如何在html中居中显示文本(center text in html)
方法1方法1/2:使用css
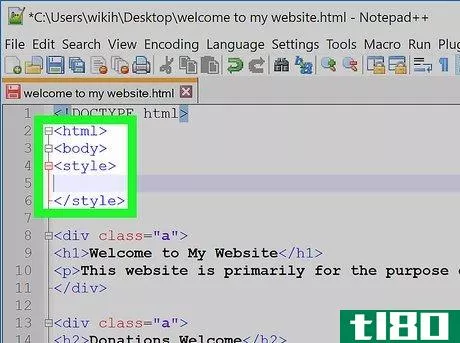
- 1打开包含CSS样式的文件。尽管<;中心>;标记已过时,可以创建新元素添加到页面的任何部分,以使文本在其边界内居中。如果没有单独的CSS文件,则可以在HTML文件顶部的“<;style>;”之间找到样式以及“<;/style>;”标签。如果您还没有<;风格>;和</风格>;标签,直接添加到下方<;车身>;在文件顶部,如下所示:<;!DOCTYPE html>&书信电报;html>&书信电报;车身>&书信电报;风格></风格>;。
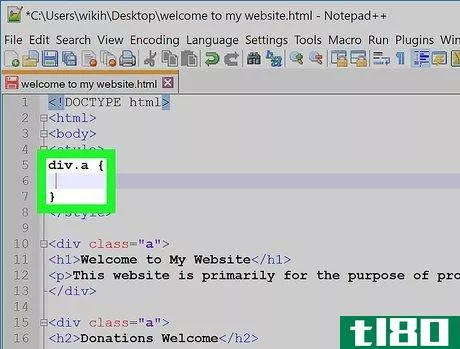
- 2创建一个以文本为中心的类。这个<;部门>;标记将告诉HTML文档引用指定的文本部分,因此您将为该标记创建一个类。在“样式”标签之间的空白处键入以下内容,确保按↵ 在第一行之后输入两次:div.a{}
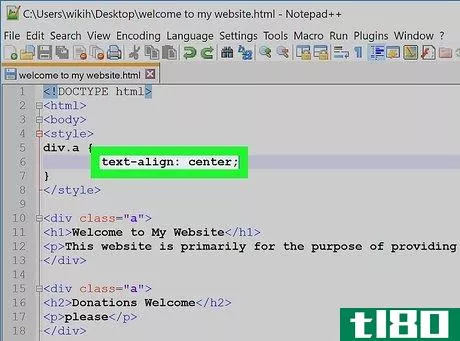
- 3添加文本对齐属性。键入文本对齐:居中;进入a区两个花括号之间的空间。标题现在应该是这样的:<;!DOCTYPE html>&书信电报;html>&书信电报;车身>&书信电报;风格>;div.a{text align:center;}</风格>;
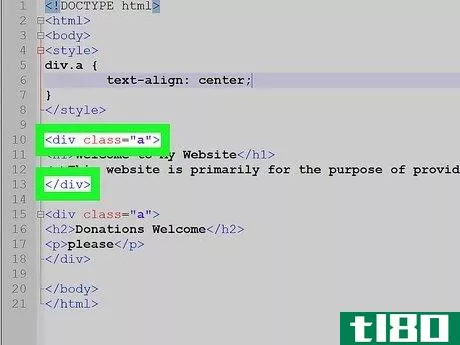
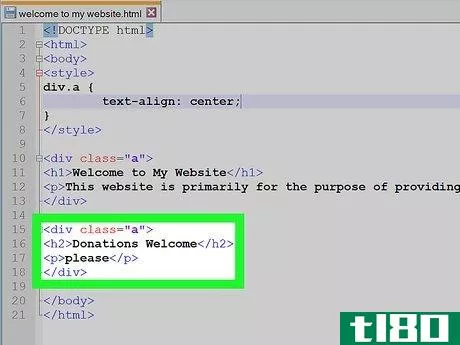
- 4在应该居中的文本中添加适当的div标记。您可以通过放置<;div class=“a”>;标记要居中的文本上方,并用</部门>;标记要居中的文本下方。例如,要将标题及其段落文本居中,可以输入以下内容:<;div class=“a”>&书信电报;h1>;欢迎来到我的网站</h1>&书信电报;p>;这个网站主要是为了提供有关事物的信息</p></部门>;
- 5使用div.a标签将其他区域居中。要将另一个元素(例如,<;p>;<;/p>;和<;h2>;<;/h2>;等标签之间的内容)居中,类型<;div class=“a”>;在项目之前,以及</部门>;之后。由于已经将“div.a”指定为居中命令,这将像之前一样居中文本:<;风格>;div.a{text align:center;}</风格>&书信电报;div class=“a”>&书信电报;h2>;欢迎捐款</h2>&书信电报;p>;请</p></部门>;
