部门(div)和跨度(span)的区别

和是定义HTML代码中元素的HTML标记。
HTML(超文本标记语言)是一种结构化代码,用于构建和显示我们每天在任何设备上在线访问的网页。
其他技术和编程语言可以与HTML集成,在网站上提供动态和高级功能。
了解html
超文本标记语言(hypertextmarkup Language,HTML)是一种广泛使用的标记语言,是指在web浏览器中显示的网页背后的结构和代码。
HTML是一个文本文件,它使用特定的代码(语法)来定义页面的样式、内容、布局和格式。标记术语表示文本/代码正在准备进行处理和呈现,即在网页上,在web浏览器中。
万维网联盟(W3C)[i]承认HTML是网页开发中的一种正式标记语言,因此大多数浏览器都支持HTML。因此,网页可以用一种公认的语言开发,很容易被不同的浏览器解释,从而呈现出设计者想要的页面。
目前仍在使用的版本是HTML4,但随着HTML5在动态和响应性网页方面获得更多支持和采用,HTML4正逐渐被淘汰。
响应性正成为web开发中的一个基本组件,以提供更简单、更动态的用户体验,这必须适应智能**、平板电脑和笔记本电脑等多种设备。
层叠样式表(CSS)正成为构建动态的、响应性强的页面不可或缺的一部分。它是一个单独的文件,为每个元素定义属性,如字体、颜色、对齐方式,因此开发人员不必在每次在HTML代码中使用元素时都指示元素的样式。
html的基本结构
为了最大限度地利用任何开发语言,遵循标准文件结构和考虑最佳语法使用是交付稳定、有目的和具有视觉吸引力的web内容的关键。
HTML页面具有由元素(也称为标记)定义的结构。在编写HTML代码时,这些元素成对显示,这意味着每个标记都需要一个开头和一个结尾。开始和结束。
打开元素时使用以下语法:<;元素名称>;并以<;结束/元素名称>;。/斜线表示该元素定义的结束。
元素属性和内容在这两点之间定义。
HTML文件所需的最少元素是<;DOCTYPE>;定义,<;HTML>&书信电报;头部>(仅限HTML4)和<;车身>;标签。
- DOCTYPE定义
定义(DTD)必须首先声明为HTML文件中的第一个标记,以便在处理页面时,web浏览器知道它是什么类型的文件,从而可以正确地解释和显示页面。
在HTML4中,DTD有多种变体(取决于页面属性和元素),但更典型的语句包括:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
或
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/strict.dtd”>
HTML5中的DTD要简单得多:
<!DOCTYPE HTML>
·html、head和body
- <HTML>标记表示它是一个HTML文件,这是HTML元素的根,包含在其中定义的所有其他后续元素;包括语言属性被推荐为最佳实践;例如:
<!DOCTYPE html>
<html lang=”en”>
- <HEAD>在HTML4中是必需的,但在HTML5中不是必需的。它是一个包含与此文档部分相关的其他元素的元素,例如标题、引用脚本、定义样式和元数据。 在定义结束标记之前,必须使用结束标记</HEAD> <正文>
- <BODY>元素包含页面的主要内容,包括表格、图像、文本、列表等。 关闭</BODY>标记后,</HTML>元素现在可以结束。 使用新的HTML5<FOOTER>元素对于页面或内容的另一部分是可选的。
HTML元素
HTML5已经产生了新的元素,以便于开发和设计,它还删除了HTML4中使用的元素。HTML4和HTML5之间的差异列表由万维网联盟(W3C)发布[ii]。
html div标记
随着增强和新的元素,再加上CSS的进步,某些元素可以用不同的更好的方式使用,网页变得更快,功能更丰富,看起来更漂亮!使用CSS,HTML5可以替换某些过度使用的元素,比如。
当分离页面上的内容时,标签很流行。创建此元素时,它会自动**一个分隔符,以将文本或内容保持在一起,而不是在整个页面上持续显示文本。
随着网站可访问性和搜索引擎优化,技术正在成为一门相当科学,WC3建议不要总是回到使用<;部门>;在HTML5中。
作为一个结构整洁但简单的博客格式的例子,考虑使用CSS的新HTML5元素,而不是使用元素;使用元素作为主要内容,元素突出显示或分隔页面、页眉或页脚上的任何内容(任何位置!)元素可以用来保存菜单或组链接,以便从页面进行浏览。
这些新元素使用HTML5很容易识别内容类型。但是,标签也可以与CSS一起使用,以创建响应性强的网站。
创建每个元素(使用自己的id或类),可以定义CSS文件来操作每个元素。
下面的HTML示例显示了使用多个元素的示例:
<!DOCTYPE html>
<html>
<head>
<link href=”CSS/Main.css” rel=”stylesheet” type=”text/css”/>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8”/>
<title>My Examples</title>
</head>
<body>
<div id=”Header”></div>
<div id=”Featured”></div>
</body>
</html>
The <div> elements can have different attributes, specifically different sizes for resp***ive interaction depending on the screen size of the device being used.
