如何通过3个简单的步骤构建javascript幻灯片
如果你读过我们的网站**指南,你可能想知道下一步该怎么做才能提高你的技能。**照片幻灯片是一项非常简单的任务,它可以教会你获得编程工作所需的宝贵技能。

今天我将向您展示如何从头开始构建JavaScript幻灯片。我们直接跳进去!
先决条件
在开始编写代码之前,您需要知道一些事情。除了您选择的合适的web浏览器和文本编辑器(我推荐Sublime text),您还需要一些HTML、CSS、JavaScript和jQuery方面的经验。
如果你对自己的技能不太自信,请确保阅读了我们的指南,使用文档对象模型和这些技巧来学习CSS。如果您对JavaScript很有信心,但从未使用过jQuery,那么请查看我们的jQuery基本指南。
1入门
此幻灯片需要几个功能:
- 支持图像
- 更改图像的控件
- 文本标题
- 自动模式
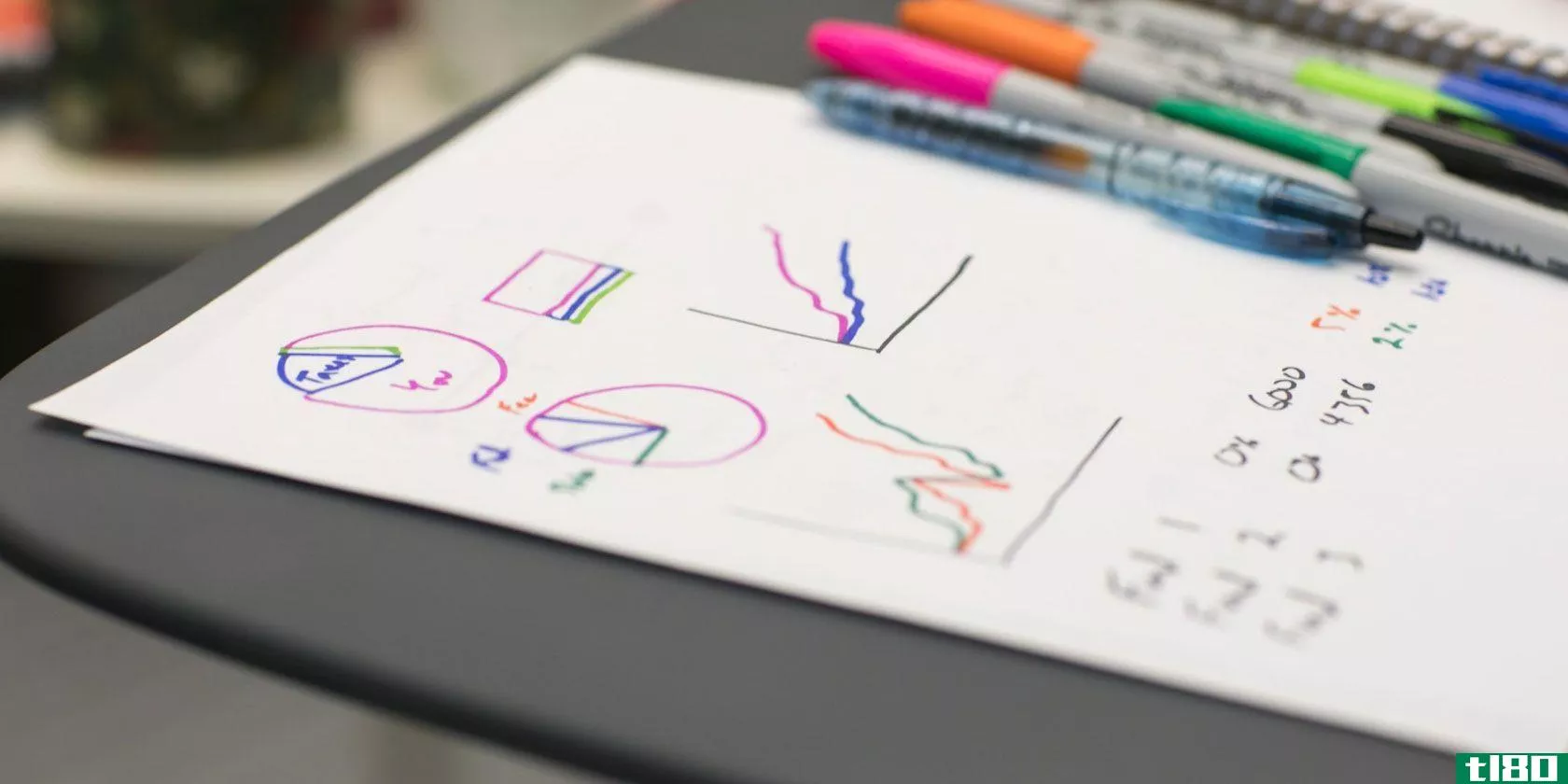
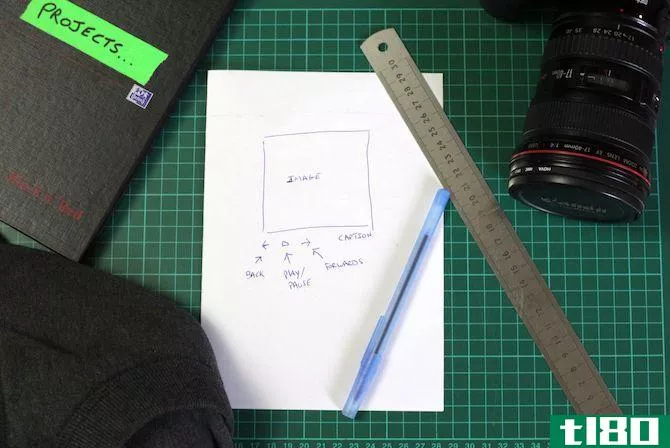
这似乎是一个简单的功能列表。自动模式将自动将图像前进到序列中的下一个图像。以下是我在编写任何代码之前所做的粗略草图:

如果你想知道为什么要费心计划,那么看看这些历史上最严重的编程错误。这个项目不会让任何人丧命,但在编写更大的代码之前,对代码和规划过程有一个扎实的了解是至关重要的——即使它只是一个粗略的草图。
这是您开始使用的初始HTML。将其保存到具有适当名称的文件中,例如索引.html:
<!DOCTYPE html><html> <head> <style> </style> <title>MUO Slideshow</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> </script> </head> <body> <div id="showContainer"> <div class="imageContainer" id="im_1"> <img src="Images/1.jpg" /> <div class="caption"> Windmill </div> </div> <div class="imageContainer" id="im_2"> <img src="Images/2.jpg" /> <div class="caption"> Plant </div> </div> <div class="imageContainer" id="im_3"> <img src="Images/3.jpg" /> <div class="caption"> Dog </div> </div> <div class="navButton" id="previous">❮</div> <div class="navButton" id="next">❯</div> </div> </body></html>代码如下:

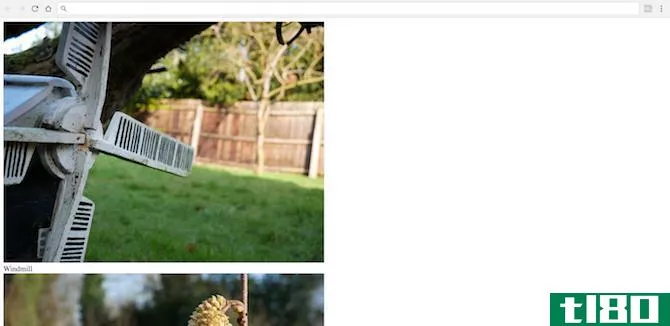
有点垃圾,不是吗?先把它分解再改进。