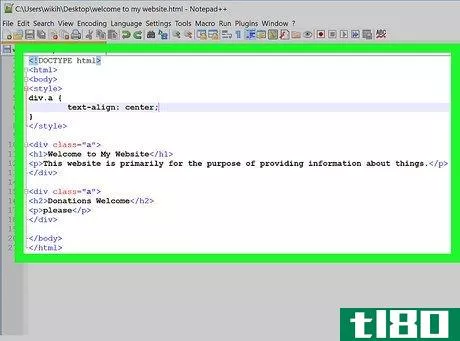
- 6检查你的文件。尽管内容会有所不同,但您的文档应该是这样的:<;!DOCTYPE html>&书信电报;html>&书信电报;车身>&书信电报;风格>;div.a{text align:center;}</风格>&书信电报;div class=“a”>&书信电报;h1>;欢迎来到我的网站</h1>&书信电报;p>;这个网站主要是为了提供有关事物的信息</p></部门>&书信电报;div class=“a”>&书信电报;h2>;欢迎捐款</h2>&书信电报;p>;请</p></部门></车身></html>;






方法2方法2/2:在html中使用中心标记
- 1打开HTML文档。此方法描述了如何使用HTML<;中心>;标签,现在已经过时了。截至2018年12月,该标签可能仍适用于某些web浏览器,但从长远来看,不建议依赖该标签。
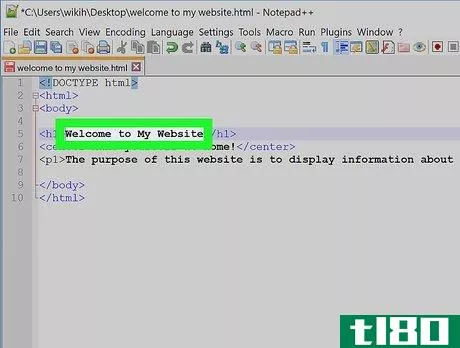
- 2找到要居中的文本。向下滚动,直到找到要居中显示的标题、段落或其他文本。
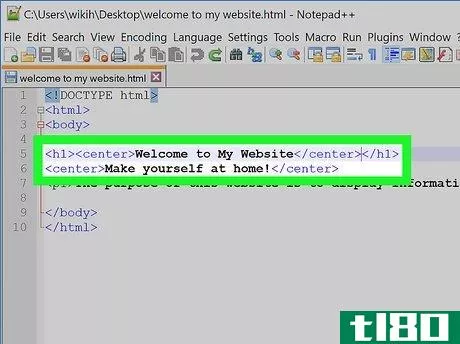
- 3将“中间”标记添加到文本的每一侧。中心标记的格式为<;中心>;文本</中心>;其中“文本”是你的文本。如果文本上有标签(例如“<;p>;<;/p>;”对于段落文本,“中心”标记可以超出现有标记:<;中心>&书信电报;h1>;欢迎来到我的网站</h1></中心>&书信电报;中心>;别客气</中心>;
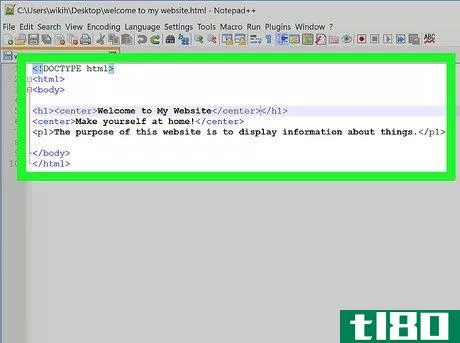
- 4查看HTML文档。您的文档应该如下所示:<;!DOCTYPE html>&书信电报;html>&书信电报;车身>&书信电报;h1>&书信电报;中心>;欢迎来到我的网站</中心></h1>&书信电报;中心>;别客气</中心>&书信电报;p1>;这个网站的目的是展示有关事物的信息</p1></车身></html>;



- 发表于 2022-03-13 07:42
- 阅读 ( 164 )
- 分类:IT
你可能感兴趣的文章
html格式(html)和新加坡元(sgml)的区别
...个网页的链接称为超文本。HTML包含的标记指示web浏览器如何创建页面结构。标题、段落、列表、表格都在网页结构之下。 每个HTML文件的顶部都有文档类型声明。它告诉浏览器文档中使用的HTML版本。网页的细节在第节。要在网...
