网页的宽度应该是多少?
大多数设计师在构建网页时考虑的第一件事就是设计什么样的分辨率。这实际上决定了你的设计应该有多宽。现在已经没有标准的网站宽度了。

为什么要考虑决议案
1995年,标准的640像素×480像素显示器是最大、最好的显示器。这意味着网页设计师们专注于在12英寸到14英寸的显示器上以该分辨率最大化在网页浏览器中看起来不错的网页。
如今,640x480分辨率占大多数网站流量的不到1%。人们使用分辨率更高的计算机,包括1366×768、1600×900和5120×2880。在许多情况下,为1366×768分辨率的屏幕设计是可行的。
托迪亚,大多数人都有大的宽屏幕显示器,他们不会最大化他们的浏览器窗口。因此,如果您决定设计一个宽度不超过1366像素的页面,那么即使在分辨率更高的大型显示器上,您的页面在大多数浏览器窗口中也可能看起来不错。
浏览器宽度
在决定网页的宽度时,一个经常被忽略的问题是,您的客户保留了多大的浏览器。具体来说,他们是以全屏大小最大化浏览器,还是保持浏览器比全屏小?
在你考虑了那些最大化或不最大化的客户之后,考虑一下浏览器边界。每个web浏览器的侧边都使用滚动条和边框,以800×600的分辨率将可用空间从800像素缩小到约740像素或更小,以1024×768的分辨率最大化窗口将可用空间缩小到约980像素。这被称为浏览器chrome,它会占用页面设计的可用空间。
固定或液体宽度页面
在设计网站宽度时,实际的数字宽度并不是你需要考虑的唯一问题。您还需要决定是使用固定宽度还是液体宽度。换句话说,您是要将宽度设置为特定数字(固定)还是百分比(液体)?
固定宽度
固定宽度的页面与声音完全相同。宽度固定在特定的数字上,并且无论浏览器有多大或多小都不会改变。如果你需要你的设计看起来完全一样,不管你的读者的浏览器有多宽或多窄,这种方法是很好的,但是这种方法没有考虑到你的读者。浏览器比您的设计窄的人将不得不水平滚动,而浏览器宽的人将在屏幕上有大量的空白空间。
要创建固定宽度的页面,请对页面分区的宽度使用特定的像素数。
液宽
液体宽度页面(有时称为柔性宽度页面)的宽度随浏览器窗口的宽度而变化。这一策略带来了更多关注客户的设计。液体宽度页面的问题是它们可能很难阅读。如果一行文本的扫描长度大于10到12个单词或小于4到5个单词,则可能难以阅读。这意味着浏览器窗口大或小的阅读器都有问题。
要创建灵活的宽度页面,请使用百分比或ems作为页面分区的宽度。熟悉CSS最大宽度属性。此属性允许您以百分比为单位设置宽度,但随后对其进行限制,使其不会变得太大以至于人们无法阅读。
css媒体查询
现在最好的解决方案是使用CSS媒体查询和响应设计来创建一个页面,该页面可以根据浏览器的宽度进行调整。响应式web设计使用相同的内容创建网页,无论您是以5120像素宽还是320像素宽查看,该网页都能正常工作。不同大小的页面看起来不同,但它们包含相同的内容。使用CSS3中的媒体查询,每个接收设备用其大小回答查询,并且样式表将调整到该特定大小。
- 发表于 2021-09-04 21:17
- 阅读 ( 78 )
- 分类:IT
你可能感兴趣的文章
块(block)和内联元素(inline elements)的区别
...区别-块与内联元素 HTML代表超文本标记语言。是用来创建网页的。每个网页都使用超链接连接到其他网页。这种语言由标记组成。标记用尖括号括起来。语法类似于<tag name>。大多数标记也有结束标记。当<html...
- 发布于 2020-10-19 13:55
- 阅读 ( 237 )
迪夫(div)和跨度(span)的区别
迪夫(div)和跨度(span)的区别 HTML是开发网页的一种广泛使用的语言。它代表超文本标记语言。术语Hyper是指链接到internet上的其他web资源。术语标记是指使用图像和其他多媒体资源创建格式化文本的能力。超链接是HTML中使所有we...
- 发布于 2020-11-09 08:37
- 阅读 ( 349 )
为什么你的windows任务栏总是在左边
...脑的方式。 我们大多数人每天都在电脑上做什么?浏览网页。大多数网站是如何格式化的?用于垂直滚动。请允许我解释一下。 How-To-Geek主页的格式和互联网上的许多网站一样。两边都是空白,内容一直延伸到页面中间。你可...