此代码包含“标准”HTML、head、style、script和body标记。这些部分是任何网站的重要组成部分。JQuery是通过GoogleCDN包含的——到目前为止没有什么独特或特别的。
主体内部是一个id为showContainer的div。这是用于存储幻灯片的包装或外部容器。稍后将使用CSS对此进行改进。在这个容器中,有三块代码,每一块都有相似的用途。
父类定义为imageContainer的类名称:
<div class="imageContainer" id="im_1">它用于存储一张幻灯片--图像和标题存储在此容器中。每个容器都有一个唯一的id,由字符im\和一个数字组成。每个容器都有不同的编号,从1到3。
最后一步,引用图像,并将标题存储在具有caption类的div中:
<img src="Images/1.jpg" /><div class="caption"> Dog</div>我用数字文件名创建了图像,并将它们存储在名为images的文件夹中。你可以调用你喜欢的任何东西,只要你更新HTML来匹配。
如果您希望幻灯片中有更多或更少的图像,只需使用imageContainer类复制、粘贴或删除代码块,记住根据需要更新文件名和ID。
最后,创建导航按钮。这些允许用户浏览图像:
<div class="navButton" id="previous">❮</div><div class="navButton" id="next">❯</div>这些HTML实体代码用于显示向前和向后箭头,与图标字体的工作方式类似。
2css
现在核心结构已经就位,是时候让它看起来漂亮了。下面是新代码之后的样子:

在样式标记之间添加此CSS:
html { font-family: helvetica, arial;}#showContainer { /* Main wrapper for all images */ width: 670px; padding: 0; margin: 0 auto; overflow: hidden; position: relative;}.navButton { /* Make butt*** look nice */ cursor: pointer; float: left; width: 25px; height: 22px; padding: 10px; margin-right: 5px; overflow: hidden; text-align: center; color: white; font-weight: bold; font-size: 18px; background: #000000; opacity: 0.65; user-select: none;}.navButton:hover { opacity: 1;}.caption { float: right;}.imageContainer:not(:first-child) { /* Hide all images except the first */ display: none;}现在看起来好多了,对吧?我们来看看代码。
