7种让你的网站或博客更快地为访问者加载的方法
缓慢的页面加载速度是一个主要原因,为什么你的网站没有得到应有的点击率。

由于观众的注意力一直处于低位,下面是一些最重要的提示,以加快您的网站,以确保您的访问者坚持。
1减少网站的实际大小

如果你的网站加载速度慢于3秒,人们甚至可能在主页加载之前就放弃了它。对图片使用错误的格式很容易使你的网站膨胀,并破坏原本良好的浏览体验。
超过70%的移动网页超过1MB,12%的网页超过4MB!请记住,在良好的3G连接上下载1.5MB需要7秒钟。最佳做法是将每个页面保持在0.5MB以下。
了解JPG、PNG和GIF之间的区别,并确保使用所需的分辨率。
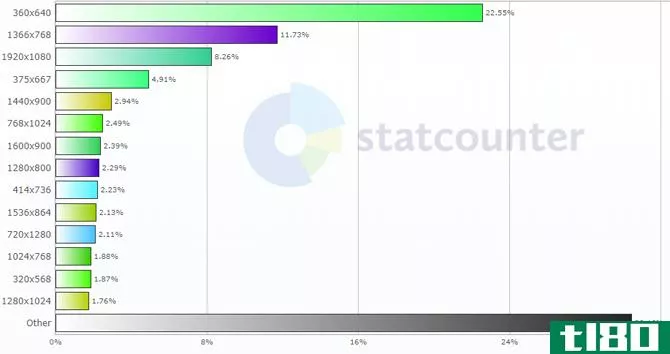
根据GlobalStats的数据,以下是2018年最常用的屏幕分辨率:
- 22.55%使用360 x 640分辨率(移动)
- 11.73%使用1366 x 768的分辨率
- 8.26%使用1920 x 1080的分辨率
- 4.91%使用375 x 667的分辨率(移动)
- 2.94%使用1440 x 900的分辨率
这是超过50%的所有用户,所以当你添加照片到你的网站时考虑这个。
2为**设计网站
根据谷歌去年对移动页面速度的研究:
The average time it takes to fully load a mobile landing page is 22 seconds, according to a new ****ysis. Yet 53% of mobile site visitors leave a page that takes longer than three seconds to load. That's a big problem.
超过75%的移动网站需要10秒或更长时间才能通过3G进行加载,超过一半的流量是通过移动设备进行的,而且这种情况不太可能下降。所以,保持一个小的网站足迹,让移动互联网用户高兴,并确保他们坚持左右!
如果你使用诸如WordPress、Joomla或Drupal之类的CMS,那么有一些插件可以帮助你的网站更便于移动。
或者,您可以使用诸如bMobilized或Duda Mobile之类的工具将您的桌面网站转换为移动版。也就是说,通常最好设计一个单独的网站,以确保为您的移动用户提供最佳体验。
您还应该考虑使用Accelerated Mobile Pages(AMP)项目提供网站的简化版本。使用AMP页面可以提高移动设备上的页面加载速度。JavaScript和CSS有严格的指导方针,但其好处是可以衡量的。
无论你决定走哪条路线,都要确保你的移动网站是轻量级的选项。和尽量保持在每页0.5MB的推荐值以下。
三。确保你的网站缩小
如果你是从头开始写自己的网站,定期编辑它。随着项目的发展,您可能会学习更高效的做事方法,因此,确保在改进时返回代码。
缩小并组合CSS、HTML和JavaScript。例如,如果您使用类似CDN的Cloudflare,则有一个特定的选项卡用于提高速度,其中第一个选项是自动缩小。如果您使用****者(如Squarespace或Weebly),这可能是默认情况下为您完成的。

