如何使用inspect元素伪造不一致消息(fake discord messages using inspect element)
步骤
- 1登录谷歌Chrome,引起争议。下载Chrome或使用其他搜索引擎打开它。Discord应用程序无法工作,因为它没有开发人员工具选项。
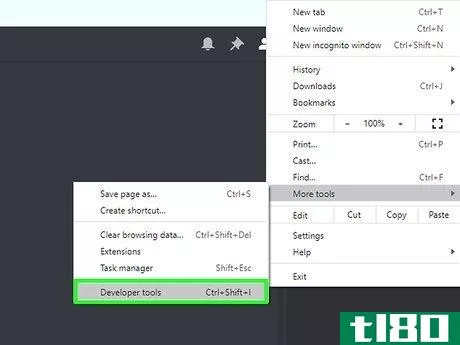
- 2打开检查元件。可以通过单击右上角的三个垂直点,然后选择更多工具来完成此操作。在下拉菜单中选择开发者工具。
- 3找到你想要伪造/编辑的信息。您可以编辑消息,也可以自己创建消息。直接消息和服务器消息都有效!
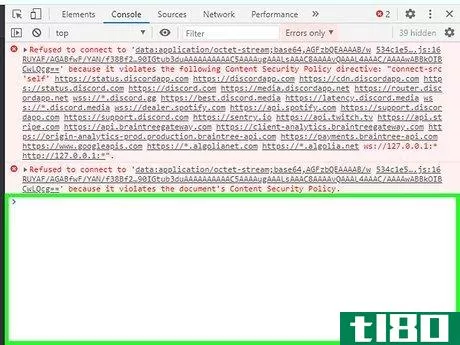
- 4在左上角的框中单击光标,然后单击要编辑的文本。一旦光标变成蓝色,就可以使用了。单击要编辑的文本。
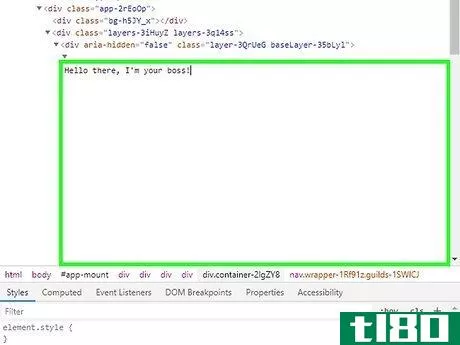
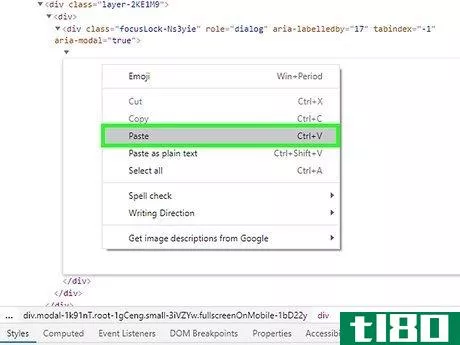
- 5双击包含消息的文本元素,然后按delete键。这将删除邮件并留下空白。不要点击掉。
- 6.用你想让对方说的话替换空白处。这可能是任何文本不一致所允许的。
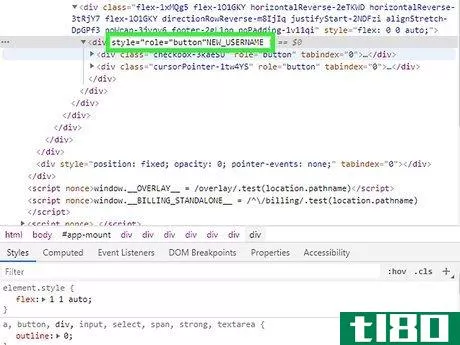
- 7通过单击并替换文本来更改某人的用户名。您应该删除并替换的零件将位于role=“button”之后。
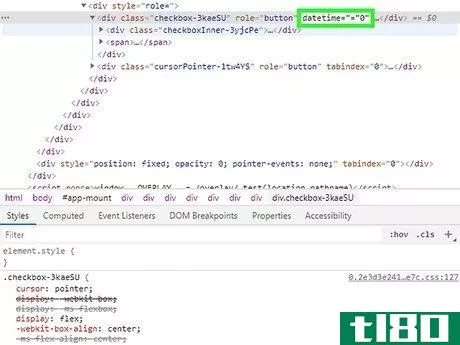
- 8通过选择旧邮件日期并输入新日期来更改邮件日期。应替换的文本将在datetime=“000000000”之后。格式为月/日/年或00/00/0000。
- 9完全通过选择前面的消息、复制文本并将其粘贴到下面来创建新消息。
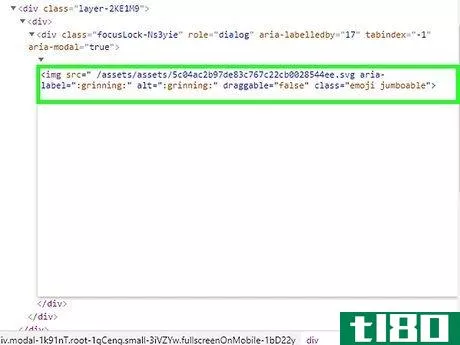
- 10使用<;img src=“/assets/(image id).svg aria label=“:emoji_name:”alt=“other_name”draggable=“false”class=“(emoji class)”>;。通过自己发送消息并选择它来获取表情符号的图像id。例如:grinning:emoji id是/assets/5c04ac2b97de83c767c2cb0028544ee.svg。上下文是<;img src=“/assets/assets/5c04ac2b97de83c767c2cb028544ee”。svg aria label=“:grining:”alt=“:grining:”draggable=“false”class=“emoji jumboable”>;










- 发表于 2022-03-26 05:30
- 阅读 ( 75 )
- 分类:IT
你可能感兴趣的文章
如何在edge中启用“inspect element”和“view source”
... 也就是说,Edge的某些方面仍然令人恼火,例如“Inspect Element”和“View Source”的缺失。作为一个喜欢涉足网页设计的人,没有这些功能将是一个破坏者。 ...
