迪夫(div)和跨度(span)的区别
HTML是开发网页的一种广泛使用的语言。它代表超文本标记语言。术语Hyper是指链接到internet上的其他web资源。术语标记是指使用图像和其他多媒体资源创建格式化文本的能力。超链接是HTML中使所有web资源连接在一起的主要组件。HTML有几种版本。它们是HTML2.0、3.2、4.01和HTML5。基本上,HTML是一个带有标记的文本文档。它告诉Web浏览器如何构造网页以显示它。div和span是HTML中的两个标记。根据元素的类型,每个HTML元素都有一个默认的显示值。因此,它们可以是块或内联元素。本文讨论了div和span的区别。div和span的关键区别在于div是块级元素,而span是内联元素。
目录
1.概述和主要区别
2. 什么是div
3. 什么是跨度
4. div和span的相似性
5. 并排比较——表格形式的div与span
6. 摘要
什么是迪夫(div)?
所有html文档都以文档类型声明开头。今天最常见的HTML版本是HTML5。因此,类型声明是。所有的html标记都应该包含在和标记中。网页的必要细节包含在标记中。可见的网页写在标记内。每个用途都有标签。标记用于段落。等用于标题。开始和结束标记内的内容称为元素。e、 这是一个段落。

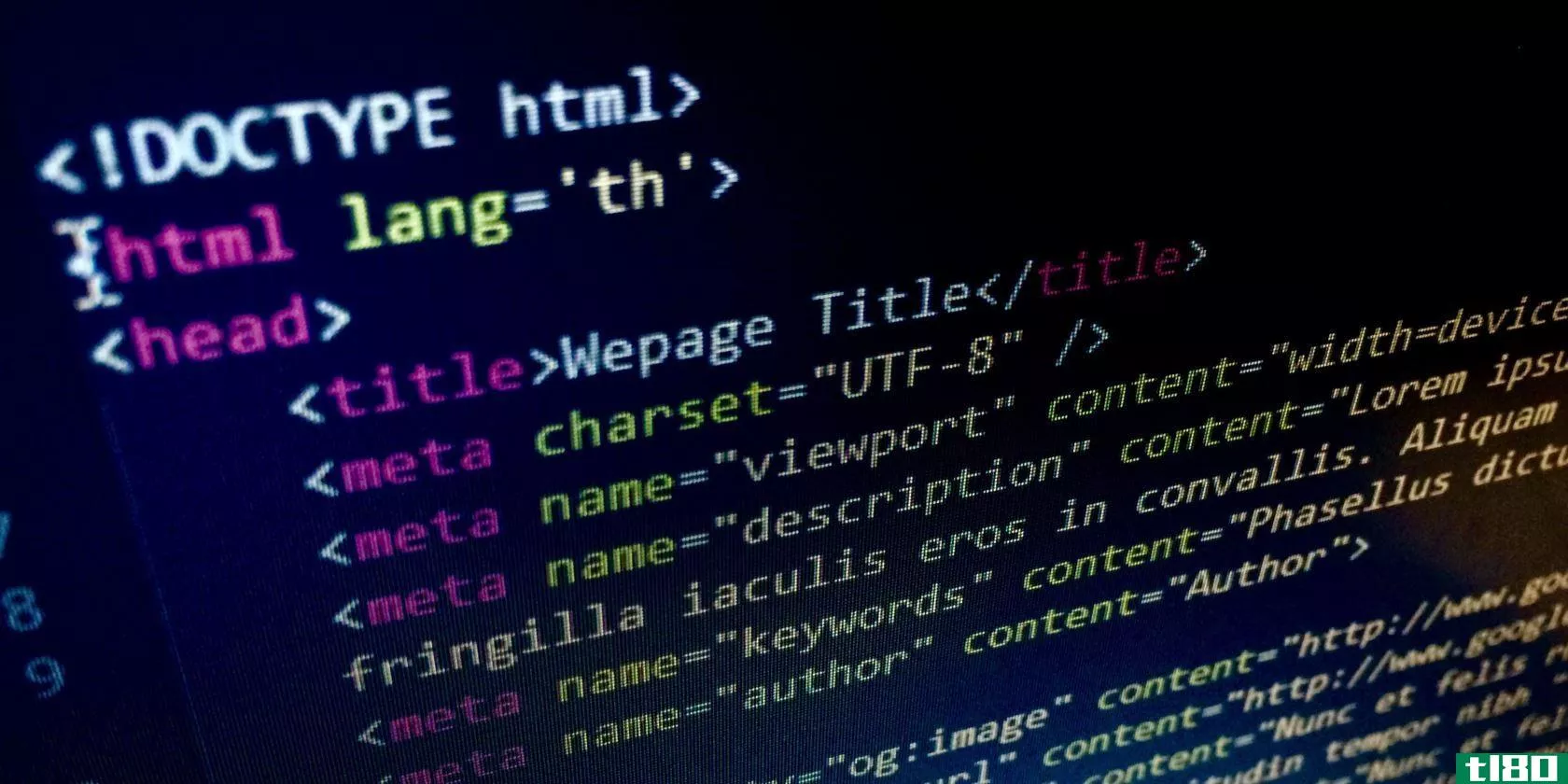
图01:HTML5
根据元素的类型,每个HTML元素都有一个默认的显示值。默认显示值可以是块或内联。块级元素总是以新行开始。这些元素占整个可用宽度。块级元素的一些示例是和。
div标记也是HTML中的块级元素。语法如下。
div元素是其他元素的容器。因此,可以将一组元素打包到div元素中。当与级联样式表(CSS)一起使用时,div标记可用于设置内容块的样式。参考下面的代码。

