如何使用css更改网页文本字体和颜色(change a webpage text font and color using css)
步骤
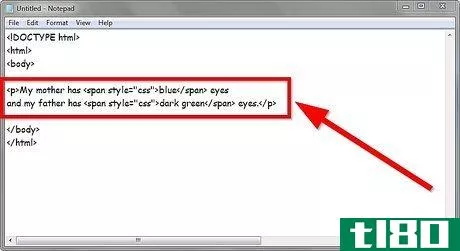
- 1了解css如何与HTML协同工作。例如:<;span style=“(css)”>;文本</span>;几乎任何HTML标记都可以包含“style”,比如p或div,引号之间的是CSS部分。
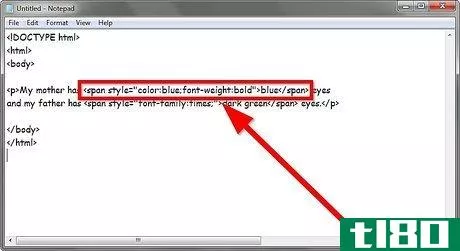
- 2要更改文本字体,请使用css字体系列作为示例:<;span style=“font-family:times;”>;文本</span>;将导致“文本”使用时报字体。
- 3要设置优先顺序,如果特定字体不在个人电脑上,请使用逗号分隔字体名称。例如:<;span style=“font family:times,georgia,serif;”>;文本</span>;将导致“文本”使用时报字体。如果没有时间,将使用乔治亚州。如果Times和Georgia都不可用,将使用通用衬线字体。
- 4要设置文本颜色,请使用css的字体,例如:<;span style=“font:红色>;文本</span>;将导致“文本”变为红色。您可以使用任何有效的HTML颜色名称来代替“红色”也可以使用十六进制代码。例如:<;span style=“font:#FFFFFF;”>;文本</span>;将导致“文本”为白色。




- 确保所有引号、冒号和其他符号都在正确的位置;否则,您可能无法收到预期的结果。
- 您可能希望在多个浏览器中测试代码,以确保它在尽可能多的浏览器中工作。
- 发表于 2022-03-13 17:35
- 阅读 ( 124 )
- 分类:IT
你可能感兴趣的文章
如何建立一个网站:初学者
...许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 246 )
什么是javascript?它是如何工作的?
...统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 265 )
10分钟内可以学习10个简单的css代码示例
... 下面是几个简单的CSS示例,向您展示如何在web页面上进行一些基本的样式更改。 ...
- 发布于 2021-03-18 17:25
- 阅读 ( 405 )
css3基本属性备忘单
... 在你学会了如何用HTML构建静态网页之后,是时候去发现如何用CSS来设计它们的样式并使它们看起来更漂亮了。下面我们的CSS3属性备忘表可以帮助您做到这一点!它涵盖了CSS3中您需要...
- 发布于 2021-03-19 04:34
- 阅读 ( 282 )
基本的html常见问题,你应该书签
...长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。 ...
- 发布于 2021-03-25 17:43
- 阅读 ( 236 )
如何使用css选择器定位网页的一部分
...的格式。每一条规则都由两部分组成:设置什么样式以及如何设置样式。第一部分使用一系列称为“选择器”的术语进行控制 ...
- 发布于 2021-03-29 22:09
- 阅读 ( 287 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 278 )
如何你写了一个css媒体查询?(you write a css media query?)
响应式网页设计是一种构建网页的方法,这些网页可以根据访问者的屏幕大小动态更改其布局和外观。大屏幕接收适合大屏幕显示的布局,而较小的设备(如移动电话)接收以适合小屏幕的方式格式化的相同网站。这种方法为...
- 发布于 2021-09-04 21:15
- 阅读 ( 203 )
html强调标记
...签”的标签。让我们来看看这些标签是什么,以及它们是如何在今天的网页设计中使用的。 回到xhtml 如果您在几年前就学会了HTML,在HTML5兴起之前,您可能同时使用了粗体和斜体标记。正如您所料,这些标记将元素分别转换...
- 发布于 2021-09-04 22:31
- 阅读 ( 142 )
css首字母大写
了解如何使用CSS创建段落的首字母大写别致。甚至还有一种简单的图像替换技术,可以将图形图像用于初始cap。 首字母大写的基本样式 文档中的首字母大写有三种基本样式: 凸起-最常见,第一个字母较大,与当前文...
- 发布于 2021-09-05 00:24
- 阅读 ( 140 )