Here is an example of how each <div> element can be styled in the HTML’s corresponding CSS file – by referencing each <div id> tag.
#Header {
width:800px;
height:auto
margin-left:auto;
margin-left:auto;
}
#Featured {
height:150px;
Background-color:#CCC;
}

html跨距标记
元素是一个内联元素,除非使用break标记,并且open和close标记之间定义的文本(内容)显示为一行(默认情况下不使用其他元素),否则不会打断成行。
内联元素是HTML文件中的文本元素,可以在另一个元素的行中定义。
例如,元素对于最佳引用没有意义。它基本上按原样显示元素内容,但全部<;跨度>;如果使用其他属性正确标记和丰富实例,或者使用JavaScript进行操作,则可以在CSS中定义实例以进行样式设置。
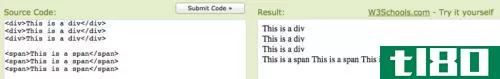
在下面的示例中,蓝色文本突出显示了如何将span元素嵌套为具有与其父元素不同属性的内联元素–段落p>:
要打开示例,请单击页面底部的图标。
在web浏览器中查看时,上面元素中的文本将以与段落不同的字体显示,以强调用户必须单击以访问示例的位置。
注意HTML4和HTML5之间没有区别。
- 发表于 2021-06-24 23:59
- 阅读 ( 236 )
- 分类:互联网
你可能感兴趣的文章
迪夫(div)和跨度(span)的区别
迪夫(div)和跨度(span)的区别 HTML是开发网页的一种广泛使用的语言。它代表超文本标记语言。术语Hyper是指链接到internet上的其他web资源。术语标记是指使用图像和其他多媒体资源创建格式化文本的能力。超链接是HTML中使所有we...
- 发布于 2020-11-09 08:37
- 阅读 ( 339 )
如何使用架构.org你网站上的标记以及为什么你应该
... itemscope itemtype="http://schema.org/Person"> <p>I live in <span itemprop="homeLocation">Denver</span>.</p></div> ...
- 发布于 2021-03-14 06:48
- 阅读 ( 207 )
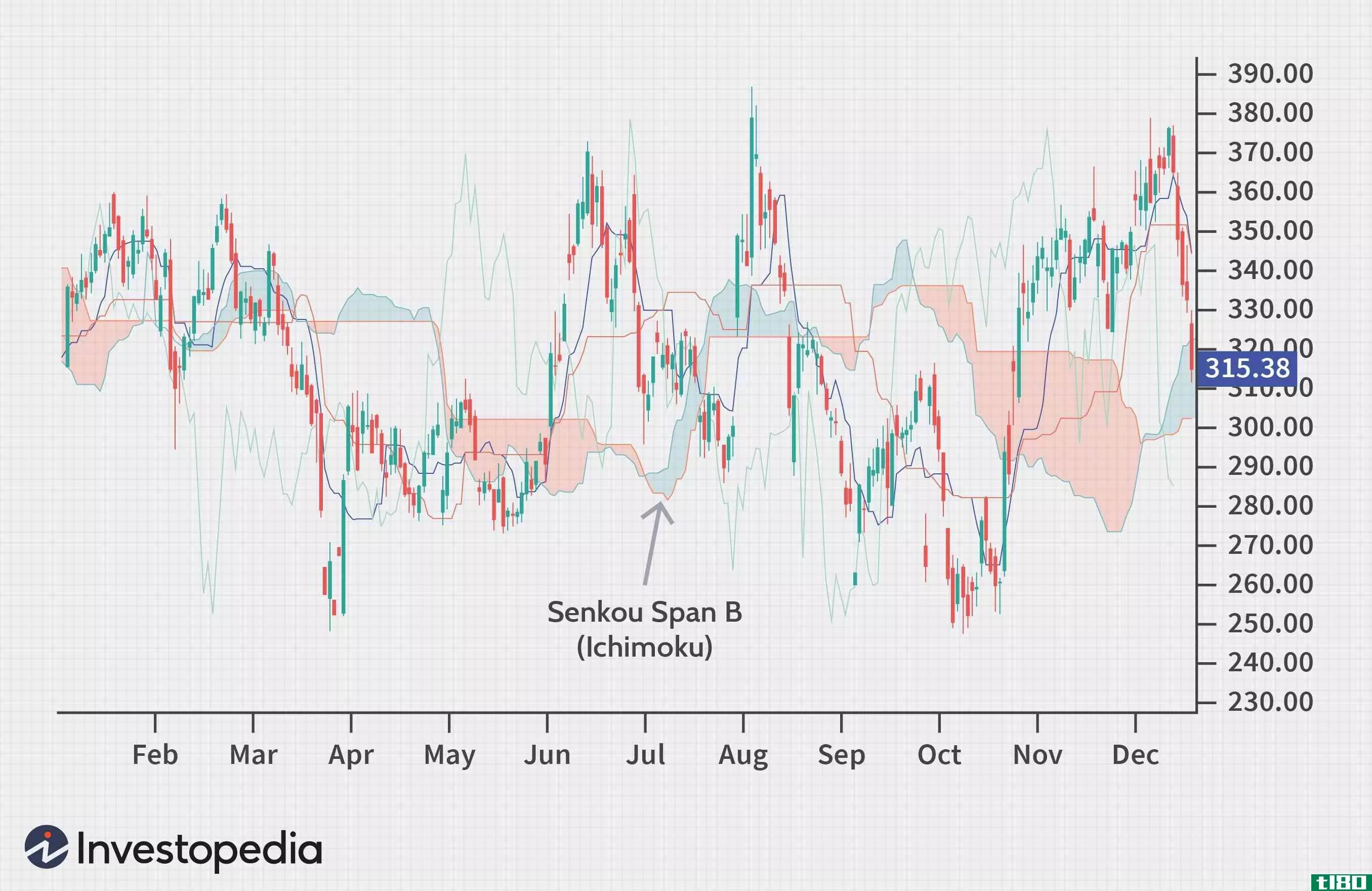
senkou span b-前导span b的定义和用法
...kumo”的云层。云层提供了支撑和阻力水平。森口A和B两个跨度都被标绘在未来的26个时期,让我们看到下一个可能形成支持和抵抗的时期。 关键要点 Senkou Span B与Senkou Span a形成云。它被称为云,因为两条线之间的区域是彩...
