如何使用chrome开发工具解决网站问题
Chrome开发工具是开发人员必不可少的资产。虽然其他浏览器提供了相当方便的故障排除工具,但Chrome DevTools由于其多功能界面和流行性而值得您关注。

Chrome是开发者最流行的浏览器,因为它有一套强大的调试工具。使用chromedevtools很容易,但是您需要了解它是如何工作的,以便最大限度地利用它。
chrome开发工具的工作原理
ChromeDevTools允许您通过错误控制台和其他调试和监视工具解决网站上的问题。使用DevTools会暴露前端漏洞,并允许您监视网站在移动和平板设备上的显示方式。
使用DevTools,您可以对网站的代码(如JavaScript、HTML和CSS)进行实时编辑,并获得更改的即时结果。
通过DevTools所做的更改不会永久影响网站。它们只是临时显示预期的结果,就好像您已经将它们应用于实际的源代码一样。这可以让你找到方法让你的网站加载更快,更容易消除错误。
如何访问chrome开发工具
您可以通过多种方式访问Chrome DevTools。要在Mac OS上用快捷方式打开开发人员工具,请按Cmd+Opt+I。如果您使用的是Windows OS,请按键盘上的Ctrl+Shift+I键。
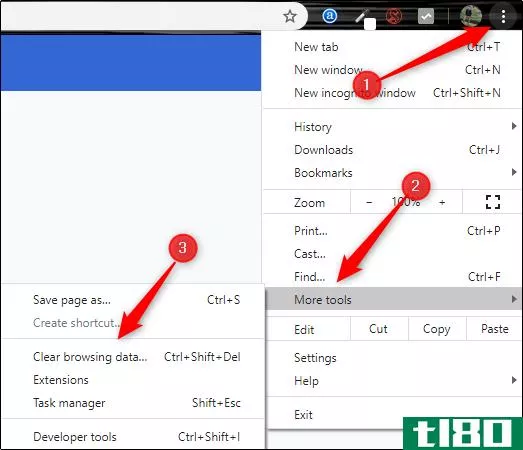
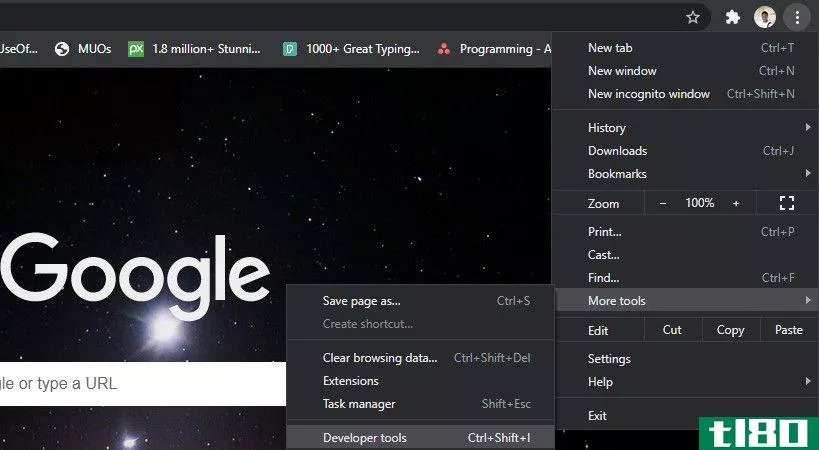
或者,你可以通过点击屏幕右上角的三个点来访问Chrome开发者工具。转到“更多工具”并选择“开发人员工具”。另一个选项是在网页上单击鼠标右键,然后单击Inspect选项。