- 发布于 2021-03-15 15:35
- 阅读 ( 129 )
如何在不和谐中使用文语转换
虽然Discord是一个很好的语音交流平台,但你可能无法(或不想)用自己的声音说话。为了解决这个问题,可以使用Discord的内置文本到语音(TTS)功能。 您可以在自己的Discord服务器上使用文本到语音,也可以在另一个启用了文...
- 发布于 2021-04-01 17:23
- 阅读 ( 219 )
如何制造你自己的不和机器人
...夹中。 如何运行bot 前往终端,运行以下命令: nodemon --inspect index.js 这将启动脚本,并启动Chrome调试器,您可以通过键入镀铬/检查/进入Chrome的Omnibar,然后打开“节点专用开发工具” 现在,它应该只是说“Logged in as”,但我在...
- 发布于 2021-04-04 10:53
- 阅读 ( 181 )
愚蠢的极客把戏:如何伪造网页截图(没有photoshop)
...潜在客户形象的文章。 接下来,右键单击标题并选择“Inspect Element”选项(在Chrome中只是“Inspect”)。 一堆看起来像狼吞虎咽的东西突然出现在一个单独的窗格中。这是web服务器实际发送到您的计算机的原始HTML。 标题应该...
- 发布于 2021-04-06 14:19
- 阅读 ( 186 )
如何使用firefox的web开发者工具以3d方式查看网站结构
...检查器中访问Tilt。要开始,请从Web Developer菜单中选择“Inspect”打开页面检查器。也可以在当前页面中单击鼠标右键并选择“Inspect Element”以在特定元素处启动检查器。 单击“检查器”工具栏上的“3D”按钮。 在激活3D模式后...
- 发布于 2021-04-12 13:09
- 阅读 ( 192 )
如何在discord中应用文本格式
Discord允许玩家和其他志同道合的人进行基于文本和音频的聊天。如果你想对不和谐产生更大的影响,你可以使用格式化来增强基于文本的信息。下面是方法。 与其他在线聊天平台一样,Discord使用一些标记语法元素来设置文本...
- 发布于 2021-04-14 18:56
- 阅读 ( 305 )
报告称,疾病控制中心未锁炭疽样本,使用过期消毒剂
...tricted hallway, and workers freely passed through the area at the time of inspection. Signs were not even placed on the refrigerators to prevent their being opened. Where a sign did note use of inactive anthrax, it did not prohibit entry. The key to one of the refrigerator doors sat in its lock. At...
- 发布于 2021-04-26 21:49
- 阅读 ( 101 )
使用浏览器的inspect element工具绕过滚动前测量
有没有访问过一个网站,在你填写调查问卷之前不让你阅读这篇文章?它们中的许多都是可移植的,您只需稍微修改一下源代码。WonderHowTo建议找到恼人的框或调查,右键单击调查框,然后在浏览器中选择“检查元素”功能。在...
- 发布于 2021-05-22 19:06
- 阅读 ( 85 )
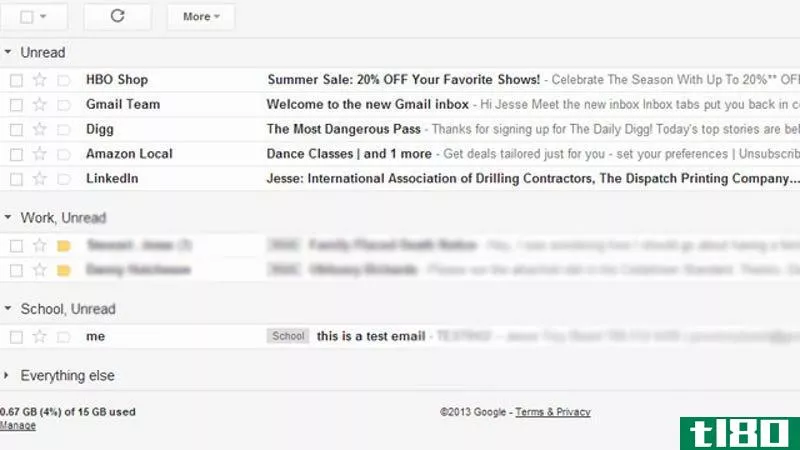
定制gmail的优先收件箱视图与一个超级简单的黑客
...键单击或CTRL+Shift+C在标签上(例如,“work”)并选择“Inspect element”(Firefox用户只需进入Tools>WebDeveloper>Inspect element并单击标签)。查找属性cfg=“^all,Work”,并将值更改为cfg=“^u,^all,Work”最后,选择页面上正常的工作...
- 发布于 2021-05-23 11:48
- 阅读 ( 127 )
监督(supervision)和检查(inspection)的区别
...来澄清这两个词在互换用法上的混淆。 什么是检查(inspection)? 检查是在许多工作环境中对故障查找和事实查找的任务或评估。例如,在教育系统中,可以实行督察制度,履行督察的职责。该系统的职责是不断评估向学习者...
- 发布于 2021-06-25 19:09
- 阅读 ( 446 )