如何使用架构.org你网站上的标记以及为什么你应该
搜索引擎功能惊人。他们可以解释我们用来找出我们要找的东西的通常不清楚的语言,确定回答我们问题的最佳资源,并在几秒钟内展示给我们。

谷歌甚至非常擅长在搜索结果页面上回答问题,不再需要点击任何东西。它甚至可以个性化搜索结果。这有助于人们更快地找到他们想要的信息。
但搜索引擎无法独立完成这项工作--它们需要网站所有者和开发者的帮助。模式标记是您在自己的站点上提供帮助的一种方法。
什么是架构标记(schema markup)?
模式标记是突出显示特定结构化数据片段的一种方法。
什么是结构化数据?它是经过组织和标记的信息,以便机器更好地理解。简而言之,模式标记是帮助搜索引擎在网页上查找特定类型信息的信息。看一个例子是最简单的。
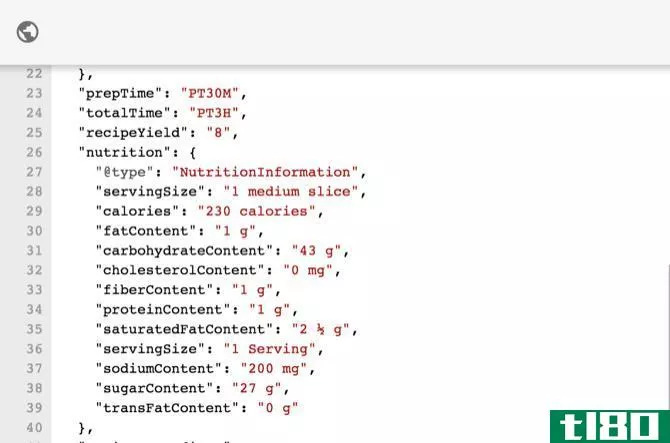
谷歌有自己的交互式模式标记示例,详细说明了苹果派的配方:

上面,您可以看到JavaScript,它定义了准备时间、总时间、配方产量以及配方的各种营养成分。
在这一点上应该注意,有两种主要的方法来标记结构化数据:使用JSON或内联HTML标记。Google推荐使用JSON方法,但我们稍后会讨论这两种方法。
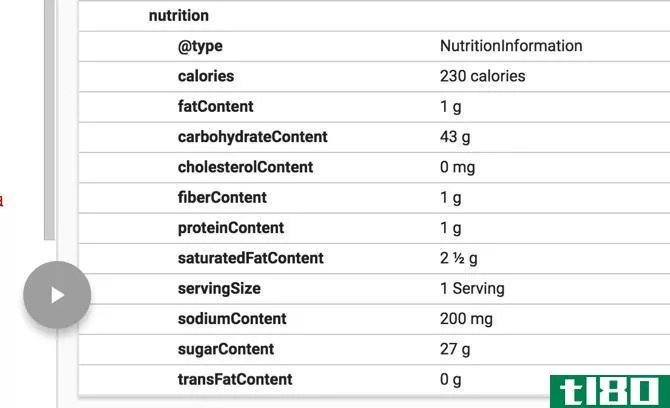
以下是谷歌如何提取具体营养信息:

架构.org有数千种不同类型的标记,您可以使用它们更好地向搜索引擎显示页面上的信息。例如,TechArticle类型包括以下属性:
- 熟练程度
- 字数
- 观众
- 造物主
- 创建日期
- 修改日期
- 发布日期
- 出版原则
- 典型的卡拉格兰奇
有图书馆、住宿企业、公寓、视觉艺术活动、广播频道、交付方式、游戏服务器状态等的完整模式。
这样做的目的是确保搜索引擎知道你页面上的每一条信息实际上代表了什么,这样它就可以将这些信息显示给正在寻找它们的人。
模式标记的好处
好 啊。模式标记告诉搜索引擎你的页面上有什么——有什么大不了的?
谷歌这样说:
"When information is highly structured and predictable, search engines can more easily organize and display it in creative ways."
例如,您可能会看到搜索结果中直接显示的即将到来的**巡演的巡演日期:

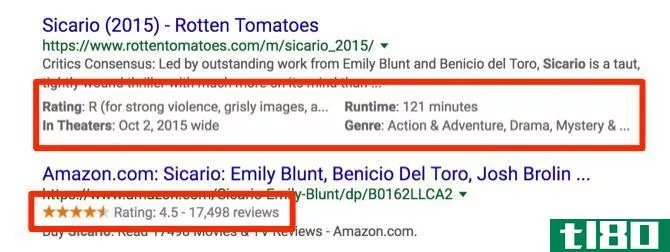
或者在搜索电影时获取有关该电影的特定信息:

