如何在figma中绘制:铅笔工具和矢量点教程(draw in figma: pencil tool & vector point tutorial)
方法1方法1/2:手绘(铅笔)
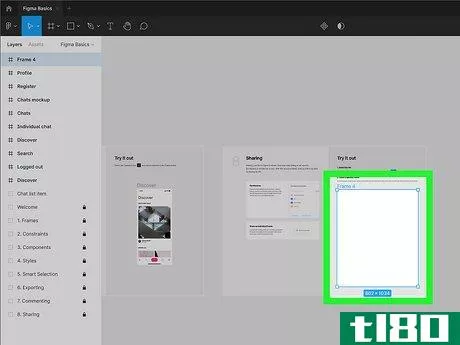
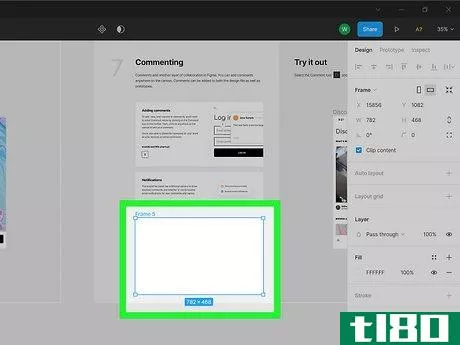
- 1在Figma项目中创建一个新框架。您可以在项目打开的情况下按F来完成此操作。如果您是Figma的新手,请先创建一个帐户并探索界面,了解应用程序的工作方式。
- 2新闻⇧ 按住Shift+P键以激活铅笔工具。铅笔工具允许您徒手绘制草图,当您不需要完美缩放的形状时,这非常棒。您也可以通过单击顶部的笔菜单并选择铅笔图标来选择铅笔。
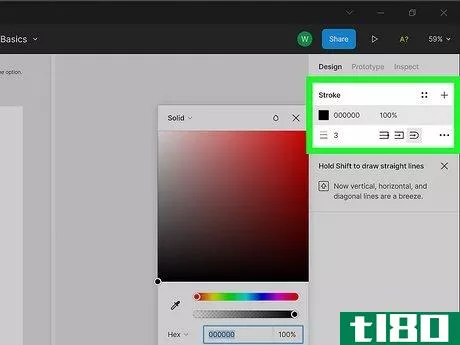
- 3选择您的铅笔属性。默认的铅笔设置是黑色的圆形3像素笔划,除非您使用的是黑色背景。要更改笔划:请定位设计面板的笔划区域,该区域位于Figma的右侧。单击彩色方块以选择颜色。如果要选择画布上已有的颜色,请单击颜色选择器下方的滴管工具,然后单击所需颜色。默认情况下,不透明度设置为100%。要使用不透明程度较低的颜色绘制,可以通过更改百分比来降低不透明度。三条水平线的图标和数字“3”表示线的大小(以像素为单位)。单击此图标可增大或减小像素大小。您可以通过选择三个选项中的一个来更改铅笔的形状:对于未定义的形状、正方形或圆形,选择“无”。如果要使用虚线而不是实线绘制,请单击三个点以打开“高级笔划”菜单,然后选择“短划线”或“自定义”,这两个选项都允许您指定短划线之间的距离。
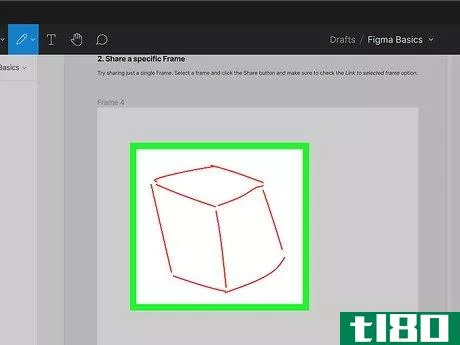
