如何在html中创建重定向(create redirects in html)
方法1方法1/4:创建重定向按钮
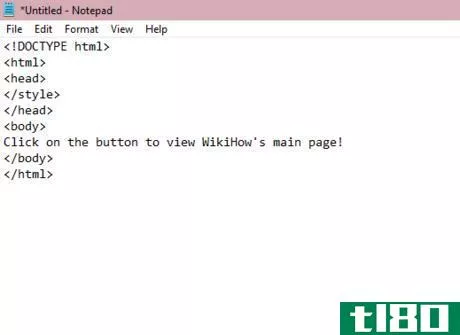
- 1使用任何文本编辑器工具创建基本的HTML网页。例如,你可以使用Notepad,一个免费的Windows系统应用程序。如果您已经这样做了,您可以跳过这一步。应该包括HTML文档的基本结构。
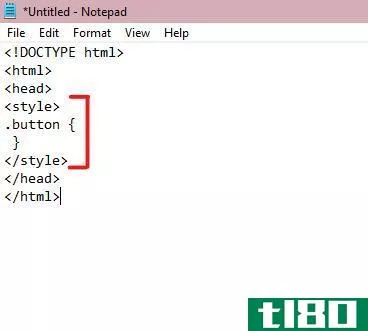
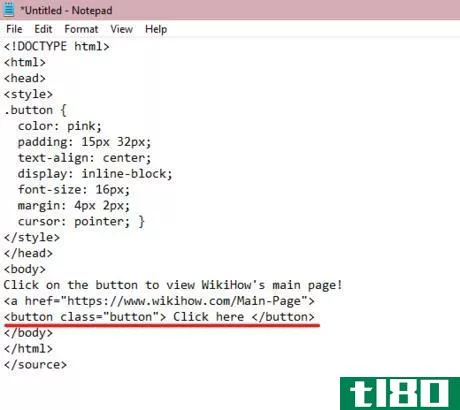
- 2使用CSS创建按钮。在<;风格>;标记,从创建按钮开始。你的设计功能在括号中,这取决于你想做什么&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;风格>。按钮{}</风格></头>&书信电报;车身>;点击按钮查看wikiHow的主页</车身></html>;
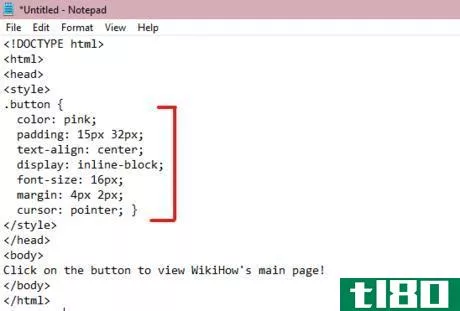
- 3个性化按钮。你可以添加颜色、边框、字体等等。如果你想要CSS属性的更详细列表,你可以参考这个页面。下面是一个基本的设计,你可以开始&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;风格>;。按钮{颜色:粉色;填充:15px 32px;文本对齐:居中;显示:内联块;字体大小:16px;边距:4px 2px;光标:指针;}</风格></头>&书信电报;车身>;点击按钮查看wikiHow的主页</车身></html>;
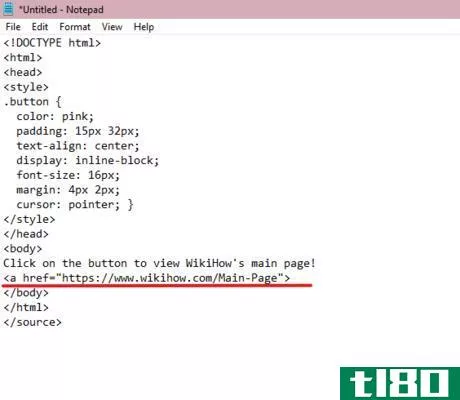
- 4添加重定向。在<;车身>;标记,使用<;a href=“”>;标签这个<;a href=“”>;标记用于指示重定向。你的链接/文件应该在语音标记之间提及。如果它正在重定向到另一个网页,请提及该链接。如果它正在重定向到另一个文件,请提及包括扩展名在内的文件名,确保它与html文件保存在同一位置。如果没有,请说明它的位置。例如,/downloads/music。mp3&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;车身>;点击按钮查看wikiHow的主页&书信电报;a href=”https://www.tl80.cn/Main-Page“>;<;/body>;<;/html>;
- 5将按钮添加到重定向中。在<;a href=“”>;标记,使用<;按钮类别=”>;将重定向应用于按钮。如果将按钮命名为“button”,只需插入“button”作为按钮类&书信电报;按钮类别=”>;用于说明您希望使用哪个按钮,因为您可以创建多个按钮。按钮名称插入语音标记之间。文本介于<;按钮类别=”>;和</按钮>;将显示在您的按钮内&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;车身>;点击按钮查看wikiHow的主页&书信电报;a href=”https://www.tl80.cn/Main-Page“>;<;button class=“button”>;单击此处<;/button>;<;/body>;<;/html>;
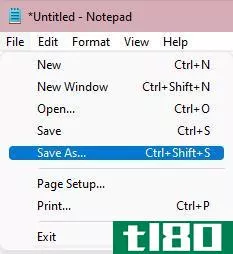
- 6使用。html扩展。按“文件”并另存为,命名您的文件,并确保添加。html快结束了。这一步很重要,因为只有在不更改扩展名的情况下,文件才会被视为文本文件。
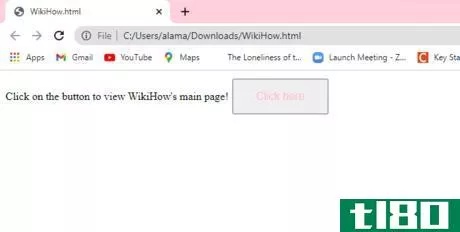
