htmlでボタンの色を変更する方法(change the button color in html)
このWikiでは、htmlでボタンの色を変更する方法を教えています。ボタンの色は、プレーンなhtmlやhtml5のcss(カスケーディングスタイルシート)を使って変更することができます...
方法1 方法1/2:htmlを使用する
- HTMLの本文に1<ボタンと入力します。HTMLの本文は、< body>と</body>タグの間にある領域です。本文は、HTMLを使ってページの目に見える要素を配置するところです。
- 2ボタンタグの "button "の後にstyle=を入力します。これは、buttonタグの中にstyle要素があることを意味します。すべてのスタイル要素は、"="記号の後に配置されます。
- 3 等号(=)の後に逆カンマ(")をつける。HTMLのボタンタグ内のスタイル要素はすべて逆カンマの中に入れる。
- 4 "style="の後に逆カンマで背景色を入力する この要素は、ボタンの背景色を変更するために使用されます。
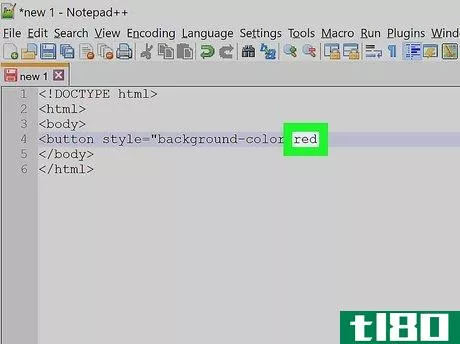
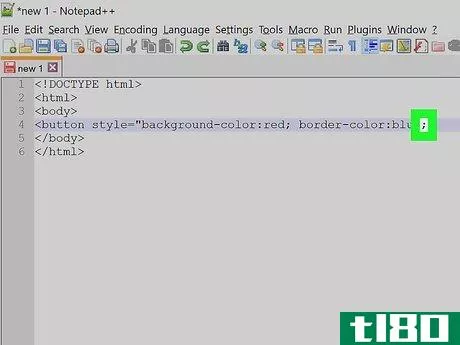
- 5 "Background color: "の後に、色の名前または16進コードを入力します。色(例:青)または16進数の色名を入力することができます。16進コードを調べるには、https://www.google.com/search?q=color+ Webブラウザーのセレクターにアクセスします。下部のスライダーで色を選択します。ウィンドウ内の円を使用して色相を選択します。サイドバーの左側にある6桁のコード(ポンド記号を含む)をハイライトしてコピーし、ボタンラベルに貼り付けます。また、背景色として「transparent」を使用することもできます。
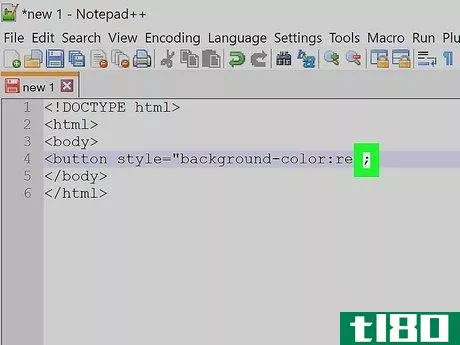
- 6 背景色の後にセミコロン(;)を入力する HTMLのボタンタグでは、セミコロンを使って異なるスタイル要素を区切ることができます。
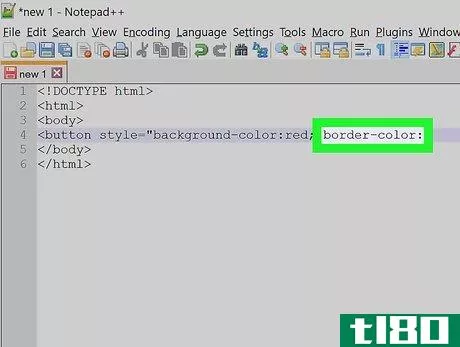
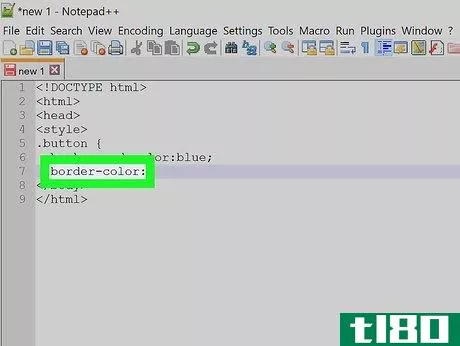
- 7 ボーダーカラー:"style="の後の反転したカンマで入力します。この要素は、ボタンの周りのボーダーの色を決定するために使用される。スタイル要素は "style="に続く逆カンマの中に任意の順序で配置することができる。各要素はセミコロン(;)で区切る必要があります。
