如何使用firefox的web开发工具

Firefox的webdeveloper菜单包含用于检查页面、执行任意JavaScript代码以及查看HTTP请求和其他消息的工具。firefox10增加了一个全新的检查器工具并更新了Scratchpad。
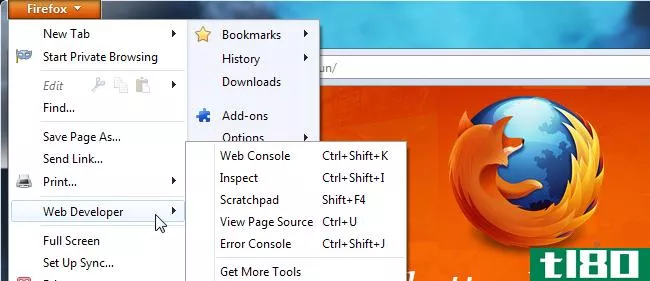
Firefox的新web开发者特性,结合Firebug和web开发者工具栏等优秀的web开发者插件,使Firefox成为web开发者的理想浏览器。所有工具都可以在Firefox菜单的WebDeveloper下找到。
页面检查器
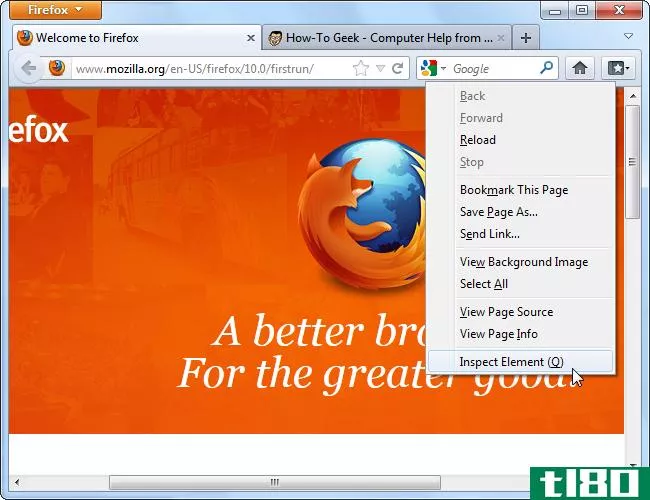
通过右键单击特定图元并选择“检查”(或按Q键)来检查该图元。也可以从“Web开发人员”菜单启动检查器。

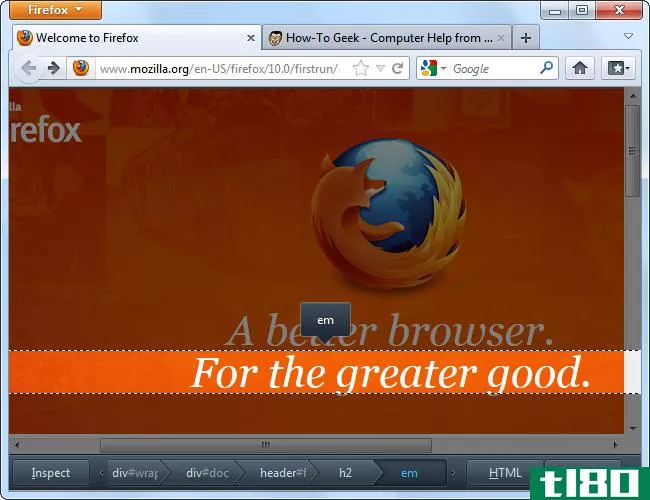
您将在屏幕底部看到一个工具栏,您可以使用它来控制检查器。选定的元素将高亮显示,页面上的其他元素将变暗。

