做css中的重要意思?
学习如何编写网站代码的最佳方法之一是查看其他网站的源代码。这种做法是许多网络专业人士学习技能的方式,尤其是在有如此多的网页设计课程、书籍和在线培训网站可供选择的前几天。
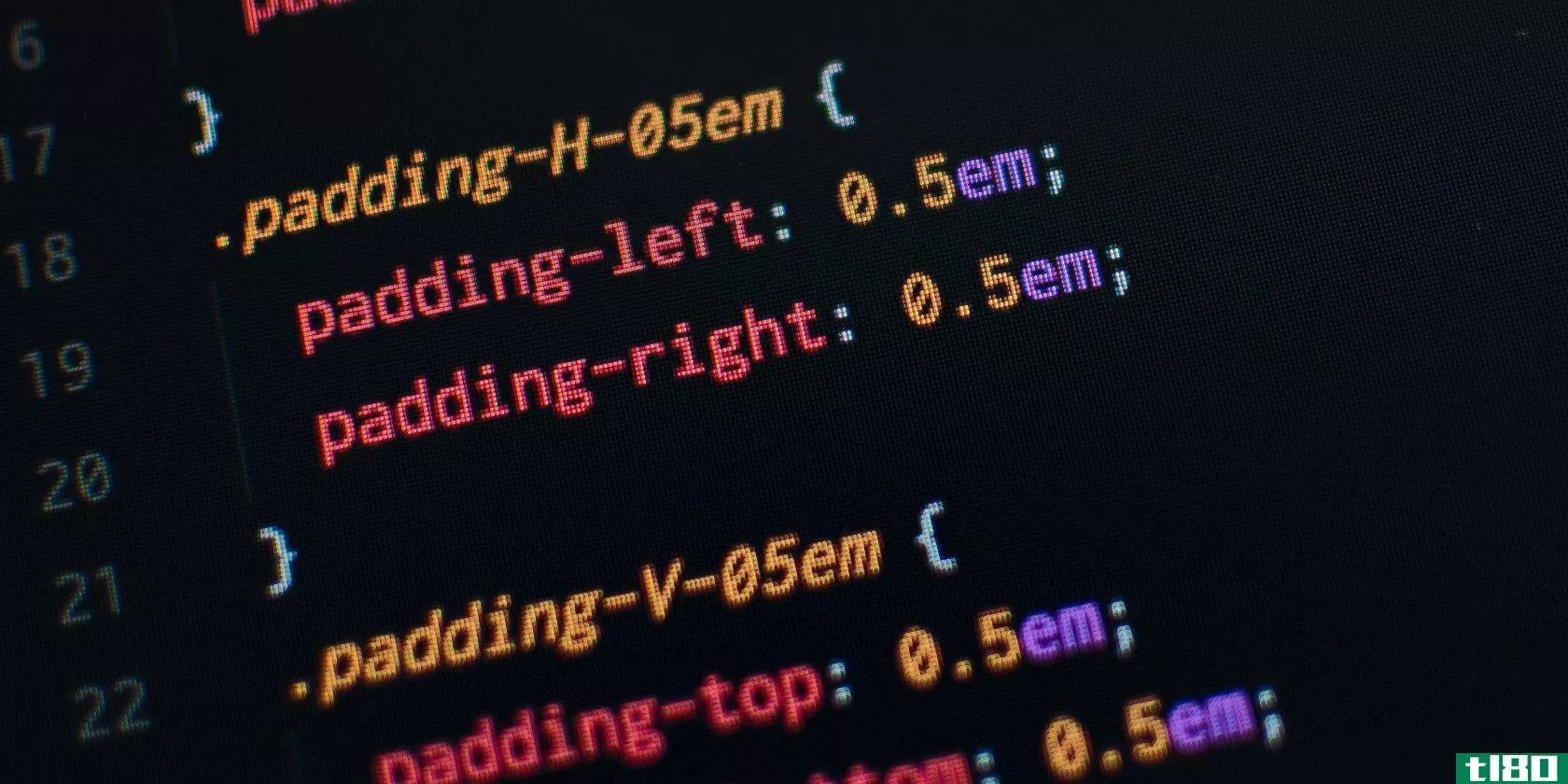
如果您尝试这种做法并查看站点的级联样式表,您可能会在代码中看到这样一行代码,即:!重要的。此术语更改样式表中处理的优先级。
css的级联
级联样式表确实是级联的,这意味着它们是按特定顺序放置的。通常,样式是按照浏览器读取的顺序应用的。应用第一种样式,然后应用第二种样式,依此类推。
因此,如果样式出现在样式表的顶部,然后在文档中向下更改,则该样式的第二个实例将应用于后续实例,而不是第一个实例。基本上,如果两种风格说的是同一件事(这意味着它们具有相同的特异性水平),则将使用列出的最后一种。
例如,假设以下样式包含在样式表中。段落文本将以黑色呈现,即使应用的第一个样式属性是红色。这是因为“黑色”值列在第二位。因为CSS是自上而下读取的,所以最终的样式是“黑色”,因此我们获胜。
p { color: red; }p { color: black; }怎样!优先权的重要变化
这个重要指令影响CSS级联的方式,同时遵循您认为最重要且应该应用的规则。具有此指令的规则始终应用,无论该规则出现在CSS文档中的何处。
要使段落文本始终为红色,请根据上一示例更改样式,如下所示:
p { color: red !important; }p { color: black; }现在,所有文本将以红色显示,即使“黑色”值列在第二位。这个重要的指令覆盖了级联的正常规则,它赋予了这种样式非常高的特异性。
如果您确实需要段落显示为红色,这种样式就可以了,但这并不意味着这是一种好的做法。
何时使用!重要的
这个当您测试和调试网站时,重要指令非常有用。如果您不确定为什么不应用某个样式,并且认为这可能是一种特殊性冲突,请添加!对样式的重要声明,以查看是否修复了它-如果修复了,请更改选择器的顺序并删除!来自生产代码的重要指令。
如果你过于倚靠地面!重要声明:为了实现您想要的样式,您最终会有一个样式表,上面乱七八糟!重要的风格。您将从根本上改变页面CSS的处理方式。这是一种懒惰的做法,从长期管理的角度来看是不好的。
使用!对于测试非常重要,或者在某些情况下,您必须重写作为主题或模板框架一部分的内联样式。即使在这些情况下,也要谨慎地使用这种方法,而要编写干净的样式表来支持级联。
用户样式表
这一指令的出台也是为了帮助网页用户处理使他们难以使用或阅读的样式表。
当有人定义一个样式表来查看网页时,该样式表会被页面作者的样式表推翻。如果用户将样式标记为!重要的是,该样式将否决网页作者的样式表,即使作者将规则标记为!重要的。
此层次结构对于需要以某种方式设置样式的用户很有帮助。例如,视力受损的读者可能需要在他们使用的所有网页上增加默认字体大小。用你的手!重要指示在您构建的页面中,您可以节省资源,满足读者的独特需求。
- 发表于 2021-09-04 23:33
- 阅读 ( 77 )
- 分类:IT
你可能感兴趣的文章
什么是javascript?它是如何工作的?
...任何事情。JavaScript在应用程序上创建动态活动。JavaScript中的脚本控制按钮被点击时的功能、密码表单的身份验证方式、媒体的控制方式。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 279 )
11个检查、清理和优化css文件的有用工具
