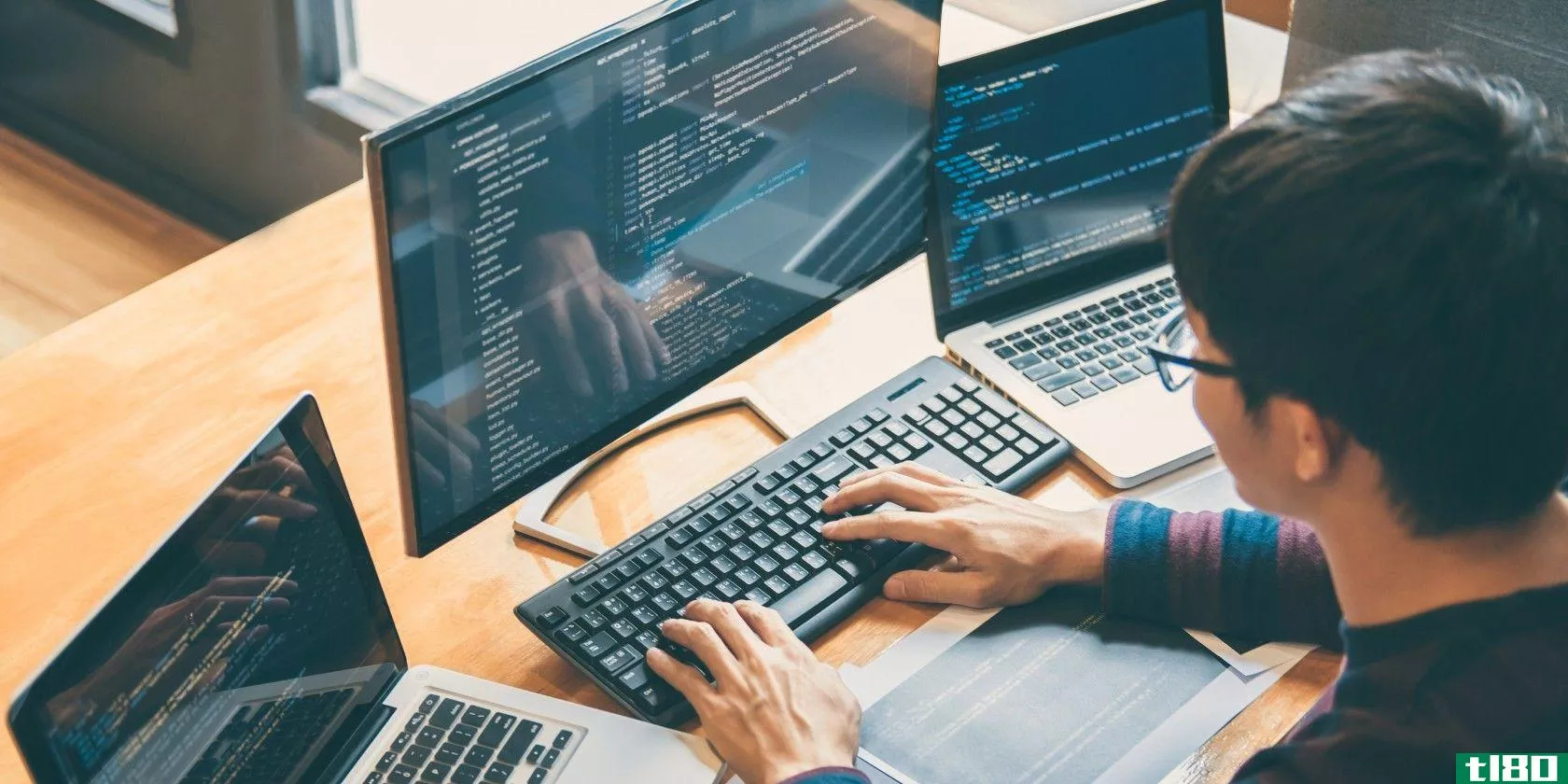
前端与后端web开发:哪条路适合您?
