如何更改html中的按钮颜色(change the button color in html)
方法1方法1/2:使用html
- 1类型<;按钮在你的HTML正文中。这是HTML代码的按钮标记的开始。HTML的主体是介于两者之间的区域<;车身>;和</车身>;标签。正文是使用HTML放置网页可见元素的地方。
- 2Type style=在按钮标签的“按钮”后面。这表示按钮标记中有样式元素。所有样式元素都将放在“=”符号后面。
- 3在等号(=)后添加引号(“)。HTML按钮标签中的所有样式元素都应放在引号内。
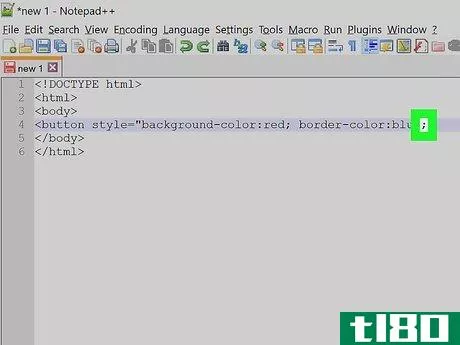
- 4在“style=”后面的引号中键入背景色。此元素用于更改按钮的背景色。
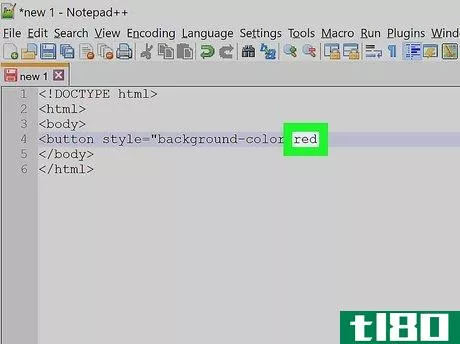
- 5在“背景色:”后键入颜色名称或十六进制代码。您可以键入颜色(即蓝色)或十六进制颜色的名称。要查找十六进制代码,请转至https://www.google.com/search?q=color+网络浏览器中的选择器。使用底部的滑块选择颜色。使用窗口中的圆圈选择色调。突出显示并复制侧边栏左侧的6位代码(包括英镑符号),然后将其粘贴到按钮标签中。也可以使用“透明”作为背景色。
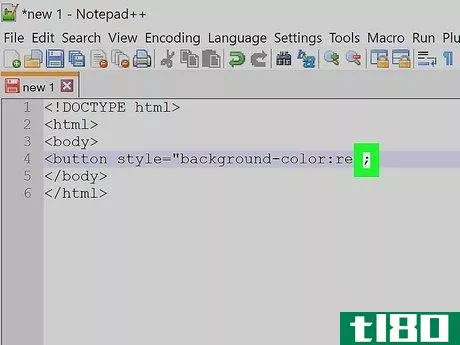
- 6键入分号(;)在背景色之后。使用分号分隔HTML按钮标记中的不同样式元素。
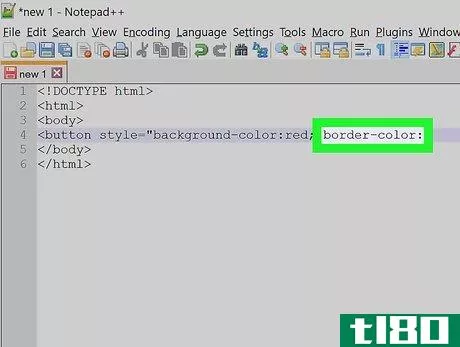
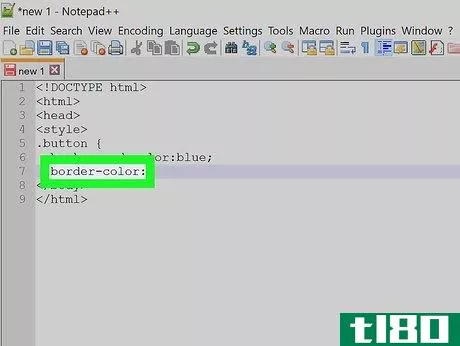
- 7输入边框颜色:在“style=”后的引号中。此元素用于确定按钮周围边框的颜色。可以在“style=”后面的引号中按任意顺序放置样式元素。每个元素必须用分号(;)分隔。
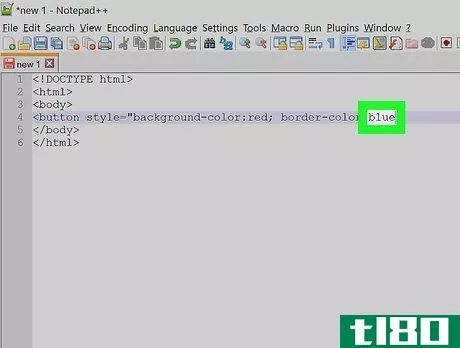
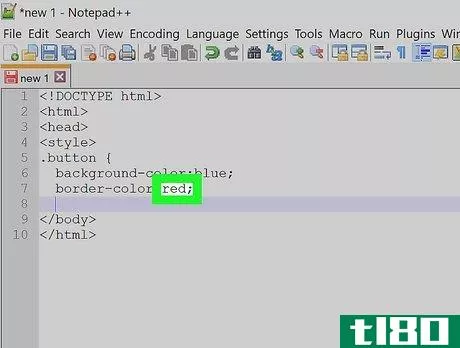
- 8为边框颜色键入颜色名称或十六进制代码。边框的颜色名称或十六进制代码位于“border color:”元素之后。如果要删除边框,请键入border:none代替“border color:”元素。
- 9 a型分号(;)在边框颜色之后。使用分号分隔HTML按钮标记中的不同样式元素。
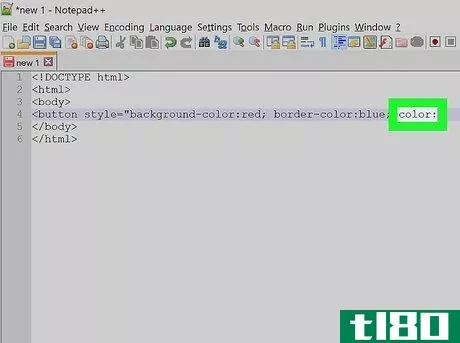
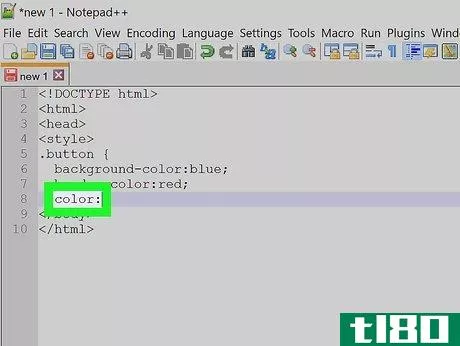
- 10键入颜色:“style=”后的引号中。此元素用于更改按钮中的文本颜色。可以在“style=”后面的引号中按任意顺序放置样式元素。每个元素必须用分号(;)分隔。
