网站的英雄:理解dom
“DOM”是一个在前端web设计和开发中经常使用的术语。它代表“文档对象模型”,是网站的基本组成部分。

尽管DOM很重要,但很多人并不理解它。事实上,你可以为网站编程多年而不必对它有太多了解。但是随着前端技术的进步,理解DOM变得越来越重要。
理解dom契约
在面向对象编程中,有一种称为接口的结构。接口本身不做任何事情。相反,它创建了一个契约。它说任何东西都可以与其他任何东西交互,只要它遵循接口契约的规则。

拥有一个接口可以让程序的任何部分以一种可控和可预测的方式与程序的任何其他部分进行交互。该接口还使程序的一部分可以与任何其他部分一起工作,即使它对接口另一端的程序部分一无所知。
An interface is like an electrical outlet in your wall. Your device doesn't need to know where the power is coming from as long as the voltage is correct. The transformer on the corner doesn't need to know what it's powering. It just needs to send electricity at the proper voltage to your house.
DOM是网页与创建和更改网页的代码之间的接口层。当您访问一个网站时,您将看到浏览器如何呈现该网站的DOM。编写HTML时,实际上是在使用DOM的API(编程接口)编程。
DOM标准由一个叫做万维网联盟(WorldWideWebC***ortium)或W3C的组织维护,他们创建了定义DOM标准的非常详细的文档。
在这一点上,你可能会认为他们做得不是很好。毕竟,跨浏览器兼容性问题导致了很多问题。
问题不在标准上。这是浏览器本身的问题。许多浏览器在DOM实现中添加了不符合W3C标准的功能。有时,这种功能变得流行,并被实现到DOM标准中,迫使其他浏览器迎头赶上。
另一个问题是,有些人仍然在使用没有内置最新DOM标准的旧版本浏览器。有时浏览器不能正确实现标准。
dom的结构

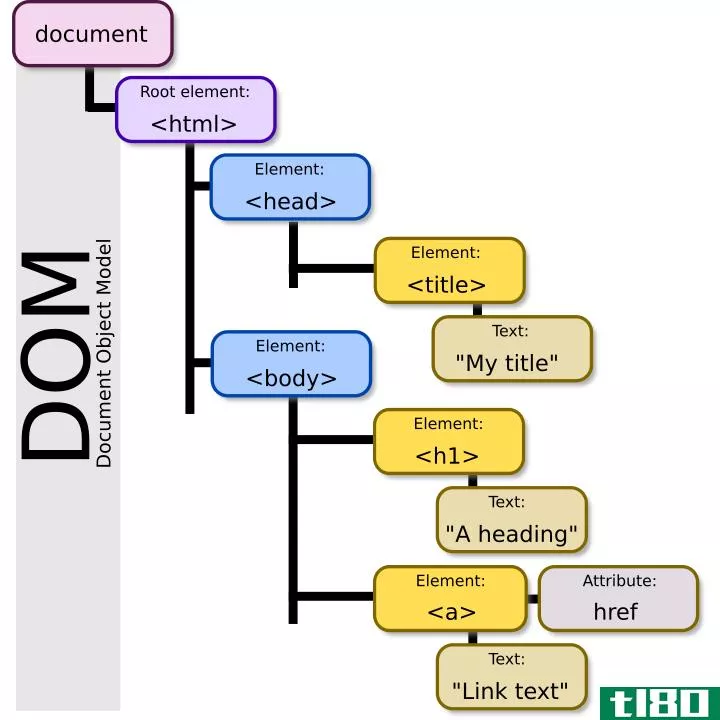
你可以把DOM想象成一棵树。<;html>;元素是主干,其中的所有元素都是分支。当您在父元素中嵌套HTML元素时,实际上是在该分支之外创建分支。每个分支的恰当术语是“节点”
树结构在节点之间创建逻辑关系,就像家谱树一样。每个节点都可以有其分支的父节点和祖先节点。他们可以有兄弟姐妹。节点可以有子节点和子节点。当使用JavaScript和CSS与DOM交互时,用这些术语来思考会有很大帮助。
html如何与dom交互
DOM是通过使用document接口创建一个document对象来定义的。HTML代码是创建文档的最直接的方法。HTML提供了一种简单的方法来定义文档,而不需要进行传统的编程。
如果您刚刚开始使用HTML,这里有五个技巧让您熟悉它。
HTML比传统的编程语言更简单、更宽容。它使得与DOM的交互对于初学者web设计者来说很容易。
css如何与dom交互

