如何用photoshop制作自定义gif动画

在Photoshop中从头开始创建动画可能看起来让人望而生畏,但实际上,它们非常简单。启动Photoshop并获取一些文件。是时候用大量的动画礼物惹恼你的朋友了!
我们已经讨论了一些简单的方法来将视频和Youtube片段转换成动画gif,但是今天我们将向您展示如何在不使用任何视频文件的情况下**一个简单的动画。继续读这个很有趣。
使用photoshop的动画工具创建动画

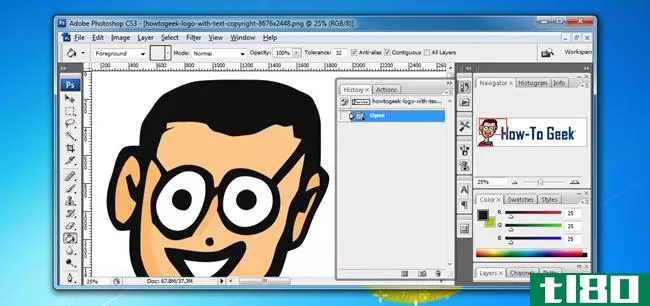
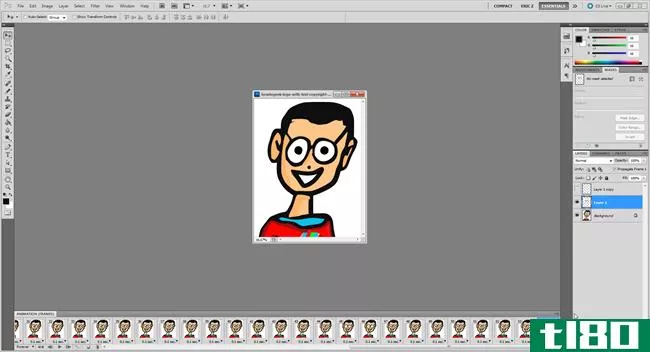
对于一个简单的动画,我们将在一个单独的层上创建图像的一部分,我们可以四处移动。我们将只设置眼睛运动的动画,但是您可以用这种方式创建任何类型的动画,包括实际的手绘动画单元或移动的照片。
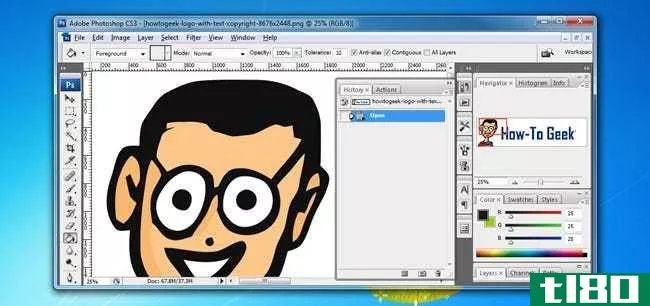
不管你想做什么动画,至少从两层开始。在我们的例子中,我们使用HTG标志,我们将他的眼睛移动到第二层,我们可以用它来设置运动的动画。

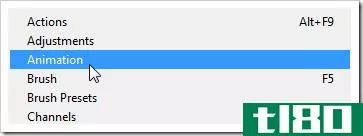
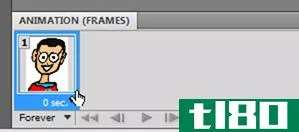
要开始,请拉起“动画”面板。通过进入“窗口>动画”(Window>Animation)找到它。

The panel pops up at the bottom of the window and is pretty simple to use. Each new “frame” of the animation is sort of like a snapshot of the file. Click the ![]() in the animation panel whenever you want to create a new snapshot out of the current state of the file. But not yet!
in the animation panel whenever you want to create a new snapshot out of the current state of the file. But not yet!
此面板还允许您为每个单独的帧设置“延迟”,这意味着在进入下一帧之前,它在屏幕上显示的时间(以整秒或几秒为单位)。25帧每秒(0.04)是动画的标准速率,但对于动画gif来说可能有点快。对于我们的示例,我们妥协了0.05的延迟,您也可以使用。如果要使用不同的每秒帧数,只需将1除以帧数即可获得适当的延迟时间。(例如,1秒除以25帧等于0.04延迟时间。)