确保你测试你的网站后,启用任何组合或缩小你的网站的资源。尝试不同的选项,看看什么是最适合你的网站,因为有些功能可以打破与Minify启用。
4避免在不需要时加载脚本
必须在需要之前加载几个JavaScript文件,这将不必要地降低整个页面的速度。您可以使用ChromeDev工具检查正在加载的内容。如果可以,请避免从第三方服务器加载脚本。
请求这些将进一步降低您的加载速度,并可能带来安全风险。尽可能将它们保存在网站服务器上。
您可以使用defer或async来延迟特定JavaScript文件的加载,以减少访问者设备上的压力并提高页面的加载速度。或者,对于小脚本,可以将JavaScript直接内联到HTML文档中。
Async将告诉浏览器在下载JavaScript文件的同时继续解析HTML。文件完全下载后将发生暂停。
同时,defer会告诉浏览器在浏览器解析完整个HTML文档后执行JavaScript文件。
默认情况下,浏览器将在提取和执行任何JavaScript文件时暂停解析HTML文件。
在HTML文档中内联JavaScript将有助于减少浏览器在显示页面之前必须下载的文件数量。您可以通过在脚本标记之间添加任何外部JavaScript文件的内容来内联JavaScript。
您可以安全地在Google Analytics、Facebook像素和其他分析和错误报告工具上使用延迟和异步,而不影响页面的功能。
最后,考虑一下你网站上运行的跟踪代码、分析、额外功能和广告是否必要。尽可能使用更轻量级的选项,如果它们不能为您或您的访问者增加任何价值,则将其废弃。
5使用缓存和cdn

内容交付网络(CDN)将您的站点复制到全球的服务器上,并通过将访问者连接到地理位置更接近他们的服务器来减少数据的传输时间。静态内容也将由CDN的服务器缓存和交付。
Cloudflare可能是您最熟悉的CDN,但Akamai和Amazon CloudFront是成熟的替代方案。
请确保您还利用浏览器缓存来提高网站的加载速度,以便重复访问。浏览器缓存的工作原理是将这些文件从服务器下载到用户的设备上。
在进一步的页面查看或访问中,这些文件将从用户的设备本地加载,而不是从外部服务器请求它们(取决于文件的过期日期)。
6去掉不必要的插件
插件只能在必要时使用。这是真的,无论你使用Wix,Weebly,WordPress,或Squarespace或其他任何东西。任何你可以通过添加简单的CSS而不是插件来完成的功能,你应该。在Squarespace上使用代码注入,在WordPress中使用CSS自定义程序,在Wix上使用自定义CSS。
插件可能会导致服务器上的CPU或内存紧张,这可能会减慢甚至阻止网站加载。
如果您使用WordPress,很可能您没有使用它的所有内置功能。用像Clearfy这样的插件禁用这些。
始终考虑您正在使用的插件。如果您在JetPack等插件中使用的功能很少,请考虑完全删除它们,并用做同样工作的更轻的插件来替换它们。
7服务器设置,以加快您的网站
服务器延迟会对页面加载速度和页面排名产生很大的负面影响。
Google建议第一个字节的时间(TTFB)为1.3秒或更短。这是设备在最初联系服务器后开始下载页面之前的最长延迟。也就是说,平均页面的TTFB超过2秒,远高于他们的推荐值。
共享主机通常是造成这种情况的原因,但是您可以配置一些设置来提高服务器响应时间。
- 使用与您的网站兼容的最新版本的PHP。最新版本(php7.2)有巨大的速度改进。
- 打开“保持活力”
- 启用HTTP/2
- 利用HTTP严格传输安全(HSTS)
- 将备份设置为在夜间完成
如果你的网站是用WordPress**的,确保你使用的主机是专门用WordPress托管的,比如Bluehost。这将确保服务器设置是专门为WordPress性能配置的。
调整完毕?现在测试你的站点