网络的发展正在迅速普及,无论是作为职业选择还是计算机科学家的一项附加技能。“web开发”一词非常广泛,它可以涵盖许多不同的开发风格。

通常,它们被分为两类:前端开发和后端开发。弄清楚要学习哪种开发是开发人员在开始时经常问的问题。让我们看看它们的区别,看看哪一个适合你。
前端与后端
让我们来分析一下这两种发展形式之间的具体区别。在具体化之前,这两种风格可以归结为:
前端开发是为了在我们每天使用的网站和web应用程序上构建我们交互的一方而编写的代码。前端开发人员决定如何设计它们,如何设计它们的样式;当人们使用它们时,它们实际如何工作。
后端开发是为了构建网站和web应用程序的服务器端而编写的代码。后端开发人员创建了一种将信息存储在服务器上并将信息加载到web应用程序的技术。
前端开发
基础知识
网站或应用程序的“前端”是您在查看时看到的布局和设计。看看本文的演示,按钮、菜单、颜色、字体和导航。所有的东西都被编程来创造你看到的成品。
这是前端开发,使用代码创建网站结构和布局。
前端开发人员通常对设计和用户体验(UX)有敏锐的眼光。不一定要精通一个网页设计师,但是那些对编码和设计都有热情的人会找到一个很好的中间立场。
语言和工具
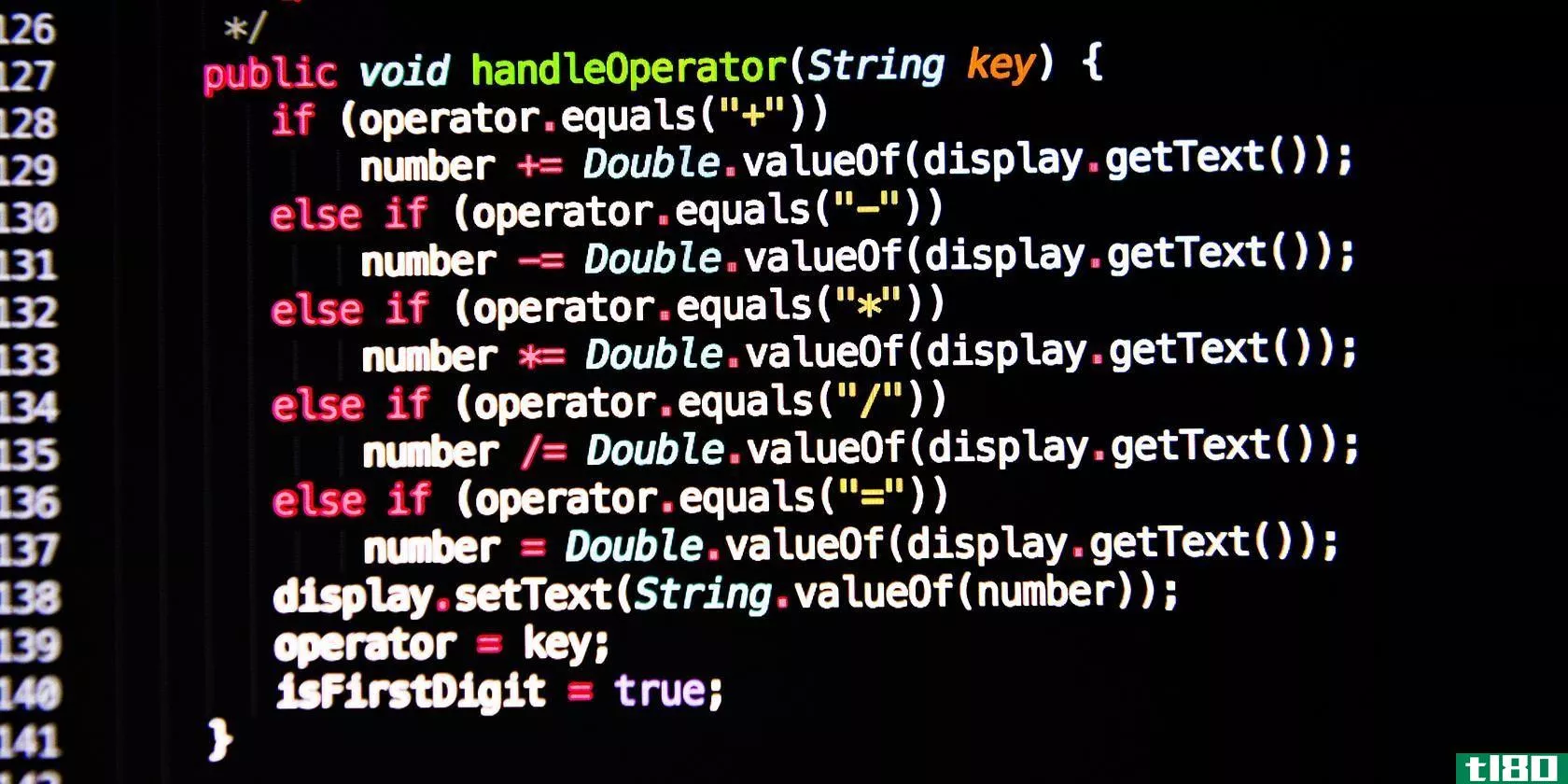