- 4单击并拖动鼠标进行绘制。在拾取其他工具或按Esc键之前,铅笔工具将保持活动状态。如果要撤消最后一个笔划,只需按Cmd+Z(Mac)或Ctrl+Z(PC)。要绘制直线,只需在拖动光标时按住Shift键。每个笔划在当前帧中创建一个新层。您可以在工作区左侧的“层”面板上查看所有层。
- 5擦除绘图的部分。与许多其他插图应用程序不同,Figma中没有橡皮擦工具。要删除插图中的一行或一部分,请按键盘上的V键。单击要删除的笔划,或在“图层”面板上单击其图层的名称。要同时选择多个笔划,请在单击每个笔划时按住Shift键。按Delete键删除选定的行。
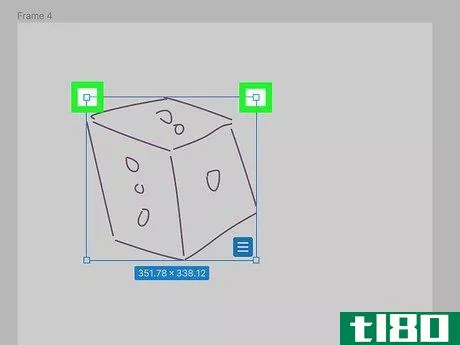
- 6更改图形的比例。如果要调整插图的大小,可以轻松完成:选择要调整大小的图层。选择周围将出现一个边界框。拖动图形的角以使其变大或变小。






方法2方法2/2:矢量点绘制(笔)
- 1在Figma项目中创建一个新框架。您可以在项目打开的情况下按F来完成此操作。
- 2按P键激活笔工具。笔工具与其他应用程序中的笔工具非常相似,您可以通过连接向量点来创建直线,而不是徒手绘制。
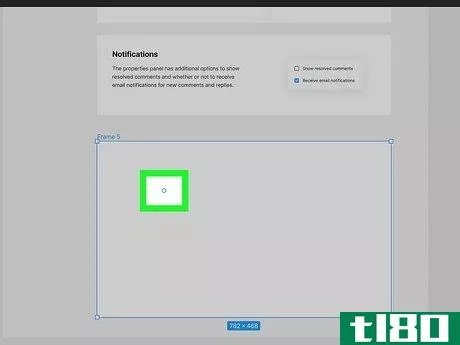
- 3单击要开始绘图的位置。这将在该位置放置向量点。
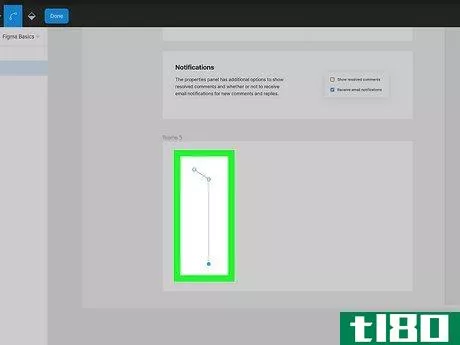
- 4将鼠标移动到所需的直线端点,然后再次单击。这将放置第二个矢量点,在两个点之间创建一条直线。
- 5保持⇧ 放置另一个矢量点时使用Shift键。按住此键时,将沿45度轴创建一条线。
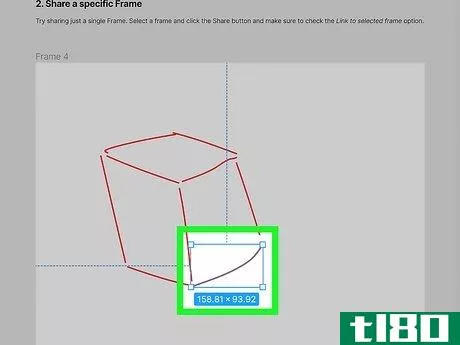
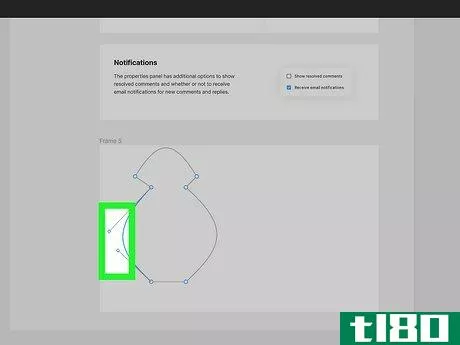
