如何在html中嵌入视频(embed video in html)
方法1方法1/2:嵌入youtube视频
- 1定位要嵌入YouTube的视频。通用域名格式。单击YouTube上的视频标题以打开视频进行查看。您还可以将此方法用于许多其他视频共享网站。虽然每个链接的名称可能不同,但您通常可以在您想要包含的视频附近找到嵌入或添加到网站的链接。
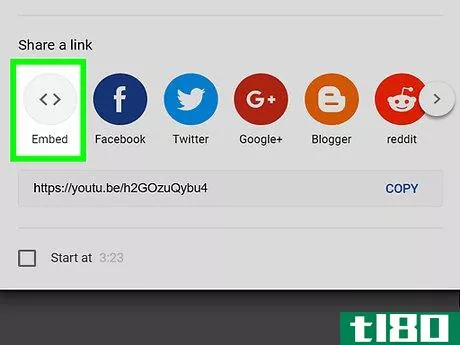
- 2单击共享。它就在视频的正下方(带有右箭头的选项)。将显示共享选项列表。
- 3单击嵌入。这是第一个图标。这将打开一个窗口,其中右上角包含一些HTML代码。
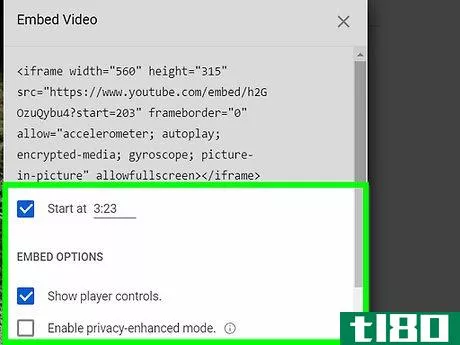
- 4为视频选择嵌入选项。如果要在特定时间开始视频,请选择“开始时间”,然后输入开始时间(例如,“1:44”从1分44秒开始播放视频)。选中“Show player controls”(显示播放器控制)旁边的框,允许观众调整音量、停止、启动和暂停视频。如果您不想让YouTube收集观看此视频的人的信息,可以选中“启用隐私增强模式”
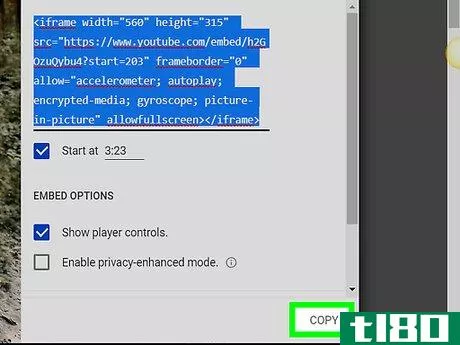
- 5单击“复制”。这会将嵌入代码复制到剪贴板。
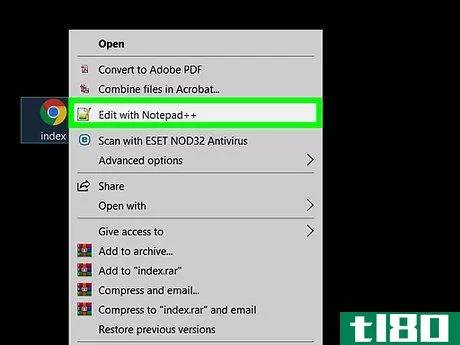
- 6打开要编辑的HTML文件。如果您使用在线工具编辑网站,请转到该工具中允许您直接编辑视频显示页面的HTML文件的部分。如果手动编辑站点,请在首选文本编辑器中打开该页面的源代码。
- 7单击要插入视频的位置。您可以将视频插入HTML代码中的任何位置。这会将光标放置在所需位置。
- 8按⌘ 命令+V(Mac)或Ctrl+V(PC)粘贴代码。从YouTube复制的代码现在显示在HTML文件中。
- 9保存文件并发布到您的网站。要测试视频,请打开在任何web浏览器中嵌入视频的页面,然后单击视频开始播放。









方法2方法2/2:使用html5视频元素
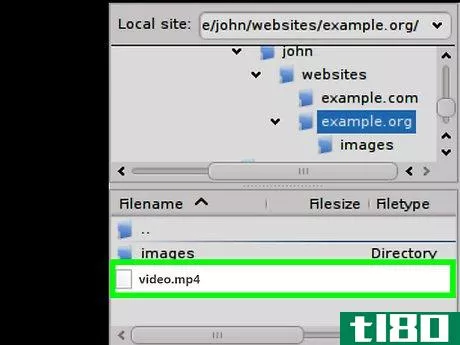