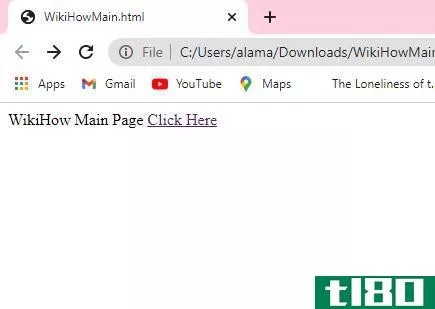
- 7.测试你的按钮。如果操作正确,您应该会收到正确的结果。按钮的位置取决于您根据代码放置的位置,但是,这不应影响按钮的功能。







方法2方法2/4:创建图像超链接
- 1使用任何文本编辑器工具创建基本的HTML网页。例如,你可以使用Notepad,一个免费的Windows系统应用程序。如果您已经这样做了,您可以跳过这一步。应该包括HTML文档的基本结构。
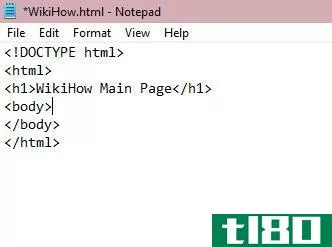
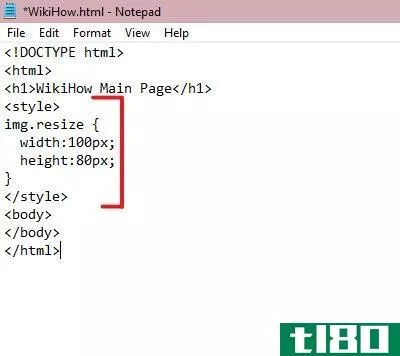
- 2使用CSS调整图像大小。在放置图像之前,可以使用CSS在网站上指定图像尺寸。在<;风格>;标记,创建调整大小类,并指定宽度和高度(像素)&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;h1>;wikiHow主页</h1>&书信电报;风格>;img。调整大小{宽度:100px;高度:80px;}</风格>&书信电报;车身></车身></html>;
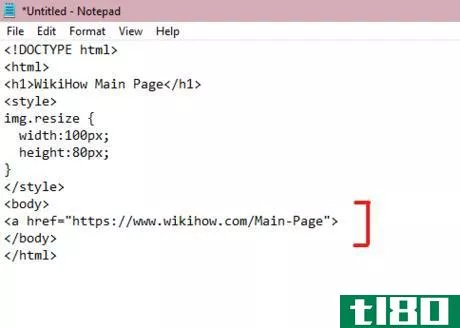
- 3添加重定向。确定要将超链接放置在哪里。超链接可以放在任何地方,这取决于你希望网页的外观。使用<;a href=“”>;标记,添加所需的重定向。它可以是网页链接,也可以是您选择的任何文件。确保将重定向放在语音标记之间。请注意,您不应将图像文件放在此处,因为此标记会将您重定向到语音标记之间的文件/链接,并且不会显示它。然而,如果你想重定向到一个图像,你可以把你的图像文件放在这里。确保文件保存在与html文件相同的位置。如果没有,请说明它的位置。例如,/downloads/music。mp3&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;h1>;wikiHow主页</h1>&书信电报;风格>;img。调整大小{宽度:100px;高度:80px;}</风格>&书信电报;车身>&书信电报;a href=”https://www.tl80.cn/Main-Page“>;<;/body>;<;/html>;
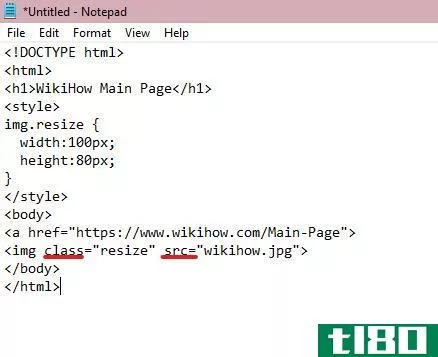
- 4添加你的图像。要将图像添加到HTML,请使用<;img class=”“src=''”>;标签此标签应直接放在您的<;a href=“”>;标签调整大小属性应放置在<;例如,您将属性命名为“resize”。您的图像文件/链接应放在src=“”>;部分,在语音标记之间。确保文件保存在与html文件相同的位置。如果没有,请说明它的位置。例如,/downloads/wikiHow。巴布亚新几内亚&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;h1>;wikiHow主页</h1>&书信电报;风格>;img。调整大小{宽度:100px;高度:80px;}</风格>&书信电报;车身>&书信电报;a href=”https://www.tl80.cn/Main-Page“>;<;img class=“resize”src=“wikihow。jpg“>;<;/body>;<;/html>;
- 5使用。html扩展。这一步很重要,因为只有在不更改扩展名的情况下,文件才会被视为文本文件。
- 6测试你的重定向。如果操作正确,当点击时,你的图像现在应该会重定向到你的链接/文件。图像在网页上的位置取决于您放置图像的位置,但这并不影响其功能。






方法3方法3/4:创建文本超链接