我使用的示例图像都是670 x 503像素,所以这个幻灯片主要是围绕这个尺寸的图像设计的。如果您想使用不同大小的图像,则需要适当地调整CSS。我建议您将图像调整为匹配的大小--不同尺寸的不同图像会导致样式问题。
大多数CSS都是不言自明的。有代码来定义容器的大小以存储图像,居中对齐所有内容,指定字体,以及按钮和文本颜色。有几种你以前可能从未见过的款式:
- 光标:指针——当您将光标移动到按钮上时,它将光标从箭头更改为指向性手指。
- 不透明度:0.65——这会增加按钮的透明度。
- user select:none——这确保您不会意外地突出显示按钮上的文本。
您可以在按钮中看到大部分代码的结果:

这里最复杂的部分是这条奇怪的线条:
.imageContainer:not(:first-child) {它可能看起来很不寻常,但它是相当不言自明的。
首先,它针对具有imageContainer类的任何元素。语法:not()表示括号内的任何元素都应该排除在此样式中。最后,第一个子语法声明,这个CSS应该针对任何匹配名称的元素,但忽略第一个元素。原因很简单。由于这是幻灯片,一次只需要一个图像。这个CSS除了第一个CSS之外隐藏所有的图像。
三。javascript
最后一块拼图是JavaScript。这是使幻灯片功能正确的逻辑。
将此代码添加到脚本标记:
$(document).ready(function() { $('#previous').on('click', function(){ // Change to the previous image $('#im_' + currentImage).stop().fadeOut(1); decreaseImage(); $('#im_' + currentImage).stop().fadeIn(1); }); $('#next').on('click', function(){ // Change to the next image $('#im_' + currentImage).stop().fadeOut(1); increaseImage(); $('#im_' + currentImage).stop().fadeIn(1); }); var currentImage = 1; var totalImages = 3; function increaseImage() { /* Increase currentImage by 1. * Resets to 1 if larger than totalImages */ ++currentImage; if(currentImage > totalImages) { currentImage = 1; } } function decreaseImage() { /* Decrease currentImage by 1. * Resets to totalImages if **aller than 1 */ --currentImage; if(currentImage < 1) { currentImage = totalImages; } }});这似乎有悖常理,但我将跳过最初的代码块,直接从一半开始解释代码——别担心,我解释了所有代码!
