用于编程和web开发的8个很棒的codepen功能
开始JavaScript web开发可能是一个令人沮丧的过程,但是有一些工具可以让它变得更容易。

代码笔.io是一个浏览器内的编码环境,旨在学习编码和快速原型想法以最小的麻烦。
在本文中,我们将介绍该站点的一些功能,以及它们如何帮助您成为一名更好的程序员。
什么是密码笔(codepen)?

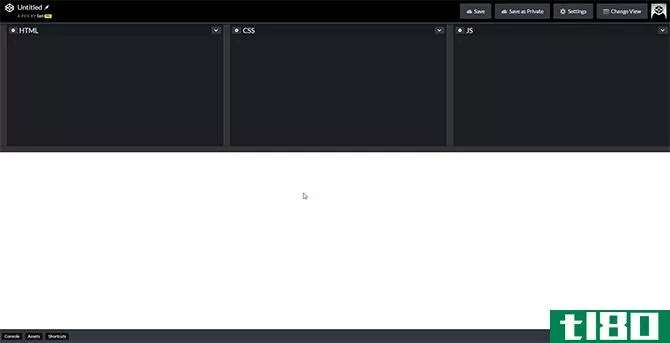
CodePen提供了一种叫做pen的东西,它包括三个不同的HTML、CSS和JavaScript窗口,还有一个预览窗格,可以在您键入时实时更新。
虽然它经常被web开发人员用来展示网站的想法,但它也是学习前端web开发基础知识的好地方。下面是使用CodePen时需要知道的最显著的特性。
1预处理器
预处理器是用来简化编码的解释或编译语言。为了方便起见,他们可以为一种语言添加特性,并使代码更易于阅读。在web开发中,HTML、CSS和JavaScript的预处理器组合用于快速创建干净的代码。
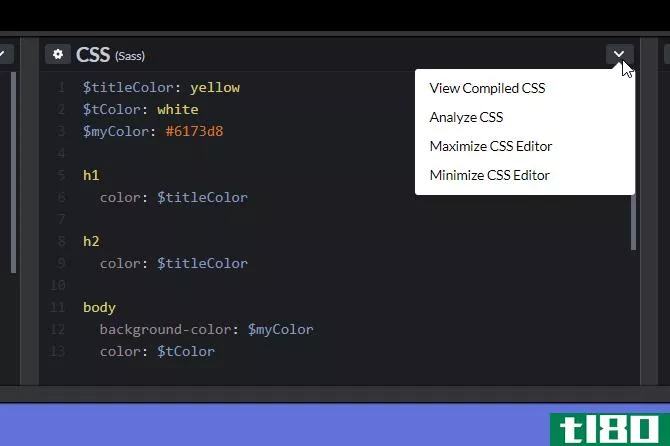
如果您正在学习web开发并想尝试不同的预处理器,CodePen允许您动态切换预处理器,并实时查看它编译的代码。CodePen应用程序上的三个窗格的右上角都有一个下拉菜单。选择View Compiled HTML/CSS/JS查看如何解释代码。

在本文中,我们创建了一个简单的站点,使用Haml和Sass设置一些标题文本的样式。选择View Compiled显示标准的HTML和CSS。在这个例子中,差异是最小的。然而,在学习一门新语言时,查看预处理代码在编译后的外观会很有用。
2外来资源
除了对预处理器的本机支持外,CodePen还支持外部脚本。这使它成为一个完美的地方,让你的个人项目与图书馆的实践经验,或温习流行的网络应用程序库,如反应。
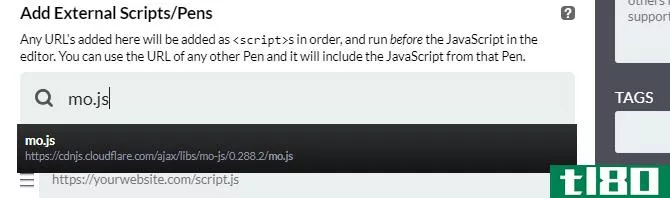
要添加外部库,请打开笔上的“设置”窗格,然后转到“JavaScript”选项卡。添加资源有两种方法,一种是手动添加资源URL,另一种是搜索。