- 1使用任何文本编辑器工具创建基本的HTML网页。例如,你可以使用Notepad,一个免费的Windows系统应用程序。如果您已经这样做了,您可以跳过这一步。
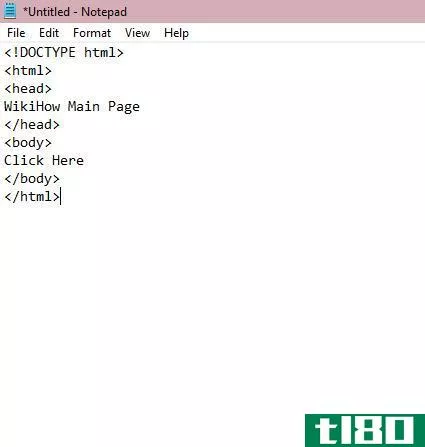
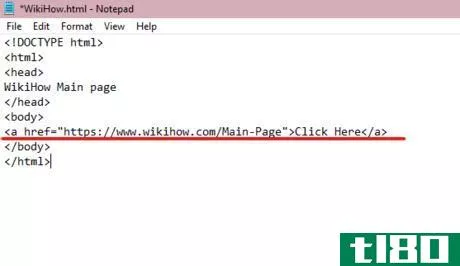
- 2添加重定向。使用<;a href=“”>;标记,将重定向添加到文本。此标记应直接在要转换为超链接的部分之前使用。你想重定向到的链接/文件应该在语音标记之间提及。确保使用</a>;。如果它正在重定向到另一个文件,请提及包括扩展名在内的文件名,确保它与html文件保存在同一位置。如果没有,请说明它的位置。例如,/downloads/AboutwikiHow。pdf<;!DOCTYPE html>&书信电报;html>&书信电报;头>;wikiHow主页</头>&书信电报;车身>&书信电报;a href=”https://www.tl80.cn/Main-Page“>;单击此处<;/a>;<;/body>;<;/html>;
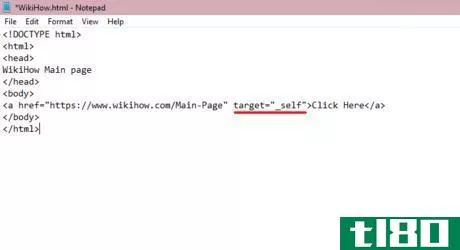
- 3添加链接目标。在HTML中,链接目标是一种指定链接/文件是在新选项卡中打开,还是在当前浏览器窗口中打开的方式。内部<;a href=“”>;标记,在链接后使用<;a href=”“target=”“>;。目标属性将插入语音标记中_空白用于在新浏览器窗口中打开URL/文件_self用于在当前打开的浏览器窗口中打开URL/文件_parent将在父框架中打开URL/文件,该框架仍在当前打开的浏览器窗口中。这仅适用于你在网站中使用框架的情况_top将在当前浏览器窗口中打开URL/文件,当您在网页中使用了框架时会应用它,您希望在重定向过程中忽略它们。”&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>;wikiHow主页</头>&书信电报;车身>&书信电报;a href=”https://www.tl80.cn/Main-Page“target=“_self”>;单击此处<;/a>;<;/body>;<;/html>;
- 4使用。html扩展。这一步很重要,因为只有在不更改扩展名的情况下,文件才会被视为文本文件。
- 5.测试你的超链接。如果操作正确,一旦点击,你的文本就会重定向到你想要的位置。超链接的位置取决于您将其放置的位置,在本例中,它放置在主体中。





方法4方法4/4:创建mailto链接
- 1使用任何文本编辑器工具创建基本的HTML网页。例如,你可以使用Notepad,一个免费的Windows系统应用程序。如果您已经这样做了,您可以跳过这一步。应该包括HTML文档的基本结构。
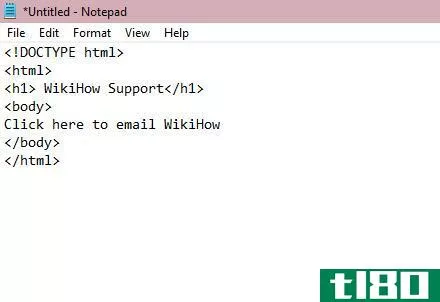
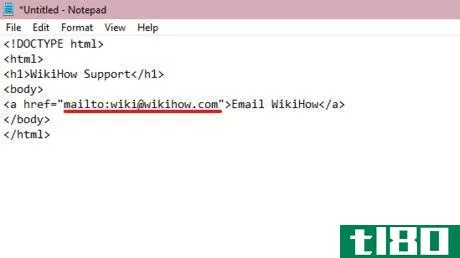
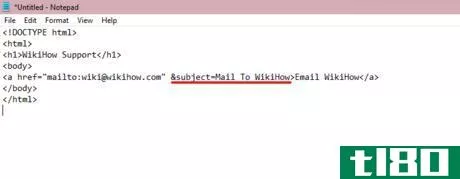
- 2添加重定向。使用<;a href=“mailto:”>;直接在要转换为超链接的文本之前添加标记。您希望重定向到的电子邮件地址应在语音标记之间提及,在mailto:。如果要将同一封电子邮件发送到多个电子邮件地址,请使用逗号分隔每封电子邮件。确保使用</a>&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;h1>;wikiHow支持</h1>&书信电报;车身>&书信电报;a href=“mailto:[email protected]“>;电子邮件WikiHow<;/a>;<;/body>;<;/html>;
