使用css格式化文档以便打印
如果你曾经从网上打印过机票预订或酒店的路线,你可能对结果印象不太深刻。因此,您可能不知道打印文档的样式可以与屏幕上使用层叠样式表(CSS)的样式大致相同。

关注点分离
CSS的一个关键好处是内容与表示分离。简单地说,这意味着,这不是非常老式的文体标记,例如:
<font size="7"><b>Heading</b></font>我们使用语义标记:
<h1>Heading</h1>这不仅更干净,还意味着我们的演示与内容是分离的。默认情况下,浏览器将h1元素呈现为大而粗体的文本,但我们可以随时使用样式表更改该样式:
h1 { font-weight: normal; }通过在一个单独的文件中收集这些样式声明,并从我们的HTML文档中引用该文件,我们可以更好地使用分离。样式表可以重用,我们可以随时更改单个文件,以更新使用它的每个文档中的格式。
包括打印样式表
以类似于包括屏幕样式表的方式,我们可以指定打印样式表。屏幕样式表通常包括如下:
<link href="base.css" rel="stylesheet" />但是,另一个属性media允许根据呈现文档的上下文确定目标。默认情况下,上一个元素等效于:
<link href="base.css" rel="stylesheet" media="all" />这意味着样式表将应用于呈现文档的任何媒体。但是,媒体属性也可以采用print和screen的值:
