使用以下10个基本工具提升您的web开发技能
成为一名网络开发人员是一个过程。无论您是在代码方面迈出了第一步,还是已经知道如何编程,但正在转向基于浏览器的在线应用程序,都有很多东西需要学习。

幸运的是,对于任何想开始的人来说,有很多很好的工具可以帮助你。今天你将发现10个最好的!
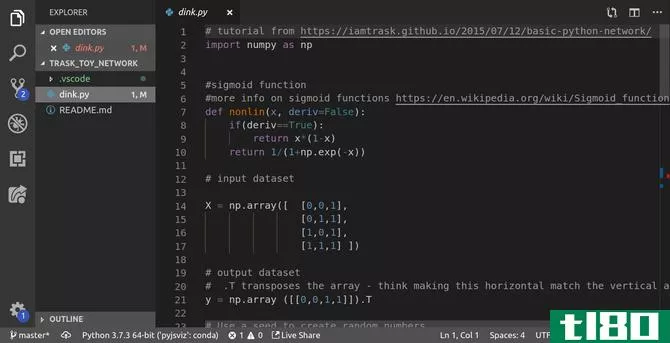
1visual studio代码

一个好的代码编辑器对于开发web应用程序是必不可少的。崇高的文本,用于统治鸡的轻量级特征丰富的文本编辑器编码。慢慢地,开发人员似乎正在转向微软的开源VisualStudioCode混合代码编辑器。
很容易理解为什么,有大量的扩展来帮助各种开发,还有一个内置的协作编码实时共享特性。代码完成、linting和一个集成终端使VS代码成为开发应用程序、网站和软件的唯一需要。
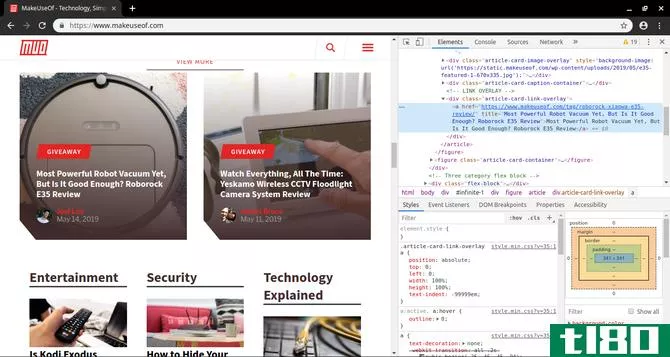
2chrome开发工具

如果你正在学习为web开发,你应该使用Chrome开发工具。谷歌Chrome浏览器免费提供,它们在所有网站上提供强大的检查和调试。
在代码中突出显示页面元素,反之亦然,这样可以让您很好地了解网站是如何结合在一起的。还有一个内置的设备模拟器,用于测试网站如何在各种设备上工作。强大的站点度量和安全检查使得Chrome开发工具对于所有web开发人员都是必不可少的。
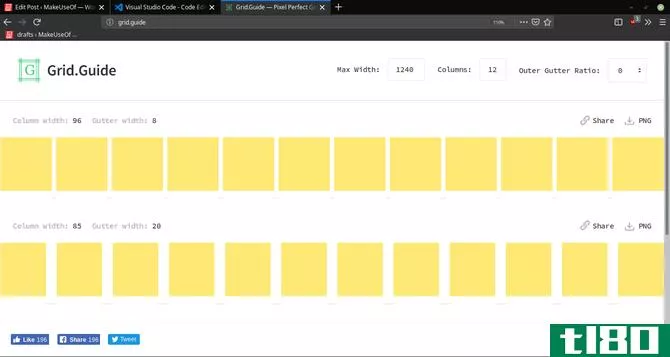
三。网格向导

对于一个简单但有效的方法来计算自定义网格大小,GridGuide可以提供帮助。它的简单用户界面允许您指定宽度、列和外边距比率。
它返回不同大小的网格设置的示例,以及在可视化设计中复制网格所需的像素值。网格是可共享的,可作为PNG文件供以后参考。
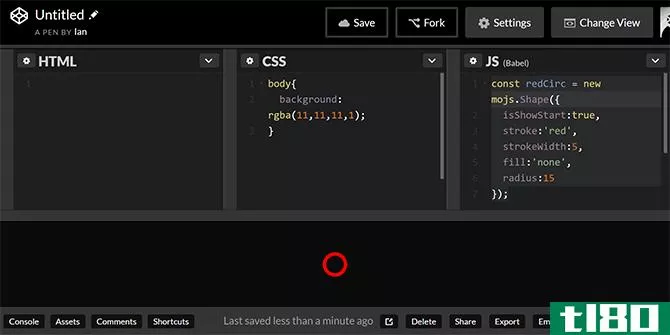
4密码笔

