如何在adobeillustrator中对图像进行矢量化
有两种类型的数字图像:光栅和矢量。

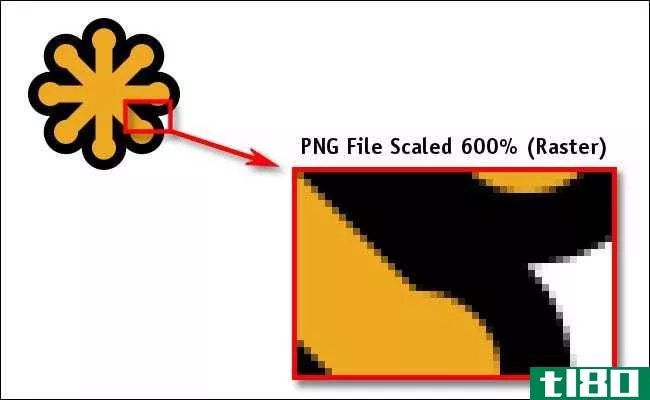
光栅图像由单个像素组成,包含大量细节。然而,你不能扩大他们不失去质量。
矢量图像由线条和形状组成。它们通常不太详细,但你可以把它们做得像你喜欢的那样大,而不会丢失任何东西。
当你的光栅图像太小,不能满足你的需要时,解决方法就是把图像转换成一个向量,这个过程叫做向量化。你可以在Adobe Illustrator中完成。这是一个快速和简单的过程,并产生良好的结果。下面介绍如何使用adobeillustrator将图像转换为向量。
什么是矢量图像(a vector image)?
矢量图像是由值而不是像素组成的可缩放图像。
网上找到的大多数图像都是光栅图像(请参阅不同的文件类型,解释)。光栅图像使用正方形像素(颜色位)来传递图像。矢量图形使用可缩放的颜色多边形来传递颜色。因为矢量图像使用动态的颜**域而不是静态的正方形,所以它们提供了完美的线条和清晰的颜色。
由矢量图像组成的几何图形是公式化的,使它们与分辨率无关。这意味着图像在放大或缩小时不会失去质量,因为矢量图像中的彩色多边形将始终保持其形状。光栅图像的情况则不同,因为这些图像的颜色信息在缩放时会拉伸。
一旦你知道如何在adobeillustrator中将JPG文件转换成矢量,你就可以将找到的任何东西缩放到你想要的大小,而不会损失图像质量。
步骤1:选择一个图像转换为矢量
使用以下过程时,所使用的图像无关紧要,只是较大的图像需要较长时间才能编辑。但是,有些图像作为矢量图像比其他图像效果更好。
编辑一个主题总比编辑风景画之类的好。优选地,图像应当具有白色或透明背景并且具有相对低的分辨率。