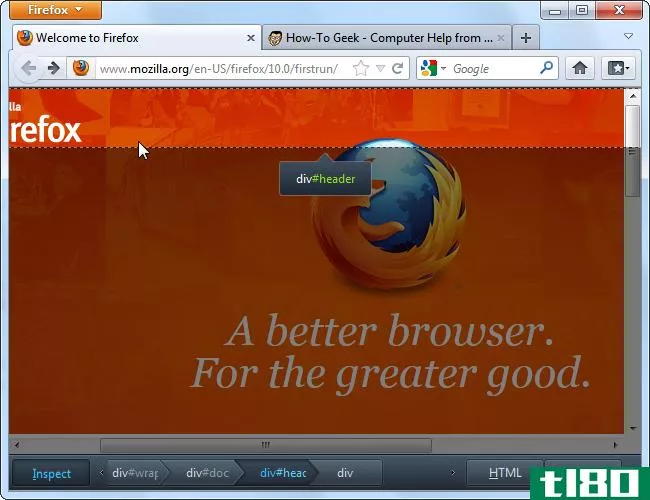
如果要选择新元素,请单击工具栏上的“检查”按钮,将鼠标悬停在页面上,然后单击元素。Firefox突出显示光标下的元素。

通过单击工具栏上的面包屑,可以在父元素和子元素之间导航。
html检查器
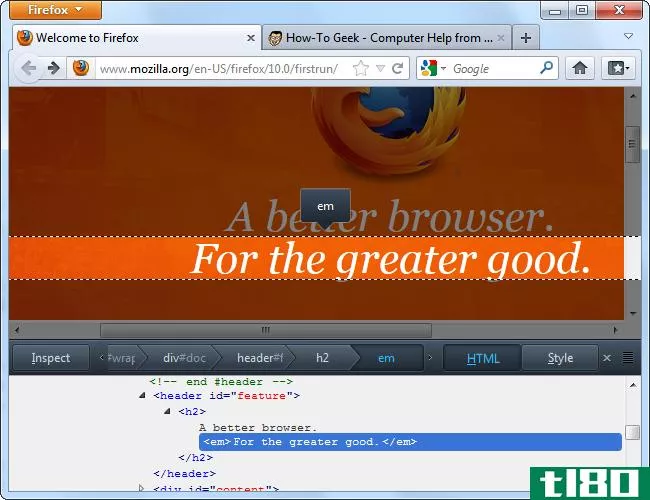
单击HTML按钮查看当前选定元素的HTML代码。

HTML检查器允许您展开和折叠HTML标记,使其易于可视化。如果要在平面文件中查看页面的HTML,可以从“Web开发人员”菜单中选择“查看页面源”。

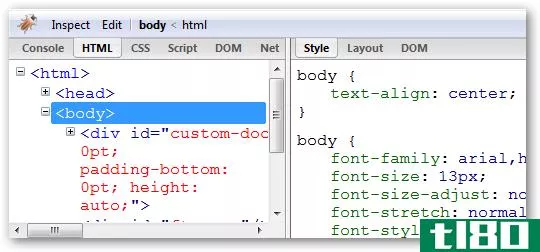
css检查器
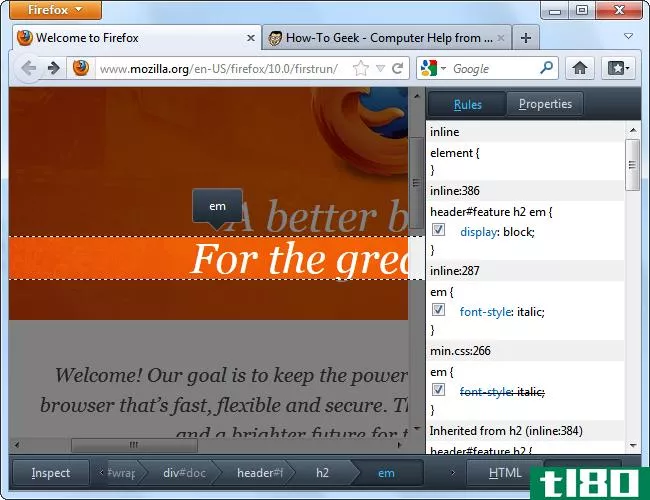
单击样式按钮查看应用于选定元素的CSS规则。