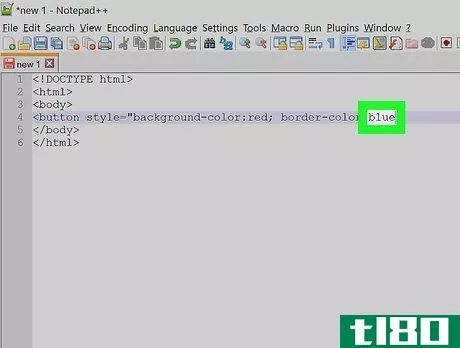
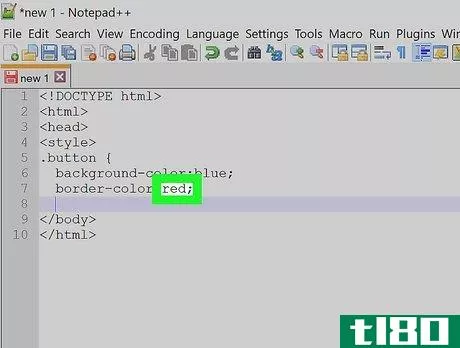
- 8 ボーダーカラーの色名または16進コードを入力します。ボーダーの色名または16進コードは、"border color:" 要素の後に配置される。ボーダーを消すには、"border color:" 要素の代わりに border:none と入力します。
- 9 ボーダーカラーの後にセミコロン(;)を入れる HTMLのボタンタグの中で、異なるスタイル要素を区切るためにセミコロンを使用します。
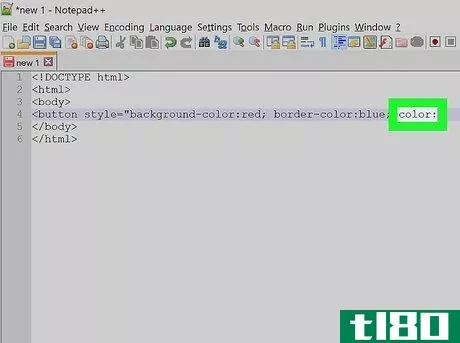
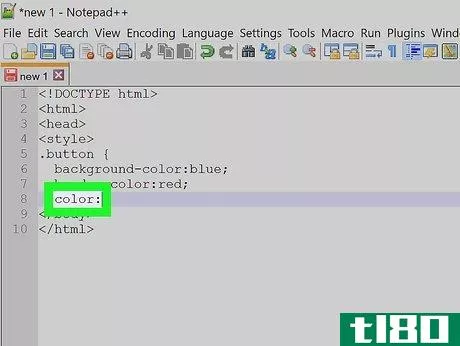
- 10 色を入力する: "style="の後に逆カンマを入力する。この要素は、ボタン内のテキストの色を変更するために使用される。スタイル要素は "style="の後の逆コンマの中に任意の順序で配置することができます。各要素はセミコロン(;)で区切る必要があります。
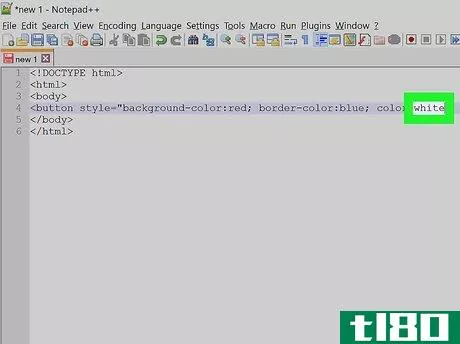
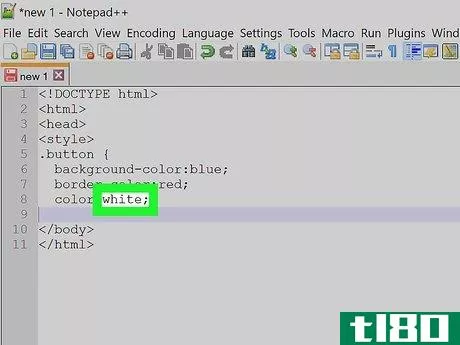
- 11 色の名前または16進コードを入力します。「style」の後に「color」を追加します。これにより、ボタン内のテキストの色が決まります。
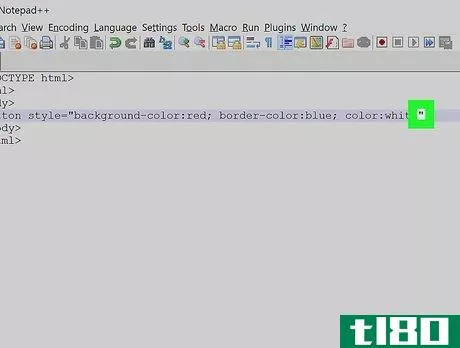
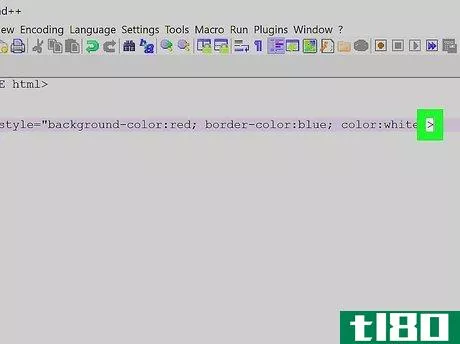
- 12 すべてのスタイル要素の後に逆カンマ(")を入力する。全てのスタイル要素は、ボタンタグの "style="の後に逆カンマで記述します。すべてのスタイル要素を追加した後、最後に引用符(")を入力してスタイル要素を閉じます。
- style要素の後に13>と入力すると、開いているボタンのラベルが閉じます。
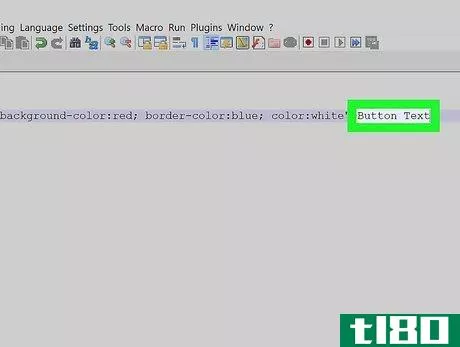
- 14 ボタンラベルの後にボタンテキストを入力する。ボタンの開始マークを作成した後、マークの後にボタンに入力するテキストを入力する。
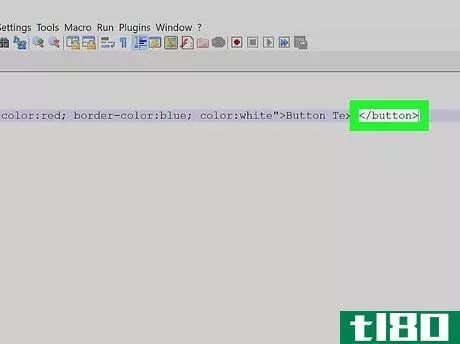
