如何用html创建一个简单的网页(create a simple web page with html)
第1部分第1部分(共6部分):在html中添加标题
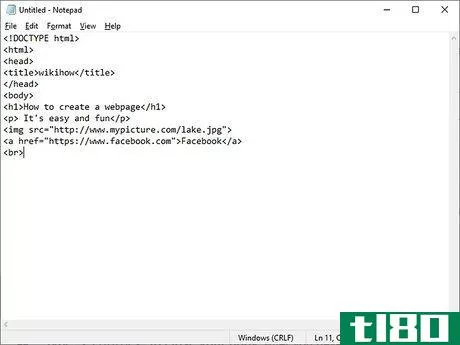
- 1打开文本编辑器。在运行Windows操作系统的计算机上,您通常会使用记事本或记事本+,而macOS用户会使用文本编辑,ChromeOS用户会使用文本:Windows-打开开始,输入记事本或记事本+,然后单击窗口顶部的记事本或“记事本++或升华”。macOS-单击Spotlight,输入textedit,然后双击结果顶部的textedit。ChromeOS-打开启动器,然后单击文本。(图标上写着代码板)。
- 2输入<;!DOCTYPE html>;和媒体↵ 进来这会告诉web浏览器这是一个HTML文档。
- 3类型<;html>;和媒体↵ 进来这是HTML代码的开始标记。
- 4输入<;头>;和媒体↵ 进来这是打开HTML头部的标签。通常不会显示在网页上的HTML标题信息。这些信息可以包括标题、元数据、CSS样式表和其他脚本语言。
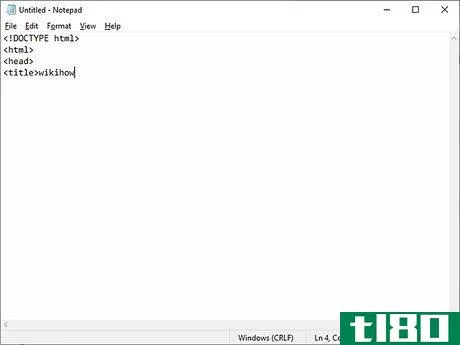
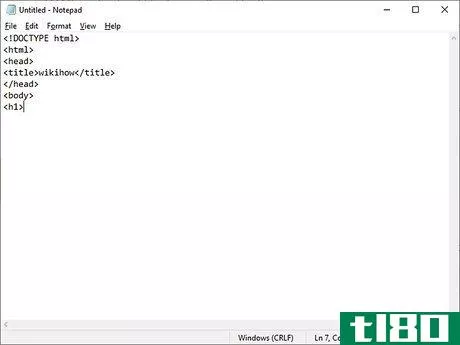
- 5.输入<;标题>;。这是为页面添加标题的标签。
- 6为网页键入标题。这可以是任何你想命名网页的标题。
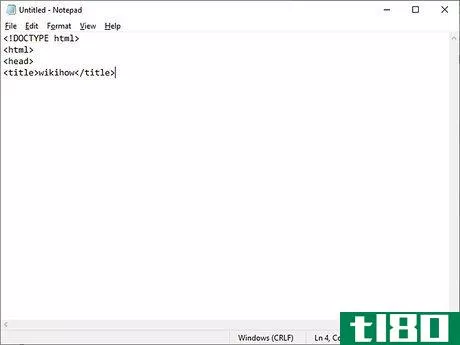
- 7.输入</标题>;和媒体↵ 进来这是用于关闭标题标签的标签。
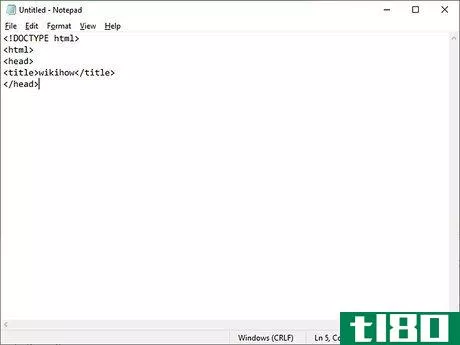
- 8型</头>;和媒体↵ 进来这是用来闭上你头的标签。你的HTML代码应该是这样的&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;我的网页</标题></头>;










第2部分第2部分(共6部分):向html添加正文和文本
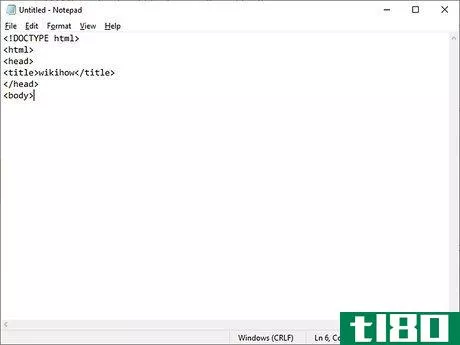
- 1输入<;车身>;在关闭的“头部”标签下方。此标记将打开HTML文档的主体。HTML正文中的所有内容都会显示在网页上。
- 2输入<;h1>;。这是向HTML文档添加标题的标记。标题是通常位于HTML文档顶部的粗体大文本。
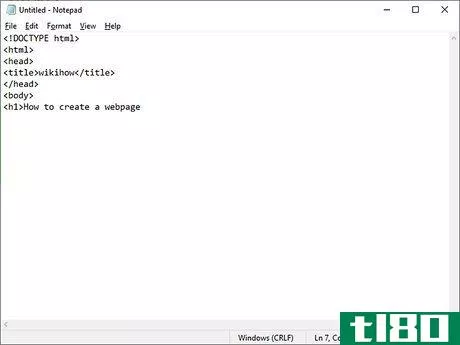
- 3.为页面键入标题。这可以是页面的标题或问候语。