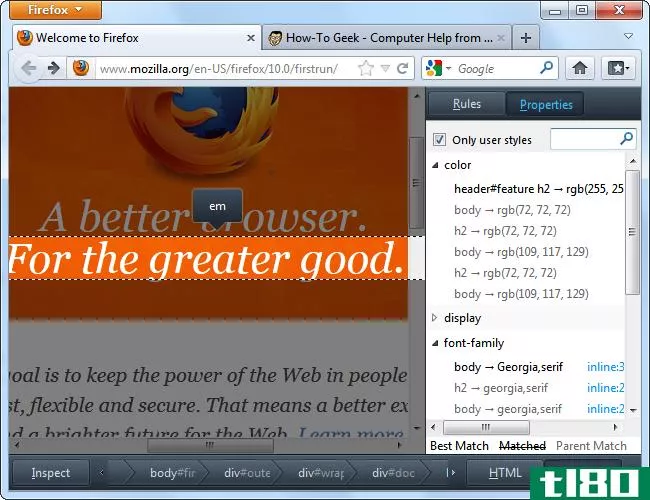
还有一个CSS属性面板-通过单击规则和属性按钮在两者之间切换。为了帮助您查找特定属性,“属性”面板包含一个搜索框。

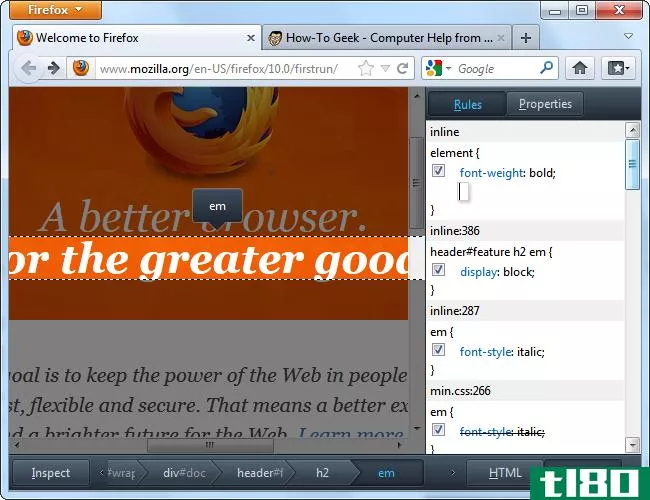
您可以从规则面板动态编辑元素的CSS。取消选中任何复选框可停用规则,单击文本可更改规则,或将您自己的规则添加到窗格顶部的元素中。在这里,我添加了font-weight:bold;CSS规则,使元素的文本加粗。

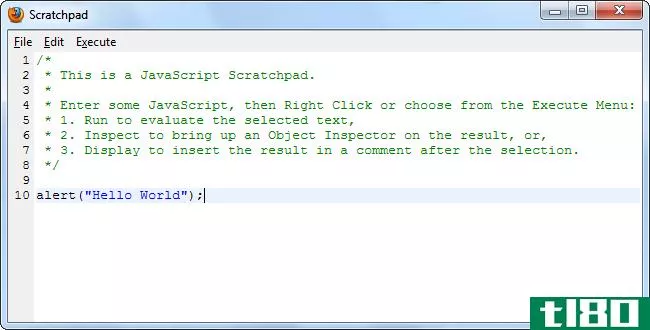
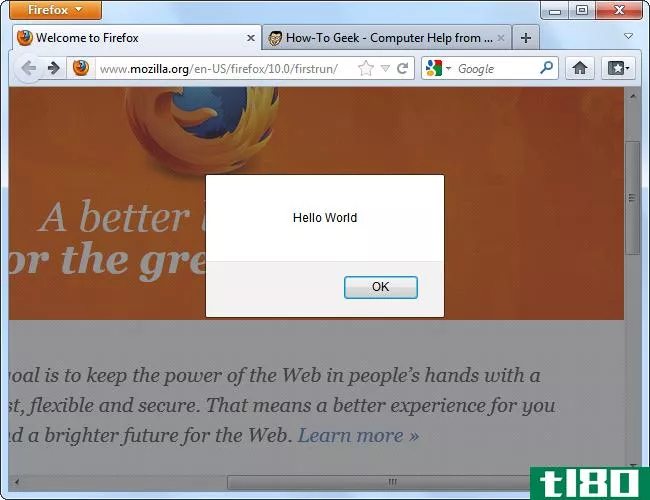
javascript草稿行
Scratchpad还看到了firefox10的更新,现在包含语法高亮显示。您可以键入要在当前页上运行的JavaScript代码。

