如何编辑wordpress css文件(edit a wordpress css file)
方法1方法1/4:通过wordpress界面编辑
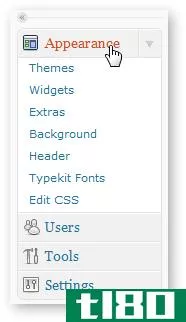
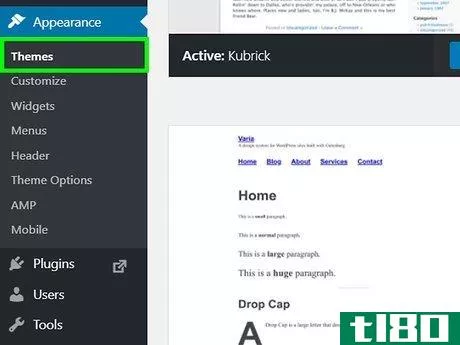
- 1通过浏览转到编辑器:编辑器显示模板文件夹中的所有文件。外观(在左栏中)编辑器
- 2开放这个习俗。css或样式。css文件。最好是你想用定制的。css文件,如果有的话。这会让你以后更容易更新主题。
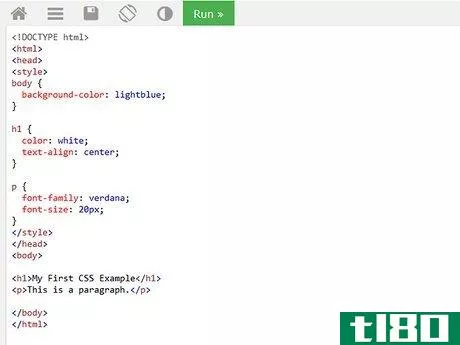
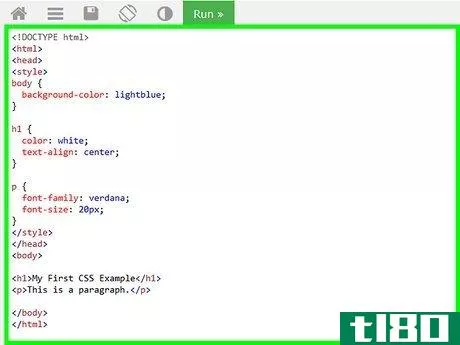
- 3进行所需的CSS编辑并保存CSS文件。
- 4打开你的网站。检查编辑是否按预期方式进行。




方法2方法2/4:通过ftp进行编辑
- 1通过你最喜欢的软件打开网站的FTP。
- 2浏览主题目录。所有主题都位于此文件夹下:/wp content/themes/
- 3.找到习惯。css或样式。主目录中的css文件。使用定制。尽可能使用css,不要编辑子文件夹中的css文件。
- 4下载css文件并在文件编辑器中进行所需编辑。最好使用能理解代码语法的编辑器,比如记事本++或升华文本。
- 5编辑完成后上传文件。查看网站上的更改。





方法3方法3/4:通过自定义css插件进行编辑
- 1下载自定义CSS插件。
- 2打开你的CSS编辑器。取决于你的插件,你会发现它:在左边的barUnder外观中,在左边的barUnder工具中,在左边的barUnder外观中
- 3对你的网站进行编辑。
- 4通过访问您的网站验证编辑。




方法4方法4/4:编辑主题的当前css字段
- 许多主题都集成了自定义CSS字段。
- 1打开主题选项。根据主题,你会发现它:在左栏(主题名称下)在左栏的外观下
- 2浏览你的主题选项,寻找“自定义样式”字段的“自定义CSS”。
- 3输入要创建的编辑。通过访问你的网站来验证它们。



- 始终编辑自定义项。css文件,而不是样式。css文件。如果你更新了你的主题和风格。css将被覆盖,但自定义。css不会的!
- 习俗。css或插件/主题自定义css通常会覆盖默认样式。css
- 另一个样式表是否覆盖了您的编辑?使用更具体的CSS选择器。例如,不要使用#myblock use。页侧边栏#myblock
- 您的编辑仍被覆盖吗?添加一个!重要的标签。例如“颜色:红色变成“颜色:红色!重要;”。
- 发表于 2022-03-25 11:24
- 阅读 ( 46 )
- 分类:IT
你可能感兴趣的文章
使用xampp在windows上免费托管和编辑网站
...的web开发培训场地也是最昂贵的:购买域、主机服务器、WordPress帐户、主题等。但是如果你不是一个小企业主或试图建立一个品牌呢?如果你只是想学习网络开发呢? ...
- 发布于 2021-03-14 07:36
- 阅读 ( 244 )
11 css模板网站:不要从头开始!
... 与您将遇到的大多数其他类型的模板不同(无论是Wordpress、Excel还是InDesign模板),CSS模板确实需要一定的技术知识。 ...
- 发布于 2021-03-15 11:20
- 阅读 ( 583 )
11个检查、清理和优化css文件的有用工具
...是最强大的选项之一。它的强大功能已经被Google、GitHub、WordPress等使用。postss是一个开源系统,你可以在你的应用程序中部署它,通过插件打开一系列的功能。 ...
- 发布于 2021-03-18 06:31
- 阅读 ( 256 )
最好的网站建设者创建一个干净的在线投资组合
... WordPress.com网站是最流行的博客平台之一。但这不仅仅针对企业和博客。该网站允许您创建免费的在线投资组合以及。 ...
- 发布于 2021-03-20 07:15
- 阅读 ( 262 )
wordpress中特色缩略图和图像大小的完整指南
...万语——除非它的尺寸调整得不恰当,否则会有点尴尬。WordPress包含强大的工具来调整图片和缩略图的大小,但是你需要知道如何处理它们。 ...
- 发布于 2021-03-21 19:06
- 阅读 ( 278 )
7种让你的网站或博客更快地为访问者加载的方法
... 如果你使用诸如WordPress、Joomla或Drupal之类的CMS,那么有一些插件可以帮助你的网站更便于移动。 ...
- 发布于 2021-03-22 14:24
- 阅读 ( 237 )
android上提供7款很棒的开源桌面应用程序
... 如果你想建立一个网站,你很有可能会求助于WordPress。根据最新数据,它在全球前1000万页中占据30%的份额。相比之下,它最近的竞争对手Joomla只控制了略高于3%的份额。 ...
- 发布于 2021-03-25 09:30
- 阅读 ( 283 )
10种最流行的在线内容管理系统
... WordPress在运行网站方面仍然很受欢迎,但也有其他CMS解决方案。其中一些可能会复制WordPress的“各行各业的杰克”方法,而另一些可能会专门化。例如,一个以投资组合为...
- 发布于 2021-03-26 08:50
- 阅读 ( 328 )
什么是wordpress开发者?5种必备技能
WordPress被许多不同的公司用于内容管理系统。因此,对WordPress开发人员的需求越来越大。你甚至可能看过这些职位的招聘广告。 ...
- 发布于 2021-03-26 19:49
- 阅读 ( 470 )