CodePen是一个用于设计和共享前端开发的在线社交开发环境。标准CodePen窗口只关注HTML、CSS和JavaScript的各种风格,是进行实验和分享想法的最佳场所。
频繁的社区展示和挑战对所有级别的开发人员都是开放的,您想在浏览器中**的几乎任何东西的示例都可以查看,或者供您自己使用。
5奥比根

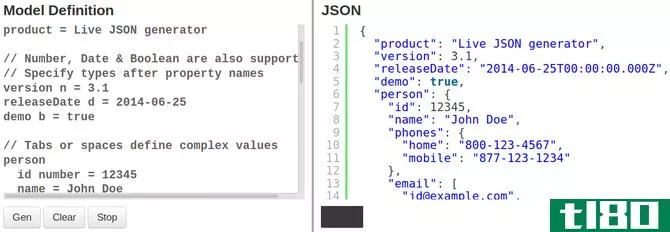
JavaScript是互联网的语言,JavaScript对象表示法(JSON)是在线操作数据的主要方式。虽然其他工具可以帮助从代码中创建JSON,但能够动态生成JSON对于测试和开发来说至关重要。
ObjGen在左侧窗口中获取输入,并在右侧窗口中将其转换为JSON,后者保存在浏览器中,或保存一个JSON文件供以后使用。非常适合任何学习数据可视化和全栈web开发的人。
6冷却器

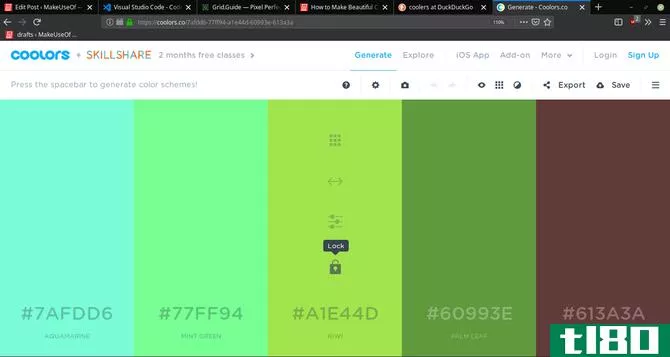
为您的网站获得正确的配色方案是任何设计必不可少的一部分。你会在网上找到许多应用程序,它们允许你免费生成和构建调色板。Coolers是一个简单易用的应用程序的例子,它可以帮助你解决你的视觉感受。
空格键生成一个新的调色板作为起点。每种颜色都有可供选择的颜色和调整工具,以使其恰到好处。当你对一种颜色满意时,你可以锁定它并根据它生成新的颜色。在浏览器中免费提供(并作为iOS应用程序提供),这是所有前端设计师的绝佳工具。
7德夫多克

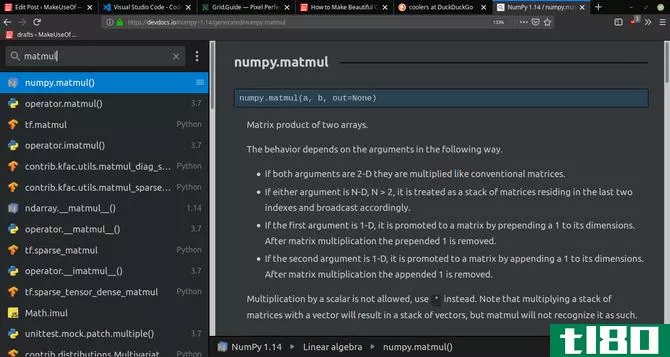
这个基于浏览器的API文档浏览器是免费的,它为程序员提供了一个使用简单的webui快速引用多个代码库的地方。
支持所有主要语言,您选择的任何语言都是可搜索的,可以在浏览器中脱机使用,作为VS代码和Sublime文本的插件,也可以在**上使用。
DevDocs是一个游戏规则改变者,可以快速访问项目的文档。
8萨斯

关于web开发有一个不那么秘密:CSS糟透了。幸运的是,有一些选项可以让你的网站设计更简单。Syntactically Awesome Style Sheets(Sass)是一种CSS扩展语言,用于快速简便的网站结构。
完全兼容现有的CSS库,各种框架也可以启动您的设计。Sass支持继承、mixin和操作符,这使它成为基于浏览器的项目的强大工具。
9反应