<link href="print.css" rel="stylesheet" media="print" />在本例中打印.css样式表仅在打印文档时使用。这是一个非常有用的机制。我们可以在适用于所有媒体的样式表中收集所有常用样式(可能是字体系列或行距),并在单个样式表中收集特定于媒体的格式。同样,这也是关注点分离的另一种用法。
一些示例样式声明
干净的背景
你几乎肯定不想浪费墨水打印出彩色背景或背景图像。首先重置文档中可能已设置的这些值的所有默认值:
body { background: white; color: black;}您可能还希望防止打印任何背景图像这些图像应该是装饰性的,因此不是内容的必需部分:
* { background-image: none !important;}相关:如何在CSS中设置背景图像
控制利润率
关于打印,另一个需要考虑的明显点是页边距。虽然CSS提供了一种设置边距大小的方法,但您应该记住,浏览器和打印机本身也可能影响边距设置。
例如,在Chrome的“打印”对话框中,有一个边距设置,其值包括none和custom,这将覆盖通过CSS指定的任何内容:
因此,建议在公共网页上把保证金的决定权留给读者。但是,对于个人使用或创建默认布局,通过CSS设置打印边距可能是合适的。@page规则允许设置页边距,应按如下方式使用:
@page { margin: 2cm;}CSS还具有更复杂的打印布局的能力,例如根据页面是奇数(右)、偶数(左)还是封面来改变页边距。