使用chrome开发工具进行网站诊断
Chrome开发工具提供了几种调整和解决网页问题的方法。让我们看看DevTools可以帮助您的一些方法。
在智能**上查看网站外观
一旦你将Chrome浏览器切换到开发者模式,它就会呈现一个半大小的网页。然而,这并不能让你真实地看到它在智能**或平板电脑上的样子。
谢天谢地,除了设置网页的屏幕大小之外,ChromeDevTools还允许您在不同的**屏幕类型和版本之间进行切换。
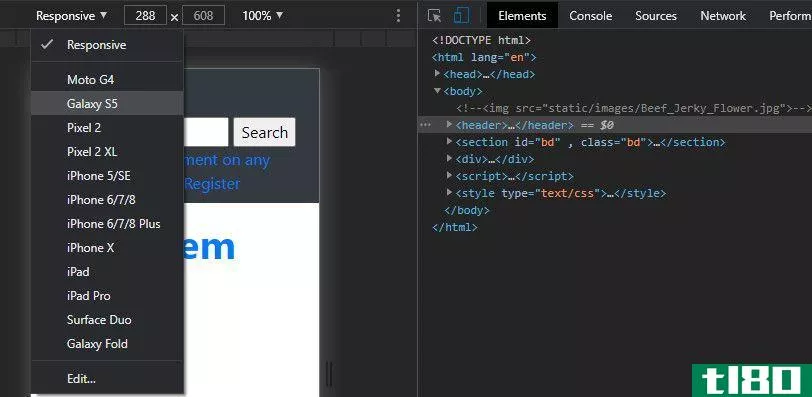
要访问该选项,请打开“检查”模式。接下来,单击DevTools左上角的Resp***ive下拉列表,选择您喜欢的移动设备。然后,该网页将呈现并调整以适合所选移动设备的大小。

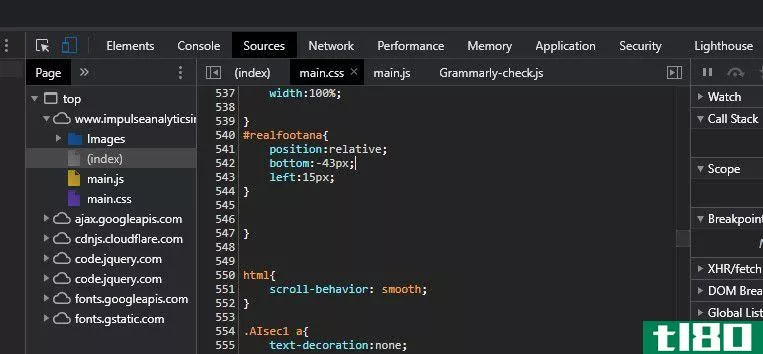
访问网页的源文件
你可以通过Chrome开发工具访问组成网页的文件。要访问这些文件,请单击DevTools菜单上部的Sources选项。这暴露了网站的文件系统,也给你编辑。
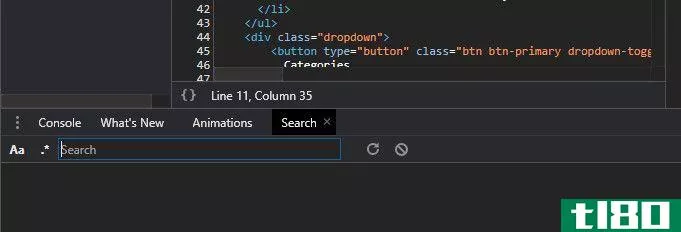
您还可以搜索源文件,这对处理包含许多资源的网页很有帮助。要通过DevTools搜索源文件,请单击控制台上方的搜索选项。

但是,如果找不到搜索选项,更好的选择是使用键盘快捷键。在Mac OS上,按Cmd+Opt+F键搜索源文件。如果您使用的是Windows操作系统,请按Ctrl+Shift+F键访问源文件搜索栏。
对网页执行实时编辑
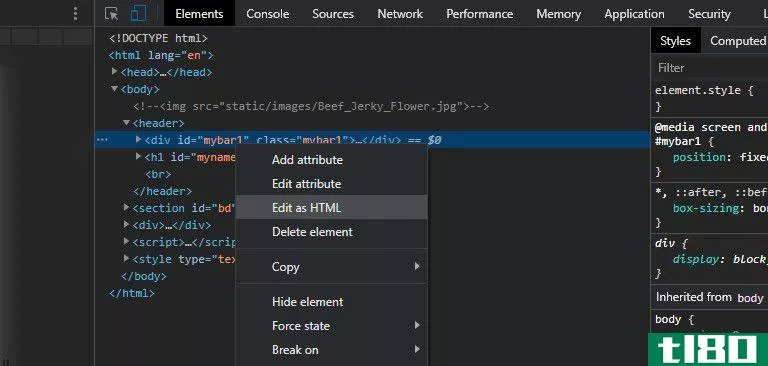
使用DevTools的主要目的之一是对网页上的元素进行即时假编辑。一旦切换到开发人员工具,就可以通过单击Elements选项来编辑网站的HTML内容。然后,在代码编辑器中右键单击要应用更改的任何点,然后选择“作为HTML编辑”。