Google在自己寻找这些信息方面一直在进步,但是正确地使用模式标记会使这个过程变得更容易,并且使你的页面上的信息更有可能被显示出来。
当搜索引擎确切地知道你的页面上有什么内容时,他们就可以把它显示给在搜索结果中寻找它的人。这对每个人都有好处。
结构化数据入门
既然你已经看到了使用架构.org加价,是时候开始跳水了。我们将从最简单的工具开始:谷歌的数据荧光笔。
你需要你的网站连接到谷歌的搜索控制台(以前称为网站管理员工具)。如果您需要帮助进行设置,请查看Yoast的有用演练。
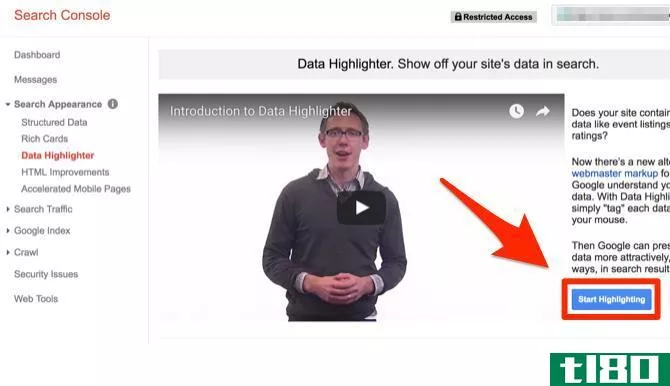
完成后,请登录搜索控制台并单击“搜索外观”>;“数据高亮显示”。点击屏幕右侧的开始突出显示按钮。

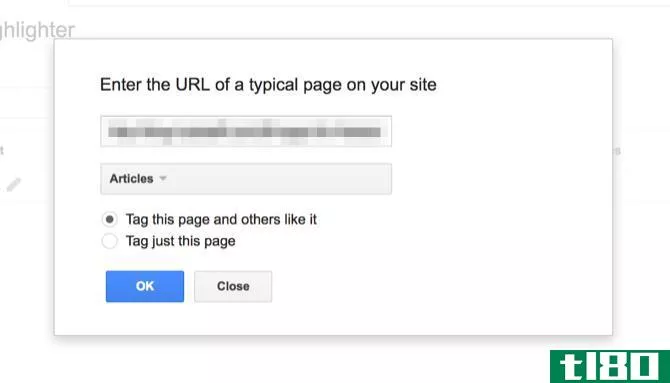
接下来,您需要输入要标记的页面的URL,并选择要执行的标记类型。在这种情况下,我们将使用Articles标记类型。

因为我在一个发布了很多文章的站点上突出显示了一篇文章,所以我会保持对这个页面和其他类似页面的标记处于选中状态。
现在您将看到一个拆分屏幕:页面在左侧,可用标记字段在右侧。
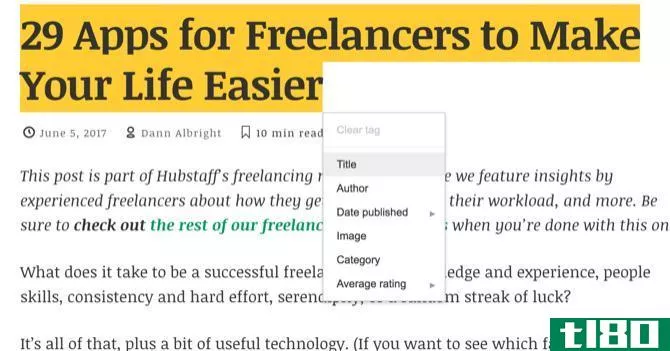
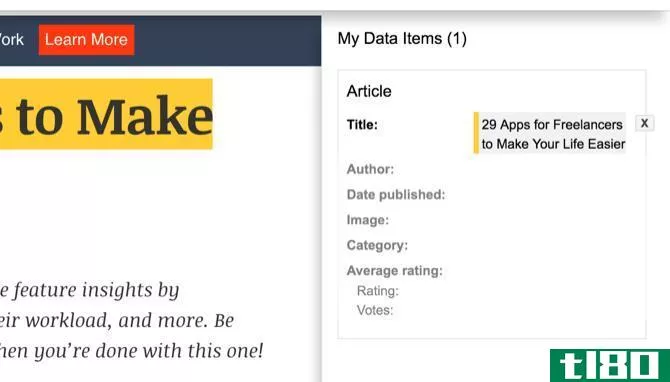
从这里开始很简单。开始突出显示!每当突出显示文本(或单击图像)时,都会出现一个小菜单,您可以在其中选择突出显示的信息类型。
在这里,我突出显示了页面的标题。我所要做的就是点击菜单中的“标题”。