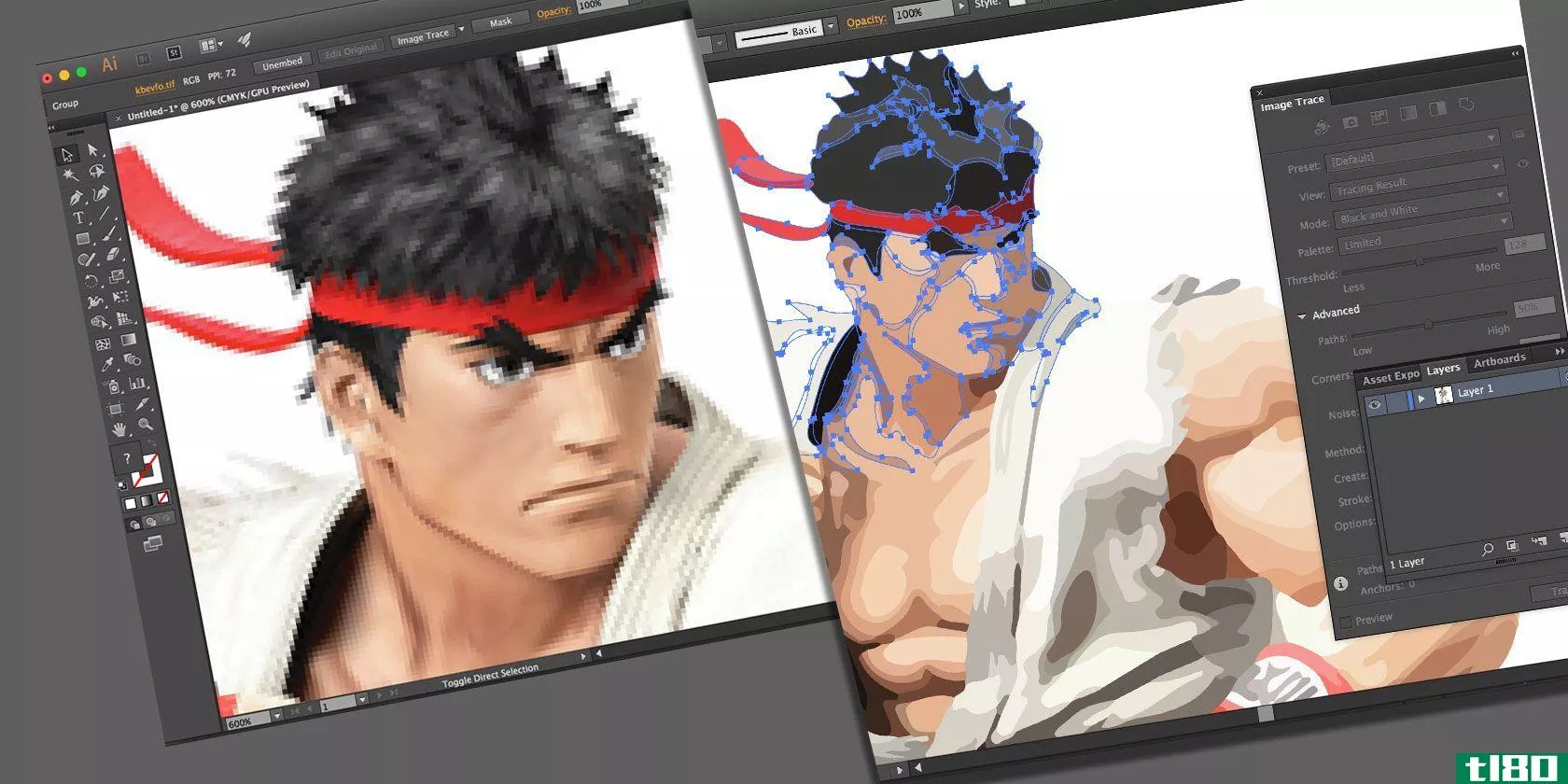
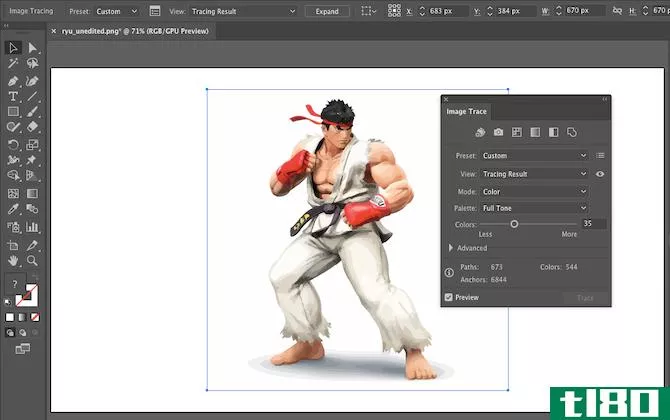
我们将使用上面的街头斗士系列中的刘的图像。由于各种原因,它是一个完美的例子。首先,这是一个单一的主题。它也适合于向量图像格式,因为它是一个可识别的字符。矢量图像格式通常用于徽标或可识别图像。
步骤2:选择图像跟踪预设
Illustrator有一个特殊的工具,可以让你矢量化图像。它被称为图像跟踪,它带有一系列的预设,可以自动完成大部分工作。广义地说,您应该使用与正在转换的图像类型最为相似的图像跟踪预设。
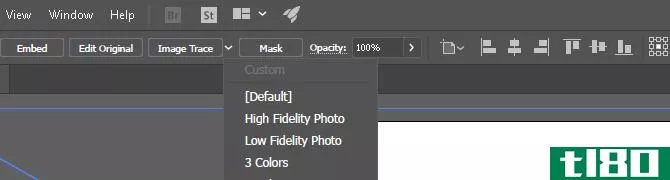
您可以选择:
- 高保真照片和低保真照片。它们分别产生非常详细和稍微不太详细的矢量图像。非常适用于照片或复杂的艺术品,例如我们正在使用的示例图像。
- 3色、6色和16色。这些预设输出具有3、6或16种颜色的矢量图像。他们是完美的标志或艺术品与许多单位的颜色。
- 灰色的阴影。此预设生成详细的灰度图像。
- 黑白标志。这创造了一个简单的标志与两种颜色---黑色和白色。
- 素描艺术、轮廓、线条艺术和技术绘图。这些最好用于特定类型的图像,并创建黑白,主要是基于线的绘图。
在Illustrator中打开图像并选择图像以激活图像选项。这些选项应该出现在Illustrator窗口的顶部。