一旦您的HTML构建了DOM文档,CSS就可以为该文档设置样式。为了做到这一点,它需要能够找到您想要的样式元素。它有几种方法。
您可以通过按名称引用元素来访问文档节点,如<;div>;和<;p>;。CSS还可以通过引用类名和id名直接访问元素。类样式将应用于多个元素,以便您可以同时设置所有元素的样式。相反,id样式仅对单个元素应用更改。
您还可以使用CSS访问家族树结构,并对访问进行微调以获得更多控制。CSS选择器允许您选择多个元素,并为您提供查找它们的技巧包。你可以通过他们的祖先,阶级的组合,等等来搜索孩子。
javascript如何与dom交互
JavaScript对文档的控制能力最强,因为JavaScript是一种实际的编程语言,包含对象、流控制、变量等。DOM提供了几个接口,允许JavaScript操作文档、元素和其他节点。
相关:什么是JavaScript?
JavaScript可以添加和删除节点以及更改它们的样式。JavaScript可以监视文档中的事件,比如将鼠标悬停在元素上、单击并按键。
JavaScript可以用与CSS非常相似的方式搜索和导航文档树。它可以通过id和class来查找元素。它可以检索子元素列表作为数组。
web开发的未来与dom
互联网自早期以来已经发生了很大的变化。在早期,JavaScript主要用于特效和简单的数据显示。大多数网站只不过是电子宣传册。不过,AJAX改变了这一切。
AJAX允许网站动态更新服务器上显示的数据,而无需重新加载页面。在AJAX之前,只有在重新加载页面或用户导航到另一个页面时,才能看到对数据的每一个更改。
在AJAX之后,web应用变得越来越流行。互联网不再是简单的静态网站和一些高功能应用程序的集合,比如eBay。现在互联网几乎是第二个操作系统,充满了功能强大的应用程序。
随着用户期望的增长,技术必须跟上。JavaScript不是最强大或最快的语言。它还面临着一些问题,比如浮点数字错误,这使得开发人员对它不太满意。这就是WebAssembly的用武之地。

WebAssembly为浏览器带来了许多本机代码的好处,包括提高了速度和更好的硬件访问。它将让程序员使用其他语言来构建像C++和RIST这样的网站。
但是,即使WebAssembly将带来巨大的改进,DOM仍然存在,在代码和浏览器中显示的内容之间提供了一致的接口。
- 发表于 2021-03-30 05:25
- 阅读 ( 251 )
- 分类:编程
你可能感兴趣的文章
什么是javascript?它是如何工作的?
... 构建网站和应用程序有三个组件:超文本标记语言(HTML)、级联样式表(CSS)和JavaScript。每个人在创建web应用程序时都有一个角色。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 265 )
6个值得学习的javascript框架
JavaScript框架是可以用来自动化网站上的任务和改善一般用户体验(UX)的工具。它们还提供了更快速、更高效的网站开发方式,提供了高度可扩展和可定制的组件和模块,以适合您想要构建的任何应用程序。 ...
- 发布于 2021-03-29 13:57
- 阅读 ( 233 )
web组件和基于组件的体系结构简介
...通JavaScript应用程序以及框架兼容。你可以在webcomponents.org网站. ...
- 发布于 2021-03-30 04:57
- 阅读 ( 382 )
如何在阻止粘贴文本的网站上启用粘贴文本
...l文件”: 双击设置将值从“true”更改为“false”。 现在网站不能弄乱你的剪贴板或阻止你的复制和粘贴能力。 可怕的是,我们必须跳转通过箍容易地使用我们的长密码在许多网站上,但至少它只需要几分钟来修复这种沮丧。 ...
- 发布于 2021-04-09 17:19
- 阅读 ( 138 )
javascript语言(javascript)和jquery查询(jquery)的区别
...Script,但许多人认为它创造了许多现代编程工具,使创建网站更加有趣和好玩。当然,没有JavaScript就没有jQuery了,但是人们经常头脑风暴,混淆了这两个术语,尤其是在将交互式内容引入网站时。JavaScript和jQuery有什么区别?为...
- 发布于 2021-06-25 04:09
- 阅读 ( 276 )
基于dom的xss(dom based xss)和反射xss(reflected xss)的区别
...种XSS。 一般来说,XSS代表跨站点脚本,这是一种常见的网站攻击。它可以窃取网站用户的cookie信息。它还可以更改用户设置和显示不同的恶意软件下载。此外,攻击者还可以进行网络钓鱼攻击。一般来说,编写XSS代码的通用语...
- 发布于 2021-07-02 02:24
- 阅读 ( 888 )
AJAX(ajax)和菲律宾比索(php)的区别
关键区别:AJAX代表异步JavaScript和XML。它是一组用于设计网站的web开发程序。这些程序结合使用XHTML进行基本编程、CSS进行样式设置、DOM进行交互、使用XML和XSLT进行数据交换、XMLHttpRequest和JavaScript来创建交互式web应用程序。另一...
- 发布于 2021-07-13 06:00
- 阅读 ( 150 )
javascript语言(javascript)和jquery查询(jquery)的区别
...权的。它被设计用来简化HTML的客户端脚本,目前被许多网站使用。而AJAX代表异步JavaScript和XML。它是一组用于设计网站的web开发程序。这些程序结合使用XHTML进行基本编程、CSS进行样式设置、DOM进行交互、使用XML和XSLT进行数据交...
- 发布于 2021-07-13 06:00
- 阅读 ( 170 )
AJAX(ajax)和javascript语言(javascript)的区别
关键区别:AJAX代表异步JavaScript和XML。它是一组用于设计网站的web开发程序。这些程序结合使用XHTML进行基本编程、CSS进行样式设置、DOM进行交互、使用XML和XSLT进行数据交换、XMLHttpRequest和JavaScript来创建交互式web应用程序。然而...
- 发布于 2021-07-13 06:03
- 阅读 ( 172 )