你需要定义两个变量。(以下是如何在JavaScript中定义变量。)这些变量可以看作幻灯片的主要配置变量:
var currentImage = 1;var totalImages = 3;它们存储幻灯片中的图像总数以及要开始播放的图像数。如果有更多图像,只需将totalImages变量更改为图像总数。
这两个函数增加图像和减少图像前进或后退当前图像变量。如果此变量低于1或高于totalImages,则会重置为1或totalImages。这样可以确保幻灯片在到达结尾时循环播放。
回到代码的开头。此代码“针对”下一个和前面的按钮。单击每个按钮时,它会调用适当的增减方法。完成后,它只需淡出屏幕上的图像,并在新图像中淡出(如currentImage变量定义的那样)。
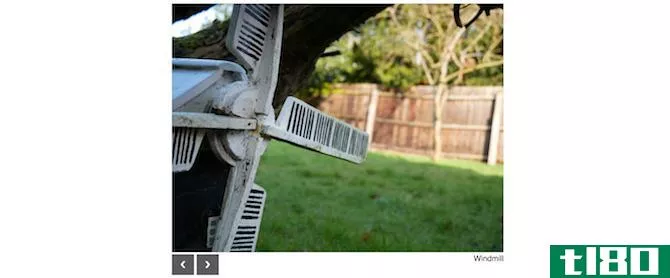
stop()方法内置于jQuery中。这将取消任何挂起的事件。这确保了每个按钮的按下是顺利的,这意味着你没有100个按钮按下所有等待执行,如果你有点疯狂的鼠标。fadeIn(1)和fadeOut(1)方法根据需要淡入或淡出图像。该数字指定淡入淡出的持续时间(毫秒)。尝试将此更改为更大的数字,如500。数值越大,转换时间越长。然而,走得太远,你可能会开始看到奇怪的事件或图像变化之间的“闪烁”。以下是幻灯片:

自动推进
这张幻灯片现在看起来很不错,但还需要最后一次润色。自动前进是一个功能,将真正使这个幻灯片发光。在设定的时间段后,每个图像将自动前进到下一个图像。不过,用户仍然可以向前或向后导航。
使用jQuery这是一项简单的工作。需要创建一个计时器,以便每X秒执行一次代码。然而,与编写新代码相比,最简单的方法是模拟“单击”下一个图像按钮,并让现有代码完成所有工作。
下面是您需要的新JavaScript--在decreaseImage函数之后添加以下内容:
window.setInterval(function() { $('#previous').click();}, 2500);这里发生的事情不多。这个window.setInterval文件方法将按末尾指定的时间定期运行一段代码。时间2500(以毫秒为单位)意味着该幻灯片放映将每2.5秒进行一次。一个较小的数字意味着每个图像将以更快的速度前进。click方法触发按钮来运行代码,就像用户用鼠标单击按钮一样。
如果您准备好迎接下一个JavaScript挑战,请尝试使用Gat**yJS之类的静态网站生成器或Vue之类的前端框架构建网站。如果你是一个Ruby学习者,Jekyll也是一个选择。下面是杰基尔和盖茨比的比赛情况。
图片来源:Tharanat Sardsri viaShutterstock.com网站
- 发表于 2021-03-13 17:20
- 阅读 ( 235 )
- 分类:编程
你可能感兴趣的文章
什么是javascript?它是如何工作的?
JavaScript已经成为现代web开发的主流。这种强大的语言已经发展成为任何web开发人员都能理解的基本工具。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 266 )
你今天应该掌握的5种javascript数组方法
...程序员到编码专家,所有技能级别的Web开发人员都认识到JavaScript在开发现代网站中的重要性。JavaScript是如此的优势,所以知道是否要创建应用程序是一项关键技能。 ...
- 发布于 2021-03-18 11:00
- 阅读 ( 224 )
如何在谷歌幻灯片中创建惊人的图表
谷歌幻灯片是一个惊人的演示工具,能够创建复杂的幻灯片。它易于使用的界面和在线共享功能使它比其他程序更具优势,而你可以用googleslides创建的许多东西之一就是图表。 ...
- 发布于 2021-03-19 09:33
- 阅读 ( 250 )
6个值得学习的javascript框架
JavaScript框架是可以用来自动化网站上的任务和改善一般用户体验(UX)的工具。它们还提供了更快速、更高效的网站开发方式,提供了高度可扩展和可定制的组件和模块,以适合您想要构建的任何应用程序。 ...
- 发布于 2021-03-29 13:57
- 阅读 ( 233 )
网站的英雄:理解dom
...们可以有兄弟姐妹。节点可以有子节点和子节点。当使用JavaScript和CSS与DOM交互时,用这些术语来思考会有很大帮助。 ...
- 发布于 2021-03-30 05:25
- 阅读 ( 251 )
是什么vue.js?初学者概述
... Vue是目前可用于JavaScript的最通用的框架。对于程序员和非程序员来说,它也是最容易理解的。 ...
- 发布于 2021-03-30 14:05
- 阅读 ( 419 )