要编辑非内联的CSS属性,请选择源。接下来,选择要编辑的CSS文件。将光标放在代码控制台中选择的行上以执行实时编辑。这样做可以让你即时反馈你对网页所做的任何风格改变。

请注意,当您通过DevTools编辑页面时,在浏览器上重新加载该页面会将其还原为原始形式,并且该编辑仅对您可见。通过DevTools进行编辑既不会影响该网站的平稳运行,也不会影响其他用户对该网站的使用。
使用devtools控制台调试javascript代码
调试JavaScript的最佳方法之一是使用Chrome的开发工具。它可以直接报告无效脚本以及错误的确切位置。
在使用JavaScript设计网站时,最好始终保持DevTools的打开状态。例如,运行控制台.log()如果程序成功运行,JavaScript命令将在DevTools控制台中显示该日志的结果。
默认情况下,控制台会报告网站上的任何JavaScript问题。您可以在DevTools的下部找到控制台,或者单击Chrome DevTools窗口顶部的c***ole选项来访问它。
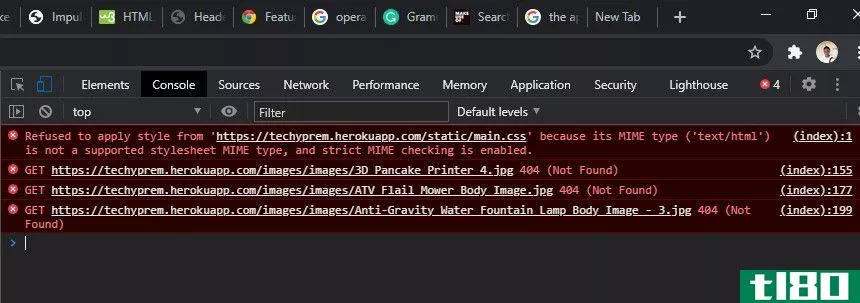
监视从数据库加载的资源
除了调试JavaScript之外,控制台还可以提供未从网站数据库正确加载的资源的详细信息。
虽然这并不总是调试后端问题的最佳方法,但它仍然会告诉您哪些资源在运行这些元素的数据库查询后返回404错误。

相关:常见网站错误及其含义
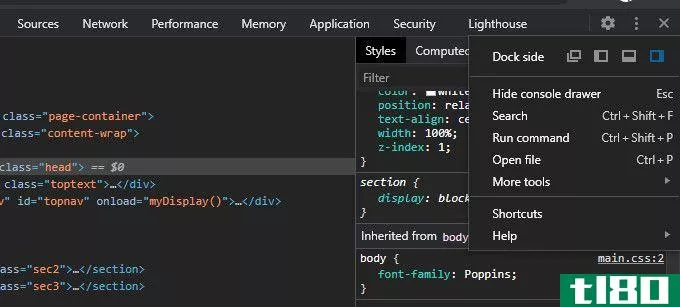
切换chrome开发工具的方向
要更改Chrome开发工具的位置,请单击DevTools中的三个菜单点(而不是浏览器上的主菜单点)。然后从Dock side选项中选择您喜欢的位置。

