让你的角色在phaser中复活
在Phaser中添加游戏动画很容易。动画使电子游戏角色栩栩如生。将动画融入游戏的一种方法是为角色的移动设置动画。你甚至可以给他们一个空闲状态的动画,将运行时,球员没有任何移动。这会让你的角色更有个性。

游戏设置
你需要对Phaser有一个基本的了解才能使用动画。如果您不熟悉Phaser,请先从基本的游戏教程开始,然后再继续。本教程将建立在这些基础之上。
首先,创建一个具有可移动角色的游戏。在我们的示例中,我们将从用箭头键移动的块开始。以下是起始代码:
var config = { type: Phaser.AUTO, backgroundColor: 0xCCFFFF , width: 600, height: 600, physics: { default: 'arcade' }, scene: { preload: preload, create: create, update: update }}; var gamePiece;var keyInputs;var game = new Phaser.Game(config); function preload(){ this.load.image('gamePiece', 'img/gamePiece.png');} function create(){ gamePiece = this.physics.add.sprite(270, 450, 'gamePiece'); keyInputs = this.input.keyboard.createCursorKeys();} function update(){ if(keyInputs.left.isDown){ gamePiece.x = gamePiece.x - 2; } if(keyInputs.right.isDown){ gamePiece.x = gamePiece.x + 2; } if(keyInputs.up.isDown){ gamePiece.y = gamePiece.y - 2; } if(keyInputs.down.isDown){ gamePiece.y = gamePiece.y + 2; }}此代码将创建一个可以在蓝色背景周围移动的游戏块。为简单起见,该示例仅使用橙色块作为游戏角色。看起来是这样的:

创建精灵图纸
第一步是创建动画。有许多方法来创建动画,但这是超出了我们在这里可以涵盖。出于我们的目的,将动画保存为精灵表非常重要。
相关:最好的像素艺术工具,创造像素完美的艺术品
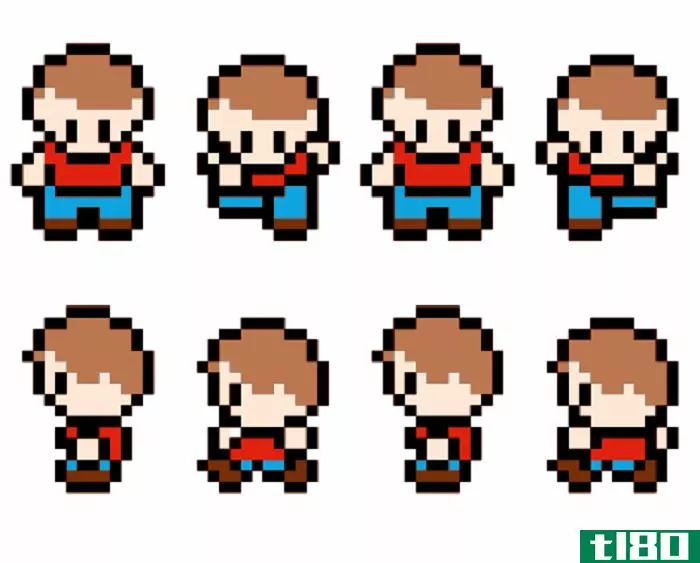
精灵图纸是包含一组动画帧的单个图像文件。动画中的每一帧都放在它后面的一帧旁边。每个框架的大小必须相同。动画程序将根据单个帧的尺寸将图像分割成单个帧。

图像存储在一个数组中。与所有数组一样,这意味着第一个图像位于零位置。因此,在上面的示例中,向下动画从0开始,到3结束。左边的动画从四点开始,到七点结束。
向phaser添加精灵表
加载sprite表类似于在Phaser中加载图像。但是,您的程序将需要有关图像文件的更多信息。之前,我们在图像中加载了以下文本:
this.load.image('gamePiece', 'img/gamePiece.png');不过,Sprite表还需要一些参数。我们还必须指定框架的尺寸。因此,要加载sprite表,我们需要按如下方式调整代码:
this.load.spritesheet('gamePiece', 'img/spriteSheet.png', { frameWidth: 60, frameHeight: 60});代码非常相似。最大的区别是我们添加了第三个参数,用于指定动画帧的宽度和高度。在这种情况下,帧是60像素乘60像素。

本例将使用一个简单的sprite表。我们已经添加了一个箭头和闪烁的指示灯的游戏精灵。箭头将指向我们的精灵移动的方向,指示灯将朝这个方向闪烁。如果角色没有移动,动画将在所有帧中循环。
创建动画