我们在我们的文章中使用了这个特性,文章中介绍了mo.js公司,以及Babel预处理。
请参阅CodePen上由Ian(@Bardoctorus)编写的Pen Mojs MUO示例。
是的,代码笔可以嵌入!继续并单击上面的预览窗格以查看Mo.js公司辅导的!
其他笔可以像外部库一样导入。这意味着您可以从以前编写的笔中提取元素,以便像新笔中的模块一样使用。CodePen用户Adam的简单Poll笔就是一个很好的例子。
三。模板
当您学习新概念或测试新想法时,您经常使用类似的组件并重新阅读相同的入门步骤。CodePen允许创建模板笔,可以减少重复,让你直奔主题。
要创建模板,请打开一支新笔,进行更改,然后在“设置”菜单中选择“模板”滑块。
https://vimeo.com/221428690
直到最近,免费用户只能**三个模板,但现在所有用户都可以在自己的帐户中拥有任意数量的模板。非常适合以最小的延迟开始一个新想法!
4协作模式
与CodePen合作和教学的能力可能是它最大的财富。现在已经有很多优秀的程序员协作工具,但是CodePen的方法简单直观。
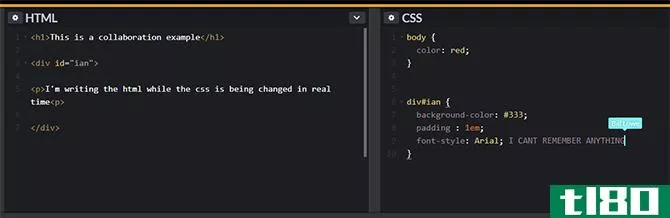
CodePen的专业用户可以创建一个新的笔,并在“更改视图”菜单下打开它进行协作。这会将笔的链接更改为可共享的邀请,根据您的CodePen Pro计划可容纳一定数量的人。
在这个例子中,我编写了HTML,而我的一个朋友实时更新了CSS,用一个标记的光标标识了它们的工作位置。

任何拥有该链接的人都可以加入并使用浏览器内的聊天功能,无论他们是专业用户,甚至拥有CodePen帐户。如果autosave处于关闭状态,则只有笔的所有者才能保存任何更改,从而使之成为向其他人打开代码而不冒任何风险的安全方式。
这种模式的开放性对初学者是有益的,因为你可以邀请几乎任何人进入你的笔来指导你通过一个困难的概念。这也是一个方便的方式来了解你周围的方式,因为它是完美的面试潜在的员工,并已被专业地用在这种方式!
5教授模式
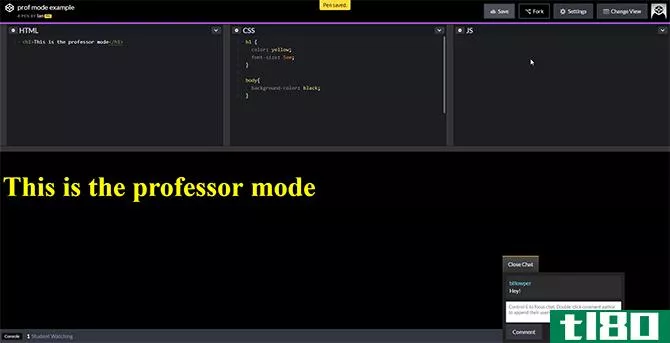
教授模式允许一个专业用户主持一个房间,只有他们可以编辑代码。根据主机的专业计划,10-100个用户可以观看和聊天。

教授模式允许课堂学习和远程学习之间的灵活性,或者两者的结合。使用Professor模式可以让教室后面的人和前面的人有相同的体验,并且老师可以显示实时更新的错误修正。
6演示模式
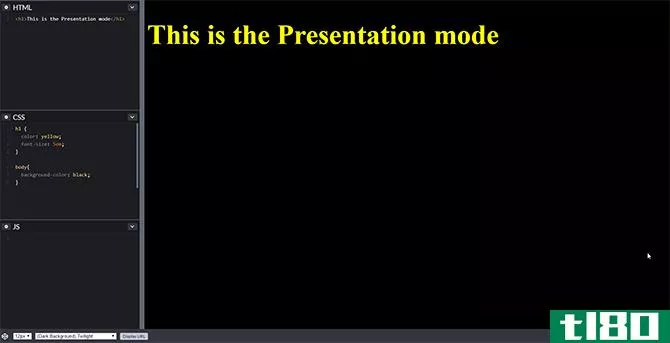
毫不奇怪,呈现模式的设计考虑到了呈现代码。该应用程序显示在一个简化的视图,旨在与高架投影仪。CodePen优化了表示模式,可用于低速互联网连接和较弱的硬件。

精明的读者可能已经意识到CodePen的免费版本正是提供了这个功能,尽管Pro模式确实有一些有用的特性。布局、字体大小和主题可以快速更改,以适应几乎任何设置,并且显示指向钢笔的链接会显示一个超大的缩短URL,使共享项目更容易。