不幸的是,这是支持差,特别是封面选项,但它可以使用到最低限度。以下样式生成的页面底部边距略大于顶部,外部页面边缘的边距略大于书脊:
@page { margin-left: 20mm; margin-right: 20mm; margin-top: 40mm; margin-bottom: 50mm;}@page :left { margin-left: 30mm;}@page :right { margin-right: 30mm;}隐藏无关内容
并非所有内容都适用于文档的打印版本。如果您的页面包含横幅导航、广告或侧边栏,则可能需要防止这些详细信息出现在打印版本中,例如:
#contents, div.ad { display: none; }固定连杆
超链接在印刷材料中显然不相关,因此您可能需要删除将其与周围文本区分开来的任何样式:
a { text-decoration: none; color: inherit; }但是,您可能仍然希望读者能够访问原始URL,一个简单的解决方案是在链接文本之后自动**它们:
a[href]:after { content: " (" attr(href) ")"; font-size: 90%; color: #333;}此CSS提供如下结果:
a[href]:after专门针对实际具有URL([href])的每个链接元素(a)后面的位置(:after)。这里的内容声明在括号之间**href属性的值。请注意,可以应用其他样式规则来控制生成内容的显示。
处理分页符
要避免分页符留下孤立的内容,或者在中间笨拙地打断内容,请使用分页符属性:分页符之前、分页符之后和分页符内部。例如:
table { page-break-inside: avoid; }这将有助于防止表跨越多个页面,前提是没有一个页面比一个页面高。类似地:
h1, h2 { page-break-before: always; }这意味着,这样的标题总是开始一个新的页面。但是,如果您立即用h2跟随页面的h1,则可能会导致问题,因为h1将完全独立地结束在页面上。要避免这种情况,只需使用针对该特定实例的选择器取消分页符,例如:
h1 + h2 { page-break-before: avoid; }查看打印样式
在所有情况下,浏览器和操作系统都应提供打印预览功能,通常作为标准打印对话框的一部分。
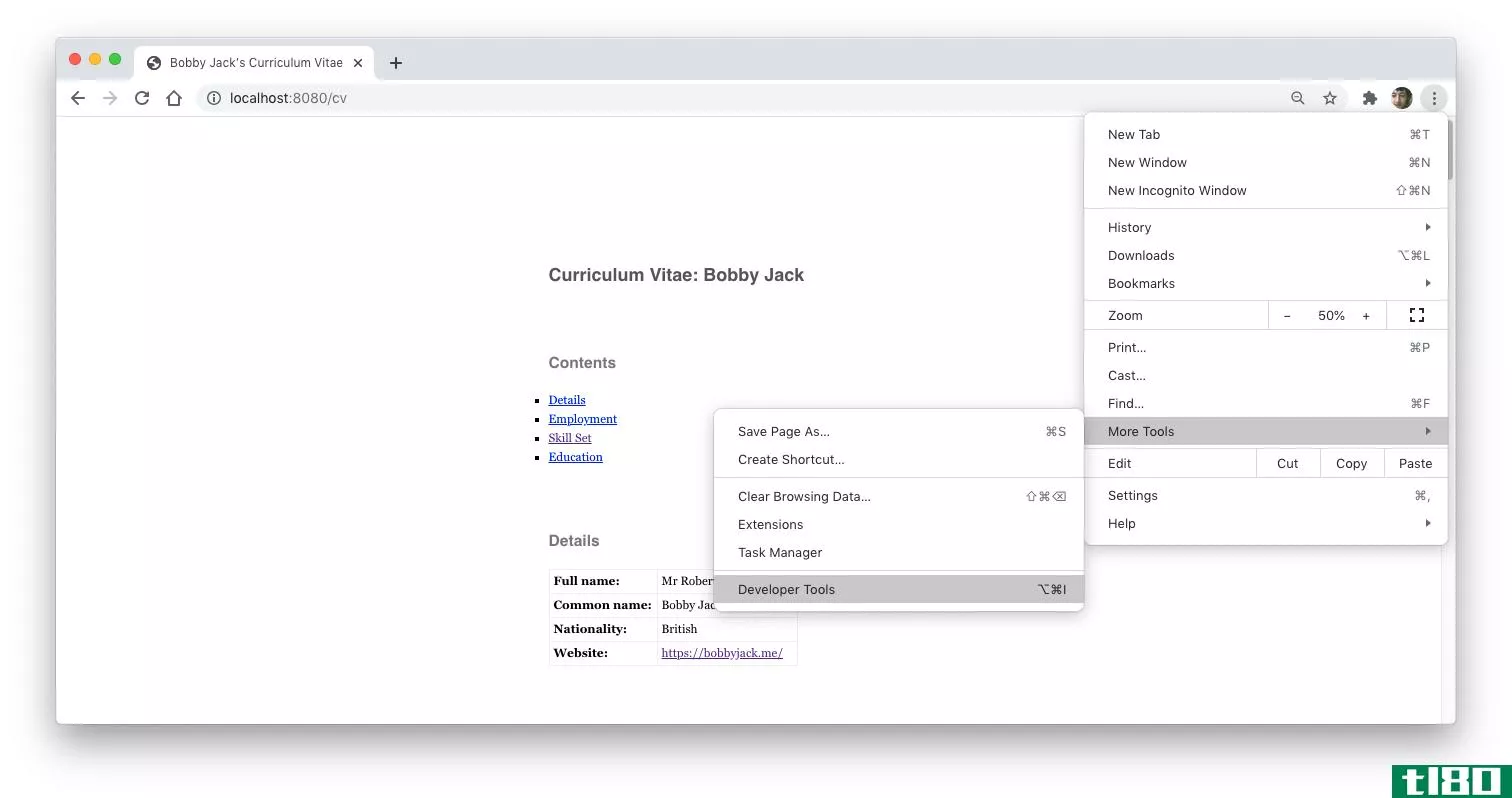
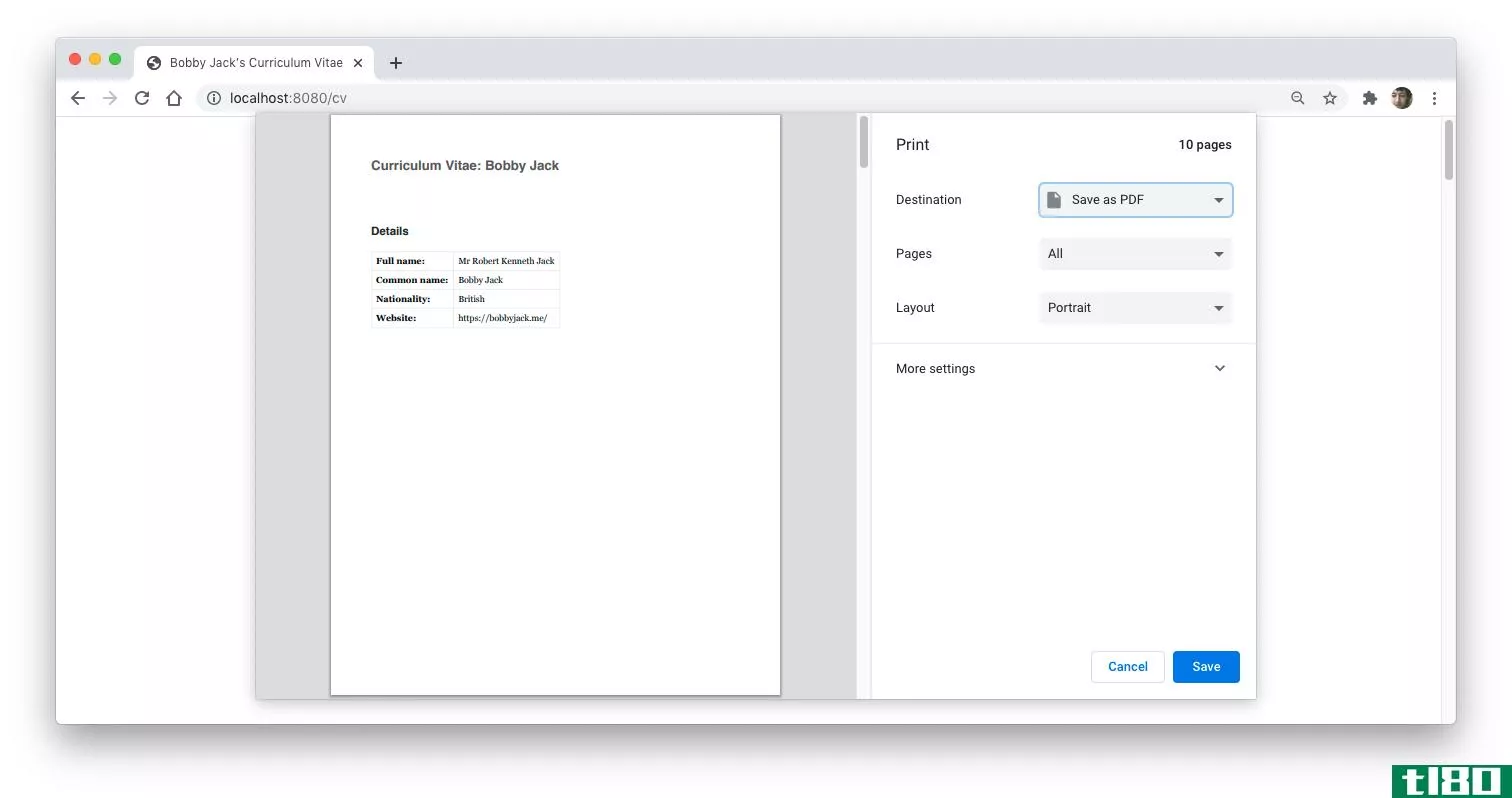
Chrome浏览器使得通过开发人员工具检查甚至调试打印样式更加方便,如本示例所示,该示例显示了带有打印样式表的CV。首先,打开主菜单并选择“更多工具”,然后选择“开发人员工具”选项:

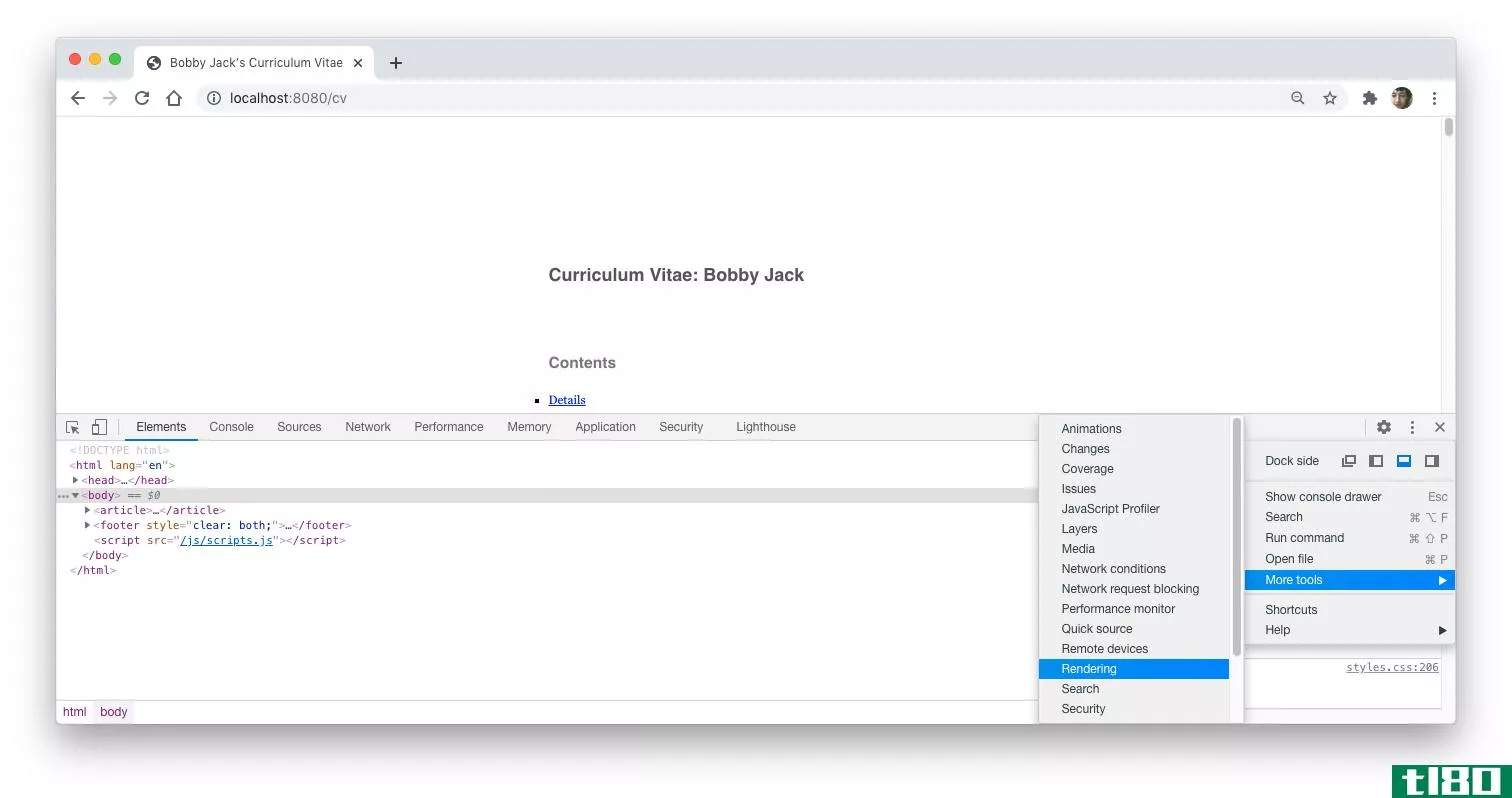