- 发布于 2021-06-01 15:11
- 阅读 ( 170 )
senkou span a(前导span a)定义
...导Span A,是Ichimoku云指示器的五个组成部分之一。领先的跨度A是一条用来衡量动量的线,可以提供基于支持和阻力水平的交易思路。它与森口B跨线一起形成了一个被称为“库莫”的云层。它也被称为领先的a跨,因为计算是在未...
- 发布于 2021-06-10 14:27
- 阅读 ( 124 )
ichimoku云的定义和使用
...算导程B。绘制这个数据点到未来的26个周期。 对于滞后跨度,在图表上绘制过去26个时期的收盘价。 引导跨距A和引导跨距B之间的差异被着色以创建云。 当前导跨距A高于前导跨距B时,将云涂成绿色。当前导跨距A低于前导跨距B...
- 发布于 2021-06-12 13:45
- 阅读 ( 249 )
一模库近子孝
...o的另一个边缘,用于确定未来的支持和抵抗区域。 池口跨度:池口 跨度,或滞后跨度,是当前期间的收盘价绘制26天回到图表上。这条线用来表示可能的支持和阻力区域。 一模库近子表示例 以下是绘制在图表上的Ichimoku...
- 发布于 2021-06-12 23:30
- 阅读 ( 210 )
部门(div)和跨度(span)的区别
...在成为一门相当科学,WC3建议不要总是回到使用&lt;部门&gt;在HTML5中。 作为一个结构整洁但简单的博客格式的例子,考虑使用CSS的新HTML5元素,而不是使用元素;使用元素作为主要内容,元素突出显示或分隔页面、页眉...
- 发布于 2021-06-24 23:59
- 阅读 ( 236 )
部门id(div id)和div类(div class)的区别
...区别-主要区别比较 关键术语 div id,div class,HTML 什么是部门id(div id)? id属性有助于唯一地标识每个HTML元素。id的值是唯一的,并且写在引号中。程序员可以给元素一个id,然后使用该id键入CSS或JavaScript代码来添加样式或使网页...
- 发布于 2021-07-02 01:15
- 阅读 ( 486 )
桌子(table)和部门(div)的区别
...是如何工作和行为的&书信电报;表&gt;和&lt;部门&gt;是一个人在设计网站时发现的两种不同类型的标签。这两个标签用于控制网站的布局和外观。 现在,当一个人创建一个网站;他可能会根据网站在浏览器中的外...
- 发布于 2021-07-13 08:36
- 阅读 ( 172 )
当日下载:查看渲染源图表
...调整布局和css的web发布者,你知道有时很容易迷失在div、span等的迷宫中。“查看呈现的源代码图表”允许您以与右键单击->查看源代码相同的方式查看源代码,但它添加了一个非常酷的彩色图表,显示网页中元素的嵌套。这是...
- 发布于 2021-08-02 14:53
- 阅读 ( 131 )