这些小的改变,加上能够缩放预览窗口以适应你展示的任何东西,使得演示模式对于教师和开发人员来说都是完美的,可以向同事展示想法。如果您正在面试一个编程职位,那么演示模式也是一种简洁明了的方式来演示代码。
7模式
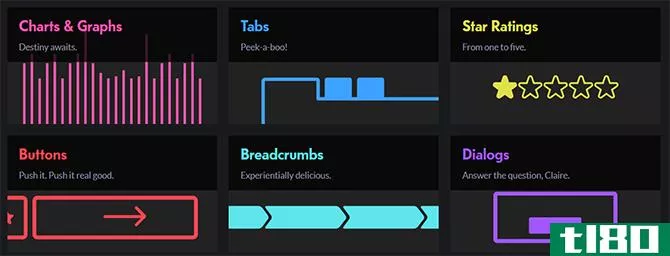
通过CodePen的设计模式集合,寻找灵感变得容易多了。
每个类别都是CodePen用户为特定任务提供的示例代码的集合。你在寻找一种为你的网站创建动态按钮的方法吗?手风琴菜单?几乎所有的例子都有丰富的分类。

这些模式也是学习交互式按钮如何工作以及动态用户界面的不同工作方式的一个很好的方法。
8埃米特
Emmet以前被称为Zen编码,被广泛认为是HTML和CSS开发最节省时间的方法。这个插件把你自己经常写的一些代码转换成简单的快捷方式。
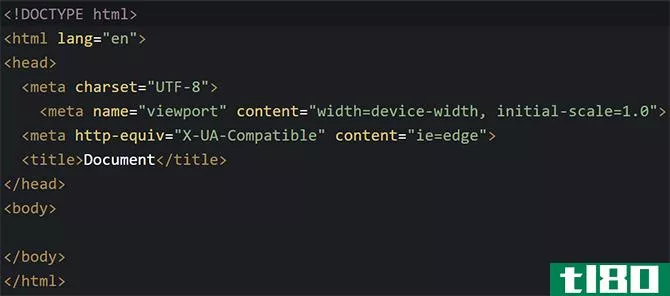
看到它的实际效果要比解释它好得多,因此请采用HTML文档的常规设置:

将此添加到每个HTML文档中已经简化为两个操作。使用Emmet,键入!按Tab键。魔法!