- 3自动填写您的抄送/密件抄送。这是可选的,但是HTML允许您在电子邮件中自动填充某些属性。要自动填充抄送/密件抄送,请使用?cc=或&;bcc=参数。这应该插入a href=“”标签中,在您的邮箱地址之后。您的抄送/密件抄送电子邮件地址应插入等号后。如果要同时添加抄送和密件抄送,请使用&;在抄送之后添加密件抄送;密件抄送=&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;h1>;wikiHow支持</h1>&书信电报;车身>&书信电报;a href=“mailto:[email protected]?抄送[email protected]&;密件抄送[email protected]&;主题=邮件至wikiHow“>;电子邮件至wikiHow<;/a>;<;/body>;<;/html>;
- 4.自动填充你的主题。这是可选的,但是HTML允许您在电子邮件中自动填充某些属性。要自动填充主题,请使用&;主题=参数。应将其插入<;a href=“”>;标签你的主题应该插在等号后面&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;h1>;wikiHow支持</h1>&书信电报;车身>&书信电报;a href=“mailto:[email protected]“&;subject=Mail To wikiHow>;Email wikiHow<;/a>;<;/body>;<;/html>;
- 5自动填充你的身体。这是可选的,但是HTML允许您在电子邮件中自动填充某些属性。要自动填充车身,请使用&;body=参数。这应该插入a href=“”标签中。你的身体应该插在等号后面&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;h1>;wikiHow支持</h1>&书信电报;车身>&书信电报;a href=“mailto:[email protected]?抄送[email protected]&;密件抄送[email protected]&;主题=发送至wikiHow&;正文=在此处插入问题“>;电子邮件wikiHow<;/a>;<;/body>;<;/html>;
- 6使用。html扩展。按“文件”并另存为,命名您的文件,并确保添加。html快结束了。这一步很重要,因为只有在不更改扩展名的情况下,文件才会被视为文本文件。
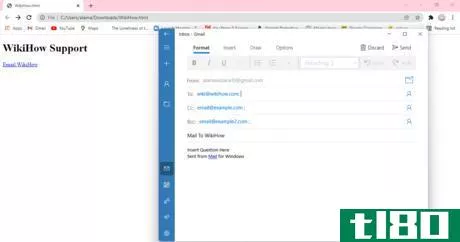
- 7.测试你的重定向。如果操作正确,单击文本时,用户的默认电子邮件服务应用程序将与您的所有自动格式化一起打开。超链接的位置取决于您将其放置的位置,在本例中,它放置在主体中。







提示
- 发表于 2022-03-19 19:51
- 阅读 ( 107 )
- 分类:IT
你可能感兴趣的文章
如何让python和javascript使用json进行通信
...ask/bin/pythonimport sysfrom flask import Flask, render_template, request, redirect, Resp***eimport random, jsonapp = Flask(__name__)@app.route('/')def output():# serve index templatereturn render_template('index.html', name='Joe')@app.route('/receiver', methods = ['POST'])def worker():# read json +...