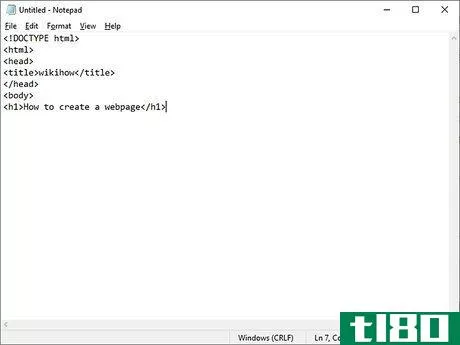
- 4类型</h1>;在标题文本后按↵ 进来这个标签关闭你的标题。添加额外的标题。使用<;h1></h1>;通过<;h6></h6>;标签。它们创建不同大小的标题。例如,要连续创建三个不同大小的标题,可以编写以下内容:<;h1>;欢迎来到我的页面</h1>&书信电报;h2>;我叫鲍勃</h2>&书信电报;h3>;我希望你喜欢这里</h3>;标题显示文本的优先级或重要性。但如果你想使用任何较低的标题,没有必要使用较高的标题。你可以直接使用H3,即使你的帖子中没有H1。
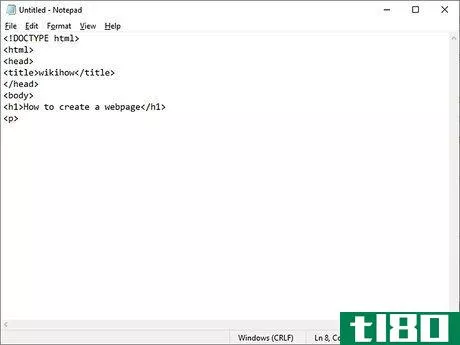
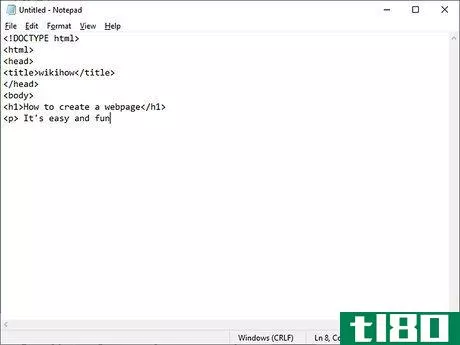
- 5型<;p>;。这是打开段落的标签。段落文本用于显示正常大小的文本。
- 6.输入一些文本。这可以是对您的网页的描述,也可以是您希望共享的任何其他信息。
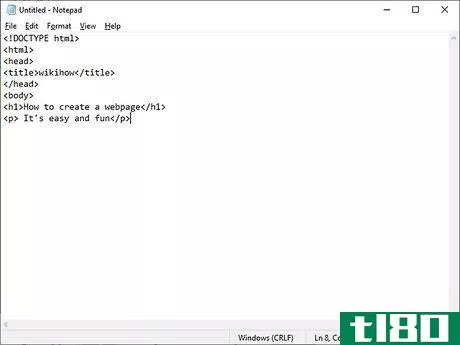
- 7型</p>;发完短信后按↵ 进来这是关闭段落文本的标记。以下是HTML中段落文本的示例:<;p>;这是我的段落</p>;可以在一行中添加多个段落行,以便在一个标题下创建一系列段落。您可以通过使用<;font color=“color”>;和</字体>;标签。确保在“颜色”部分输入你喜欢的颜色(保留引号)。您可以使用这组标记将任何文本(例如标题)转换为不同的颜色。例如,要将段落文本变为蓝色,可以编写以下代码:<;p>&书信电报;font color=“blue”>;鲸鱼是高贵的生物</字体></p>;可以使用HTML添加粗体、斜体和其他文本格式。以下是如何使用HTML标记格式化文本的示例:<;b>;粗体文本</b>&书信电报;i>;斜体文本</i>&书信电报;u>;带下划线的文本</u>&书信电报;sub>;下标文本</sub>&书信电报;sup>;上标文本</sup>;如果您使用粗体和斜体文字作为强调,而不仅仅是样式,请使用<;strong>;和<;em>;元素而不是<;b>;和<;我>;。当使用屏幕阅读器或某些浏览器提供的阅读器模式等技术时,这会使您的网页更容易理解。







第3部分第3部分,共6部分:向html添加其他元素
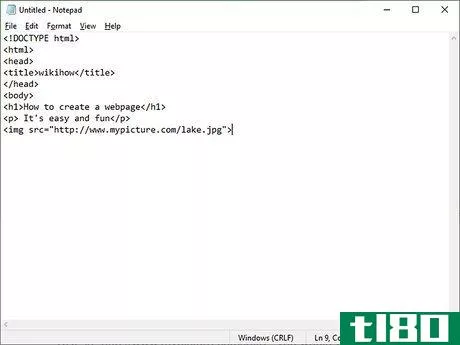
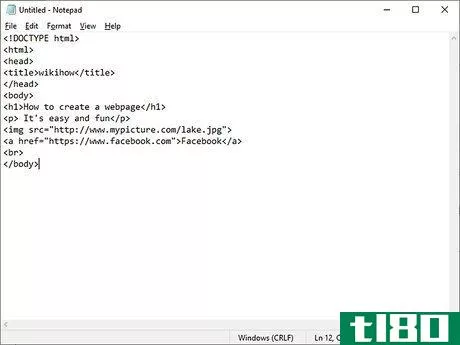