- 1将视频加载到web服务器。这种方法最适合那些希望将视频直接上传到自己的网站而不是YouTube这样的共享网站的人。如果不想使用“iframe”嵌入视频,也可以使用此方法。将视频上传为MP4文件,以确保它在所有web浏览器上都能正常查看。虽然视频元素还支持WebM和Ogg视频文件,但它们在Safari中无法播放。因为大多数浏览器正在取消对使用HTML的外部插件的支持<;嵌入(>);标记,使用<;视频(>);tag确保大多数用户都可以查看您的视频。
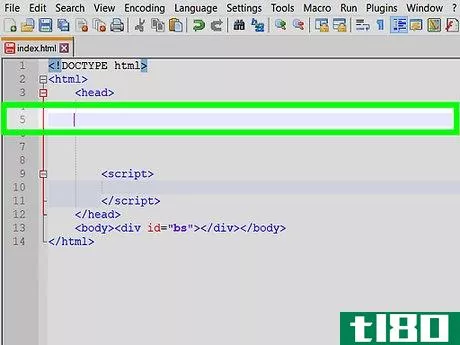
- 2打开要编辑的HTML文件。如果您使用在线工具编辑网站,请转到该工具中允许您直接编辑视频显示页面的HTML文件的部分。如果手动编辑站点,请在首选文本编辑器中打开该页面的源代码。
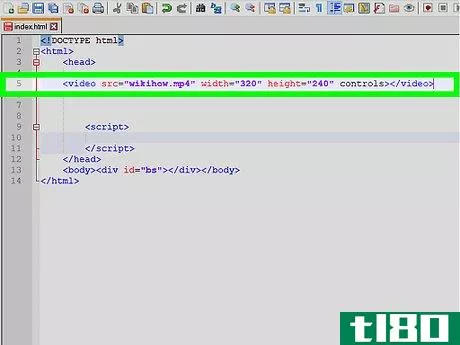
- 3输入插入视频的代码。在视频显示的确切位置输入此代码,并根据需要更改文件名和大小:<;视频控制</视频(>);替换wikihow。mp4和视频文件的名称。如果视频文件位于web上的其他位置,请将其替换为文件的完整URL路径(例如“https://www.tl80.cn/test.mp4)。您可以替换“宽度”和“高度”的数值以适应视频的大小。控制选项可确保观看视频的人可以根据需要暂停、播放、调整音量或停止视频。
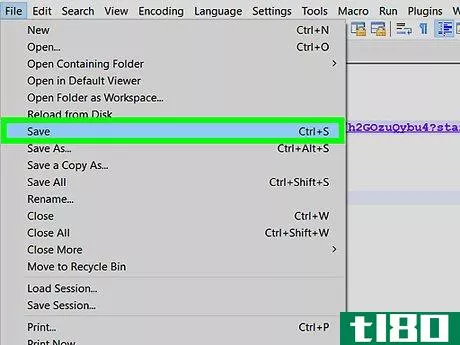
- 4保存文件并发布到您的网站。要测试视频,请打开在任何web浏览器中嵌入视频的页面,然后单击视频开始播放。




- 发表于 2022-06-06 16:43
- 阅读 ( 25 )
- 分类:计算机和电子产品
你可能感兴趣的文章
如何在powerpoint演示文稿中嵌入youtube视频
如果你正在**一个可靠的PowerPoint演示文稿,添加一个简短的视频剪辑是一个很好的方法,可以添加一些动作或活动来保持人们的注意力。对于最新版本的PowerPoint,这个过程非常简单。 ...