div标记中有两个段落。div标记中的所有内容的背景色为黑色,字体为白色。
什么是跨度(span)?
与块级元素不同,内联元素不会从新行开始。它只需要所需的宽度。内联元素的一些示例是和。
span标记也是HTML中的一个内联元素。语法如下。
你好,世界!

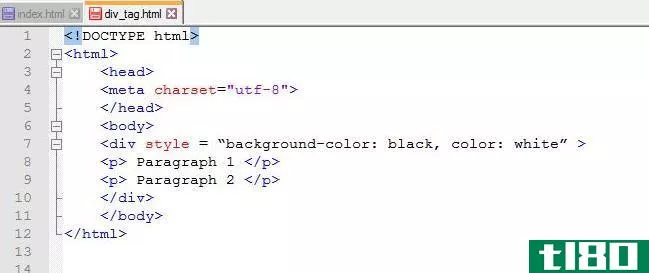
图02:div和span标记
span标记用作某些文本的容器。此标记也可以与CSS一起使用。因此,可以对文本的一部分进行样式设置。参考以下示例。“paragraph1”在span标记内。使用CSS样式属性添加颜色。
这是第一段
迪夫(div)和跨度(span)的共同点
- div和span都是HTML中的分组标记。
- div和span都包含起始标记和结束标记。
- div和span都可以具有style属性。
迪夫(div)和跨度(span)的区别
| 量程比 | |
| div是一个HTML标记,用于定义HTML文档中的分区或节。 | span是一个HTML标记,用于将HTML文档中的内联元素分组。 |
| 使用 | |
| div标记用作其他元素的容器。 | span标记用作某些文本的容器。 |
| 新线 | |
| div标记以新行开始。 | span标记不以新行开始。 |
| 所需宽度 | |
| div标记将采用所有宽度。 | span标记将只采用所需的宽度。 |
| 语法 | |
| <;div>;<;/div>; | <span> </span> |
总结 - 迪夫(div) vs. 跨度(span)
HTML代表超文本标记语言。它用于开发网站。这种语言由标记组成。HTML中的div和span分组标记。它们用于定义文档中的节。本文解释了div和span标记之间的区别。div和span的区别在于div是块级元素,而span是内联元素。
下载div vs span的pdf文件
你可以下载这篇文章的PDF版本,并根据引文说明离线使用。请在这里下载PDF版本:div和span之间的差异
引用
1tutorialspoint.com网站. “HTML块。”要点,在这里可用2.HTML块和内联元素。在这里可用
2.HTML块和内联元素