如何创建css(create css)
第1部分第1部分(共4部分):编写内联css
- 1请确保您对HTML标记有基本了解。你应该知道标签是如何工作的,以及src和href属性的用法。
- 2学习一些基本的CSS属性。你会发现这里有很多房产。然而,没有必要全部学习。需要了解的一些好的CSS基本属性是颜色和字体系列。
- 3了解各物业的价值。所有属性都需要一个值。例如,对于颜色属性,可以将红色值设置为红色。
- 4了解样式HTML属性。它在href或src等元素中使用。要使用它,请在等号后的引号内放置CSS属性、冒号,然后是属性的值。这被称为CSS规则。
- 5了解内联CSS通常不会被专业网站开发人员用于网站。内联CSS会给HTML文档增加不必要的混乱。然而,这是一个很好的方式来了解CSS的工作原理。





第2部分第2部分(共4部分):编写基本css
- 1启动您想要使用的程序。它应该允许你创建HTML和CSS文件。如果没有安装特殊程序,可以使用记事本或其他文本编辑器。只需将文件同时保存为文本文件和CSS文件。
- 2打开网站的HTML文件。如果你已经安装了HTML编辑器,你也应该用它打开。HTML编辑器允许您同时编辑HTML和CSS。
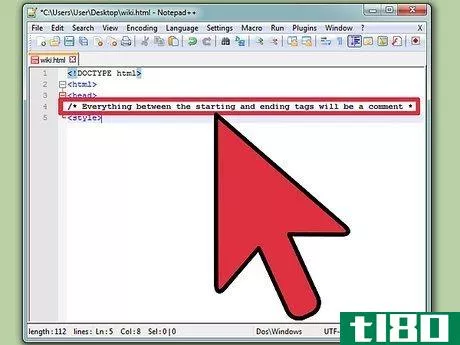
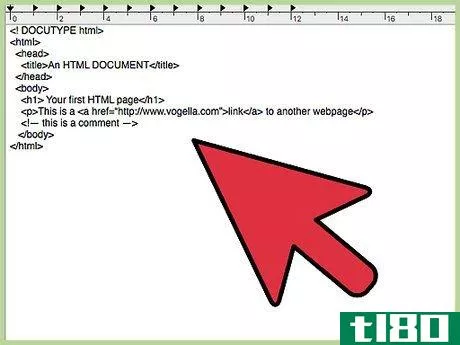
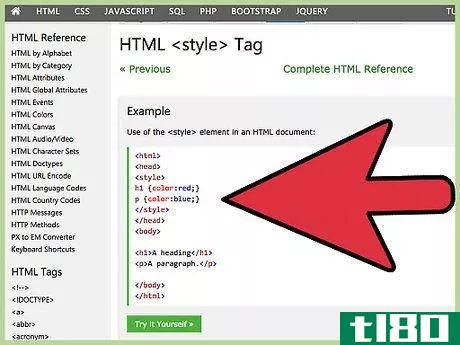
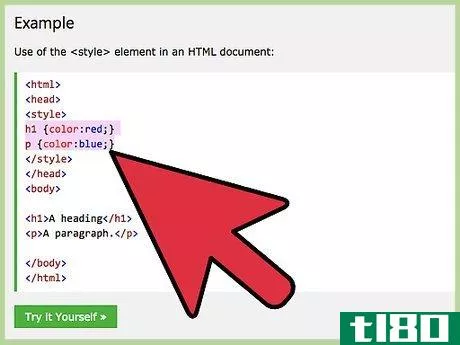
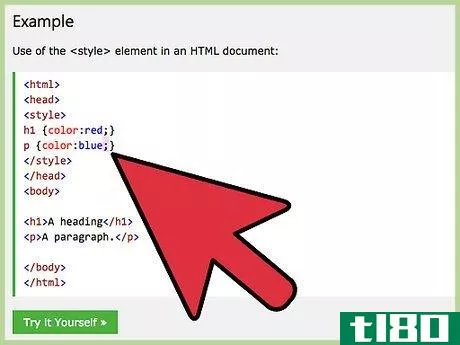
- 3创建一个<;风格>;标记在你的HTML头部。这将允许您编写CSS,而不需要单独的文件。
- 4选择要添加样式的元素,键入该元素的名称,后跟一组大括号({})。为了使代码更清晰,请始终将第二个大括号放在自己的行上。
- 5在大括号之间,键入CSS规则,就像使用style属性一样。每行必须以分号(;)结尾。为了使代码清晰易读,每一条规则都应该从自己的行开始,并且每一行都应该缩进。请务必注意,此样式将影响页面上选定类型的所有元素。下一节将介绍更具体的样式。





第3部分第3部分,共4部分:更高级的css
- 1创建CSS文件,而不是HTML文件,然后使用。css扩展。打开你的HTML文件。
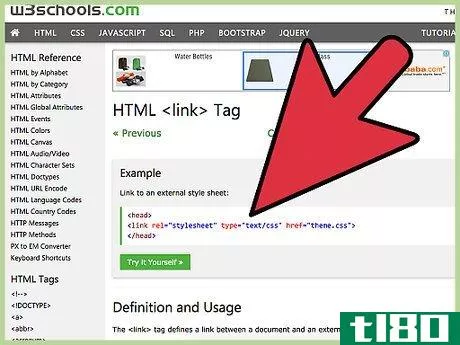