- 发布于 2021-03-16 01:22
- 阅读 ( 294 )
如何在linux中创建新文件
... redirect操作符在这里再次将cat的输出重定向到指定的文件,输出是您接下来键入的任何内容。当你写完新文件的内容后,按Ctrl+D保存它。 ...
- 发布于 2021-03-28 22:06
- 阅读 ( 242 )
如何使用curl从linux命令行下载文件
...个文件。每一个都有它在远程服务器上的名字。 相关:如何在Linux上使用xargs命令 从ftp服务器下载文件 将curl与文件传输协议(FTP)服务器结合使用很容易,即使您必须使用用户名和密码进行身份验证。要使用curl传递用户名和...
- 发布于 2021-04-02 22:46
- 阅读 ( 194 )
向前地(forward)和重定向(redirect)的区别
...同一上下文中的另一个或另一个资源。 什么是重定向(redirect)? 此方法还用于转发HTTP请求,但与转发不同的是,它是一个两步过程,其中重定向发生在客户端到另一个应用程序。redirect方法将用户重定向到新的URL。客户端的浏...
- 发布于 2021-06-25 20:00
- 阅读 ( 202 )
向前地(forward)和重定向(redirect)的区别
...个JSP或服务器转移到另一个JSP或服务器,即forward方法和redirect方法。向前地(forward) vs. 重定向(redirect)forward和redirect的区别在于,在基于web的系统和应用程序中,forward命令用于处理客户机从一个JSP或servlet到另一个JSP或servlet的请求...
- 发布于 2021-07-10 07:49
- 阅读 ( 154 )
如何在kindle书籍中包含图像(include images in kindle books)
...中。这很重要,因为您只能将一个文件上载到Amazon。 如何使用kdp将您的书籍和图像发送到amazon 使用您的Amazon帐户登录KDP。如果您没有亚马逊帐户,则需要创建一个。 在“书架”页面上,点击黄色按钮,上面写着“添加新标...
- 发布于 2021-09-04 21:57
- 阅读 ( 134 )
如何使用元刷新标记(use the meta refresh tag)
meta refresh标记或meta redirect是一种可以重新加载或重定向网页的方法。meta refresh标签易于使用,这意味着它也容易被滥用。 使用meta refresh标记重新加载当前页面 在HTML文档的head部分中放置以下meta标记。用于刷新当前页面时,...
- 发布于 2021-09-04 21:59
- 阅读 ( 150 )
如何在html中创建粗体和斜体标题(create bold and italic headings in html)
在HTML标题代码中嵌入斜体和粗体的样式标记标记,以增加主题列表的重点。 标题 标题标记是分割文档的最简单方法。如果你认为你的网站是一份报纸,那么标题就是报纸的标题。主要标题为H1,后续标题为H2至H6。 使用以...
- 发布于 2021-09-05 00:36
- 阅读 ( 278 )
如何在dreamweaver中创建翻转图像(create a rollover image in dreamweaver)
开始 启动Dreamweaver 打开要滚动的网页 插入滚动图像对象 Dreamweaver可以轻松创建翻转图像。 转到“插入”菜单,然后转到“图像对象”子菜单。 选择图像滚动或滚动图像。 一些旧版本的Dreamweaver将图像对象...
- 发布于 2021-09-08 07:15
- 阅读 ( 267 )
如何在php中创建链接(create links in php)
网站上充满了链接。您可能已经知道如何在HTML中创建链接。如果您将PHP添加到web服务器以增强站点的功能,您可能会惊讶地发现,您在PHP中创建的链接与在HTML中创建的链接相同。不过,你有一些选择。根据链接在文件中的位置...
- 发布于 2021-09-12 11:22
- 阅读 ( 193 )