在为角色设置动画之前,我们必须先创建动画。我们已经上传了精灵表,现在我们要说哪些帧在动画中。要创建动画,请将以下代码添加到create函数:
this.anims.create({ key: "up", frameRate: 2, frames: this.anims.generateFrameNumbers("gamePiece", {start: 0, end:2}), repeat: -1});上面是向上方向的动画。
- 关键字anims是animati***的缩写。早期版本使用完整的关键字动画,但当前版本使用此快捷方式。
- 关键点是动画的名称。您将使用该键调用动画。
- 帧速率控制每秒显示多少帧。这个例子每秒只有两帧。
- 下一行指向动画中使用的图像和帧。向上动画使用游戏件图像,从第0帧开始,到第2帧结束。
- 如果希望动画连续循环,请将“重复”设置为-1。否则,可以输入动画在停止前应重复的次数。
您需要为每个方向和空闲状态创建动画。
相关:PowToon使创建动画视频和幻灯片变得很容易
如何设置角色的动画
向角色添加动画非常容易。棘手的部分是动画之间的转换。可以在“创建”函数中设置开始动画。
gamePiece = this.add.sprite(270, 450, 'gamePiece');gamePiece.anims.play("spin");第一行创建播放器。这和我们以前用一个图像创建一个精灵是一样的。第二行将动画设置为旋转。自旋是一个空闲的动画,它将在0到11帧的所有帧之间循环。
现在,重新加载游戏时,空闲动画将开始播放。但是,你会注意到,即使你移动了你的角色,它仍然会继续播放。基于运动设置动画有点棘手。
诱惑是改变动画时,球员按下按钮,就像我们做了设置运动。这种方法的问题是,我们检查播放器是否在更新函数中按下了一个键。update函数每帧运行一次。如果我们把一个动画放在那里,动画会在播放器按下键的每一帧重新开始。
要解决这个问题,我们需要使用不同的方法。我们不想检查一把钥匙是否坏了,而是想知道一把钥匙是否坏了。JustDown只有在第一次按下时才是真的。如果拿着钥匙,那就不是真的。如果我们用JustDown设置动画,动画将不会重置每一帧。
您需要为要在create函数中监视的键输入创建一个变量:
leftKey = this.input.keyboard.addKey(Phaser.Input.Keyboard.KeyCodes.LEFT);rightKey = this.input.keyboard.addKey(Phaser.Input.Keyboard.KeyCodes.RIGHT);upKey = this.input.keyboard.addKey(Phaser.Input.Keyboard.KeyCodes.UP);downKey = this.input.keyboard.addKey(Phaser.Input.Keyboard.KeyCodes.DOWN);然后,您需要检查是否在更新功能中按下了该键:
if(Phaser.Input.Keyboard.JustDown(upKey)){ gamePiece.anims.play("up");}现在,游戏将更改为向上动画一旦向上键是第一次按下。您需要为每个方向键编写一个类似的if语句。
我们还有最后一个修改要做。现在,当播放器停止按键时,最后一个动画继续播放。我们希望它回到我们的闲置动画。为此,我们使用JustUp方法。与JustDown类似,它会在玩家释放一个键时触发。
if(Phaser.Input.Keyboard.JustUp(upKey)){ gamePiece.anims.play("spin");}一旦播放器停止按向上键,它会将动画设置回我们的空闲旋转动画。您需要为每个方向键编写一个类似的语句。
要查看最终代码,请转到pastebin。
下一步:创建自己的动画
在Phaser中创建动画与使用静态图像没有太大区别。但它会把你的游戏发展到一个新的水平!Phaser使添加动画变得简单,因此您可以集中精力在困难的部分:**动画!
