用html编写:段落和间距
因此,您已经学习了基本的HTML概念和一些基本的HTML标记,并决定将一些HTML粘贴到CMS中。不幸的是,你的文章跑在一起。一切都是一段!怎么搞的?

不要惊慌。了解你的浏览器如何解释换行符,你会很快解决这个问题……或者至少简单地解决。
浏览器忽略大部分空白
HTML是关于标记普通文本的。当文字出现在羊皮纸上的时候,普通的文字以巨大的块的形式排列在一起。今天,我们将文本分成段落。
你可能不会对段落想太多。他们只是碰巧发生了。你按回车键,就这样。
但是HTML是不同的。浏览器会尽力过滤掉看起来不重要的信息。你需要了解它是如何工作的,这样你就不会感到困惑。
假设您键入了一大堆空格:
您的平淡浏览器将提供以下清晰的格式副本:
I feel like e.e. cummings我们不再说话了,托托。浏览器忽略额外的间距。它们将多个空间缩减为单个空间。
浏览器也会忽略你的换行符。
您的浏览器可实现以下功能:
I feel like e.e. cummings but everyone hates C A P I T A L S online anyway.如果你来自文字处理器世界,这种行为可能会令人吃惊。实际上,它给了你很大的自由。
段落
但你可能仍然需要段落。这是:
和
仔细地看这张照片
和
tags, then see what the browser does. This is a paragraph. This is another paragraph, even though it's on the same line. And even though I just entered two line breaks, this is still part of paragraph two. Now I shall close paragraph two.看见浏览器确实完全忽略了你的换行符。它只关心标签。
当然,正常情况下,明智的选择是用换行符匹配段落:
但是换行符只适合你。浏览器会忽略它们。
添加一堆
标签可能很乏味。到处加斜体是一回事。每次你开始一个新的段落时都要添加标签是另一回事。但是等等!还有希望!不要尖叫着跑回你的文字处理器。
您的cms可能会尊重您的空行
幸运的是,一些CMS设计用于在幕后自动插入段落标记。您只需在段落之间插入一个空行,CMS就可以完成其余部分。
如果您的CMS具有此功能,您将获得:
This is a paragraph. No tags! And here's another paragraph.为什么这样做有效?在CMS将您的文章作为网页发布之前,它会添加必要的
标签。您的CMS可能会自动执行此操作。如果没有,您可以启用此功能。
按enter键两次可输入段落
在文字处理器中,通常在段落之间只按一次ENTER键。段落是一行,但文字处理程序将其包装起来。
在HTML中,您希望在段落之间按两次ENTER键。如果你的CMS增加了
自动标记,它可能需要一个空行。
- 发表于 2021-09-08 04:20
- 阅读 ( 167 )
- 分类:数学
你可能感兴趣的文章
轻量级标记语言:这就是为什么应该使用asciidoc而不是常规标记语言
...该是直观的。让我们看一下前面的片段,这次是用Asciidoc编写的: ...
- 发布于 2021-03-13 03:23
- 阅读 ( 647 )
创建web界面:从何处开始
...都对执行速度着迷。为此,他们将优化语言本身,以提高编写和创建可读行的速度。这就是所谓的句法糖衣。HTML社区已经做出了一些这样的努力。 ...
- 发布于 2021-03-16 05:47
- 阅读 ( 272 )
如何在microsoftword中查找和替换特殊字符
...成工作。 某位同事已辞职,您被指派编辑该同事离职前编写的报告。报告写得很好,但段落间距前后不一。单击“显示/隐藏”后,您会发现在某些情况下,有两个段落标记而不是一个。更正段落间距的一种方法是每次看到额外...
- 发布于 2021-04-03 09:51
- 阅读 ( 167 )
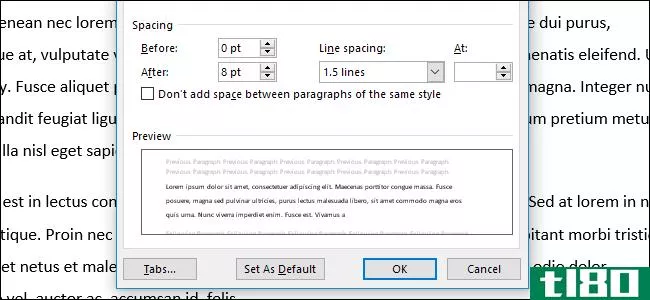
如何在microsoftword中控制行距和段落间距
您可能有很多原因需要更改段落中行之间或段落本身之间的间距。Word提供了一些方便的预设值,但是您也可以通过指定精确的间距来完全控制。下面是方法。 更改文档中的行距或段落间距并不是您经常需要做的事情。但是,任...
- 发布于 2021-04-05 04:24
- 阅读 ( 158 )
html格式(html)和css格式(css)的区别
...表和其他元素。CSS是一种样式语言,用于描述用标记语言编写的文档的外观和格式。还有另一种叫做JavaScript的语言,它是一种客户端脚本语言。它是用来使网页动态。HTML、CSS和JavaScript被认为是web开发的主要三种基本语言。 覆...
- 发布于 2021-07-01 02:33
- 阅读 ( 247 )
html5(html5)和菲律宾比索(php)的区别
...档编码为可供人和计算机读取的格式。 HTML是使用HTML元素编写的,HTML元素主要由标记、开始标记和结束标记组成。这些标记之间的数据通常是内容。HTML的主要目标是允许web浏览器解释和显示标记之间写入的内容。标签是用来描...
- 发布于 2021-07-13 06:21
- 阅读 ( 177 )
html5(html5)和xhtml5型(xhtml5)的区别
...档编码为可供人和计算机读取的格式。 HTML是使用HTML元素编写的,HTML元素主要由标记、开始标记和结束标记组成。这些标记之间的数据通常是内容。HTML的主要目标是允许web浏览器解释和显示标记之间写入的内容。标签是用来描...
- 发布于 2021-07-13 06:29
- 阅读 ( 245 )
新加坡元(sgml)和html格式(html)的区别
...的用于开发网页的标记语言。它们是用预定义的标记元素编写的。主要区别在于HTML是SGML的一个子集。 HTML代表超文本标记语言。它是一种众所周知的用于开发网页的计算机语言。它已经存在了很长一段时间,通常用于设计网页...
- 发布于 2021-07-13 19:43
- 阅读 ( 127 )
使用html表元素属性
...性来定义边框宽度和其他样式。 要创建带边框的表,请编写: border=“1”>这是一个带有边框的表。该表描述了在HTML 4.01中有效但在HTML5中已过时的表属性。如果您仍在编写HTML4.01文档,则可以使用这些属性,但大多数属性...
- 发布于 2021-09-04 21:31
- 阅读 ( 158 )
如何使用html和css创建选项卡和间距(use html and css to create tabs and spacing)
...式之一: 边缘 衬垫 文字缩进 例如,使用以下CSS将段落的第一行缩进为选项卡(请注意,这假设您的段落附加了class属性“first”): p.first {text-indent: 5em;} 本段缩进约五个字符。 使用CSS中的边距或填充属性向元素的...
- 发布于 2021-09-04 22:20
- 阅读 ( 189 )