- 1在页面上添加图片。您可以使用以下步骤将图像添加到HTML中:键入<;img src=打开图像标签。在“=”登录引号后复制并粘贴图像URL。类型>;在图像url之后关闭图像标签。例如,如果图像的URL为“http://www.mypicture.com/lake“,您可以编写以下内容:<;img src=”http://www.mypicture.com/lake.jpg“>;
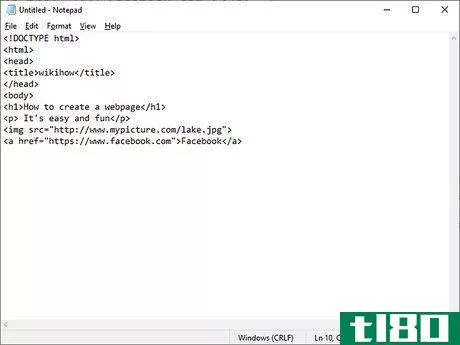
- 2链接到另一页。您可以使用以下步骤向HTML添加链接:键入<;a href=打开链接标签。在“=”登录引号后复制并粘贴URL。类型>;在URL之后关闭HTML的链接部分。在右括号后键入链接的名称。类型</a>;在链接名之后关闭HTML链接。下面是一个链接到Facebook的示例&书信电报;a href=”https://www.facebook.com“>;Facebook<;/a>;。
- 3在HTML中添加换行符。您可以通过键入<;br>;到你的HTML。这将创建一条水平线,用于划分页面的不同部分。



第4部分第4部分,共6部分:定制颜色
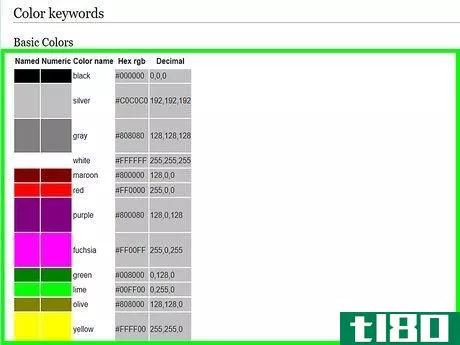
- 1查看官方HTML颜色名称和代码列表。万维网联盟(W3C)管理着一份正式的颜色列表,你可以在https://www.w3.org/wiki/CSS/Properties/color/keywords.每种颜色都有一个正式名称、6位十六进制代码和一个十进制值。您可以使用这些值中的任何一个为网页的元素添加颜色。在本例中,我们将使用官方的颜色名称。
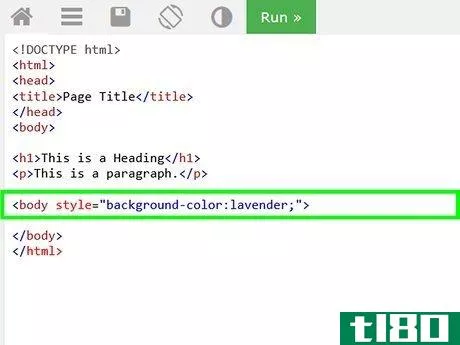
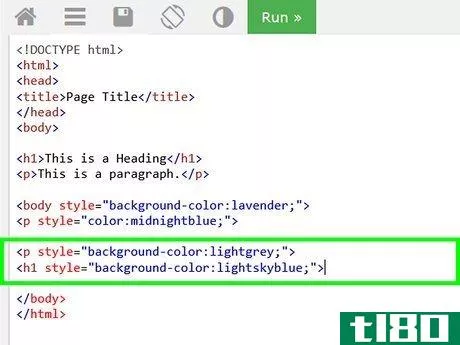
- 2在<;车身>;标签您可以通过向标记添加style属性来实现这一点。假设您希望使整个页面的背景色为淡紫色:<;body style=“背景色:淡紫色>;
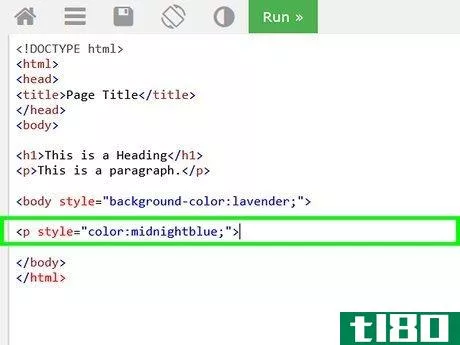
- 3为任何标签设置文本颜色。还可以使用“样式”属性指定要将特定标记中的所有文本显示为哪种颜色。例如,假设您想在一个<;p>;标记午夜蓝:<;p style=“颜色:午夜蓝色>;颜色的变化只会影响其中的文本<;p>;标签如果你开始另一个<;p>;稍后标记也应该是Midnight Blue,您还需要在那里设置style属性。
- 4设置标题或段落的背景色。与设置body标记的背景色类似,也可以为其他标记设置背景色。假设您想制作一个<;p>;浅灰色,H1样式标题的背景色为浅天蓝色,您可以使用:<;p style=“背景色:浅灰色;”>&书信电报;h1 style=“背景色:淡天蓝;”>;