单击图像跟踪旁边的下拉箭头以选择预设。我们将使用低保真度照片。单击它开始跟踪。
第三步:用图像跟踪对图像进行矢量化
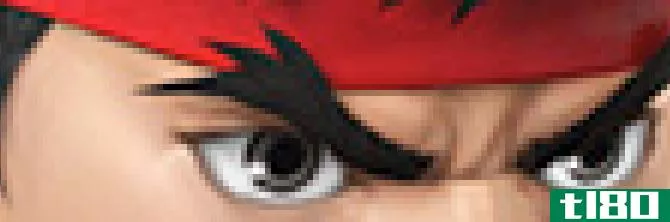
一旦你点击按钮,你的图像将自动通过跟踪过程。您会注意到您的图像发生了一些变化,但总体上应该保持大致相同。例如,下面是跟踪过程之前的图像特写。

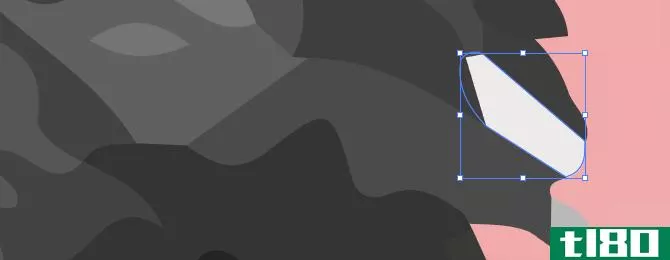
注意像素化。以下是处理后的图像:

虽然大部分细节已经从原始图像中去除,但它看起来也更加清晰。您将注意到,无论图像缩放到多近,颜色形状都不会像素化。
缩小后,图像看起来应该基本相同。这是我们编辑前的整体图片。

这是我们编辑后的图片:

虽然顶部图像在某些情况下看起来更清晰,但矢量化图像的质量仍然令人印象深刻。
步骤4:微调跟踪图像
跟踪图像后,打开“图像跟踪”面板以微调转换。
选择模式可在颜色、灰度和黑白之间切换。另外,向左拖动“颜色”滑块可简化矢量图像,向右拖动可添加更多细节。

如果您对自己的设置感到满意并想重新使用它们,请单击“预设”选项旁边的“管理预设”按钮。现在可以将设置保存为新的预设。
第5步:解组颜色
您的图像现在已被排序为适合原始光栅图像的彩色形状。为了完成你的向量,你需要分开这些颜色组来编辑它们。为此,请选择跟踪图像并单击窗口顶部的展开按钮。

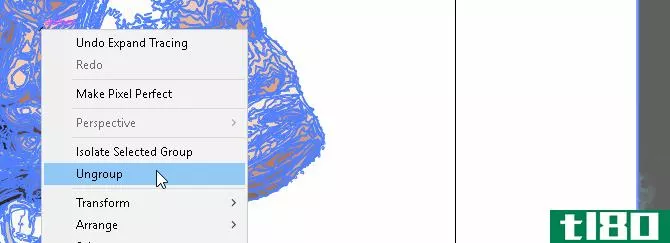
这将允许您查看构成矢量图像的复合形状。每个形状的轮廓都是蓝色的。接下来,右键单击图像并在菜单中选择“解组”。这将允许你把你的颜色形状分成不同的部分。

在图层面板中,您将看到您的颜色组已被分为多个图层。
第6步:编辑矢量图像
将光栅图像转换为矢量后,可以自由编辑图像。从删除你想要的任何颜色组开始。通过单击形状和标题以选择“相同”填充颜色,可以选择整个颜色组。这将选择与使用直接选择工具(A)选择的颜色相同的所有组。

然后按键盘上的Backspace键删除形状。如果要修改或扩展特定的颜色组,也可以通过使用直接选择工具选择图层来完成。选择图层后,使用钢笔或画笔工具填充空白或为设计添加其他颜色。
第7步:保存图像
这里是原始图像删除讨厌的白色背景和修改后的图像稍微使用上述方法。