- 6使用贝塞尔手柄创建曲线。要使用曲线绘制直线,请单击并按住向量点,然后沿曲线方向移动鼠标光标。再次单击要结束该段的位置。然后,可以拖动贝塞尔控制柄(即从曲线突出的蓝色窄线),以在任何方向上重塑曲线。您还可以轻松地将直线转换为曲线。单击要绘制曲线的直线,然后按Return或Enter键。然后,单击“弯曲”工具(它看起来像两端带有圆圈的曲线),将鼠标光标悬停在要弯曲的直线上,然后沿所需方向拖动。创建曲线可能有点挑战性,因此Figma建议尝试这个免费游戏,可以帮助您掌握这个过程:https://bezier.method.ac
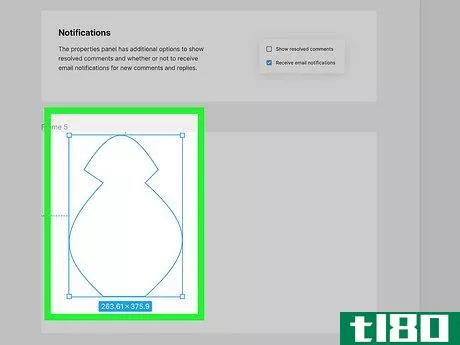
- 7单击原始点以关闭矢量路径。这将图形转换为单个矢量图像,您现在可以以任何方式对其进行操作。
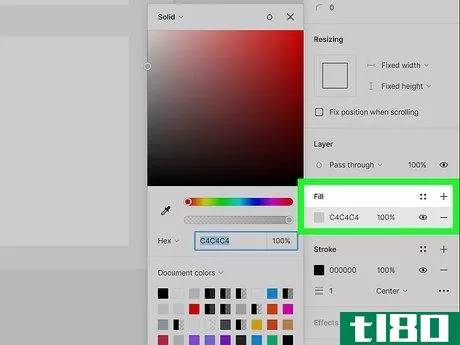
- 8用颜色填充图案。下面是如何:选择矢量图形。按回车键或回车键。按B键打开油漆桶工具。单击设计的内部以使用默认灰色填充。在Figma右侧的设计面板上寻找“填充”区域。选择要填充设计的颜色,它将立即填充。
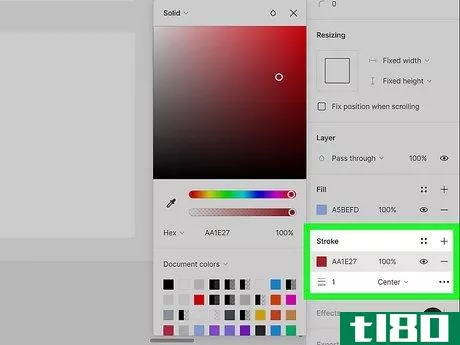
- 9更改线条颜色。默认情况下,线是黑色的,但您可以轻松更改它们:绘制线或对象后,单击并按Return或Enter键将其选中。在设计面板上找到“笔划”区域,然后单击颜色(默认为黑色)。单击所需颜色以自动对选定图形重新着色。
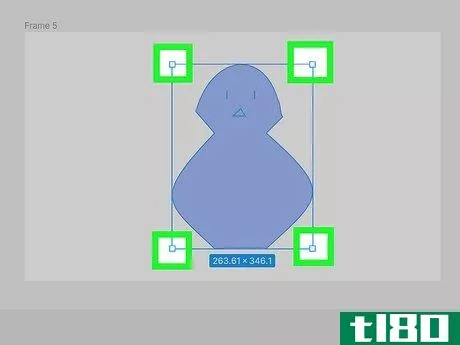
- 10更改绘图的比例。如果要调整插图的大小,可以轻松完成:选择要调整大小的图层。选择周围将出现一个边界框。拖动图形的角以使其变大或变小。










- 发表于 2022-09-04 11:05
- 阅读 ( 44 )
- 分类:计算机和电子产品
你可能感兴趣的文章
10个网站将教你如何画好
... 所以,抹去岁月的灰尘,开始学习如何吸取教训,永远不会太迟。把网页和这些网站看作是你的免费在线绘画和艺术课。提高你的技能。开始。 ...