第5部分第5部分,共6部分:关闭html文档
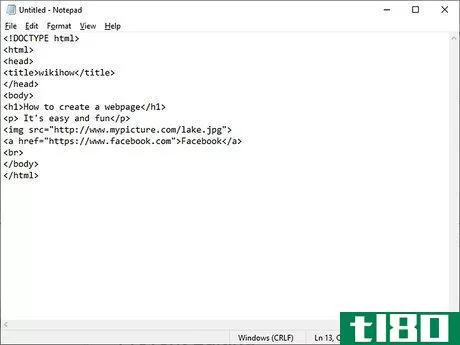
- 1类型</车身>;闭上你的身体。将所有文本、图像和其他元素添加到HTML文档主体后,在HTML文档底部添加此标记以关闭HTML文档主体。
- 2类型</html>;关闭HTML文档。该标记位于标记下方,用于关闭HTML文档末尾的HTML正文。这会告诉web浏览器,在该标记之后不再有HTML代码。整个HTML文档应该如下所示:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;wikiHow粉丝页面</标题></头>&书信电报;车身>&书信电报;h1>;欢迎来到我的页面</h1>&书信电报;p>;这是wikiHow的粉丝页面。别客气</p>&书信电报;h2>;重要日期</h2>&书信电报;p>&书信电报;i>;2019年1月15日</i>;-wikiHow的生日</p>&书信电报;h2>;链接</h2>&书信电报;p>;以下是wikiHow的链接:<;a href=”http://www.tl80.cn“>;wikiHow<;/a>;<;/p>;<;/body>;<;/html>;


第6部分第6部分,共6部分:保存和打开网页
- 1将文档转换为纯文本(仅限Mac用户)。单击屏幕顶部的“格式”菜单项,然后在生成的下拉菜单中单击“生成纯文本”。这一步在Windows上既不必要也不可能。
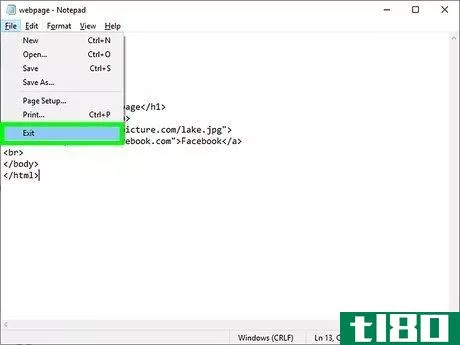
- 2点击文件。它在屏幕顶部的菜单栏中。
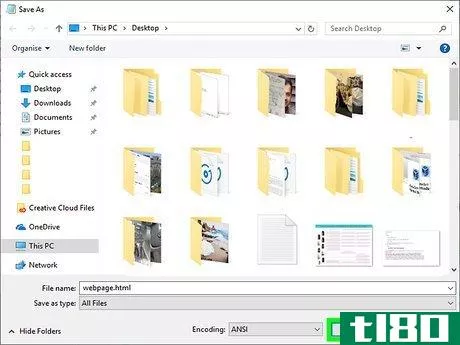
- 3单击另存为。它在“文件”下面的下拉菜单中。或者,您可以按Ctrl+S(Windows)或⌘ 命令+S(Mac)这样做。
- 4输入HTML文档的名称。在“文件名”(Windows)或“名称”(Mac)文本框中键入您想为文档命名的内容。
- 5更改文档的文件类型。您需要将文档从文本文件更改为HTML文件。使用以下步骤更改文件类型:Windows-单击“另存为类型”下拉框,单击所有文件,然后键入。文件名末尾的html。MacOS-更换新的。txt在文件名的末尾加上。而不是html。ChromeOS-点击“另存为”按钮。将文件命名为。最后是html。开始取决于你。
- 6.点击保存。在窗户的底部。这样做将创建一个HTML文件。HTML文件通常使用默认的web浏览器打开。