安装chrome devtools扩展
您还可以安装与Chrome DevTools一起使用的特定于语言或框架的扩展。安装这些扩展可以让你更有效地调试你的网页。
您可以在Chrome的特色DevTools扩展库中访问Chrome DevTools可用扩展的列表。
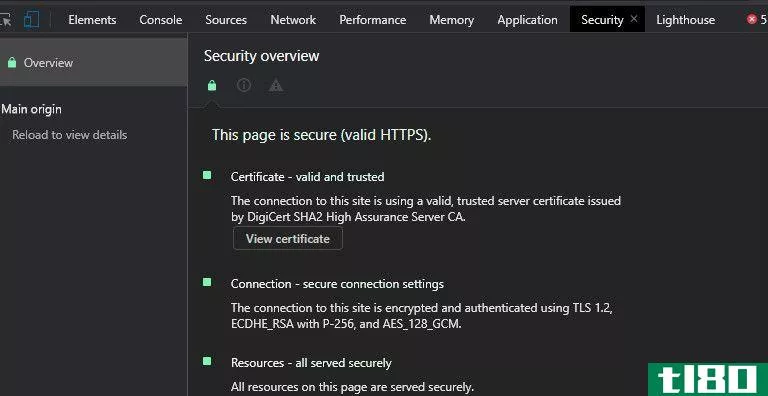
检查网站上的安全问题
chromedevtools可以让你评估你的网站有多安全,基于诸如网络安全证书的可用性和连接的安全性等参数。要检查您的网站是否安全,请单击DevTools顶部的Security选项。

“安全”选项卡提供网站安全详细信息的概述,并告诉您任何潜在威胁。
审核你的网站
chromedevtools有一个功能,可以让你根据特定的参数检查网站的整体性能。
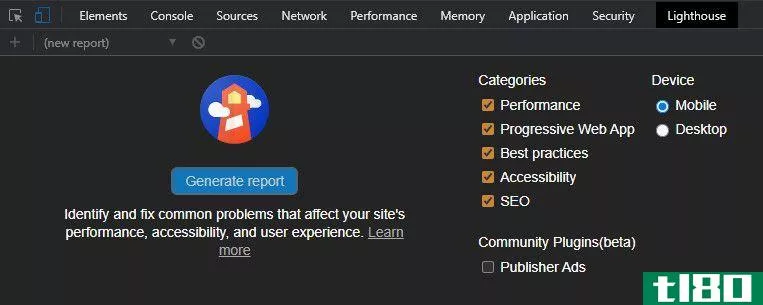
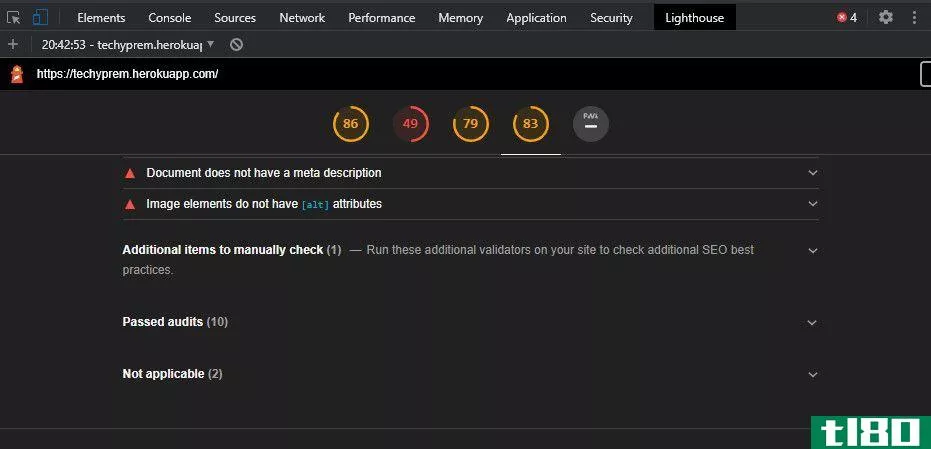
要访问该功能,请选择DevTools窗口顶部的Lighthouse选项。接下来,选择要检查的参数,然后勾选“移动”或“桌面”选项,以查看网页在不同平台上的性能。

