htmlでテキストをセンタリングする方法(center text in html)
このWikihowでは、カスケーディングスタイルシート(CSS)を使って、htmlウェブサイトでテキストを中央揃えにする方法について説明します。htmlのセンタリングは通常< center>タグで行いますが、このタグは現在では時代遅れとされ、ほとんどのブラウザで有効ではなくなりました...。
方法1 方法1/2:cssを使用する
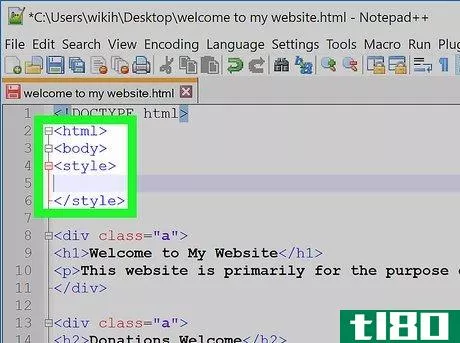
- 1 CSSスタイルを含むファイルを開く。center>タグは時代遅れですが、新しい要素を作成して、ページの任意の部分に追加し、その境界内でテキストを中央寄せにすることができます。CSSファイルを別に用意しない場合、スタイルはHTMLファイルの先頭の< style>と< /style>タグの間に記述されます。もし、まだ < style> と </style> タグがない場合は、次のようにファイルの先頭で < body> の直下に追加してください: <!DOCTYPE html>letter&telegraph; html>letter&telegraph; body>&letter&telegraph; style></style> です。
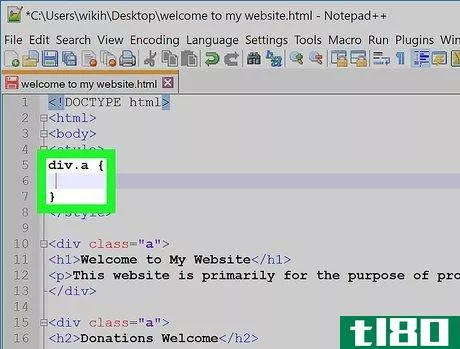
- 2 テキスト中心のクラスを作成します。この < department> タグは、HTML文書に指定されたテキストの部分を参照するように指示するので、このタグのためのクラスを作成することになります。style」タグの間のスペースに次のように入力し、最初の行の後で↵を2回押すことを確認します: div.a{}
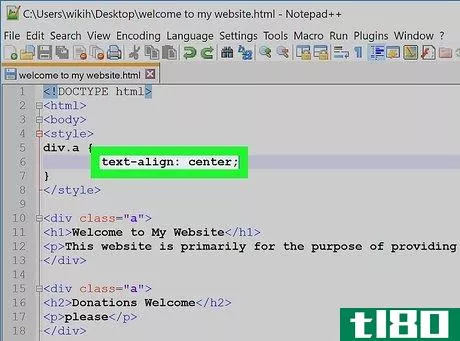
- 3 テキストアライメント属性を追加する。aゾーンの2つの括弧の間のスペースにtext-align: center;と入力します。タイトルは次のようになります: <!DOCTYPE html>&书信电报; html>&书信电报; body>& 書信电报; style> div.a{text align:center;}</style>.
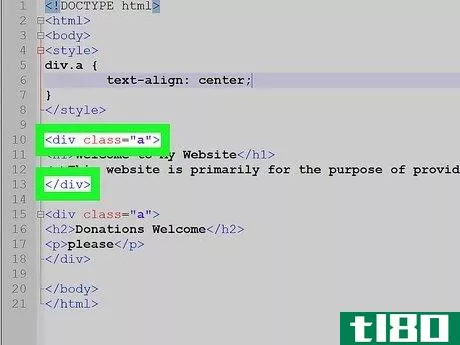
- 4 中央揃えにするテキストに、適切な div マーカーを追加します。このためには、センタリングするテキストの上に < div class="a"> を置き、センタリングするテキストの下に </div> を使用します。例えば、タイトルとその段落のテキストをセンタリングするには、次のように入力します: < div class="a">&Letter&Telegraph; h1> Welcome to my website</h1>&Letter&Telegraph; p> This website is primarily designed to provide information about things</ja.p></department>.
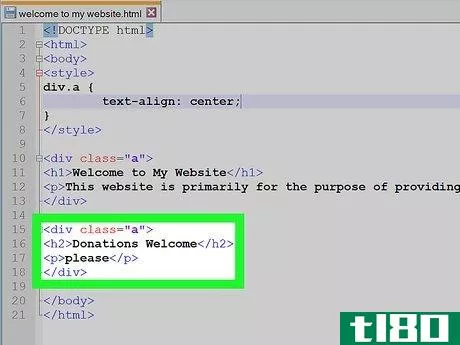
- 5 div.aタグで他のエリアをセンタリングする。他の要素(例えば、< p> < /p> や < h2> < /h2> などのタグの間のコンテンツ)を中央に配置するには、項目の前に < div class="a"> 、後に </div> と入力してください。.div.a "はセンタリングコマンドとして指定されているので、従来通りテキストをセンタリングします: < style> div.a{text align:center;}</style>&correspondence&telegram; div class="a">&correspondence&telegrams;h2>&correspondence&telegrams are welcome;p> please</p></department>.