这个想法是以小的增量移动眼睛层,并沿途拍摄快照。我们将使用移动工具(快捷键“V”)和轻推我们的层使用箭头键。在我们的示例中,我们在大约每两个像素轻推一次之后就拍摄了一个快照。


By clicking the ![]() in the panel, you can see new frames created in the animation. They take the time delay of the frame before them, so you may want to pick the right delay in the first place, so you don’t have to change loads of frames once you’re done capturing the images.
in the panel, you can see new frames created in the animation. They take the time delay of the frame before them, so you may want to pick the right delay in the first place, so you don’t have to change loads of frames once you’re done capturing the images.
(作者注:如果你和我一样,无论如何,你会把延迟时间调整无数次。事情并不总是按照你想要的方式发展的!)

在你继续的过程中,用你的图层面板来移动你的物体(在我们的例子中,眼睛),不管你怎么想,并拍摄大量的快照。记住,25秒左右等于1秒,所以相应地拍摄快照。

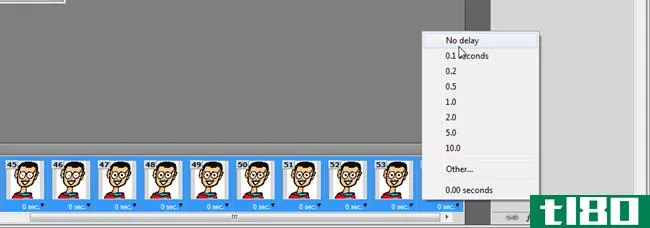
您还可以使用shift键并选择多个或全部帧并更改延迟,同时编辑多帧的延迟。注意,您可以将延迟设置为底部附近的“其他…”,以使用我们的自定义延迟0.05。