- 2创建一个<;链接>;标记在你的HTML头部。这将允许您将单独的CSS文件链接到HTML文档。链接标签需要三个属性:rel、type和href。rel的意思是“关系”,告诉浏览器与HTML文档的关系。在这里,它应该有一个“样式表”的值。类型指示链接到的媒体类型。这里它的值应该是“text/css”。href在这里的用法与<;a>;元素,但在这里它必须链接到CSS文件。如果CSS文件与HTML文件位于同一文件夹中,则只需将文件名写在引号内。
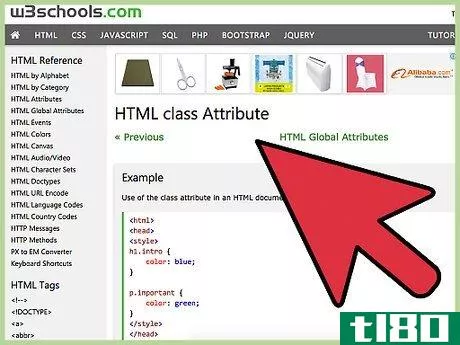
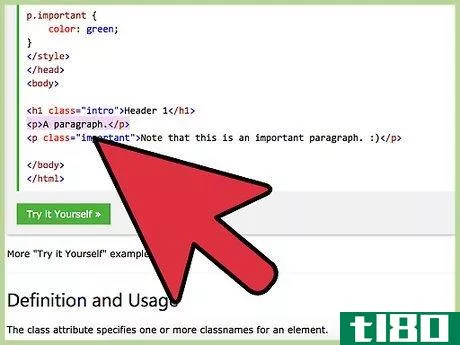
- 3选择要添加相同样式的不同类型的元素。向这些元素添加class属性,并将它们设置为您选择的类名。这将使你的元素具有相同的风格。
- 4指定类将获得的样式。在CSS文件中键入带有句点(.)的类名在它之前(即类)。
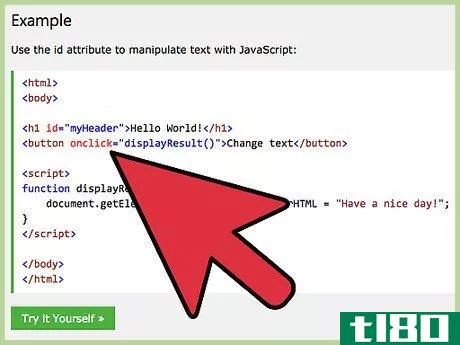
- 5选择要添加特殊样式的单个元素,并添加id属性。Id是在CSS中使用英镑符号(#)而不是句号创建的。Id比类更具体,因此如果Id的属性值与类的值不同,则Id将覆盖任何类样式。





第4部分第4部分,共4部分:了解更多
- 1参观w3学校。这是一个官方网站,旨在教授网络开发技能。w3中列出了大量关于HTML和CSS以及其他web语言的参考。
- 2查找其他专门用于学习和教授HTML和CSS的网站。像CSS技巧这样的网站。com专门用于教授CSS和网页设计技能。寻找信誉良好的资源将有助于你的学习之旅。
- 3与网页设计师和开发者联系。他们的经验和诀窍可以教会你宝贵的知识和技能。
- 4查看你遇到的网站的源代码。查看开发良好的网站的CSS可以向您展示设计网站部分的方法。将其复制下来作为练习和修改代码可以帮助您学习如何使用不同的CSS属性。




- 有许多不同的属性可以通过CSS进行操作。找到一个你喜欢的风格的网站并查看源文件。如果HEAD标签的顶部链接了一个CSS文件名,你可以点击它来查看分配给元素的不同属性和值。
- 发表于 2022-03-19 14:30
- 阅读 ( 108 )
- 分类:IT
你可能感兴趣的文章
了解如何使用react native编写自己的android应用程序
...获取一些背景信息,如果你喜欢构建游戏,为什么不看看如何用Buildbox编写一个****呢? ...