从出现的新面板中,选择“菜单”,然后选择“更多工具”,然后选择“渲染”:

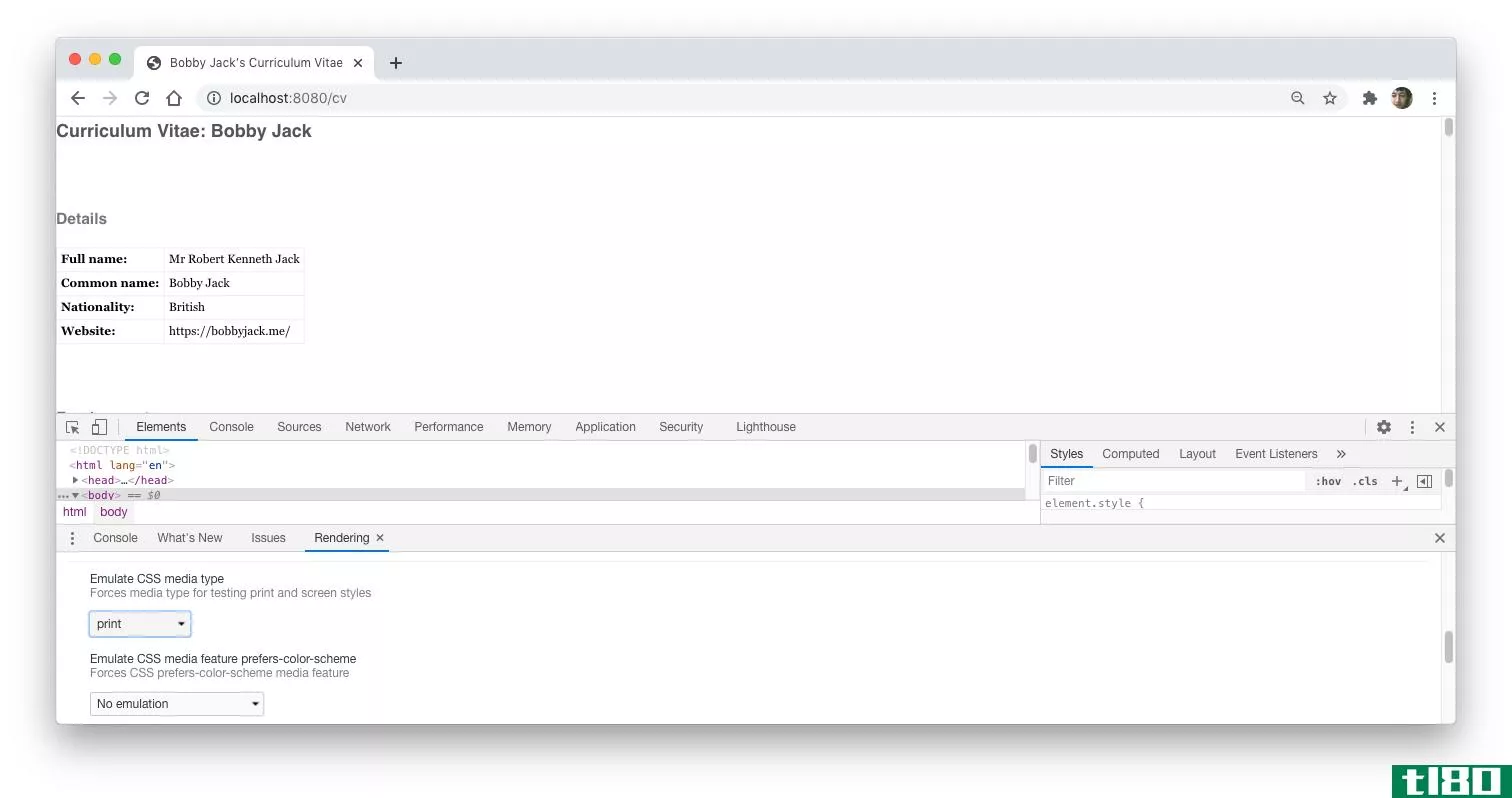
然后向下滚动到“仿真CSS媒体类型”设置。下拉列表允许您在文档的打印视图和屏幕视图之间切换:

在模拟打印样式表时,标准样式浏览器可用于检查和修改实时样式规则。请记住,在屏幕上模拟打印输出仍然不是100%准确。浏览器对纸张大小一无所知,无法模仿@page规则。
打印为pdf
现代操作系统的一个便利功能是能够打印到PDF文件。实际上,任何可以打印的内容都可以发送到PDF文件中,这并不奇怪,毕竟PDF文件应该表示打印的文档。
这使得HTML与打印样式表相结合成为创建高质量文档的一种极好的方法,该文档既可以作为附件发送,也可以打印。

打印各种文档
您可以使用打印样式表来创建高质量的文档,包括从您的简历到食谱或活动公告的任何内容。网页通常看起来很难看,打印时包含不需要的细节,但少量的样式调整可以显著改善打印结果。将最终结果保存为PDF是创建有吸引力的专业文档的快速方法。
- 发表于 2021-03-28 16:05
- 阅读 ( 232 )
- 分类:编程
你可能感兴趣的文章
创建web界面:从何处开始
...称为Web页面的前端,而不是后端。前端是用户可以操纵、使用和使用的。后端可以被认为是包含并支持前端所隐含的所有信息和任务的基础结构。 ...
