什么是javascript?它是如何工作的?
JavaScript已经成为现代web开发的主流。这种强大的语言已经发展成为任何web开发人员都能理解的基本工具。

JavaScript具有不同于传统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。
什么是javascript语言(javascript)?
JavaScript是一种web脚本语言。它是一种解释语言,这意味着它不需要编译器来翻译它的代码,如C或C++。JavaScript代码直接在web浏览器中运行。
该语言的最新版本是ECMAScript 2018,于2018年6月发布。
JavaScript与HTML和CSS一起构建web应用程序或web页面。大多数现代网络浏览器都支持JavaScript,如Google Chrome、Firefox、Safari、Microsoft Edge、Opera等。大多数Android和iPhone**浏览器现在也支持JavaScript。
JavaScript控制web页面的动态元素。它适用于网络浏览器,最近也适用于网络服务器。JavaScript还支持应用程序编程接口(API),为您提供了更多功能。
当您了解web编程的工作原理时,了解JavaScript的所有工作方式就容易多了,所以让我们了解更多。
web应用构建块
构建网站和应用程序有三个组件:超文本标记语言(HTML)、级联样式表(CSS)和JavaScript。每个人在创建web应用程序时都有一个角色。
- HTML是一种创建网页框架的标记语言。所有的段落、节、图像、标题和文本都是用HTML编写的。内容在网站上的显示顺序是以HTML编写的。
- CSS控制样式和布局的其他方面。CSS用于创建网站的设计,创建颜色、字体、列、边框等。它将网站从纯文本元素转换为彩色设计。
- 第三个元素是JavaScript。HTML和CSS创建了这个结构,但是它们不从那里做任何事情。JavaScript在应用程序上创建动态活动。JavaScript中的脚本控制按钮被点击时的功能、密码表单的身份验证方式、媒体的控制方式。
这三个部分协同工作,创造出全方位的应用程序。如果你对HTML和CSS不太熟悉的话,最好多了解它们。
javascript是如何工作的?
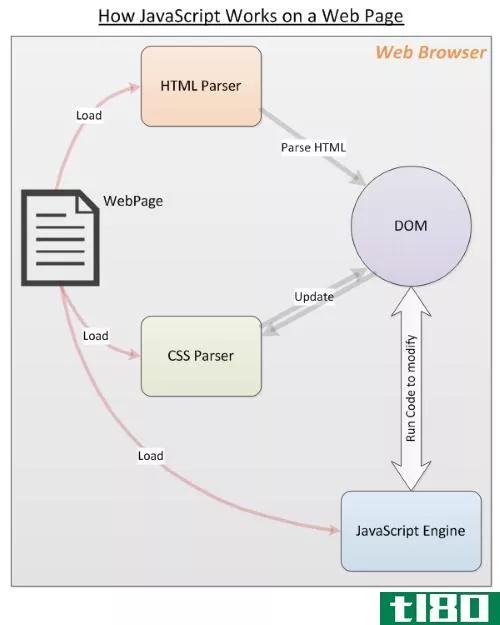
在编写JavaScript之前,了解它是如何工作的是很重要的。有两个重要的部分需要学习:web浏览器的工作原理和文档对象模型(documentobjectmodel,DOM)。

web浏览器加载一个web页面,解析HTML,并从内容中创建一个文档对象模型(documentobjectmodel,DOM)。DOM向JavaScript代码提供web页面的实时视图。
然后浏览器会抓取所有链接到HTML的内容,比如图像和CSS文件。CSS信息来自CSS解析器。
DOM首先将HTML和CSS放在一起创建网页。然后,浏览器的JavaScript引擎加载JavaScript文件和内联代码,但不会立即运行代码。它等待HTML和CSS完成加载。
一旦完成,JavaScript将按照编写代码的顺序执行。这导致DOM由JavaScript代码更新并由浏览器呈现。
这里的秩序很重要。如果JavaScript没有等待HTML和CSS完成,它将无法更改DOM元素。
我可以用javascript做什么?