- 发布于 2021-03-12 15:43
- 阅读 ( 281 )
苹果铅笔vs.表面笔:触笔凌驾于物质之上?
...是微软Surface。您的决定将对您可用的软件以及生态系统如何与其他小工具相适应产生深远的影响。 ...
- 发布于 2021-03-14 05:36
- 阅读 ( 305 )
配置2021正在发生,仍然在寻找扬声器
...Azra Daniels去年在Figma博客上写了一篇文章,解释了Figma是如何将配置分成四个“轨道”的,具体如下: ...
- 发布于 2021-03-26 14:58
- 阅读 ( 141 )
微软为surface duo应用程序开发推出figma设计包
...ce Duo屏幕的区域。这一切听起来都很正常和标准,但了解如何阻止应用程序内容掩盖中心鸿沟是应用程序开发人员的一个重要考虑因素。 ...
- 发布于 2021-03-28 09:16
- 阅读 ( 191 )
linux的5个最佳adobe illustrator替代方案
... 铅笔和钢笔工具、书法笔、形状工具、颜色选择器、渐变填充等等,都是可以在Inkscape上使用的工具。 ...
- 发布于 2021-03-28 21:15
- 阅读 ( 327 )
如何用调整曲线增强黑白照片
上周我们向您展示了如何将彩色照片转换为黑白照片。虽然我们与您分享的技巧和窍门产生了惊人的效果,但本周我们将再次强调一些强大的技术,以将您的图像提升到下一个层次。 我为什么要这么做? 如果你是一个新的逆...
- 发布于 2021-04-11 20:37
- 阅读 ( 356 )
30个伟大的photoshop技巧和技巧,帮助您的计算机图形技能
...。我们已经发表了许多关于使用Photoshop的技巧和窍门以及如何解决您可能遇到的恼人问题的文章。 这篇文章汇集了30个最好的技巧和窍门,我们已经记录,以帮助您获得最大的Photoshop。 10个常见的photoshop问题(以及如何在5分...
- 发布于 2021-04-12 17:13
- 阅读 ( 297 )
创造视觉隐喻:亚历克斯·卡斯特罗的插图工具
...克斯·卡斯特罗是《边缘》的插画家,他是描述他的作品如何补充我们报道的最佳人选。 下面是亚历克斯对他喜欢使用的工具的看法。 插图 我听过一些描述为“视觉隐喻”的插图,它们反映了单词的含义。我为Verge...
- 发布于 2021-04-17 02:12
- 阅读 ( 174 )
如何计算位移(calculate displacement)
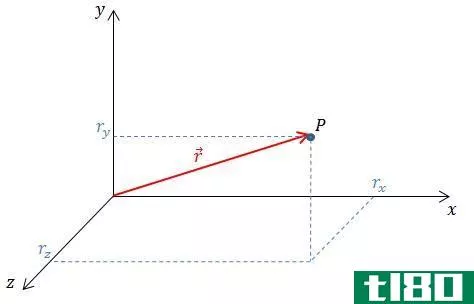
...之前,让我们先定义位移,然后学习什么是位置向量以及如何编写它。 位移的定义 位移是对粒子初始位置和最终位置之间差异的测量。它是运动学中使用的基本量之一,也用于导出速度和加速度。位移是一个向量量,它有一个...
- 发布于 2021-06-27 02:58
- 阅读 ( 277 )
如何矢量加减(add and subtract vectors)
...和减去向量。本文解释了这两种方法。首先,让我们看看如何以图形方式添加向量。 如何以图形方式添加向量 Suppose we need to add the two vectors, and . Graphically, we place the “tail” of one of the vectors on the “nose” of the other vector. ...
- 发布于 2021-06-27 03:00
- 阅读 ( 72 )