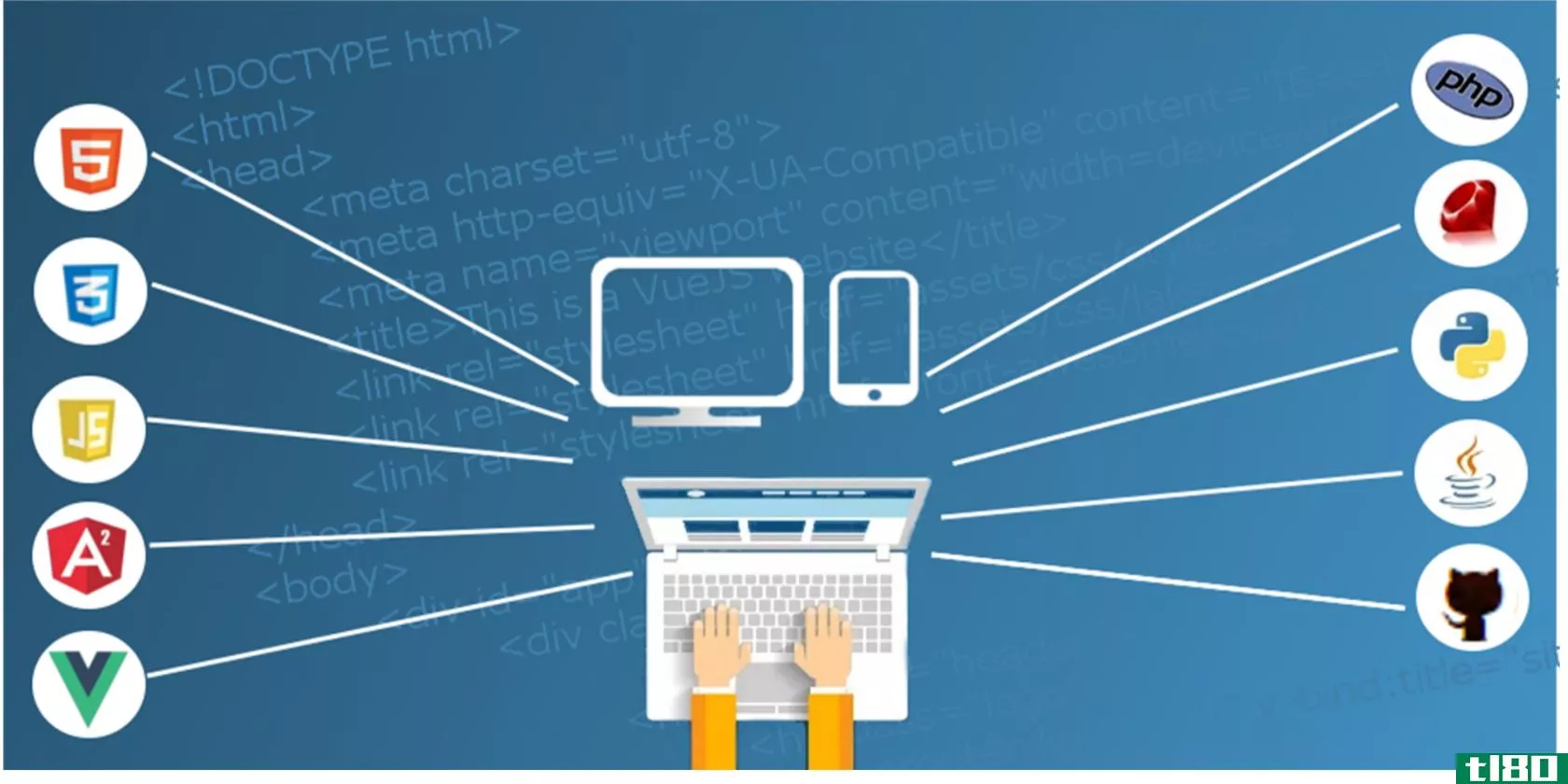
前端代码应该是现代HTML、CSS和JavaScript的专家。
HTML是所有web开发的支柱,因此前端和后端的开发人员都应该熟悉它。你可以很快理解基本的HTML代码。
CSS在创建一个网站的设计中是至关重要的,所以很自然,前端开发人员不断地使用和提高他们的CSS技能。JavaScript控制web页面或应用程序上的动态元素,为交互体验做出贡献。
框架的存在使得使用这些语言变得更加容易,但它们只有在您对基础语言有了基本的了解之后才能真正起作用。例如SASS for CSS或React for JavaScript。
通常,前端开发人员使用文本编辑器进行编程。他们还可以使用浏览器控制台来测试布局和用户体验,或者使用adobexd这样的免费用户界面/用户体验设计工具。
有用的技能
除了编程之外,前端开发人员还可以从扩展到学习其他技能中获益。搜索引擎优化(SEO)、WordPress等内容管理系统(CMS)、代码测试工具、静态****者,甚至一些后端知识都可以提高整体能力。
后端开发
基础知识
想想你的银行应用程序、社交媒体或新闻网站。每次您登录或访问这些应用程序时,都会收到最新信息。
例如,您的银行应用程序在登录时总是加载当前余额,并可以实时刷新。你可能会在一个月后回到这篇文章,看到读者键入的新评论。程序员不是为每一个信息输入新代码,那么它来自哪里?