- 发布于 2021-03-31 20:08
- 阅读 ( 143 )
如何调整microsoft word中的列大小
在Word中创建多个列时,它们默认为设置的宽度。很容易更改每列的默认宽度。我们来看看两种方法。 使用“列”对话框精确设置列宽 将Word文档设置为使用多列时,Word会指定一个默认列宽度,该宽度取决于您选择的列数。以...
- 发布于 2021-04-06 16:51
- 阅读 ( 154 )
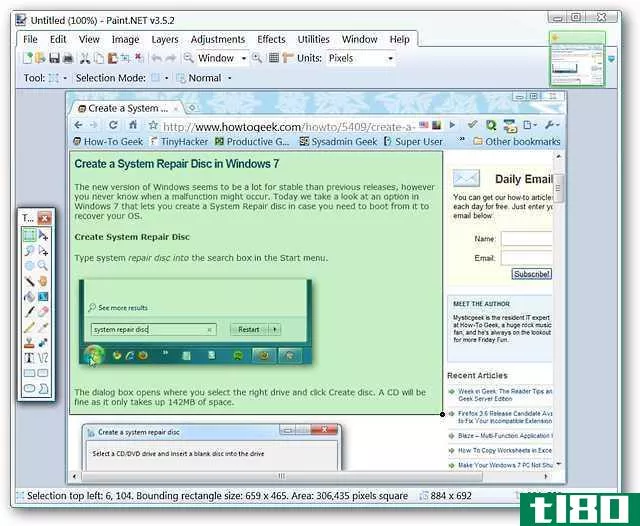
在谷歌chrome上截取任何网页的截图
...图,而无需打开第三方实用程序。今天我们来看看Chrome的网页截图扩展,它将以PNG格式保存任何网页的截图。 有时获取一个网页的截图可能是一个工作,取决于你是否只需要它的一部分或整个东西。如果您不想花时间启动另一...
- 发布于 2021-04-15 04:07
- 阅读 ( 143 )
xga公司(xga)和svga公司(svga)的区别
...显示器。SVGA配置的投影仪和显示器更具成本效益。Internet网页XGA可以显示网页的整个宽度。SVGA无法显示网页的整个宽度。官方认可XGA是公认的VGA格式的官方替代品。SVGA并没有被认为是VGA格式的正式替代品,尽管它是在XGA推出之...
- 发布于 2021-07-10 07:50
- 阅读 ( 219 )
框架(frame)和iframe公司(iframe)的区别
...页面中。Netscape浏览器不支持iframe标记。iframe通常用于在网页中显示广告。当我们使用frame标记时,当前页面仅由框架组成,而在iframe中,当前网页和子窗口(由iframe创建)被视为两个独立的实体。它只是将其他一些源代码带到...
- 发布于 2021-07-13 08:43
- 阅读 ( 223 )
使用html表元素属性
...作为属性值。在大多数标准web浏览器中,摘要不会显示在网页上。 下面是如何编写带有摘要的简单表格: summary="This is a sample table that contains filler information. The purpose of this table is to demonstrate a summary."> 第1列第1行 ...
- 发布于 2021-09-04 21:31
- 阅读 ( 159 )
如何在网页上放置svg图形(put svg graphics on your webpage)
...三种方法之一。 使用对象标记嵌入svg 此HTML标记将在网页中嵌入SVG图形。编写带有数据属性的对象标记,以定义要打开的SVG文件。包括以像素为单位的宽度和高度属性,以定义SVG图像的尺寸。 为了实现跨浏览器兼容性,请...
- 发布于 2021-09-04 21:32
- 阅读 ( 116 )
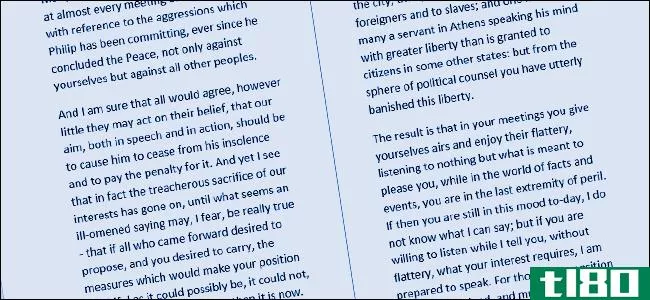
如何你的网页应该是什么?(should your web page be?)
...并不存在。然而,这种观点只是表达了一种偏好,而不是网页设计的事实或最佳实践。 滚动并不是隐藏信息的唯一方式 反对写长页的最常见的理由是读者可能根本看不到它。但将这些信息放到另一个页面上会更有效地隐藏...
- 发布于 2021-09-04 22:07
- 阅读 ( 82 )