创建自己的sprite表时,不要忘记以下指针:
- 动画帧必须具有相同的尺寸
- 帧将存储在从零开始的数组中
- 动画通常需要不同于设置移动的触发器的触发器。
- 发表于 2021-03-29 03:31
- 阅读 ( 210 )
- 分类:编程
你可能感兴趣的文章
为荣誉而战的技巧
...之一,现在已经上市。这个来自育碧的第三人称斗士可以让你从三个派系中选择一个——骑士、维京人或武士——加入在线战斗,为你的团队赢得地盘。 ...
- 发布于 2021-03-15 14:04
- 阅读 ( 239 )
7个关键提示,帮助您赢得顶点传奇
...害怕经常使用你的能力。例如,生命线的治疗无人机可以让你的盟友保持健康,而不需要使用贵重的注射器。探路者的终极创造了一条拉链线,整个团队可以使用它快速地遍历地图。 ...
- 发布于 2021-03-21 17:48
- 阅读 ( 305 )
开始游戏开发阶段
... 这个介绍会让你开始学习,但还有很多东西要学。Phaser最棒的一点是很多游戏物理都是为你做的。这是开始设计2D游戏的一个非常简单的方法。继续构建此代码并优化您的游戏。 ...
- 发布于 2021-03-30 00:58
- 阅读 ( 232 )
谷歌最好的隐藏游戏和“复活节彩蛋”
...伙被鬼魂追着吃东西…不管那些小点是什么,那么谷歌有你的答案。 转到Google搜索,只需输入“googlepacman”——这个复活节彩蛋最初是2010年的Google涂鸦,但仍将使用该搜索命令推出一个可玩的版本。 android版本图标 过去五年...
- 发布于 2021-04-08 10:57
- 阅读 ( 188 )
僵尸游戏系列《死神复活》正在被改编成电影
...—第一个游戏的情节基本上是死亡黎明,动作要多很多:你的角色被困在一个商场里,你必须拿起你能拿的任何东西去击退一大群又一大群的僵尸。总而言之,这并不是最糟糕的电影前提。据报道,一位导演还没有被选中,也没...
- 发布于 2021-04-26 17:39
- 阅读 ( 157 )
62个我们最喜欢的角色被重新想象成复活节彩蛋
...克西仿制品。不幸的是,哈德利没有提供任何小费,所以你的复活节彩蛋可能还是会像一个糟糕的扎染梦。 ...
- 发布于 2021-04-29 11:43
- 阅读 ( 111 )
tivo不断地复活aereo悲伤的尸体来卖dvr
...何合法的节约。然而,根据我收到的第一封邮件,TiVo会让你相信它“实现了Aereo的承诺”。显然,要实现Chet Kanojia的愿景,就要纠缠人们,在2015年,这些产品并不像以前那样具有启发性和开创性。我们很多人都希望看到TiVo做得...
- 发布于 2021-04-30 17:07
- 阅读 ( 130 )
美泰凭借新的《星际迷航》芭比娃娃开始怀旧
...在7月中旬发货。考虑到玩具**商在产品系列中经常忽略**角色,Uhura(又名女演员Nichelle Nichols)的加入是一个显著的好消息。尽管一些公司过去曾表示对**玩具没有需求,但美泰(Mattel)和哥伦比亚广播公司(CBS)显然认为,长...
- 发布于 2021-05-05 07:13
- 阅读 ( 168 )
最好的任天堂开关复活节彩蛋是一个神秘的虚构雇员
...设备(“购买UHS-I或更高的microSD卡。商店里的人应该明白你的意思。”)或者对新硬件的复杂**同身受(游戏卡槽也有点隐蔽。检查屏幕右上角!)。 每个音符的结尾都一样: Happy gaming, Amelia 包括一个虚构的指南在任天堂有很...
- 发布于 2021-05-10 02:00
- 阅读 ( 112 )
是的,你可以在复活的诺基亚3310上再次玩蛇
听着,有些事情再也回不来了。你的空闲时间;你年轻的腰围;你过去那种无忧无虑的生活态度已经一去不复返了。但是,如果你非常努力地想要,并且付钱给一家纯粹为了从一个值得珍视的品牌中获取价值而成立的公司,你可...
- 发布于 2021-05-10 02:31
- 阅读 ( 114 )