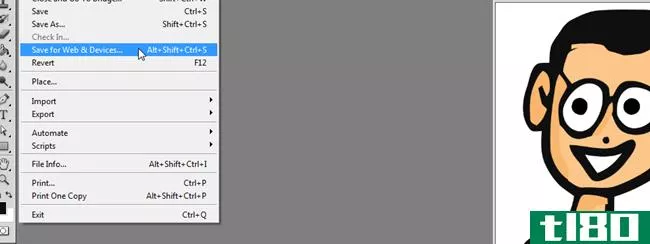
导航到“文件”>“为Web设备保存”以打开同名工具。

此工具将允许您创建浏览器友好的动画GIF,并在工具内测试它(如上所示,箭头光标所在的位置)。确保将文件类型设置为GIF,并使用任何感知、选择性或自适应设置。这些可以以不同的方式改变你的形象,但对你们中的许多人来说,结果几乎相同。要减小文件大小,可以更改图像大小(底部)和颜色数(右上角)。您还可以通过不包含透明度来减小文件大小,尽管我们的示例中没有这样做(哎哟!)。
而且,我们的动画GIF已经准备好放在网络上取悦,震惊,并创造敬畏。
这就结束了它的动画。对我们的方法有什么想法或疑问?有更好的方法,或者更简单的技术?想看更高级的吗?请在评论中告诉我们,或将您的想法发送给我们[email protected],我们可能会在下一篇图形文章中包含它们。
- 发表于 2021-04-12 11:17
- 阅读 ( 249 )
- 分类:互联网
你可能感兴趣的文章
如何在adobe photoshop中制作gif
...更好的了。通过转换视频或使用一系列静态图像,可以在Photoshop中创建动画GIF。让我们看看如何做到这两个。 ...
- 发布于 2021-03-11 23:53
- 阅读 ( 324 )
创建动画gif的快速photoshop教程
... 要创建GIF,我们将使用Adobe Photoshop CC 2015.5版。如果你没有Photoshop,你可以在你的电脑上安装****版。 ...
- 发布于 2021-03-17 04:08
- 阅读 ( 212 )
如何使用adobephotoshop创建3d按钮
你可以在adobephotoshop中创建很多非常有用的东西,从简单的相框到复杂的ui。你可以在Photoshop中创建的最有用的东西之一是3D按钮,如果你运行一个带有自定义界面的博客或网站,3D按钮就会派上用场。 ...
- 发布于 2021-03-19 14:33
- 阅读 ( 235 )
创造像素完美艺术品的11个最佳像素艺术工具
...用瓷砖的像素艺术家提供了大量有用的功能。它干净的,Photoshop灵感的外观使它易于学习和使用。 ...
- 发布于 2021-03-21 18:47
- 阅读 ( 264 )
适用于mac的6款最佳免费gif制作程序
...目,请看一下如何从iPhone突发照片中**GIF,或者如何使用Photoshop创建动画GIF。如果你对一些历史感兴趣,我们甚至已经检查过天才的历史。 ...
- 发布于 2021-03-23 09:47
- 阅读 ( 317 )
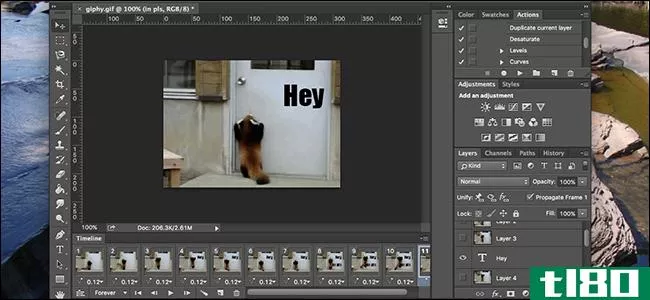
如何在photoshop中的动画gif上覆盖文本(或其他内容)
有时仅仅一个GIF是不够的,有时你需要添加一点文本。Photoshop可以完成这项工作,但过程并不像你想象的那样直观,尤其是如果你以前从未在Photoshop中编辑过动画。 当你在Photoshop中导入GIF时,你会注意到每一帧都以“层”的形...
- 发布于 2021-04-08 12:18
- 阅读 ( 151 )
了解更多有关编辑图像和照片的最佳文章
...你已经学会了如何拍摄漂亮的照片,你可以学习如何使用Photoshop,GIMP,油漆.NET,以及其他编辑程序来编辑和增强图像和照片,同时学习一些通用术语和信息。 使用photoshop、gimp或油漆.net Photoshop是一个非常流行的照片或图像编...
- 发布于 2021-04-12 14:17
- 阅读 ( 238 )
30个伟大的photoshop技巧和技巧,帮助您的计算机图形技能
Photoshop是一个强大但复杂的图形程序,很难学习和使用。我们已经发表了许多关于使用Photoshop的技巧和窍门以及如何解决您可能遇到的恼人问题的文章。 这篇文章汇集了30个最好的技巧和窍门,我们已经记录,以帮助您获得最...
- 发布于 2021-04-12 17:13
- 阅读 ( 296 )
如何用任何图像制作高分辨率Windows7图标
...法来完成这项工作的详尽文章。在本例中,我们使用的是Photoshop,但是没有理由不能使用GIMP或油漆.NET删除背景并保存新图标。 您将希望创建PNG图形,因为图标编辑器与PNG最为配合,是透明图标样式图形的最佳选项。如果你的...
- 发布于 2021-04-12 22:12
- 阅读 ( 214 )
如何用任何gif来个性化你的googlechrome主页
我花了很多时间尝试个性化我的笔记本电脑的每一个方面:在顶部粘贴贴纸,把我所有的图标分成我桌面上的文件夹,多亏了我在TikTok上学到的一个小技巧,在Google Chrome上用我最喜欢的GIF作为背景。 这是一个超级简...
- 发布于 2021-04-19 09:44
- 阅读 ( 1080 )