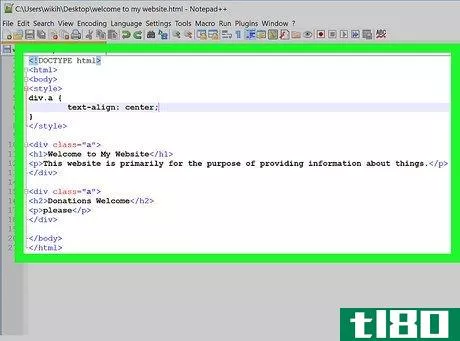
- 6 ドキュメントを確認する。内容は様々ですが、あなたの文書は次のようになります:<!DOCTYPE html>&书信电报;html>&書信电报;body>&書信电报;style>&div.a{テキスト位置: センター}</style>&書信电报;div class="书信 "です。"a">&Correspondence&telegraph;h1> 私のホームページへようこそ</h1>&Correspondence&telegraph;p> このホームページは主に物に関する情報</p>&tdepartment&t&Correspondence&telegraph;div class=を提供するものであります。"a">&correspondence&telegrams;h2> donations</h2>&correspondence&telegrams;p> please</p></department>/body>/html>.






方法2 方法2/2:htmlでセンタータグを使う
- 1 HTMLドキュメントを開く。この方法は、現在は廃止されているHTML< center>タグの使用方法を説明するものです。2018年12月現在、一部のウェブブラウザではまだこのタグが利用できる場合がありますが、長期的にはこのタグに依存することは推奨されません。
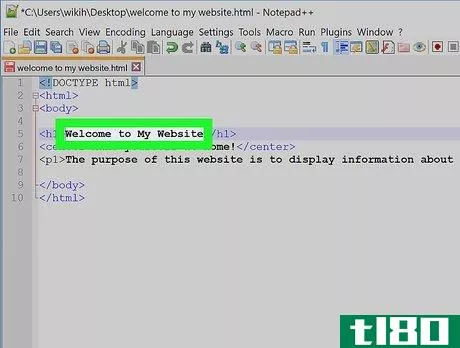
- 中央揃えにするテキストを探します。スクロールして、中央揃えにする見出しや段落などのテキストを見つけます。
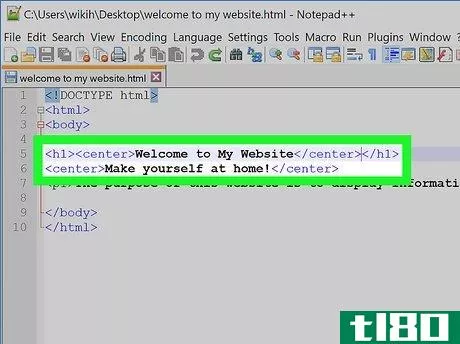
- 3 テキストの両サイドに「センター」マーカーを追加します。センターマーカーは < centre> text</centre> の形式で、text はあなたのテキストです。テキストにタグがある場合(例:段落テキストに「<p> </p>」)、「center」マーカーは既存のタグを超えることができます: <centre>&letter&telegraph; h1> Welcome to mywebsite</h1></centre>&correspondence&telegrams; center> you're welcome</centre>.
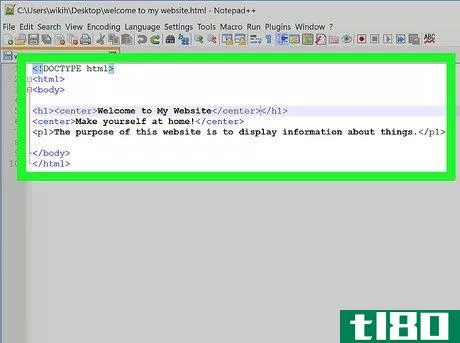
- 4 HTMLドキュメントを表示する。DOCTYPE html>&书信电报;html>&書信电报;body>&書信电报;h1>&書信电报;center> 私のウェブサイトへようこそ</center>/h1>&書信电报;ようこそ&l/center>&書信:< あなたの文書は以下のようでなければなりません。電報; p1> このサイトの目的は、物に関する情報を示すことです</p1></body></html>.



- 2022-03-13 07:42 に公開
- 閲覧 ( 33 )
- 分類:IT