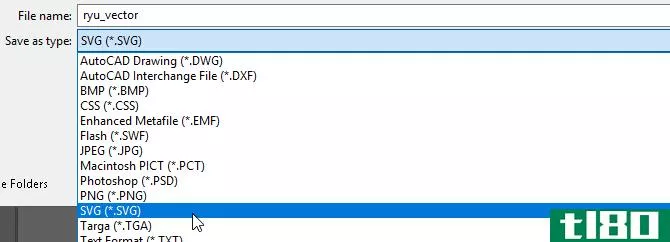
现在我们准备好在Illustrator中将图像转换为向量的最后一步:以向量格式保存图像以保持其质量。有多种矢量图像格式可供选择:PDF、AI、EPS、SVG等。我们将使用SVG格式。完成图像后,请转到“文件”>;“导出”>;“导出为”。
在下面的窗口中,为文件添加标题,并在“另存为类型”旁边的下拉菜单中选择“SVG”。

就这样。你的可伸缩向量文件现在应该保存到你的电脑。
不要妥协,矢量化!
现在您知道如何在Illustrator中将图像转换为向量。将你的新创造扩展到你想要的任何维度。

请记住,复杂矢量文件可能比光栅文件大得多。这意味着加载和编辑它们可能需要更长的时间。尽管如此,你的矢量图像将保持其质量无论规模。
如果你没有Illustrator,或者你想用别的东西呢?你可以在Photoshop中使用矢量图形,也可以尝试许多基于浏览器的Illustrator替代品。你可以得到类似的结果在其中许多。
- 发表于 2021-03-18 05:14
- 阅读 ( 247 )
- 分类:IT
你可能感兴趣的文章
adobe illustrator与coreldraw:哪一个更好?
...应用程序来帮助设计师创造性地表达他们的想法。其中,adobeillustrator和CorelDRAW占据了榜首,在其他领域占据主导地位。 ...
- 发布于 2021-03-11 03:34
- 阅读 ( 349 )
如何使用adobeillustrator将图像和涂鸦转换为矢量图形
将剪贴画、手绘涂鸦和照片转换为矢量图形只需要adobeillustrator中的一个功能:图像跟踪。虽然它可以完美地与简单的图纸和手写体,这是一个更具挑战性的工具时,与照片使用。 ...
- 发布于 2021-03-13 17:48
- 阅读 ( 203 )
如何在adobeillustrator中设计名片
分发名片是一种失传的做法。大多数人宁愿给出一个Twitter句柄,也不愿花时间创建一个真正的个人信息。这就是为什么现在是开始学习如何设计自己的卡片的最佳时机。通过展示你的技能,你会脱颖而出。 ...
- 发布于 2021-03-14 00:31
- 阅读 ( 252 )
最好的网站免费下载剪贴画
...业用途”许可证的图像。大多数文件都是EPS和AI格式(由adobeillustrator支持)。 ...
- 发布于 2021-03-15 02:02
- 阅读 ( 296 )
找到高质量矢量艺术的10个惊人网站
... 当您在诸如adobeillustrator(或其替代方案之一)之类的程序中创建矢量图像时,不必从头开始绘制每个设计元素,您可以通过使用其他设计师已经创建的高质量元素来节省时间。为此...
- 发布于 2021-03-17 12:38
- 阅读 ( 233 )
什么是人工智能文件?如何打开它没有adobe illustrator
... AI文件是最常见的矢量图像类型。它是一个专有的adobeillustrator格式,所以如果没有Illustrator,打开AI文件可能会很棘手。你怎么做取决于你想用它做什么。 ...
- 发布于 2021-03-17 22:39
- 阅读 ( 357 )
如何在adobeillustrator或photoshop中添加超链接
... 如何在adobeillustrator中添加超链接 ...
- 发布于 2021-03-23 18:29
- 阅读 ( 306 )
12个地方找到免费的adobe illustrator模板
...么开始呢?在本文中,我们将看看最好的地方下载免费的adobeillustrator模板。 ...
- 发布于 2021-03-23 21:26
- 阅读 ( 348 )
在adobe photoshop中创建和使用矢量图形
...大的平面设计工作,包括设计标志和图标。您甚至可以在adobeillustrator中将图像转换为矢量图形。 ...
- 发布于 2021-03-25 22:05
- 阅读 ( 221 )
有关illustrator中设计徽标的所有信息
...则让我们了解了本文的关键,以及您可能来这里的目的:adobeillustrator。是的,还有其他一些项目可以完成我们将要讨论的部分内容,但没有一个项目能够以同样的普遍信心和轻松程度来处理这项工作。 ...
- 发布于 2021-03-26 09:17
- 阅读 ( 183 )