这些信息来自将信息从数据库加载到web应用程序的服务器。后端开发人员创建逻辑,允许在发生更改时实时发生这种情况。
后端程序员适应应用程序的逻辑,熟悉数据库并从web服务器传递信息。
语言和工具
虽然前端开发人员通常使用相同的三种语言工作,但后端开发人员在选择web编程语言时有更大的灵活性。
许多高级语言可用于服务器。Ruby、PHP、Scala、Python和C#(.NET)是可以用来编写后端代码的语言示例。如果你已经习惯了一种语言,你会发现一个很好的进入编码技术的入口。
后端开发人员不仅处理服务器,还处理数据库。数据库保存服务器发送到网站的信息,并用数据库语言进行编码。SQL、SQLite、MongoDB和PostgreSQL等语言。
在像visualstudio或XCode这样的集成开发环境(IDE)中,使用全尺寸语言更容易。
有用的技能
后端开发人员应该对软件体系结构有很强的理解。随着项目规模的扩大,这一点变得越来越重要。编写一个小博客要比为一个拥有数百万客户的国际银行服务编写应用程序简单得多。
强大的数据库工作知识很重要,有些开发人员选择只使用数据库。
许多开发人员正在选择学习云编程,它正变得和传统的服务器端编程一样流行。
哪个对你最好?