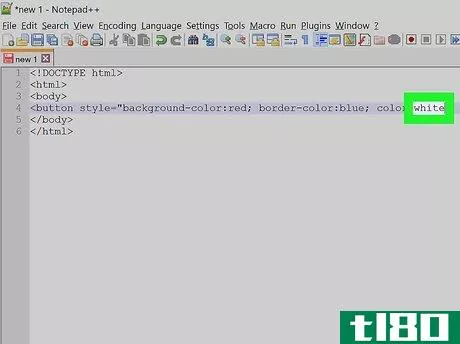
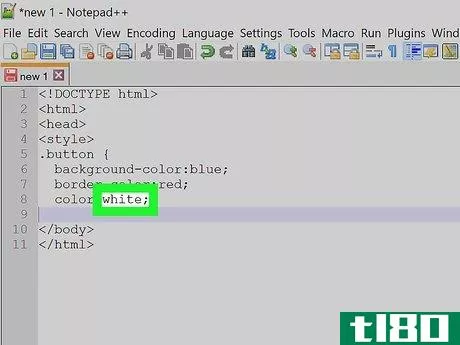
- 11输入颜色或十六进制代码的名称。在“风格”后面加上“颜色”。这决定了按钮中文本的颜色。
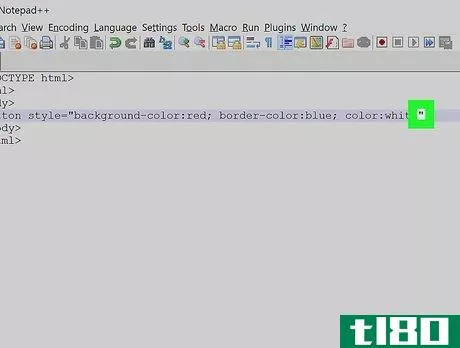
- 12在所有样式元素后键入引号(“)。所有样式元素都应在按钮标记中“style=”后的引号中。添加完所有样式元素后,在末尾键入引号(“)以关闭样式元素。
- 13型>;在样式元素之后。这将关闭打开按钮标签。
- 14在按钮标签后键入按钮文本。为按钮创建完开始标记后,在标记后的按钮中键入要进入的文本。
- 15型</按钮>;在按钮文本之后。这是你按钮的结束标签。你的按钮完成了。你的HTML代码应该是这样的&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;车身>&书信电报;按钮style=“背景色:红色;边框颜色:蓝色;颜色:白色”>;按钮文本</按钮></车身></html>;















方法2方法2/2:使用css
- 1类型<;头>;在HTML文档的顶部。这会为HTML文档创建一个头部。文档的头部是放置网页上不可见信息的位置。这包括元数据、页面标题和样式表。
- 2类型<;风格>;。这个标签在网页上为层叠样式表(CSS)添加一个位置。本节位于HTML文档的开头。一些HTML文档使用外部样式表。如果是这种情况,您需要找到外部CSS文件的位置,并编辑该文档上的按钮样式表。
- 3.打字。按钮{位于样式部分后的单独一行。这将打开要为其创建样式的按钮的样式表。当您将鼠标光标放置在按钮上时,也可以通过创建单独的样式表来更改按钮的颜色。按钮:悬停{作为开始标记。
- 4输入背景色:。这在按钮样式表中的单独一行。此元素控制按钮的背景色。
- 5输入颜色名称或十六进制代码,后跟分号(;)。在按钮样式表中的“background color:”元素后面键入。这将指定按钮的背景色。要查找十六进制代码,请转至https://www.google.com/search?q=color+网络浏览器中的选择器。使用底部的滑块选择颜色。使用窗口中的圆圈选择色调。突出显示并复制左侧侧栏中的6位代码(带磅号)。也可以键入“transparent”作为背景色,使背景不可见。。
- 6输入边框颜色:。元素控制按钮周围边框的颜色。在按钮样式表中的单独一行中键入。
- 7键入颜色名称或十六进制代码,后跟分号(;)。这决定了按钮周围边框的颜色。这在按钮样式表中的“边框颜色:”元素之后。如果要删除边框,请键入border:none;代替“border color:colorname”元素。
