如何插入css注释(insert a css comment)
每个网站都由结构、功能和风格元素组成。级联样式表决定了网站的外观(“外观”)。这些样式与HTML结构分开,以便于更新和遵守web标准。

样式表的问题
随着当今许多网站的规模和复杂性,样式表可能变得相当冗长和繁琐。这个问题变得越来越复杂,因为媒体对响应性网站样式的查询是设计的一个重要组成部分,可以确保网站在不考虑设备的情况下保持应有的外观。仅这些媒体查询就可以为CSS文档添加大量新样式,使其更难使用。管理这种复杂性是CSS评论可以成为网站设计师和开发人员的宝贵帮助的地方。
评论增加了结构和清晰度
将注释添加到网站的CSS文件中,可以为审阅文档的读者组织代码的各个部分。它还确保了当一名网络专业人员选择另一名网络专业人员离开的地方时,或当一组人员在一个网站上工作时的一致性。
格式良好的注释将样式表的重要方面传达给可能不熟悉代码的团队成员。这些评论对以前在网站上工作过但最近没有工作过的人也有帮助;网页设计师通常在许多网站上工作,并且很难从一个网站到下一个网站记住设计策略。
仅供专业人士观看
在web浏览器中呈现页面时,不显示CSS注释。这些注释只是信息性的,就像HTML注释一样(尽管语法不同)。这些CSS注释不会以任何方式影响网站的视觉显示。
添加css注释
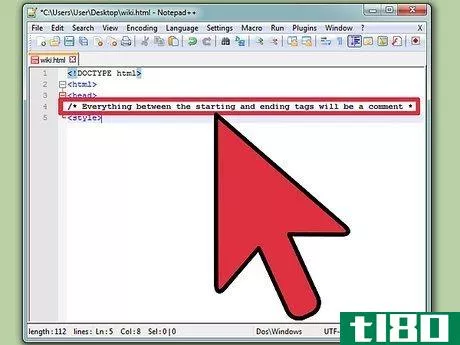
添加CSS注释非常简单。使用正确的开始和结束注释标记来结束您的注释:
以添加/*开始评论,并以*/结束评论。
出现在这两个标记之间的任何内容都是注释的内容,仅在代码中可见,而不在浏览器中呈现。
CSS注释可以占用任意数量的行。以下是两个例子:
/* red border example */ div#border_red { border: thin solid red; }/*******************************************************Style for code text*******************************************************/分节
许多设计师将样式表组织成小的、易于消化的块,在阅读时易于扫描。通常,您会看到注释前面和后面都有一系列连字符,这些字符会在页面中创建大的、明显的、易于查看的分隔符。以下是一个例子:
/*----------------------- Header Styles --------------------------*/这些注释表示新的编码部分的开始。
注释代码
因为注释标记告诉浏览器忽略它们之间的所有内容,所以可以使用它们暂时禁用CSS代码的某些部分。在调试或调整网页格式时,此技巧非常方便。事实上,设计师经常使用它们来“注释掉”或“关闭”代码区域,以查看如果该部分不是页面的一部分会发生什么。
在要注释掉的代码之前添加开始注释标记(禁用);将结束标记放置在希望禁用部分结束的位置。这些标记之间的任何内容都不会影响站点的视觉显示,从而帮助您调试CSS以查看问题发生的位置。然后,您可以进入并修复该故障,然后从代码中删除注释。
css评论提示
许多编码人员在任何带有代码的新文件的顶部包含注释块。通过在注释块中包含您的姓名、相关日期和相关信息来模拟该策略,以帮助人们理解项目的上下文,而不仅仅是关于特定代码块发生了什么的决策。
- 发表于 2021-09-05 00:33
- 阅读 ( 172 )
- 分类:IT
你可能感兴趣的文章
基本的html常见问题,你应该书签
...长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。 ...
- 发布于 2021-03-25 17:43
- 阅读 ( 238 )
如何为slack安装(非官方)暗模式
...3; --background-elevated: #222; } ` // Insert a style tag into the wrapper view cssPromise.then(css => { let s = document.createElement('style'); s.type = 'text/css'; s.innerHTML = css + customCustomCSS; docum...
- 发布于 2021-04-04 08:33
- 阅读 ( 127 )
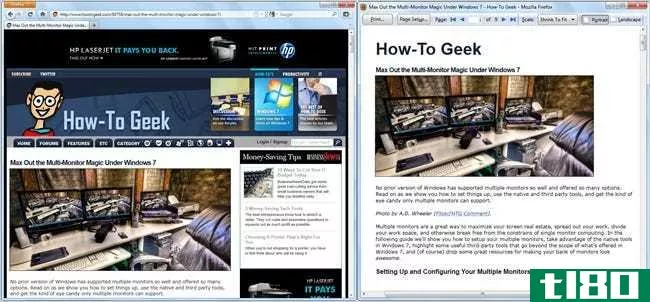
极客狂言:为什么这么多网站没有使用打印样式表?
...常如下所示: #sidebar, #footer, #navigation, #sharinglinks, #topad, #comments { display:none } 是的,就这么简单。那么它是如何工作的呢?在左边是一个普通网页的例子,所有的导航、logo和广告都清晰可见,并带有相关的ID,在右边是应用了打...
- 发布于 2021-04-12 23:31
- 阅读 ( 153 )
如何创建wordpress博客的自定义主题,并使用最少的编码
...,但是只有一个作者。php-显示给定类别中的所有帖子。comments.php-当在单个post页面上接受评论时,此文件将用于显示评论表单。php-将**页面底部的页脚。您需要编辑此文件并添加要在页脚中显示的内容。functi***.php-主题的自定义...
- 发布于 2021-05-28 09:38
- 阅读 ( 225 )
css关闭网站评论
...民留下的评论。css允许您应用自定义样式表并在web上消除注释。听起来很简单。从下面的链接下载Shutup.css文件,并将其应用于web浏览器中的自定义样式。对于大多数浏览器,您可以在高级设置下找到自定义样式表。如果你是Firef...
- 发布于 2021-07-27 19:12
- 阅读 ( 106 )
如何你写了一个css媒体查询?(you write a css media query?)
响应式网页设计是一种构建网页的方法,这些网页可以根据访问者的屏幕大小动态更改其布局和外观。大屏幕接收适合大屏幕显示的布局,而较小的设备(如移动电话)接收以适合小屏幕的方式格式化的相同网站。这种方法为...
- 发布于 2021-09-04 21:15
- 阅读 ( 203 )
如何使用css创建斑马条纹表(create zebra striped tables with css)
为了使表格更易于阅读,使用交替背景色设置行的样式通常很有帮助。设置表格样式的最常用方法之一是设置每行的背景色。这通常被称为“斑马条纹” 您可以通过使用CSS类设置每隔一行,然后定义该类的样式来实现这一点...
- 发布于 2021-09-08 11:11
- 阅读 ( 205 )
如何我创建下拉css菜单?(i create drop down css menus?)
级联样式表(CSS)是一个名称,用于描述超文本标记语言(HTML)或可扩展标记语言(XML)文档的格式化方式。它可以用于任何类型的XML文档,但最常用于用HTML编写的网页。...
- 发布于 2021-12-07 09:02
- 阅读 ( 138 )
什么是css压缩机?(a css compressor?)
...缩器会删除这些不必要的字符。创建者有时会在CSS中添加注释,压缩器通常会删除或缩短这些注释。大多数压缩器都有一个用户可以选择的理解级别,这将决定一个人阅读CSS的容易程度。通过限制CSS代码中的字符数量,网站所有...
- 发布于 2021-12-10 09:47
- 阅读 ( 81 )