- ボタンのテキストの後に15 </button>と入力します。ボタンのエンドラベルです。ボタンが完成しました。あなたのHTMLコードは次のようになります&Letter Telegram;!DOCTYPE html>&Letter Telegram; html>&Letter Telegram; body>&Letter Telegram; button style="background-color: red; border-color: blue; color: white"> button-text</button></body></html>.















方法2 方法2/2: cssを使用する
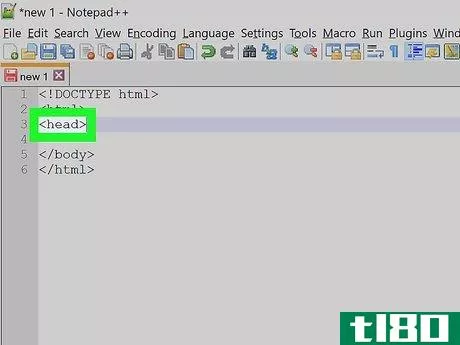
- HTML文書の先頭に1 < header>と入力します。これは、HTML文書のヘッダーを作成するものです。ドキュメントのヘッダーは、ウェブページ上で目に見えない情報が配置される場所です。これには、メタデータ、ページタイトル、スタイルシートが含まれます。
- タイプ2 < Style>。CSS(カスケーディング・スタイル・シート)をウェブページ上に配置するためのタグです。このセクションは、HTML文書の冒頭に位置します。HTML文書の中には、外部スタイルシートを使用しているものがあります。この場合、外部CSSファイルの場所を探し、その文書上のボタンのスタイルシートを編集する必要があります。
- 3.タイピングボタン{は、Stylesセクションの後の別の行に配置されています。スタイルを作成したいボタンのスタイルシートが表示されます。また、ボタンの上にマウスカーソルを置いたときに、スタイルシートを別途作成することで、ボタンの色を変更することができます。ボタン:Hover{をスタートマーカーにする。
- この要素は、ボタンの背景色を制御します。
- 5 色名または16進コードを入力し、その後にセミコロン(;)を入力します。ボタンスタイルシートの "background color: "要素の後に入力します。これは、ボタンの背景色を指定します。16進コードを調べるには、https://www.google.com/search?q=color+ Webブラウザーのセレクターにアクセスします。下部のスライダーで色を選択します。ウィンドウ内の円を使用して色相を選択します。左サイドバーの6桁のコード(ポンド記号付き)をハイライトしてコピーしてください。また、背景色として「transparent」と入力すると、背景を見えなくすることができます。
- 6 ボーダーカラーを入力する:.要素は、ボタンの周りのボーダーの色を制御します。