既然您知道了理想的页面加载时间、大小和第一字节时间(TTFB),那么您如何知道自己的目标呢?
以下是我们最喜欢的一些在线工具,用于测试您的网站:
- varvy.com网站:这些工具将测试您的桌面和移动页面的速度和性能,并为您提供如何改进网站的宝贵指南
- 谷歌PageSpeed洞察:最近更新,谷歌PageSpeed工具将测试你的速度,并给你改进建议
- GTmetrix:一个提供可操作建议的好工具
- WebPageTest:在不同的设备、操作系统和位置上测试您的网站
- Pingdom:一个非常流行的工具,类似于WebGetTest,具有更好的界面
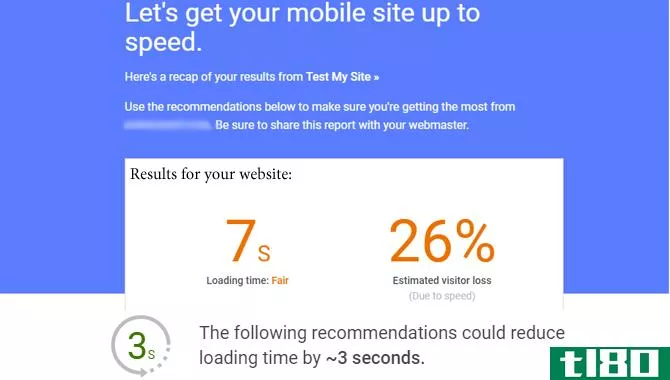
你可以用上面的链接测试你的移动站点,也可以用ThinkWithGoogle移动测试(由WebPageTest提供支持)。结果将给你具体的提示,你可以改善,与估计加载时间减少,如果你遵循提示。
推荐的最佳实践是不断变化的,因此在进行改进时,请定期检查页面速度。
为了更深入地了解你的网站是如何运行的,记得在Google和Bing上验证你的域名。
- 发表于 2021-03-22 14:24
- 阅读 ( 235 )
- 分类:编程
你可能感兴趣的文章
7个标志你应该升级你的免费网站到一个高级服务
...偶尔达到你的极限也许是可以的,但是如果它让你的网站访问者感到不安,或者赶走了流量,或者发生得越来越频繁,那么这肯定是你需要一个付费计划的信号。 ...
- 发布于 2021-03-15 00:02
- 阅读 ( 158 )
如何更快地为android手机充电
... 我已经向您介绍了八种让您的充电体验不那么痛苦的方法。如果你有条不紊地学习这些技巧,你可以节省给**充电的时间。 ...
- 发布于 2021-03-17 18:47
- 阅读 ( 188 )
5个更快的chrome扩展以加速网页浏览
... 现在,这些都不会让你的电脑更快。他们攻击Chrome浏览器的网页浏览方面,这完全是关于页面加载的速度。如果浏览器本身运行缓慢并且经常死机,那么最好的办法就是减少Chrome的内存使用...
- 发布于 2021-03-20 02:15
- 阅读 ( 311 )
用wordpress建立你的博客:终极指南
...你的博客的注意,而且大多数博客作者如果看不到大量的访问者或他们的反馈,他们很快就会放弃。确保你的博客为搜索引擎优化只是故事的一部分---看看下一章的各种策略来推广你的博客。 ...
- 发布于 2021-03-21 12:15
- 阅读 ( 298 )
为您的博客或网站下载天气小部件的7个最佳网站
...助,看看这些让你的WordPress博客流行的技巧,看看为你的访问者量身定做的网站的免费IP地理定位API。 ...
- 发布于 2021-03-21 16:56
- 阅读 ( 221 )
什么是通道连接?一种让你的网速翻倍的方法
缓慢的互联网连接可能会曲折。但是如果你受到服务提供商速度的限制,你有什么选择可以让你有更好的浏览体验?答案可能是通道连接。 ...
- 发布于 2021-03-22 14:34
- 阅读 ( 200 )
如何在你的wordpress网站上安装和设置jetpack
...CDN:Jetpack为图像提供CDN(内容交付网络)。它可以让你的访问者更快地加载页面。但是,一些主机提供商提供对Cloudflare CDN的免费访问。一般来说,不建议使用两个CDN,因此请确保在启用此选项之前进行了研究。 延...
- 发布于 2021-03-23 22:29
- 阅读 ( 271 )
用12个有用的chrome扩展让google搜索变得更好
...很多方面更加强大。有些会给你更好的结果。其他的可以让你更快的找到你想要的东西。 ...
- 发布于 2021-03-25 16:10
- 阅读 ( 227 )
为什么要使用cdn来改善网站的用户体验
...多个位置缓存来自网站的静态内容。然后,它通过离网站访问者位置最近的服务器将内容传递给他们。 ...
- 发布于 2021-03-29 20:18
- 阅读 ( 166 )
如何使用chrome开发工具解决网站问题
...,就好像您已经将它们应用于实际的源代码一样。这可以让你找到方法让你的网站加载更快,更容易消除错误。 ...
- 发布于 2021-03-30 02:15
- 阅读 ( 210 )