- 发布于 2021-03-23 19:10
- 阅读 ( 232 )
如何使用html5样板在几分钟内创建一个网站
...ML5样板教程将介绍模板中包含的内容、您需要了解的有关如何使用模板的基本知识,以及一些用于进一步学习的资源。我还将向您展示如何使用模板创建一个只有几行HTML的非常基本的站点。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 366 )
如何在css中设置背景图像
...****工具,但自己写是一个有趣的方式来了解更多的网站如何幕后工作。一个好的初学者项目是创建一个网站,并添加一个与CSS背景图像。这个项目将使您启动和运行与HTML和CSS。 ...
- 发布于 2021-03-29 12:38
- 阅读 ( 352 )
如何自定义firefox的用户界面用户浏览器.css
...具栏上的多行,以及执行其他通常不可能执行的操作。 如何工作 相关报道:FirefoxQuantum不仅仅是“复制”Chrome:它的功能更强大 火狐的用户浏览器.css文件是Firefox使用的层叠样式表(CSS)文件。虽然样式表通常应用于网页,但...
- 发布于 2021-04-07 01:02
- 阅读 ( 197 )
css3生成器帮助您创建和学习新的复杂css代码
...erator可以为您编写自定义CSS代码,这样您就可以了解它是如何工作的(或者只是使用它)。你从四个滑块和一个盒子开始。从那里你可以调整框的边界半径(意思是角有多圆)、阴影、不透明度和覆盖的渐变(如果你喜欢的话)...
- 发布于 2021-07-24 17:34
- 阅读 ( 101 )
如何创建网站第五部分:附加资源
本周我们向您展示了如何使用HTML和CSS创建网站。。。但是现在呢?这里有一些额外的资源和方法,你可以用来了解更多。第一件事:如果你想要所有课程的笔记都是PDF格式的,你可以在这里下载。接下来,您应该知道,也许学...
- 发布于 2021-07-24 22:32
- 阅读 ( 145 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 279 )
如何使用html和css创建选项卡和间距(use html and css to create tabs and spacing)
浏览器处理空白的方式一开始不是很直观,特别是当您比较超文本标记语言相对于文字处理程序处理空白的方式时。在文字处理软件中,您可以在文档中添加大量间距或制表符,这些间距将反映在文档内容的显示中。这种所见...
- 发布于 2021-09-04 22:20
- 阅读 ( 186 )
如何html(dhtml)用于创建交互式页面(html (dhtml) is used to create interactive pages)
动态HTML实际上并不是一种新的HTML规范,而是一种查看和控制标准HTML代码和命令的不同方式。 在考虑动态HTML时,您需要记住标准HTML的特性,特别是一旦从服务器加载页面,它将不会更改,直到服务器收到另一个请求。动态HT...
- 发布于 2021-09-04 23:13
- 阅读 ( 189 )
如何使用css创建斑马条纹表(create zebra striped tables with css)
为了使表格更易于阅读,使用交替背景色设置行的样式通常很有帮助。设置表格样式的最常用方法之一是设置每行的背景色。这通常被称为“斑马条纹” 您可以通过使用CSS类设置每隔一行,然后定义该类的样式来实现这一点...
- 发布于 2021-09-08 11:11
- 阅读 ( 205 )