JavaScript是一种成熟的编程语言,可以完成像Python这样的常规语言所能做的大多数事情。其中包括:
- 声明变量。
- 存储和检索值。
- 定义和调用函数,包括箭头函数。
- 定义JavaScript对象和类。
- 加载和使用外部模块。
- 编写响应单击事件的事件处理程序。
- 正在写入服务器代码。
- 还有更多。
警告:由于JavaScript是一种功能强大的语言,因此也有可能编写恶意软件、病毒和浏览器黑客攻击来对用户造成伤害。从盗取浏览器cookie、密码、信用卡到将病毒下载到你的电脑上。
使用javascript
让我们通过代码示例来了解一些JavaScript基础知识。
声明变量
JavaScript是动态类型的,这意味着您不必在代码中声明变量的类型。
let num = 5;let myString = "Hello";var interestRate = 0.25;操作员
加法
12 + 5>> 17减法
20 - 8>> 12乘法
5 * 2>> 10分部
50 / 2>> 25模数
45 % 4>> 1数组
let myArray = [1,2,4,5];let stringArray = ["hello","world"];功能
JavaScript可以编写函数,这里有一个简单的函数可以添加数字。
function addNumbers(num1,num2){return num1 + num2;}>> addNumbers(10,5);>> 15循环
JavaScript可以为迭代执行循环,比如for循环和while循环。
for(let i = 0; i < 3; i++){ c***ole.log("echo!"); } >> echo!>> echo!>> echo! let i = 0;while(i < 3) { c***ole.log("echo!");i++; } >> echo!>> echo!>> echo!评论
// Writing a comment /*Writing a multi-line commentYou can use as many lines as you liketo break up text and make comments more readable*/在网页中
在网页中加载JavaScript最常用的方法是使用scripthtml标记。根据您的需求,您可以使用以下方法之一。
- Load an external JavaScript file into a web page as follows: <script type="text/javascript" src="/path/to/javascript"></script>
- You can specify the complete URL if the javascript is from a different domain from the web page as follows: <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
- JavaScript can be directly embedded in the HTML. Here is an <script type="text/javascript">alert("Page is loaded");</script>
除了这些方法之外,还有一些按需加载JavaScript代码的方法。事实上,有一些框架专门用于加载和运行JavaScript模块,并在运行时解析适当的依赖关系。
这些都是更高级的主题,现在你正在学习基础知识。
javascript代码片段示例
下面是一些简单的JavaScript代码示例,以说明如何在web页面上使用它。这些是使用DOM的代码示例。
- The following selects all bold elements in the document and sets the color of the first to red. var elems = document.getElementsByTagName('b');elems[0].style.color = 'red';
- Want to change the image in an img tag? The following associates an event handler for the click event of a button. <img id="myImg" src="prev-image.png"><button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button>
- Update the text content of a paragraph (p) element? Set the innerHTML property of the element as shown: <p id="first-para">Hello World</p><button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
这些代码示例仅提供了在网页上使用JavaScript可以做些什么的一点信息。有很多教程可以教你如何开始编写代码。你可以在任何网页上尝试,即使是这个!打开您的控制台并尝试一些JavaScript代码。
现在你知道javascript是做什么的了
希望本文的介绍能给JavaScript带来一些见解,并让您对web编程感到兴奋。您可以在我们方便的JavaScript备忘单中重述这一切。关于JavaScript还有很多需要学习的地方。一旦您觉得更舒服了,为什么不尝试学习如何使用文档对象模型呢?你也可能对学习打字感兴趣。
- 发表于 2021-03-18 04:01
- 阅读 ( 265 )
- 分类:编程
你可能感兴趣的文章
javascript(javascript)和jquery公司(jquery)的区别
javascript(javascript)和jquery公司(jquery)的区别 互联网上有成千上万的网站。每天都有新网站被创建。每个商业组织都有一个网站来联系他们的客户。web应用程序开发中使用了多种技术。其中两个是JavaScript和jQuery。JavaScript是一种...
- 发布于 2020-10-24 20:13
- 阅读 ( 167 )
javascript压缩器:如何以及为什么缩小js
... 缩小javascript是加快网站响应时间的一种方法(同时压缩HTML),幸运的是,这是一个简单的过程。今天我将向你展示你需要知道的一切。 ...
- 发布于 2021-03-13 16:08
- 阅读 ( 216 )
java与javascript:你需要知道的一切
如果说GitHub是值得借鉴的,那么我们可以看到Java和JavaScript是世界上最流行的两种编程语言,其次是Python、PHP和Ruby。然而,尽管名称相似,Java和JavaScript却毫不相干。 ...
- 发布于 2021-03-14 17:24
- 阅读 ( 233 )
6个值得学习的javascript框架
JavaScript框架是可以用来自动化网站上的任务和改善一般用户体验(UX)的工具。它们还提供了更快速、更高效的网站开发方式,提供了高度可扩展和可定制的组件和模块,以适合您想要构建的任何应用程序。 ...
- 发布于 2021-03-29 13:57
- 阅读 ( 233 )