一旦有,单击执行菜单并选择Run。代码运行在当前选项卡中。

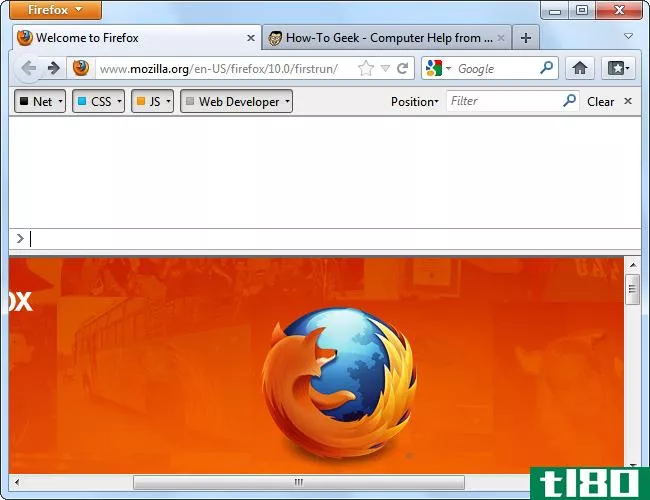
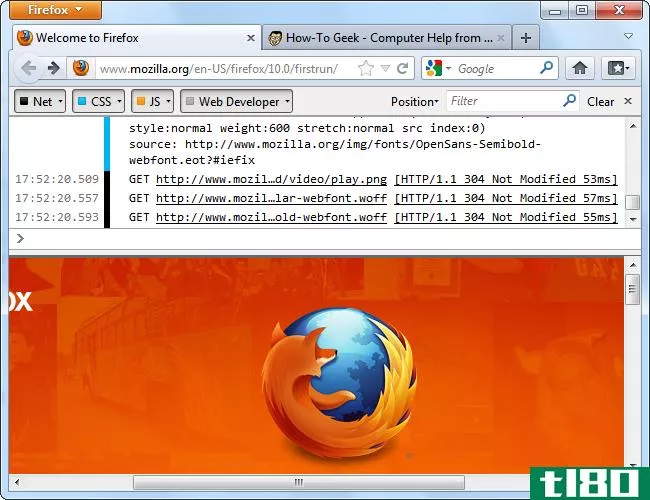
web控制台
Web控制台取代了旧的错误控制台,该控制台已被弃用,并将在未来版本的Firefox中删除。

控制台显示四种不同类型的消息,您可以切换这些消息的可见性—网络请求、CSS错误消息、JavaScript错误消息和web开发人员消息。
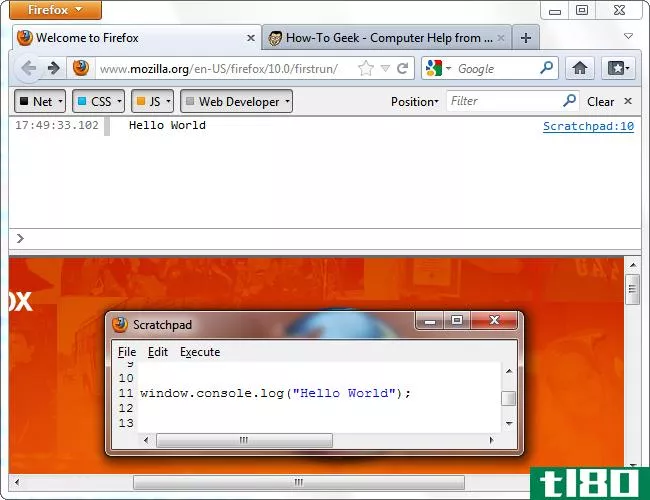
什么是web开发人员消息?这是一条印在报纸上的信息窗口控制台对象。例如,我们可以运行window.c***ole.log日志(“Hello World”);Scratchpad中的JavaScript代码,用于将开发人员消息打印到控制台。Web开发人员可以将这些消息集成到JavaScript代码中,以帮助进行调试。