- 发布于 2020-10-19 05:26
- 阅读 ( 252 )
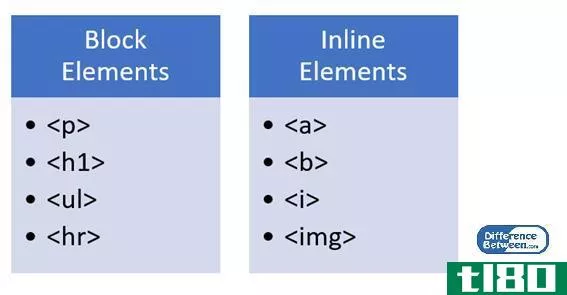
块(block)和内联元素(inline elements)的区别
...标记组成的语言。每个标记都有一个特定的任务,并定义如何构造网页。有些标记有起始标记和结束标记。有些标记没有结束标记。它们被称为无效标签。句法分析是语法分析的过程。在解析步骤之后,这些标记将成为元素。内...
- 发布于 2020-10-19 13:55
- 阅读 ( 230 )
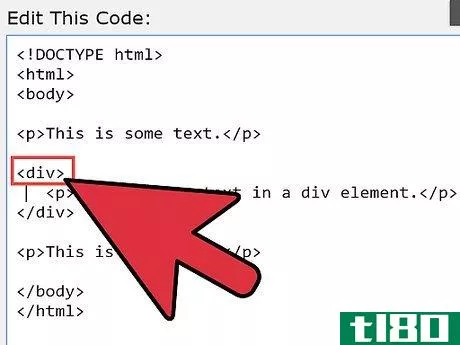
迪夫(div)和跨度(span)的区别
...本上,HTML是一个带有标记的文本文档。它告诉Web浏览器如何构造网页以显示它。div和span是HTML中的两个标记。根据元素的类型,每个HTML元素都有一个默认的显示值。因此,它们可以是块或内联元素。本文讨论了div和span的区别。d...
- 发布于 2020-11-09 08:37
- 阅读 ( 339 )
理解基本html代码的5个步骤
...一些基础知识,包括什么是HTML,一些基本概念,以及它如何与其他语言交互。把这当成一个“傻瓜的HTML”速成班。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 253 )
如何在css中设置背景图像
...****工具,但自己写是一个有趣的方式来了解更多的网站如何幕后工作。一个好的初学者项目是创建一个网站,并添加一个与CSS背景图像。这个项目将使您启动和运行与HTML和CSS。 ...
- 发布于 2021-03-29 12:38
- 阅读 ( 352 )
部门(div)和跨度(span)的区别
...进行样式设置。 在下面的示例中,蓝色文本突出显示了如何将span元素嵌套为具有与其父元素不同属性的内联元素–段落p>: 要打开示例,请单击页面底部的图标。 在web浏览器中查看时,上面元素中的文本将以与段落不同的字...
- 发布于 2021-06-24 23:59
- 阅读 ( 238 )
如何在表格单元格中居中显示文本(center text in a table cell)
如果您是一名网页设计师新手,您可能会对如何在表格单元格中居中文本产生疑问。有了本指南,只需几分钟就可以学会这项技术。这很容易——即使你以前从未尝试过。 开始 在单元格中居中放置文本最好使用CSS,就像在...
- 发布于 2021-09-04 21:26
- 阅读 ( 116 )
什么是预格式化文本?(pre-formatted text?)
...,它将在需要的位置断开一行。最后,浏览器在确定文本如何断开方面比您发挥的作用更大。 就添加间距以创建特定格式或布局而言,HTML无法识别添加到代码中的间距,包括空格键、制表符或回车符。如果在一个单词和其后...
- 发布于 2021-09-04 22:31
- 阅读 ( 253 )
使用html向网页添加图像
...网站树立品牌,并将数字实体与实体公司联系起来。 如何使用html将图像添加到网页 要向网页添加图像、图标或图形,需要在网页的HTML代码中使用标记。你把 IMG tag in your HTML exactly where you want the graphic to display. The web browser...
- 发布于 2021-09-04 23:58
- 阅读 ( 183 )
如何在html中创建粗体和斜体标题(create bold and italic headings in html)
在HTML标题代码中嵌入斜体和粗体的样式标记标记,以增加主题列表的重点。 标题 标题标记是分割文档的最简单方法。如果你认为你的网站是一份报纸,那么标题就是报纸的标题。主要标题为H1,后续标题为H2至H6。 使用以...
- 发布于 2021-09-05 00:36
- 阅读 ( 277 )