- 7关闭文本编辑器。此时,您可以在浏览器中打开HTML文件,以便查看网页。
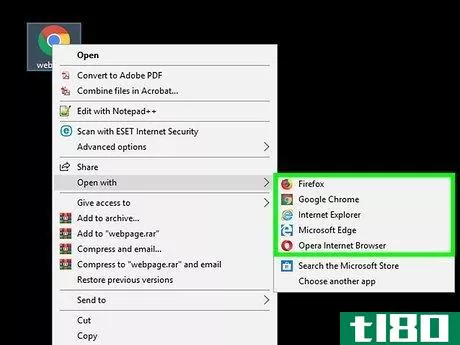
- 8用浏览器打开HTML文档。在大多数情况下,您可以双击HTML文档来执行此操作。如果双击文档导致错误,请执行以下操作:Windows-右键单击文档,选择“打开方式”,然后单击首选浏览器。Mac-单击文档一次,单击文件,选择打开方式,然后单击首选浏览器。
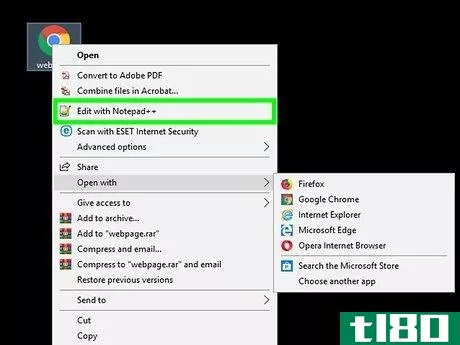
- 9如果需要,编辑HTML文档。您可能会在HTML页面中注意到一个错误。要更改它,您可以编辑HTML文档的文本:在Windows上,您可以右键单击文档,然后在生成的下拉菜单中单击编辑(如果您安装了Notepad++,这将改为使用Notepad++编辑)。在Mac上,您需要单击文档以选中它,单击文件,选择打开方式,然后单击文本编辑。还可以将文档拖动到文本编辑中。在Chromebook上,关闭文本应用程序,打开文件,找到你的文件,然后单击它。









示例html
html备忘单
带有html的示例网页
- 标签应始终以其打开对应物的镜像关闭。例如,<;tag1>&书信电报;tag2>;应关闭为</tag2></tag1>;。
- 您可以使用<;帐篷></帐篷>;标记,但请记住,某些浏览器可能无法识别此标记。
- 许多人使用Notepad++编写和编译代码。
- 如果要在页面中居中显示图像,可以键入<;class=“center”>;在img标记中的图像名称之后(例如,<;img src=“URL”class=“center”>;)。
- 发表于 2022-03-20 05:42
- 阅读 ( 129 )
- 分类:IT
你可能感兴趣的文章
什么是javascript?它是如何工作的?
...记语言(HTML)、级联样式表(CSS)和JavaScript。每个人在创建web应用程序时都有一个角色。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 272 )
如何用wget将多个网页转换成pdf
有许多在线工具、浏览器扩展和桌面插件可以将网页转换为PDF。如果您经常使用这些工具,可能会遇到需要一次性转换多个链接的情况。一个接一个地做是浪费时间和乏味的。 ...
- 发布于 2021-03-19 11:02
- 阅读 ( 527 )
理解基本html代码的5个步骤
