しっかりとしたポートフォリオを作成することが必要です。あなたのベストスプライトを数点、またアニメーションがあればそれも含めてください。キャラクター、風景、小道具など、さまざまなテーマを盛り込む。




- 2022-03-08 18:20 に公開
- 閲覧 ( 10 )
- 分類:IT