- 发布于 2021-03-16 05:47
- 阅读 ( 271 )
如何使用html5样板在几分钟内创建一个网站
...同时,主.css在这里你可以输入任何你需要的代码来用CSS格式化你的网站。模板中包含的标准CSS是开发人员和HTML5样板社区进行研究的结果。它可读性强,可以在不同的浏览器中很好地显示。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 368 )
如何使用pandoc在linux命令行上转换文件
您可以在Linux上使用pandoc在40多种文件格式之间进行转换。您还可以使用它创建一个简单的文档作为代码系统,方法是使用Markdown编写文档,使用git存储文档,并以其支持的任何格式发布文档。 文档转换和文档作为代码 如果你...
- 发布于 2021-04-02 00:59
- 阅读 ( 234 )
如何在word中显示非打印字符
...字符通常不会显示在屏幕上。此外,Word还为自己的目的使用了一些特殊字符,例如表示行或段落结尾的字符。 Word将这些特殊字符称为非印刷字符。为什么要在文档中显示非打印字符?显示这些特殊字符时,更容易理解文档中的...
- 发布于 2021-04-10 19:33
- 阅读 ( 157 )
如何加速microsoft word 2007和2010
... “显示文本动画”功能允许您使用Word中可用的动画效果格式化文档中的文本。如果您使用了此功能,并且Word的响应不好,您可能希望关闭此功能,至少暂时关闭此功能。为此,单击左侧列表中的Advanced(高级),然后滚动至Show...
- 发布于 2021-04-12 19:33
- 阅读 ( 163 )
极客狂言:为什么这么多网站没有使用打印样式表?
...叠样式表,它是你的浏览器知道如何将网页的HTML源代码格式化成你在屏幕上看到的内容的方式。从字体、颜色、边框,甚至是背景图像都可以在样式表中指定。 添加打印样式表非常简单,只需将这一行**HTML页面。代码的media=prin...
- 发布于 2021-04-12 23:31
- 阅读 ( 155 )
pdf格式(pdf)和电子书(epub)的区别
...页,其中内容可回流,文本可调整大小。它面向显示,并使用离线和内联XML来扩展其功能。它还支持同一文件的不同表示,具有嵌入的元数据、DRM支持以及CSS样式,并使用内联矢量和光栅图像。 出版业已经将EPUB作为电子书和大...
- 发布于 2021-06-23 21:03
- 阅读 ( 745 )
html格式(html)和css格式(css)的区别
...包括SVG、地理位置、本地音频和视频支持等附加功能。仅使用HTML开发的网页是静态网页。程序员可以使用记事本轻松地创建一个HTML文件,并且可以在web浏览器上执行它。 HTML文件以文档类型声明开始。它指定HTML的版本。然后文...
- 发布于 2021-07-01 02:33
- 阅读 ( 245 )
EPS(eps)和svg格式(svg)的区别
...注释,描述包含EPS文件描述的图像的矩形。应用程序可以使用此信息来布局页面,即使它们不能直接在内部呈现PostScript。EPS和DCS的开放结构转换为早期版本的Adobe Illustrator Artwork文件格式奠定了基础。 Adobe Acrobat、Flash、Illustrator...
- 发布于 2021-07-01 21:26
- 阅读 ( 1398 )
如何将xml与css结合使用(use xml with css)
如果您熟悉CSS如何设置HTML页面的样式,您将了解格式化的概念。在XML标记语言出现之初,显示数据有点复杂,但随着样式表的出现,情况发生了变化。 通过添加样式表引用,可以将XML代码格式化并显示为网页。如果没有CSS或...
- 发布于 2021-09-04 23:44
- 阅读 ( 146 )