刷新页面,您将看到生成的网络请求和其他消息。

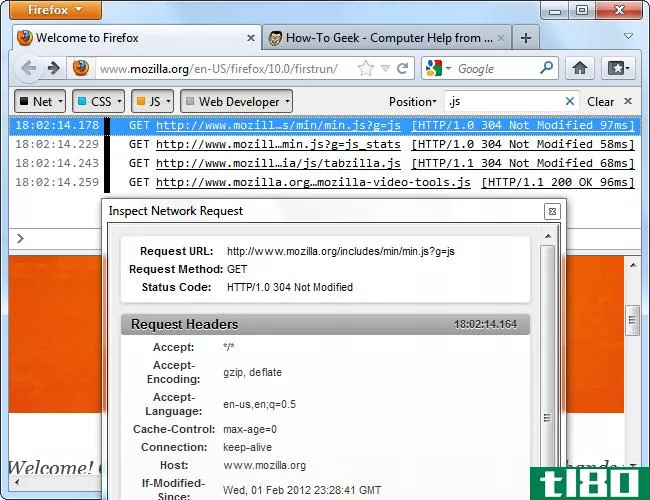
使用搜索框筛选邮件;如果要查看更多详细信息,请单击请求。

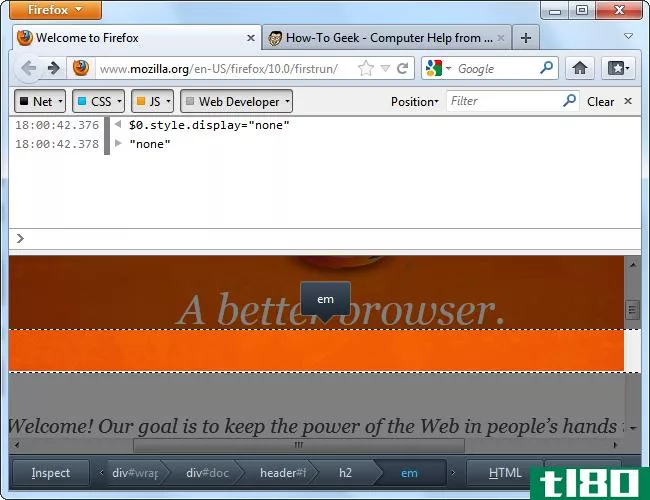
从firefox10开始,Web控制台可以与页面检查器协同工作。$0变量表示检查器中当前选定的对象。例如,如果要隐藏当前选定的对象,可以运行$0。样式.显示=控制台中的“无”。