前端框架来来往往,但目前,ReactJS主导着web开发。由Facebook和MIT许可下的一个开发者社区设计,它是最流行的单页应用程序工具,可以适合任何web应用程序。
强大的数据绑定、虚拟文档对象模型(DOM)和挂钩允许完全控制代码执行和性能。ReactJS使用JavaScriptXML(JSX),允许开发人员轻松地混合HTML和JavaScript元素。
ReactJS在任何web开发简历上都很好看;ReactJS开发人员的招聘信息没有放缓的迹象!
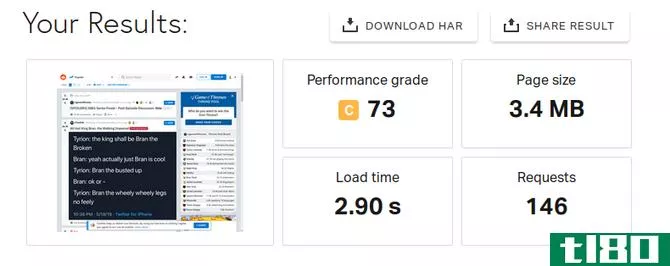
10平度

有一个快速加载的网站是必不可少的。不管你的用户体验设计得有多好,运行缓慢的网页都会立刻让人厌烦。Chrome开发者工具可以为你的站点提供度量标准。然而,有时候,能从外部了解你的网站的表现是很好的。
Pingdom提供了一种测试网站速度的服务,并提供了各种指标来帮助您调试可能会减慢速度的因素。该测试对每个元素的性能进行评分,并提出您可以改进的建议。Pingdom提供有限的免费服务,付费模特可以按比例滑动。
合适的工具
手头有合适的工具使任何工作都更容易管理。当这份工作是学习网络开发时,它可以改善你的整体体验。
世界上所有的工具都不能代替经验和实践。最好的改进方法是挑选一些初学者编程项目来开始。
- 发表于 2021-03-20 14:01
- 阅读 ( 221 )
- 分类:编程
你可能感兴趣的文章
第三方API如何将智能家居小工具提升到新的水平
随着市场上智能家居产品的数量不断增长,开发人员API的使用也在不断增加。这些产品可以让你远远超出开发人员的应用程序和服务的能力。这让你有机会让你的家功能和创意,你可以想象! ...
- 发布于 2021-03-14 09:19
- 阅读 ( 220 )
7所有网站开发人员都应该知道的编程技巧
... 互联网是我们今天工作和娱乐方式的基础——无论是使用数字接口、花时间编码,还是凌晨3点在床上购物。一些网络开发知识正成为现代知识工作者必备的技能。那些掌握如何在这个行业创造的人,将是21世纪最具竞争力和...
- 发布于 2021-03-15 10:16
- 阅读 ( 232 )
编程与web开发:有什么区别?
...,这个人不需要编写任何代码来完成这一点。他们可能会使用Adobe Dreamweaver这样的程序来阻止网站设计,或者在Photoshop中构建模型。 ...
- 发布于 2021-03-15 15:29
- 阅读 ( 400 )
如何创建虚拟web开发环境和服务器
... 本文将向您展示如何做到两全其美:坚持使用稳定且对消费者友好的操作系统(如Windows或OSX)来满足您的日常需求,同时收获在与生产代码相同的生态系统中开发的好处。 ...
- 发布于 2021-03-15 21:34
- 阅读 ( 233 )
10种最常见的编程和编码错误
...基本原则之一,你会遇到你的学习。这通常被缩短为DRY,使用这个原则编写的代码称为DRY代码。 ...
- 发布于 2021-03-18 04:48
- 阅读 ( 235 )
前端与后端web开发:哪条路适合您?
... 前端开发是为了在我们每天使用的网站和web应用程序上构建我们交互的一方而编写的代码。前端开发人员决定如何设计它们,如何设计它们的样式;当人们使用它们时,它们实际如何工作。 ...
- 发布于 2021-03-18 15:23
- 阅读 ( 196 )
微软红心程序员!ms提供的11个免费开发工具
如果您使用Microsoft Windows并对编程感兴趣,您可能会对从何处开始感到不知所措。毕竟,编程和开发是一个很大的行业,有许多不同的语言和软件程序。也许你还不知道如何编码,但你想学习。 ...
- 发布于 2021-03-22 05:32
- 阅读 ( 397 )
7个在线tableau软件培训课程,引导您获得认证
...证书。这样做可以向未来的雇主证明,你有能力高标准地使用应用程序、软件或技术。 ...
- 发布于 2021-03-23 17:52
- 阅读 ( 301 )