... 检查代码中的错误是非常有用的,但是使用堆积如山的代码的开发人员知道干净格式的重要性。尝试处理间距不正确或缩进不均匀的代码可能是一场噩梦。 ...
- 发布于 2021-03-18 06:31
- 阅读 ( 259 )
10分钟内可以学习10个简单的css代码示例
... 这些声明中的每一个都会更改特定上下文中链接的颜色。无需更改链接的类即可使其更改颜色。 ...
- 发布于 2021-03-18 17:25
- 阅读 ( 420 )
如何自定义firefox的用户界面用户浏览器.css
...单指南:从Firefox上下文菜单中删除项目并更改其在列表中的顺序的说明,摘自FirefoxCSS子Reddit。 记住,旧版本的Firefox有不同的界面。较老的用户浏览器.css在Firefox57和更高版本(也称为FirefoxQuantum)上,您在网上找到的微调可能...
- 发布于 2021-04-07 01:02
- 阅读 ( 207 )
如何让你的个人或专业登录页脱颖而出
...。他使用HTML5、CSS3、JavaScript、一点Photoshop和windowsphone7sdk中的一些资产将其组合在一起。总的来说,这是一个有趣的方式来浏览他的登录页,也包括了相当多的信息在一个小的空间位。好处是Sahas的页面是使用它的最佳体验,所...
- 发布于 2021-05-27 00:35
- 阅读 ( 98 )
如何创建wordpress博客的自定义主题,并使用最少的编码
...何在Photoshop中做)。可选:如果你不想使用内置在WordPress中的主题编辑器,你应该得到一个编程友好的文本编辑器(下面是我们为Windows和OS X挑选的。)可选:由于您的WordPress站点可能是空的,并且在没有内容的情况下很难创建主...
- 发布于 2021-05-28 09:38
- 阅读 ( 236 )
为初出茅庐的web开发人员和设计师提供的10大专业提示和工具
...代码。在编写代码时,了解自己在做什么以及理解生成器中的代码是很重要的,但是当您很忙或者记不清确切的语法时,您可以节省一点时间。这里有很多你可以添加到你的兵工厂。4.下载免费资源当你不得不自己拍照,自己画...
- 发布于 2021-05-28 09:42
- 阅读 ( 162 )
css3生成器帮助您创建和学习新的复杂css代码
...滑块和一个盒子开始。从那里你可以调整框的边界半径(意思是角有多圆)、阴影、不透明度和覆盖的渐变(如果你喜欢的话)。这些样式比较新,有时更复杂,因为它们在浏览器之间的实现略有不同。通过使用生成器,您可以...
- 发布于 2021-07-24 17:34
- 阅读 ( 109 )
如何创建网站第五部分:附加资源
...到定义它的高级表示的CSS是什么样子的。以下是它在Chrome中的工作原理:在要检查的图元上单击鼠标右键,然后选择“检查图元”(这将在浏览器底部打开一个新的窗格,如下面的屏幕截图所示。在窗格的左侧,您将看到页面源...
- 发布于 2021-07-24 22:32
- 阅读 ( 155 )
如何制作网站第三部分:网站从头到尾
...要知道你的字体选择在网上是有限制的。虽然可以使用CSS中的@font face规则从外部加载字体,但较旧的浏览器不支持这种做法。您可能还需要使用此标记的某些字体的权限。也就是说,您可以使用@font face来解决web上字体选择有限...
- 发布于 2021-07-24 22:58
- 阅读 ( 191 )