如何在adobe dreamweaver中为图片添加链接(add a link to an image in adobe dreamweaver)
步骤
- 1打开Dreamweaver。打开一个现有的文件或定义一个新的网站并创建一个新的HTML文件,如果你还没有这样做的话。
- 2当你创建一个新的HTML文件时,Dreamweaver已经为你创建了一个基本的网页结构。在<body>和</body>标签之间的某处输入你的光标。
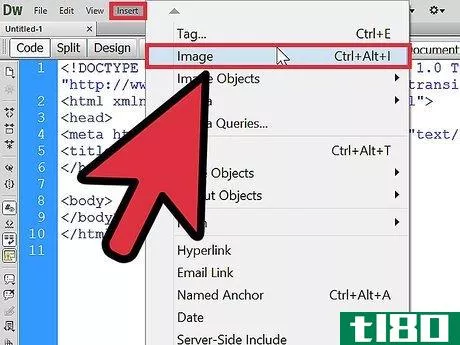
- 3插入你想要的图片。有三种方法可以做到这一点:进入顶部的 "插入 "面板。点击'图像',从出现的子菜单中选择'图像'。在右边,有一个栏,上面写着'插入'和'文件'。点击'选择',然后从下拉菜单中点击'普通'。现在,通过点击'图片'插入图片。如果该栏没有出现,点击写有'紧凑'或'扩展'工作区的地方。点击'Compact',然后点击'Reset Compact'来重置Dreamweaver的默认设置。在键盘上按Ctrl+Alt+I。
- 4通过在 "宽度 "和 "高度 "字段中输入像素数来调整你的图像的大小。
- 5进入 "设计 "模式,看看你的图像是什么样子。点击'实时',看看它在你的网站上的实际效果。
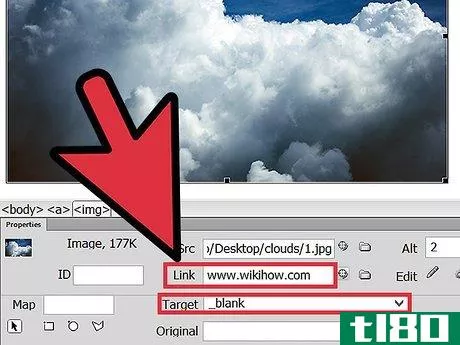
- 6点击图像。在 "属性 "面板上,你会看到一个空白区域,上面写着 "链接"。输入你的网页链接,(例如 - https://www.tl80.cn/),但不要忘记 "http://"的前缀。在 "目标 "中,如果你想让它在新的浏览器标签或窗口中打开,请选择"_blank"。
- 7按Ctrl+S(保存)或Ctrl+⇧ Shift+S(另存为)来保存你的网页。







- 如果你想让它像一个按钮或只是图像中的一个形状,用图像编辑程序(如Photoshop)将背景改为与你的网页上的背景相似。
- 点击上面的小Globe图标,在浏览器中查看。
- 发表于 2022-03-02 13:15
- 阅读 ( 118 )
- 分类:IT
你可能感兴趣的文章
30个伟大的photoshop技巧和技巧,帮助您的计算机图形技能
...。我们已经发表了许多关于使用Photoshop的技巧和窍门以及如何解决您可能遇到的恼人问题的文章。 这篇文章汇集了30个最好的技巧和窍门,我们已经记录,以帮助您获得最大的Photoshop。 10个常见的photoshop问题(以及如何在5分...
- 发布于 2021-04-12 17:13
- 阅读 ( 302 )
microsoft frontpage(microsoft frontpage)和网页设计(adobe dreamweaver)的区别
Microsoft FrontPage与Adobe Dreamweaver之比较 Microsoft FrontPage和Adobe Dreamweaver都是用于开发和编辑HTML文档的软件工具。FrontPage是由微软在1996年收购的Vermeer Technologies,Inc.公司开发的。FrontPage软件也用于创建***站。Dreamweaver是应用最广泛...
- 发布于 2021-06-23 17:44
- 阅读 ( 198 )
土坯缪斯(adobe muse)和梦织者(dreamweaver)的区别
...立自己的网站,而无需进入复杂的编码或设计。adobemse和Dreamweaver是两个最受欢迎的****者在网页设计利基用来建立响应网站。尽管它们是由软件巨头Adobe公司开发的,但它们在功能、可用性、价格等方面有着相当大的差异。 ...
- 发布于 2021-06-26 05:01
- 阅读 ( 264 )
最佳所见即所得编辑器:adobe dreamweaver
...者,你投了票,结果出来了。以27%的得票率领先的是Adobe Dreamweaver,得票率为49%。紧随Dreamweaver之后的是Mozilla的Kompozer,得票率为22%。“另一类”以11%的得票率稳居蜂巢5强的中间位置,证明了所见即所得编辑市场的多样性。紧随...
- 发布于 2021-07-26 22:47
- 阅读 ( 167 )
五个最佳所见即所得html编辑器
...到多个站点,或者密切关注您不断扩展的数字宣言。adobe dreamweaver(windows/mac,300美元)Dreamweaver是所见即所得世界中的一个巨人。Dreamweaver现在是Adobe产品组合的一部分,但最初是由Macromedia推出的,自1997年以来,Dreamweaver一直提...
- 发布于 2021-07-26 23:09
- 阅读 ( 312 )
今日遗存:机场免费wi-fi
...使用风险自负!),iPad的Gmail得到了改进,更易于使用,Adobe承诺最终会推出64位Flash。来秀摄。SFO to join San Jose and Oakland airports in offering free Wi-Fi Starting in the fall, the San Francisco airport (SFO) will offer free Wi-Fi to all of its travelers, joining ...
- 发布于 2021-07-27 01:09
- 阅读 ( 166 )
在dreamweaver设计视图中添加一个换行符
...在后台编写一些代码。最流行的WYSIWYG工具可以说是Adobe的Dreamweaver。 对于那些刚刚起步的人来说,这是一个不错的选择 尽管许多经验丰富、技能更为精良的网络专业人士看不起Dreamweaver及其生成臃肿HTML标记和CSS样式的趋势,...
- 发布于 2021-09-04 23:09
- 阅读 ( 171 )
如何向html标记添加属性(add an attribute to an html tag)
HTML语言包含许多元素。这些包括常用的网站组件,如段落、标题、链接和图像。HTML5还引入了许多新的元素,包括页眉、导航、页脚等等。所有这些HTML元素都用于创建文档的结构并赋予其含义。为了给元素添加更多的含义,您...
- 发布于 2021-09-04 23:46
- 阅读 ( 229 )
如何在dreamweaver中创建翻转图像(create a rollover image in dreamweaver)
开始 启动Dreamweaver 打开要滚动的网页 插入滚动图像对象 Dreamweaver可以轻松创建翻转图像。 转到“插入”菜单,然后转到“图像对象”子菜单。 选择图像滚动或滚动图像。 一些旧版本的Dreamweaver将图像对象...
- 发布于 2021-09-08 07:15
- 阅读 ( 272 )
在dreamweaver中创建web相册
01 2006年 启动dreamweaver web相册向导 转到“命令”菜单。 选择创建网络相册。。。 笔记 Dreamweaver相册向导要求您的计算机和Dreamweaver上都安装了焰火。 02 2006年 填写相册的详细信息 Dreamweaver将创建一个带有...
- 发布于 2021-09-08 13:11
- 阅读 ( 147 )