- 8.输入颜色:。在样式表中的单独一行中键入。此元素控制按钮中文本的颜色。
- 9输入颜色名称或十六进制代码,后跟分号(;)。这决定了按钮内文本的颜色。这是在按钮样式表中的“color:”元素之后。
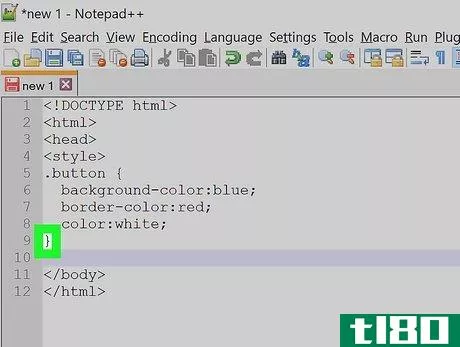
- 10在另一行键入}。这将关闭按钮的样式表。您可以创建多个按钮样式表,只要为每个按钮指定一个唯一的名称。
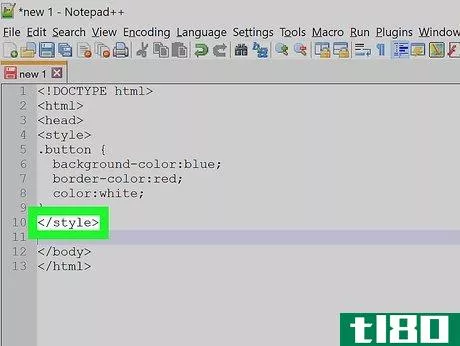
- 11类型</风格>;完成CSS后。创建完所有样式表后,键入“<;/style>;”在另一行关闭HTML文档的样式部分。
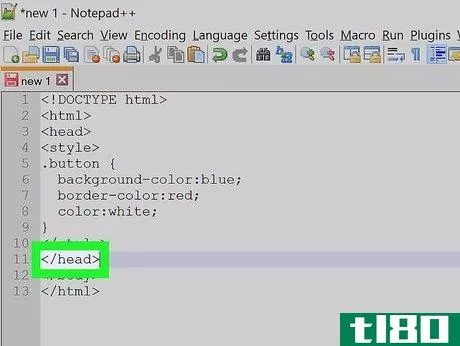
- 12类型</头>;。这将关闭HTML文档的头部。
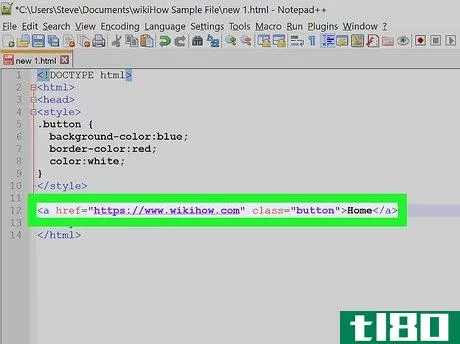
- 13型<;a href=“url”class=“button”>;按钮文本</a>;在HTML文档的主体中。这将使用HTML文档的样式部分中指定的样式表向HTML的可见部分添加一个按钮。将“url”替换为按钮链接的网址。HTML文档的主体位于<;车身>;和</车身>;HTML文档的标签。HTML代码应该是这样的:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;风格>。按钮{背景颜色:蓝色;边框颜色:红色;颜色:白色;}</风格></头>&书信电报;车身>&书信电报;a href=”https://www.tl80.cn“class=”button“>;Home<;/a>;<;/body>;<;/html>;。













- 发表于 2022-03-13 18:39
- 阅读 ( 105 )
- 分类:IT
你可能感兴趣的文章
如何通过3个简单的步骤构建javascript幻灯片
... 今天我将向您展示如何从头开始构建JavaScript幻灯片。我们直接跳进去! ...
- 发布于 2021-03-13 17:20
- 阅读 ( 235 )
如何建立一个网站:初学者
...许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 248 )
如何让python和javascript使用json进行通信
有没有想过如何在两种编程语言之间发送数据?是否尝试发送一个对象或多个数据段? ...
- 发布于 2021-03-16 01:22
- 阅读 ( 294 )
什么是javascript?它是如何工作的?
...统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 266 )
API如何工作以及如何将它们集成到应用程序中