- 发布于 2021-03-13 04:47
- 阅读 ( 187 )
为什么浏览器插件会消失,是什么在取代它们
...Java是不安全的,可怕的,现在是时候禁用它了,下面是如何禁用它的 安全性:浏览器插件被证明比浏览器本身更不安全,Flash和Java是web上最大的攻击向量。更糟糕的是,每个人都有相同的Flash或Java插件,不管他们使用什么浏览...
- 发布于 2021-04-11 12:55
- 阅读 ( 228 )
html5(html5)和xhtml(xhtml)的区别
...中。 HTML元素是所有网站的基本构建块。HTML允许在网页中嵌入图像和对象。它还可以用来创建交互式窗体。HTML还提供了创建结构化文档的方法。它是通过表示文本的结构语义来实现的,比如标题、段落、列表、链接、引号和其...
- 发布于 2021-07-13 06:29
- 阅读 ( 198 )
html5视频(html5 video)和flash视频(flash video)的区别
...频或音频播放器、广告和交互式多媒体内容。 在网页上嵌入视频主要有两种方式。一种是使用Flash,另一种是使用HTML5。与HTML5相比,Flash是一种较老的技术。这是一个最流行的方式来添加互动,视频和动画的网站。为了观看这...
- 发布于 2021-07-13 06:30
- 阅读 ( 240 )
parrotfish在twitter中扩展了媒体预览支持
...持。音乐和视频被动态编码,用于HTML5播放,音频支持被嵌入,以便更好地预览歌曲。该扩展还扫描潜在的恶意软件入站链接,所以你不必担心安全。嵌入[通过下一个新网站-谢谢你的提示,瓦西里。]
- 发布于 2021-07-25 16:38
- 阅读 ( 111 )
剩下的日子:谷歌音乐可能会在年底前到来
...被讲述了自己的故事。YouTube API Blog: A New Way To Embed YouTube Videos Web developers and video enthusiasts are asked to try out Google's new HTML5-friendly embed code, which will gracefully fall back to Flash if the right conditi*** aren't met. [YouTube API Blog]Google Music takes a step...
- 发布于 2021-07-26 18:38
- 阅读 ( 119 )
在网站上嵌入支持多浏览器的html5视频
...个博客,个人网站,或其他网络平台,并发现自己想知道如何才能在无插件的HTML5流媒体视频,Webmonkey有一个方便的指南,了解和嵌入HTML5视频在你的网站上。让你的视频为HTML5友好格式做好准备是另一个话题,正如Webmonkey推荐的...
- 发布于 2021-07-27 05:43
- 阅读 ( 42 )
我现在可以在firefox中播放HTML5YouTube视频吗?
亲爱的Lifehacker,我读过关于HTML5将如何改变我使用网络的方式的文章,但HTML5的最大例子似乎是在YouTube这样的网站上,它不支持我最喜欢的浏览器Firefox。怎么回事?我发现我自己,我相信还有很多人,都陷入了adobeflashplayer与HTML...
- 发布于 2021-07-27 13:50
- 阅读 ( 138 )
如何在网页上放置svg图形(put svg graphics on your webpage)
SVG(Scalable Vector Graphics,可缩放矢量图形)使您的站点能够绘制和呈现复杂的图像,但使用它们不仅仅是简单地在HTML中添加标签。要使它们显示并且页面有效,必须使用以下三种方法之一。 使用对象标记嵌入svg 此HTML标记...
- 发布于 2021-09-04 21:32
- 阅读 ( 114 )
如何单击或滚动播放声音(play a sound on click or rollover)
通过使用动态HTML属性和声音,您可以创建一个更像应用程序的网页。 当客户点击某个东西时添加声音 创建一个脚本,当客户使用该属性单击某个对象时,以及当客户使用该属性翻滚某个对象时,添加声音效果。在不同的浏...
- 发布于 2021-09-04 21:41
- 阅读 ( 157 )