如果您有兴趣了解有关使用控制台及其内置功能的更多信息,请查看Mozilla开发者网络网站上的Web控制台页面。
获取更多工具
“获取更多工具”选项会将您带到Mozilla加载项网站上的Web开发人员工具箱加载项集合。它包含一些最适合web开发人员的插件,包括Firebug和web开发人员工具栏。
如果您已经使用Firefox几年了,您可能还记得DOM检查器。从那时起,Firefox的集成开发工具已经取得了长足的进步。
- 发表于 2021-04-12 14:50
- 阅读 ( 114 )
- 分类:互联网
你可能感兴趣的文章
火狐(firefox)和铬(2014)(chrome (2014))的区别
...狐vs chrome(2014) 在当今许多可用的web浏览器中,Mozilla Firefox和googlechrome非常受欢迎,因为它们之间存在一些有趣的差异,这使得它们各具特色。本文比较了2014年发布的Mozilla Firefox和googlechrome。Firefox是由Mozilla开发的免费开源web...
- 发布于 2020-10-26 22:08
- 阅读 ( 217 )
firefox现在阻止跟踪每个人的cookies
Firefox现在默认为所有用户阻止第三方跟踪Cookie。默认情况下,Mozilla的web浏览器也会阻止cryptominers。其目的是阻止恶意实体在web上跟踪您,从而使浏览web更加安全。 ...
- 发布于 2021-03-19 13:35
- 阅读 ( 238 )
什么是浏览器扩展?
...您可以有一个显示股票代码的浏览器栏。 2004年,Mozilla的Firefox浏览器是下一个支持扩展的浏览器,2009年是Opera浏览器,2010年是googlechrome和Safari浏览器。当然,微软的Edge浏览器也支持扩展。 与第三方开发者和App Store如何在iPhone...
- 发布于 2021-03-31 10:44
- 阅读 ( 203 )
如何将web应用程序转变为一流的桌面市民
...用窗口,并为它们提供各自的窗口和任务栏图标。Mozilla Firefox过去通过各种扩展拥有这个功能,但它们已经停止了。 在googlechrome中,您只需点击几下,就可以轻松创建到任何网站的快捷方式。首先,通过单击右上角的三个点打...
- 发布于 2021-04-08 16:00
- 阅读 ( 188 )
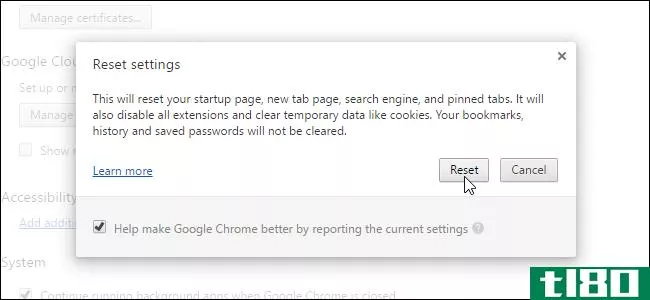
如何将web浏览器重置为其默认设置
...更多信息,如果重置Chrome设置无法解决问题。 mozilla firefox Firefox还允许您将其返回到默认状态。为此,单击浏览器窗口右上角的Firefox菜单按钮,然后单击“打开帮助菜单”。 从滑出式帮助菜单中选择“疑难解答信息”。 ...
- 发布于 2021-04-09 15:10
- 阅读 ( 189 )
如何在chrome、firefox和其他浏览器中卸载扩展
...删除扩展、加载项或插件不会从其他已安装的浏览器(如Firefox或Internet Explorer)中删除任何类似的扩展。 请注意,浏览器插件(如Java、Silverlight和Flash)是不同的,必须以另一种方式卸载。 如何在googlechrome中卸载扩展 相关:如...
- 发布于 2021-04-10 00:45
- 阅读 ( 186 )
如何从chrome web store和firefox附加组件库外部安装扩展
...方案是Firefox开发者版。这个特别版的Firefox附带了内置的开发工具,它还允许您安装未签名的Firefox附加组件。 你也可以每晚使用Firefox——一个相当于Chrome的金丝雀版本的非常不稳定的Firefox测试版本。它还允许您安装未签名的扩...
- 发布于 2021-04-10 03:50
- 阅读 ( 191 )
firefox的常规版本和开发者版本有什么区别?
...个新的开发者版本供web开发者使用,但是它和普通版本的Firefox有多大区别呢?今天的超级用户问答帖子回答了一位好奇的读者的问题。 今天的问答环节是由SuperUser提供的,SuperUser是Stack Exchange的一个分支,是一个由社区驱动的...
- 发布于 2021-04-11 04:10
- 阅读 ( 237 )
firefox是如何与facebook和其他社交网络集成的
你可能没有注意到,但是Firefox现在包含了一个“社交API”,允许Facebook和其他社交网络与你的浏览器集成。Firefox为Facebook提供了一种与你的浏览器集成的方式,让你在网络上的任何地方都能与之保持联系。 这些特性有点让人想...
- 发布于 2021-04-11 19:56
- 阅读 ( 151 )
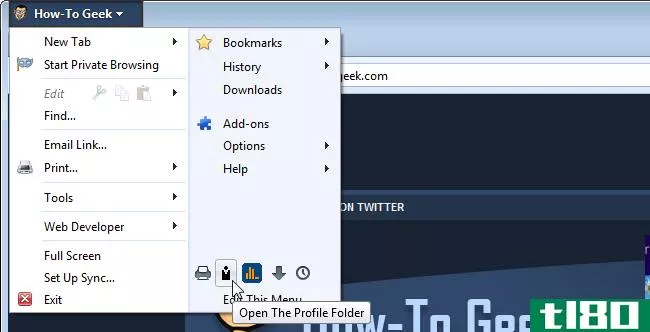
如何自定义橙色firefox菜单上的项目
Firefox的一个优点是它是完全可定制的。我们最近向您展示了如何更改橙色Firefox菜单按钮的外观。您还可以通过添加、删除和重新排列选项来自定义菜单本身上的可用项。 Firefox的个人菜单插件允许您编辑Firefox菜单,甚至添加工...
- 发布于 2021-04-12 02:48
- 阅读 ( 134 )