- 7 色名または16進コードを入力し、その後にセミコロン(;)を入力します。ボタンの周りのボーダーの色を決定します。これは、ボタンスタイルシートの "border color: "要素の後に来る。ボーダーを消す場合は、「border color:colorname」要素の代わりに、「border:none;」と入力します。
- この要素は、ボタン内のテキストの色を制御する。
- 9 色名または16進コードを入力し、その後にセミコロン(;)を入力します。ボタン内のテキストの色を決定します。これは、ボタンのスタイルシートの "color: "要素の後に来る。
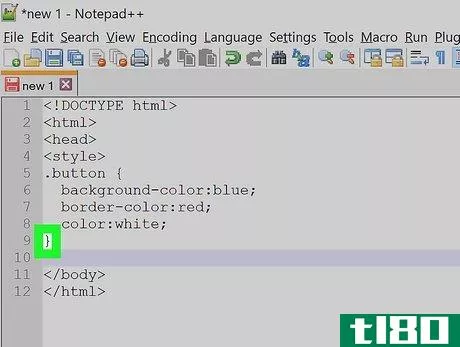
- 10 別行動で}と入力する。これで、ボタンのスタイルシートが閉じられます。ボタンのスタイルシートは複数作成することができ、それぞれのボタンにユニークな名前を指定するだけです。
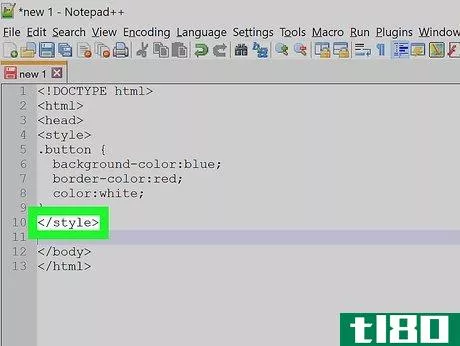
- 11 CSSを完成させた後、</style>を入力します。すべてのスタイルシートを作成したら、別の行に「< /style>」と入力し、HTML文書のスタイルセクションを閉じます。
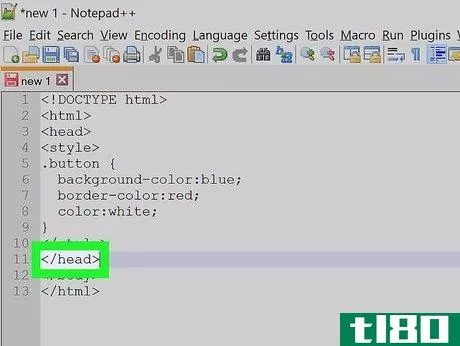
- 12 type </header> と入力すると、HTML文書のヘッダーが閉じます。
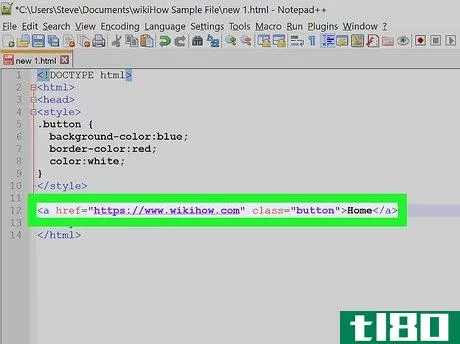
- HTML文書の本文に13< a href="url "class="button"> button text</a>と入力します。これは、HTML文書のスタイルセクションで指定されたスタイルシートを使って、HTMLの可視部分にボタンを追加するものです。url」はボタンのリンク先のURLに置き換えてください。HTML文書の本文は、HTML文書の< body>と</body>タグにあります。HTMLコードは、以下のようになります。 <!DOCTYPE html>&Lettergram;html>&.Epistle Telegraph; header>&Epistle Telegraph; style>. button{background color: blue; border color: red; color: white;}</style>/header>&Epistle Telegraph; body>&Epistle Telegraph; a href="https://www.tl80.cn"。" class="button"> Home</a></body></html>.













- 2022-03-13 18:39 に公開
- 閲覧 ( 27 )
- 分類:IT