... 尽管API通常会发送复杂的数据作为响应,但是您如何理解和使用这些信息来服务您的用户呢?api使经验丰富的开发人员和新开发人员的生活变得轻松。所以你需要知道如何在你的应用程序中使用它们。 ...
- 发布于 2021-03-29 15:48
- 阅读 ( 200 )
如何改变8号窗口可怕的紫色背景色
...候,这就像找到一个眼睛的背景色一样简单。让我们看看如何在Windows8中轻松更改背景/强调文字颜色。 Dear How-To Geek, It’s ridiculous, but I can’t tell you how much the default purple color in Windows 8 really bothers me. It’s so loud it hurts my face. I wan...
- 发布于 2021-04-08 23:18
- 阅读 ( 224 )
如何自定义橙色firefox菜单按钮的外观
...的“Firefox”文本ROP标记:之前你想要的文本部分,如“如何极客”。我们在文本之后添加了一个空格,以便在文本和按钮上的下拉箭头之间有更多的空间。 您也可以通过更改同一“#appmenu”按钮d中的“color”行来选择更改文本...
- 发布于 2021-04-12 02:56
- 阅读 ( 216 )
20个最佳Windows7开始菜单和任务栏提示和技巧
...可以在开始菜单上快速方便地访问它。下面的文章描述了如何利用Libraries特性将录制的TV库重命名为其他名称。 这不是一个完美的解决方案,但如果你经常使用Dropbox,它是值得的。 将“我的Dropbox”添加到Windows7的“开始”菜单 ...
- 发布于 2021-04-12 18:13
- 阅读 ( 302 )
如何使用span标记和css更改单词的颜色(change the color of a word with the span tag and css)
...是外部样式表中。 避免使用已弃用的标记。 以下是如何使用标记更改单词的颜色: 在代码视图模式下使用首选文本或HTML编辑器,将光标放在要着色的单词或单词组的第一个字母之前。 让我们用一个标记(包括class属性...
- 发布于 2021-09-08 04:18
- 阅读 ( 194 )
如何更改tdbgrid组件中的颜色(change coloring in the tdbgrid component)
...供了一个很棒的用户界面工具。 我们假设您已经知道如何将数据库连接到DBGrid组件。实现这一点的最简单方法是使用数据库表单向导。从DBDemos别名中选择employee.db,并选择除EmpNo以外的所有字段。 着色柱 要在视觉上增强用...
- 发布于 2021-09-10 22:34
- 阅读 ( 230 )