现在标题填充在右窗格中。

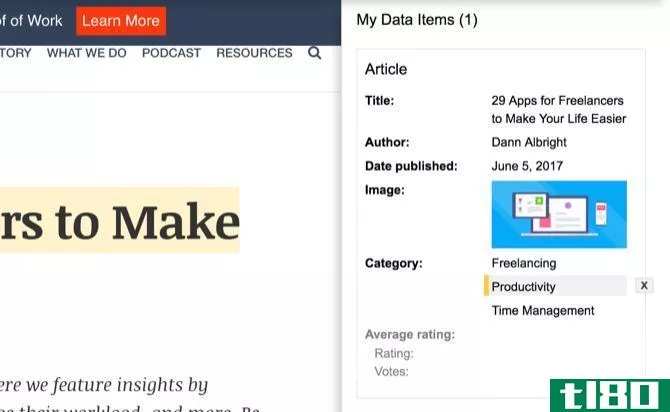
我将继续,突出显示作者、发布日期、主图像和类别(我突出显示了文章顶部的标记,这三个标记都作为类别导入)。

我们完了!就这些。
当您点击“完成”时,Data Highlighter将帮助您将此标记应用于站点上的其他类似页面。
添加更多细节
Data Highlighter只允许您触及结构化数据标记的表面。正如您在上面看到的,我只能为那篇文章添加一些属性。架构.org的项目类型包含更多可以设置的属性。
如果要向模式标记添加更多细节,我们该怎么办?
在这一点上你必须深入研究代码。如前所述,有两种主要的方法来表示结构化数据:使用JSON和内联HTML标记。因为HTML标记更直观一些,所以我们将首先讨论它们。
内联架构.orghtml标记
作为一个例子,我们将标记一个简单的句子:“我住在丹佛。”在HTML中,它将被简单地表示,如下所示:
<p>I live in Denver.</p>要开始标记,我们需要指定这个特定的句子是关于一个人的(由person项类型显示)。我们是这样做的:
<div itemscope itemtype="http://schema.org/Person"> <p>I live in Denver.</p></div>现在搜索引擎就会知道这个标签中包含的所有内容都与一个人有关。
接下来,我们将添加一个标记属性:
homeLocation. 架构.org将homeLocation定义为“个人住所的联系地点”
我们需要将这个特定属性添加到HTML中。我们是这样做的:
<div itemscope itemtype="http://schema.org/Person"> <p>I live in <span itemprop="homeLocation">Denver</span>.</p></div>现在“丹佛”被确定为
homeLocation谷歌知道,这一段所指的人就住在那里。
如果我们把句子改成“我在丹佛生活和工作”,我们也可以证明:
<div itemscope itemtype="http://schema.org/Person"> <p>I live and work in <span itemprop="homeLocation workLocation">Denver</span>.</p></div>丹佛现在被确认为两者
homeLocation和
workLocation. (感谢劳埃德银行(Lloyd Bank)和斯塔克交易所(Stack Exchange)的unor概述了这个例子。)
这是一个相当简单的模式标记的例子,但是您可以理解。通过使用
<div>和
<span>标签,您可以向页面上的任何内容添加属性和属性。
架构.org使用json标记
Google建议对模式标记使用JSON-LD(链接数据的JavaScript对象表示法)。这种方法最大的优点是它可以让你的HTML更干净。如果你回去编辑一个页面,看到几十页带有标记的代码,你不会高兴的。
JSON标记仍然需要很大的空间,但是它与HTML分离,使得维护起来更容易。
假设您有一家名为Harker's的书店,并且在您的联系人页面中包含以下信息:
Phone number: 555-8710Address: 749 Stoker St., Boulder, ColoradoHours: 10–9 Monday through Friday, 11–8 Saturday, 12–5 Sunday下面是如何用JSON-LD表示的:
<script type="application/ld+json">{ "@context": "http://schema.org", "@type": "BookStore", "telephone": "555-8710", "address": "749 Stoker St., Boulder, Colorado", "openingHours": [ "Mo-Fr 10:00-21:00", "Sa 11:00-20:00", "Su 12:00-17:00" ],}</script>这会出现在页面的标题中。如您所见,这将占用大量的空间,因为这些内容几乎肯定也会以HTML格式显示在您的页面上。所以你想加分的东西都会写两遍。
尽管存在这种重复,但是JSON方法通常更可取,因为它将模式标记和HTML分开。许多HTML最佳实践似乎有点奇怪,直到你意识到它们使网站更容易维护。这是一样的。
向站点添加架构标记
现在,您已经了解了几种向站点添加结构化数据表示法的不同方法,可以开始了!最好从数据高亮显示开始,然后继续。这个架构.org文档是最终的资源,但浏览起来有点困难。
不管你是想学习基础知识还是开始标记眼前的一切,你现在都有了开始所需的资源!
你用过吗架构.org你自己网站上的标记?你有什么提示网站所有者或开发人员寻找开始?在下面的评论中分享你的想法!
图片来源:iinspiration viaShutterstock.com网站
- 发表于 2021-03-14 06:48
- 阅读 ( 208 )
- 分类:编程
你可能感兴趣的文章
9个在构建网页时不应该犯的错误
...(最好不是内联样式)来获得相同的效果。如果您不确定如何替换一个不推荐使用的标记,或者某个特定的标记仍在使用中,请查看官方的HTML文档,或者运行一个快速搜索。 ...
- 发布于 2021-03-14 14:13
- 阅读 ( 239 )
什么是hsts,它如何保护https免受黑客攻击?
...一段时间,但直到2016年7月谷歌才正式推出。这也许就是为什么你还没听说过很多。 ...
- 发布于 2021-03-22 16:41
- 阅读 ( 252 )
如何从头开始为站点创建rss提要
...老的技术,但它仍然是web的核心部分是有原因的。这就是为什么大多数CMS系统将RSS生成集成到其核心包中。这是因为RSS是一种最简单的方法,可以让你的粉丝和读者在网站更新时订阅接收通知。 ...
- 发布于 2021-03-24 03:18
- 阅读 ( 230 )
使用静态站点生成器快速构建网站
...在本指南中,我们将介绍什么是静态站点生成器(SSG),为什么要使用它,以及如何使用它构建一个全新的站点。我们将探讨的一些细节: ...
- 发布于 2021-03-25 19:23
- 阅读 ( 306 )
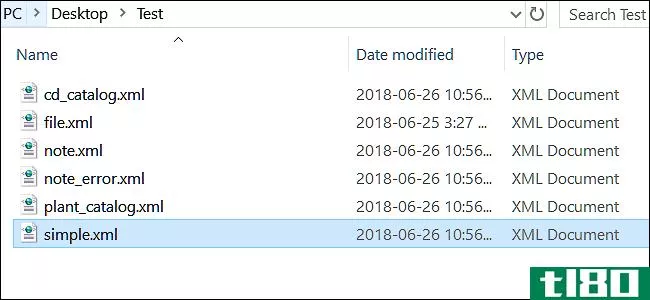
什么是xml文件(如何打开一个)?
...一些您可能认识到的: RSS和ATOM都描述了阅读器应用程序如何处理web提要。 Microsoft.NET使用XML作为其配置文件。 MicrosoftOffice2007和更高版本使用XML作为文档结构的基础。这就是“X”在.DOCX Word文档格式中的含义,例如,它也用于Exc...
- 发布于 2021-04-05 05:56
- 阅读 ( 185 )
如何在linux上安装打印机驱动程序
...们多年来一直没有得到维护和更新。 相关:如何(以及为什么)开始使用Google云打印 对于许多打印机来说,你能做的不多。如果你想在Linux上使用打印机,你应该千方百计寻找一台支持Linux.t的打印机 您还可以对整个打印机情况...
- 发布于 2021-04-10 20:44
- 阅读 ( 205 )
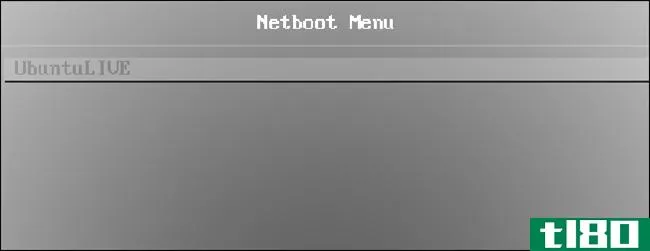
如何用pxe从windowsserver2008启动ubuntu映像
...完成这项任务。他们很友好地为其他人写下了过程。 我为什么要这个? PXE引导使管理网络变得更容易和更便宜,并且从Windows服务器提供定制的Ubuntu映像的能力有助于使您的环境更健壮。您可以使用这些图像为用户提供相同的...
- 发布于 2021-04-11 21:05
- 阅读 ( 193 )