Emmet在CodePen上是标准的,如果您正试图学习JavaScript的新概念并且需要快速创建支持HTML和CSS,它特别有用。
使用codepen开发以获得更好的体验
CodePen对于web开发人员来说是一个非常好的工具,而且这个领域正在不断发展。JavaScript是一种很好的语言,可以为将来的web开发学习。
有一些很棒的教程和课程可供想要开始使用JavaScript的人使用,CodePen是一个很好的环境来测试你的新技能。
- 发表于 2021-03-24 05:24
- 阅读 ( 247 )
- 分类:编程
你可能感兴趣的文章
你应该使用12个很棒的html5模板
...虽然这是一个以业务为中心的模板,但您可以轻松地将其用于任何事情。创建你的博客,一个投资组合网站,一个自由职业者页面,或者任何你能想到的东西。理解HTML会让你受益匪浅,但如果你是一个初学者,你可能会发现你...
- 发布于 2021-03-14 00:18
- 阅读 ( 269 )
18个很棒的亚马逊alexa新技能,你需要试试
...文章,解释了语音合成标记语言(SSML)的重大更新。与用于网站文本的HTML一样,SSML是一种控制Echo等设备上语音发音的语言。 ...
- 发布于 2021-03-14 17:07
- 阅读 ( 258 )
用这5个很棒的web应用程序创建很酷的名字设计
... 火焰文本专门用于动画文本。无论你想给你的标志一个“外星人的光芒”(如我下面的例子),点燃你的信,或得到一个虚拟笔写你的草书标志,这个网络应用程序已经涵盖了你。 ...
- 发布于 2021-03-15 19:12
- 阅读 ( 246 )
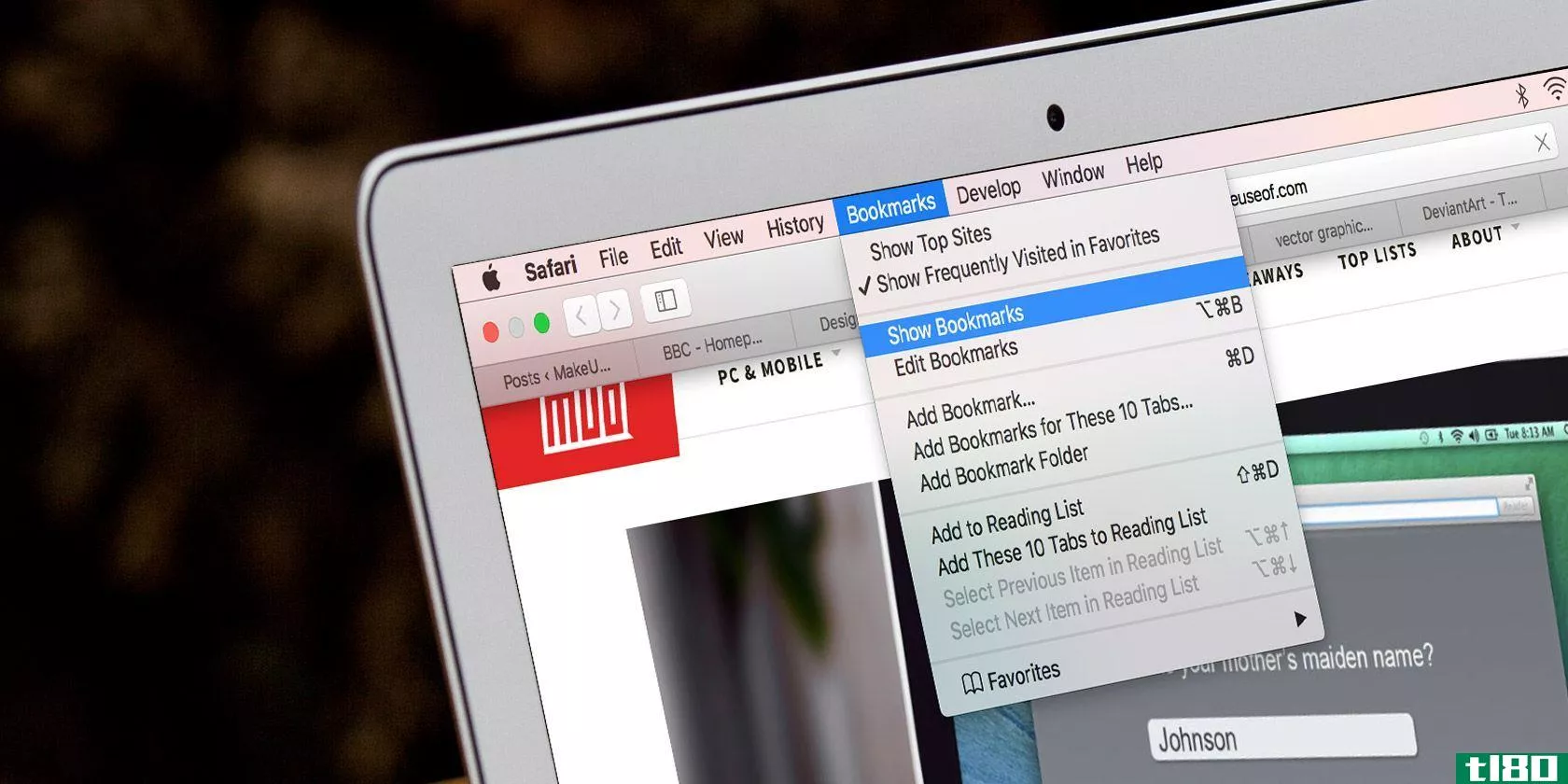
8个很棒的safari扩展,用于书签和标签管理
... 用于保存打开的选项卡的类似Safari扩展是Session Restore。单击工具栏按钮时,可以保存当前会话、加载上一个会话、导入或导出或执行清理。 ...
- 发布于 2021-03-17 02:40
- 阅读 ( 423 )
5个很棒的网站,有很多免费的东西可以打印
实现数字化和节省纸张是件好事。但有时,你真的需要一个好的旧打印输出,使大部分的东西。毕竟,你不能把iPad挂在墙上做海报,对吧? ...
- 发布于 2021-03-17 05:50
- 阅读 ( 254 )
9个最好的代码游戏,以建立你的编程技能
... Vim Adventures是一个有趣的游戏类教程,用于学习如何使用Vim,这是一个非常不寻常但功能极其强大的文本编辑器,许多编程专业人士都喜欢使用它。它有一个巨大的学习曲线,这就是为什么像这样的教程存在。...
- 发布于 2021-03-17 21:19
- 阅读 ( 444 )
使用以下10个基本工具提升您的web开发技能
... CodePen是一个用于设计和共享前端开发的在线社交开发环境。标准CodePen窗口只关注HTML、CSS和JavaScript的各种风格,是进行实验和分享想法的最佳场所。 ...
- 发布于 2021-03-20 14:01
- 阅读 ( 226 )
每个程序员都应该知道的13个最好的浏览器ide
... 每周星火通讯收集了本周最好的钢笔和Codepen广播播客。除了它的社区之外,Codepen还有许多其他非常棒的特性供程序员和web开发人员使用。 ...
- 发布于 2021-03-21 19:14
- 阅读 ( 439 )