...要组成部分。虽然很少有网页设计师通过手工输入HTML来创建网页,但了解一点HTML仍然很方便。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 264 )
域(domain)和网站(website)的区别
...一个网站以增加客户、获得反馈和增加利润是很重要的。创建网站后,它应该被托管。有网站托管公司维护网站文件。域类似于一个唯一的地址来标识创建的网站。不管所有者决定在哪里托管网站文件,因为域名在注册期间对他...
- 发布于 2021-06-30 17:05
- 阅读 ( 1212 )
网页设计师(web designer)和web开发人员(web developer)的区别
web设计师和web开发人员的主要区别在于,web设计师创建网站的外观,而web开发人员进行编程来开发网站。因此,一个网页设计师除了具备网页设计的技术技能外,还应具有想象力、创造力和出色的沟通能力,而一个网页开发人员...
- 发布于 2021-06-30 17:21
- 阅读 ( 172 )
jsp协议(jsp)和html(带表格)(html ( with table))的区别
...技术早在1999年就发布了,其主要目的是以最动态的方式创建网站。一旦一个页面的性质是动态的,它就会不断地自我更新和改进。什么是html格式(html)?HTML是(超文本标记语言)的缩写形式。这是一个经典的编码,用于设计在线...
- 发布于 2021-07-11 16:50
- 阅读 ( 201 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 286 )
了解如何为网站访问者将网页内容设置为可编辑
...如,要使DIV元素可编辑,请使用: 使用contenteditable创建可编辑的待办事项列表 可编辑内容与本地存储配对时最有意义,因此内容在会话和站点访问之间保持不变。 在HTML编辑器中打开页面。创建一个项目符号无序列表,...
- 发布于 2021-09-04 22:48
- 阅读 ( 124 )
如何html(dhtml)用于创建交互式页面(html (dhtml) is used to create interactive pages)
...DOM,可以更改各种元素的样式。 xhtml XHTML或HTML4.x用于创建页面本身,并为CSS和DOM构建元素。对于DHTML来说,XHTML并没有什么特别之处,但拥有有效的XHTML更为重要,因为它不仅仅是浏览器,还有更多的功能。 dhtml的特点 DHTML...
- 发布于 2021-09-04 23:13
- 阅读 ( 190 )