cssを使ってWebページの文字や色を変更する方法(change a webpage text font and color using css)
最新の技術でWebページをデザインしたい...そんな願いを叶えます。
ステップス
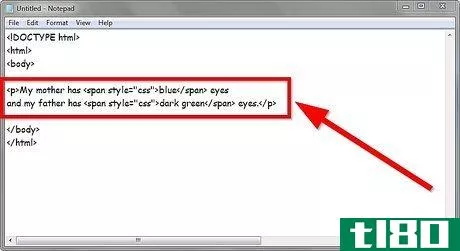
- 1 cssがHTMLとどのように連携しているかを理解している。例えば: < span style="(css)"> text </span> p や div など、ほとんどすべての HTML タグに「スタイル」を含めることができ、反転したカンマの間に CSS を記述することが可能です。のセクションをご覧ください。
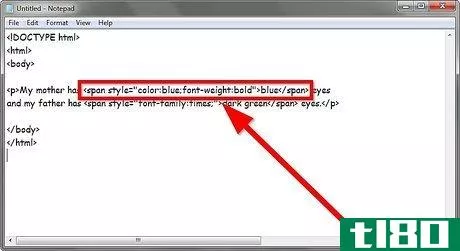
- 2 テキストフォントを変更するには、cssのフォントファミリーを例にとると、 < span style="font-family:times;"> text</span> は、"text "となります。" と入力すると、Timesフォントを使用することができます。
- 3 優先順位を設定するため、特定のフォントがPCにない場合は、フォント名をカンマで区切ってください。例えば、< span style="font family:times, georgia, serif;"> text</span> とすると、「text」にTimesフォントが使用されることになります。Timesがない場合は、Georgiaが使用されます。TimesとGeorgiaの両方が使用できない場合は、一般的なセリフフォントが使用されます。
- 4 文字色を設定するには、cssフォントを使用します。例えば、<span style="font:red> text</span> とすると「テキスト」が赤色に変更されます。赤 "の代わりに有効なHTMLカラー名を使用することも、16進コードを使用することも可能です。例えば、<span style="font:#FFFFFFF;"> text</span> とすると、「テキスト」は白色になります。




- 逆カンマ、コロン、その他の記号が正しい位置にあることを確認してください。そうでない場合、期待される結果を得られないことがあります。
- できるだけ多くのブラウザーで動作するように、複数のブラウザーでコードをテストするとよいでしょう。
- 2022-03-13 17:35 に公開
- 閲覧 ( 19 )
- 分類:IT