接下来,单击GenerateReport,根据前面选择的参数运行网页分析。

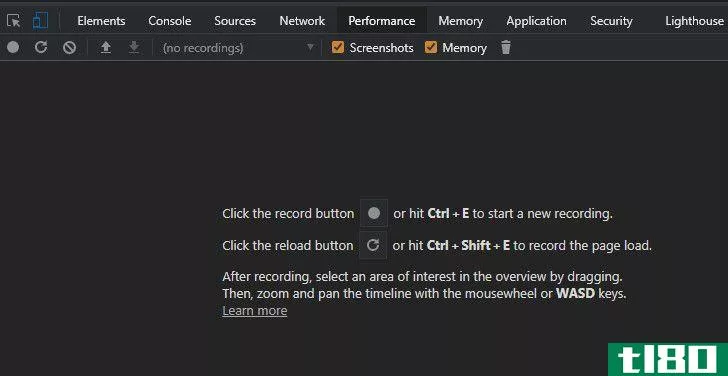
您还可以通过单击性能选项来评估网站的运行时或加载性能。要运行测试,请单击ClicktheRecord按钮选项旁边的图标以执行运行时分析。或者,单击其下方的“重新加载”按钮以评估加载时间性能。单击停止停止分析仪并显示结果。

利用chrome开发工具
根据你的需要,Chrome开发工具让你做的不仅仅是简单的网站调试。谢天谢地,DevTools对于所有技能级别的程序员都很容易使用。您甚至可以通过查找您访问的网站的源代码来学习一些网站前端开发的基础知识。
您可能还会发现本文中没有讨论的其他一些选项。因此,您可以随意使用可用的功能。此外,调整这些功能并不会对网站造成一点伤害。
- 发表于 2021-03-30 02:15
- 阅读 ( 208 )
- 分类:编程
你可能感兴趣的文章
10个隐藏的google chrome页面和你能用它们做什么
...。但如果你想成为一个真正的Chrome超级用户,你需要知道如何访问(和使用)它隐藏的页面和功能。 ...
- 发布于 2021-03-15 10:12
- 阅读 ( 245 )
5个针对chrome和firefox的新的和不同的选项卡管理扩展
...。因此,您有第三方开发人员进行新的扩展,并自行讨论如何处理选项卡重载。 ...
- 发布于 2021-03-23 17:23
- 阅读 ( 219 )
如何停止在chrome中自动播放flash和html5视频
...ome浏览器的速度,而你却从来没有选择观看它们。下面是如何永远阻止他们。 ...
- 发布于 2021-03-24 08:53
- 阅读 ( 263 )
如何修复chrome中的“kill page”或“wait”错误
今天的浏览器是相当稳定的,所以当他们开始有问题时,这是令人惊讶的。如果你经常看到Chrome弹出窗口说某个页面没有响应,你可以终止页面或者等待,我们可以帮助你解决问题。 ...
- 发布于 2021-03-24 13:55
- 阅读 ( 216 )
如何修复chrome中的err\u connection\u densed错误
...清除Chrome缓存文件,看看这是否能解决连接问题。以下是如何去除Chrome的缓存内容: ...
- 发布于 2021-03-28 13:47
- 阅读 ( 243 )
如何修复“dns\u probe\u finished\u nxdomain”错误
... 以下是如何在Windows 10上重新启动DNS客户端服务: ...
- 发布于 2021-03-30 01:04
- 阅读 ( 238 )
什么是“chrome组件”?他们如何解决netflix drm问题
... Pnacl:另一个开发工具,允许开发人员在沙盒环境中运行未经测试的代码,而沙盒环境在开发过程中不会破坏Chrome。 ...
- 发布于 2021-03-30 12:52
- 阅读 ( 703 )
chrome 87的新增功能,现已推出
...”>“帮助”>“关于Google Chrome”。 相关:如何更新谷歌浏览器 改进的pdf查看器 Chrome87最显著的视觉变化之一是PDF。这是一段时间以来,内置的PDF浏览器第一次接受了整容。 新的PDF视图包括一个侧边栏,显示所有...
- 发布于 2021-04-01 08:42
- 阅读 ( 215 )