如何验证网页上的单选按钮(validate radio buttons on a web page)
单选按钮的设置和验证似乎是许多网站管理员设置时最困难的表单字段。实际上,这些字段的设置是所有表单字段中最容易验证的,因为单选按钮设置了一个值,只有在提交表单时才需要测试该值。
单选按钮的困难在于至少有两个字段需要放在表单上,通常更多的字段需要放在一起,并作为一个组进行测试。如果为按钮使用正确的命名约定和布局,则不会有任何问题。
设置单选按钮组
当在表单上使用单选按钮时,首先要看的是如何对按钮进行编码,以便它们作为单选按钮正常工作。我们想要的行为是一次只选择一个按钮;选择一个按钮后,将自动取消选择以前选择的任何按钮。
这里的解决方案是为组中的所有单选按钮提供相同的名称,但不同的值。下面是单选按钮本身使用的代码。
<input type="radio" name="group1" id="r1" value="1" /><input type="radio" name="group1" id="r2" value="2" /><input type="radio" name="group1" id="r3" value="3" />为一个表单创建多组单选按钮也很简单。您只需为第二组单选按钮提供与第一组不同的名称。
“名称”字段确定特定按钮所属的组。提交表单时为特定组传递的值将是提交表单时所选组中按钮的值。
描述每个按钮
为了让填写表单的人了解我们组中每个单选按钮的功能,我们需要提供每个按钮的说明。实现这一点的最简单方法是在按钮后立即以文本形式提供描述。
但是,仅使用纯文本存在几个问题:
- 文本可能在视觉上与单选按钮相关联,但对于一些使用屏幕阅读器的人来说可能并不清楚。
- 在大多数使用单选按钮的用户界面中,与按钮关联的文本是可单击的,并且可以选择其关联的单选按钮。在我们这里的例子中,文本将不会以这种方式工作,除非文本专门与按钮关联。
将文本与单选按钮关联
要将文本与其对应的单选按钮相关联,以便单击文本将选择该按钮,我们需要通过在标签中包围整个按钮及其关联文本来进一步添加每个按钮的代码。
以下是其中一个按钮的完整HTML格式:
<input type="radio" name="group1" id="r1" value="1" /><label for="r1"> button one</label>由于标签标签的for参数中引用的id名称的单选按钮实际上包含在标签本身中,因此for和id参数在某些浏览器中是冗余的。然而,他们的浏览器往往不够智能,无法识别嵌套,因此值得使用它们来最大限度地增加代码运行的浏览器数量。
这就完成了单选按钮本身的编码。最后一步是使用JavaScript设置单选按钮验证。
设置单选按钮验证
单选按钮组的验证可能并不明显,但一旦您知道如何验证,就很简单了。
以下功能将验证是否已选择组中的一个单选按钮:
// Radio Button Validation// copyright Stephen Chapman, 15th Nov 2004,14th Sep 2005// you may copy this function but please keep the copyright notice with itfunction valButton(btn) { var cnt = -1; for (var i=btn.length-1; i > -1; i--) { if (btn[i].checked) {cnt = i; i = -1;} } if (cnt > -1) return btn[cnt].value; else return null;}要使用上述函数,请从表单验证例程中调用它,并将单选按钮组名传递给它。它将返回所选组中按钮的值,如果组中未选择任何按钮,则返回空值。
例如,下面是执行单选按钮验证的代码:
var btn = valButton(form.group1);if (btn == null) alert('No radio button selected');else alert('Button value ' + btn + ' selected');此代码包含在表单上的validate(或submit)按钮上附加的onClick事件调用的函数中。
对整个表单的引用作为参数传递到函数中,函数使用“form”参数来引用完整表单。因此,为了验证名为group1的单选按钮组,我们将form.group1传递给valButton函数。
您将需要的所有单选按钮组都可以使用上述步骤进行处理。
- 发表于 2021-10-17 00:40
- 阅读 ( 209 )
- 分类:数学
你可能感兴趣的文章
什么是javascript?它是如何工作的?