当你阅读了这些细分之后,你可能已经决定了哪条路听起来更吸引人。也许想到华丽的多彩设计和流畅的布局,你会对代码感到兴奋。另一方面,您可能倾向于工程师服务器代码,并将UX留给设计者。
在这两个领域都有很多职业选择。
前端路径将引导您完成以下工作:
- 前端显影剂
- 用户体验设计师
- JavaScript开发人员
- 网页设计师
- 自由开发者
同时,后端路径也为您提供了选项:
- 后端开发人员
- 数据库管理员
- CMS工程师
- 云工程师
- 软件测试员
- 自由开发者
如果你觉得这两个领域都对你有吸引力,你并不孤单。一些开发人员选择两者兼而有之,要么是为了获得经验,要么是为了职业发展。对于在这两方面都有知识的开发人员来说,术语是“全栈开发人员”。
web开发的下一步
现在您已经了解了web开发,请保持这种势头!了解JavaScript及其工作原理,JavaScript在前端和后端都很突出。之后,决定你选择的道路,努力学习。
- 发表于 2021-03-18 15:23
- 阅读 ( 197 )
- 分类:编程
你可能感兴趣的文章
你将来应该学习哪种编程语言?
... ***站。JavaScript是唯一能够创建动态web前端的语言,因此如果您想创建高级web工具,它是必须学习的。但是,现在JavaScript也可以用于后端服务器处理,取代了PHP和ASP等更传统的语言。我们推荐一个React web框架...
- 发布于 2021-03-11 19:38
- 阅读 ( 331 )
javascript移动应用:是的,有一个框架
... 一旦你在爱奥尼亚构建了应用程序的前端,这个框架就会使用Cordova部署到每个移动平台上。这个过程大部分都是在幕后进行的,即使是第一次,也非常容易,所以如果听起来很复杂,也不用担心。不是的。 ...
- 发布于 2021-03-13 05:23
- 阅读 ( 190 )
网络上的python:你可以构建的惊人的东西
...和路由。网页仍然需要用HTML呈现,主题仍然用CSS处理,前端处理仍然用JavaScript完成。 ...
- 发布于 2021-03-15 03:11
- 阅读 ( 220 )
创建web界面:从何处开始
... Web开发人员将图形用户界面(GUI)统称为Web页面的前端,而不是后端。前端是用户可以操纵、使用和使用的。后端可以被认为是包含并支持前端所隐含的所有信息和任务的基础结构。 ...
- 发布于 2021-03-16 05:47
- 阅读 ( 265 )
初学者最容易学习的6种编程语言
... 不要混淆JavaScript和Java。JavaScript主要是一种前端开发脚本语言,而Java是一种编程语言。JS(JavaScript)非常流行,因为它是跨平台的。由于JS在浏览器中本机运行,您甚至不需要编译器。你只需要一个记事本应用程序...
- 发布于 2021-03-16 10:37
- 阅读 ( 276 )
通过这个完整的堆栈开发课程,在家学习编码
... 这14门课程包罗万象,从设计到编程项目的前端和后端编码,让新学员能够快速提高技能。让我们来探讨一下这个交易: ...
- 发布于 2021-03-29 09:01
- 阅读 ( 230 )
如何在xbmc媒体中心观看和录制直播电视
...第二步:安装pvr后端运行PVR需要两个不同的软件:后端和前端。在这种情况下,我们的前端——我们观看直播电视和控制录音的节目——将成为XBMC的一个附加组件。后端程序实际上是与电视调谐器接口、解码信号并进行录制的...
- 发布于 2021-05-24 12:28
- 阅读 ( 122 )