...统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 272 )
如何在gmail中更快地键入电子邮件
... Gmail的智能撰写工具就像电子邮件的自动完成。它学习你如何写你的电子邮件,并试图完成你的句子。这样可以提高您编写消息的速度,并允许您在更短的时间内发送更多响应。建议在您键入时显示,只需按一下键,您就可以接...
- 发布于 2021-04-01 14:30
- 阅读 ( 192 )
如何使用raspberry pi作为代理服务器(使用privoxy)
...许您使用代理设置。浏览器中的“帮助”功能将向您展示如何做到这一点。在Firefox中,只需键入“关于:首选项“在地址栏。 滚动到“网络设置”部分,然后单击“设置” 在“Configure Proxy Access to the Internet”下,选择“Manual Pr...
- 发布于 2021-04-01 19:49
- 阅读 ( 150 )
如何在ubuntu上使用canonical的livepatch服务
...的Ubuntu系统,而不需要重新启动你的计算机?我们将描述如何使用Canonical的Livepatch服务来实现这一点。 什么是livepatch及其工作原理(livepatch and how does it work)? 正如Canonical的Dustin Kirkland几年前解释的那样,Canonical Livepatch使用标...
- 发布于 2021-04-02 23:49
- 阅读 ( 213 )
你如何找到将广告注入网页的chrome扩展?
...rg(超级用户)提供。 问题 超级用户读者giorgio79想知道如何找到将不需要的广告注入其浏览体验的Chrome扩展: I use Google Chrome and recently noticed random ads showing up, either embedded in web page content or by redirection. When I click on a link, an ad pag...
- 发布于 2021-04-10 22:17
- 阅读 ( 182 )
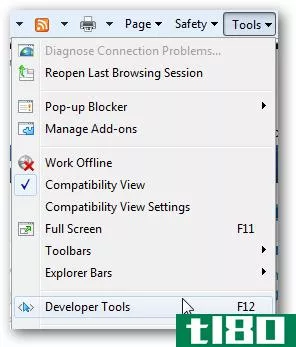
使用internet explorer 8编辑网页中的文本
...一种独特的方式,使用它们来编辑任何网页上的文本。 如何编辑网页中的文本 IE8的开发工具使得对网页进行更改和直接查看变得很容易。只需浏览到您选择的网页,然后按键盘上的F12键。或者,您可以单击“工具”按钮,然后...
- 发布于 2021-04-13 21:42
- 阅读 ( 76 )
如何将网页添加到googlechrome的阅读列表中
...西以后阅读,它与你的iPhone或iPad同步。我们将向您展示如何将网页添加到列表中。 桌面上的“阅读列表”按钮可以在书签栏的右侧找到。如果是你不想要的东西,可以把它去掉。 相关:如何禁用和删除谷歌浏览器阅读列表 Tabl...
- 发布于 2021-04-14 17:58
- 阅读 ( 171 )
在ios9中,使用find on page按钮快速查找网页上的关键字
...索页面。使用URL栏的旧方法仍然有效,但这要容易一些。如何在iPhone上的Safari for iOS 9中查找网页上的文本;iPad | OS X每日
- 发布于 2021-05-18 00:59
- 阅读 ( 100 )
如何在gmail中关闭智能回复和智能撰写功能
...ail的自动完成或自动回复建议,你可以关闭它们。下面是如何禁用智能回复和智能撰写。 什么是聪明的回答和聪明的写作(**art reply and **art compose)? Gmail的智能回复功能会在邮件底部显示三个快速回复。 智能撰写功能可以在您...
- 发布于 2021-07-14 15:13
- 阅读 ( 104 )
“打印友好”可优化用于打印的网页
对于大多数网站来说,它们在屏幕上的显示方式和在打印机上的打印方式之间存在着明显的脱节。免费webapp打印友好的网站,使您只打印您需要的内容。很多时候,当你去打印你在网上找到的文章时,你看文章的方式和你的打印...
- 发布于 2021-07-29 01:54
- 阅读 ( 155 )