javascript程序员jquery基本指南
JQuery是这个星球上最流行的JavaScript库之一(what is JavaScript)。在它诞生的时候,JavaScript(从这里开始在中称为JS)处于一个非常不同的位置。2006年1月14日是jQuery在BarCampNYC发布的日子。JS还有些欠缺——浏览器都支持它的一部分,但为了符合要求,必须实施许多黑客和变通方法。

JQuery出现了,改变了一切。JQuery使编写符合浏览器的代码变得非常容易。你可以在没有计算机科学学位的情况下**动画网页——万岁!十年过去了,jQuery仍然是国王吗?如果你以前从未使用过它,你能用它做什么呢?
除了温习JavaScript技巧之外,如果您对HTML和CSS教程也不熟悉,您可能还需要先阅读它们。
我们之前已经介绍过jQuery,因此本jQuery指南将重点介绍实际的编码。
入门

您可能熟悉从文档对象模型(DOM)中选择ID的JS方法:
document.getElementById('foo');JQuery更进一步。您不必调用不同的方法来选择类、id或多个元素。以下是如何选择id:
$('#bar');很简单吧?选择几乎任何DOM元素的语法都完全相同。以下是如何选择类:
$('.baz');你也可以通过一些真正的力量来获得创造力。这将选择表中除第一个元素外的所有td元素。
$('table td').not(':first');注意选择器名称如何与CSS对应的名称几乎完全匹配。可以将对象分配给常规JS变量:
var xyzzy = $('#parent .child');或者可以使用jQuery变量:
var $xyzzy = $('#parent .child');美元符号仅用于表示该变量是jQuery对象,这对复杂项目非常有用。
可以选择元素的父元素:
$('child').parent();或兄弟姐妹:
$('child').siblings();一旦浏览器准备就绪,就需要执行代码。下面是您如何做到这一点:
$(document).ready(function() { c***ole.log('ready!');});更强大的力量

既然你已经知道了基础知识,让我们继续讨论一些更复杂的东西。给定一个html表:
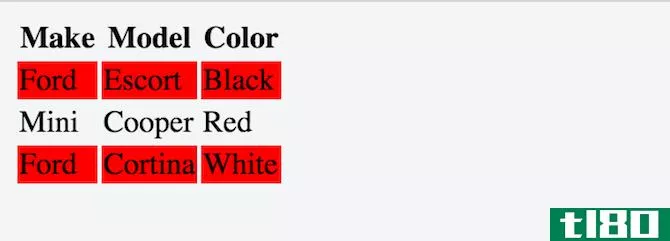
<table id="cars"> <tr> <th>Make</th> <th>Model</th> <th>Color</th> </tr> <tr> <td>Ford</td> <td>Escort</td> <td>Black</td> </tr> <tr> <td>Mini</td> <td>Cooper</td> <td>Red</td> </tr> <tr id="fordCortina"> <td>Ford</td> <td>Cortina</td> <td>White</td> </tr></table>假设你想让每一行有不同的颜色(称为斑马条纹)。现在您可以使用CSS来实现:
#cars tr:nth-child(even) { background-color: red;}
这就是如何使用jQuery实现的:
$('tr:even').addClass('even');这将实现同样的事情,即使是CSS中定义的类。注意,不需要类名之前的完全停止。这些通常仅适用于主选择器。理想情况下,您将首先使用CSS来实现这一点,尽管这不是什么大不了的。
JQuery还可以隐藏或删除行:
$('#fordCortina').hide();$('#fordCortina').remove();删除元素之前不必隐藏它。
功能
JQuery函数就像JS一样。他们使用大括号,可以接受参数。真正有趣的是通过回调。回调几乎可以应用于任何jQuery函数。它们指定一段代码,以便在核心操作完成后运行。这提供了巨大的功能。如果它们不存在,并且您编写的代码期望它以线性方式运行,那么JS将继续执行下一行代码,同时等待上一行代码。回调确保代码只在原始任务完成后运行。举个例子:
$('table').hide(function(){ alert('MUO rules!');});请注意——此代码对每个元素执行警报。如果您的选择器不止一次在页面上显示,您将收到多个警报。
您可以将回调与其他参数一起使用:
$('tr:even').addClass('even', function(){ c***ole.log('Hello');});注意右大括号后面有一个分号。JS函数通常不需要这样做,但是这段代码仍然被认为在一行中(因为回调在括号中)。
动画

JQuery使网页动画**变得非常容易。可以淡入或淡出元素:
$('.fade1').fadeIn('slow');$('#fade2').fadeOut(500);您可以指定三种速度(慢、中、快)或以毫秒为单位表示速度的数字(1000ms=1秒)。几乎可以为任何CSS元素设置动画。这会将选择器的宽度从当前宽度设置为250px。
$('foo').animate({width: '250px'});无法设置颜色的动画。也可以将回调与动画一起使用:
$('bar').animate({height: '250px'}, function(){ $('bar').animate({width: '50px'}});循环
循环在jQuery中非常出色。Each()用于迭代给定类型的每个元素:
$('li').each(function() { c***ole.log($(this));});也可以使用索引:
$('li').each(function(i) { c***ole.log(i + ' - ' + $(this));});这将打印0,然后打印1,依此类推。
您也可以使用each()遍历数组,就像在JS中一样:
var cars = ['Ford', 'Jaguar', 'Lotus'];$.each(cars, function (i, value){ c***ole.log(value);});注意,额外的参数value——这是数组元素的值。
值得注意的是,each()有时比vanilla JS循环慢。这是由于jQuery执行的额外处理开销造成的。在大多数情况下,这不是一个问题。如果您关心性能,或者正在处理大型数据集,请首先考虑使用jsPerf对代码进行基准测试。
ajax
异步JavaScript和XML或AJAX使用jQuery非常简单。AJAX为互联网提供了巨大的能量,我们已经在jQuery教程的第5部分介绍了这一点。它提供了一种部分加载网页的方法——例如,当您只想更新足球比分时,就没有理由重新加载整个网页。jQuery有几个AJAX方法,最简单的是load():
$('#baz').load('some/url/page.html');这将对指定的页面(some/url)执行AJAX调用/页面.html)把数据输入选择器。很简单!
您可以执行HTTP GET请求:
$.get('some/url', function(result) { c***ole.log(result);});也可以使用POST发送数据:
$.post('some/other/url', {'make':'Ford', 'model':'Cortina'});提交表单数据非常简单:
$.post('url', $('form').serialize(), function(result) { c***ole.log(result);}函数的作用是:获取所有的表单数据,并为传输做好准备。
承诺
承诺用于延迟执行。它们可能很难学习,但是jQuery使它稍微不那么麻烦。ECMAScript 6向JS引入了本机承诺,然而,浏览器支持充其量是脆弱的。目前,jQuery承诺在跨浏览器支持方面做得更好。
承诺几乎和听起来一模一样。代码将承诺在稍后完成时返回。JavaScript引擎将继续执行其他代码。一旦承诺解决(返回),就可以运行其他一些代码。承诺可以被看作是回扣。jQuery文档对此进行了更详细的解释。
举个例子:
// dfd == deferredvar dfd = $.Deferred();function doThing() { $.get('some/slow/url', function() { dfd.resolve(); }); return dfd.promise();}$.when(doThing()).then(function(){ c***ole.log('YAY, it is finished');});注意承诺是如何作出的(dfd.承诺()),并且仅当AJAX调用完成时才解析它。您可以使用一个变量来跟踪多个AJAX调用,并且只有在完成所有调用后才能完成另一个任务。
性能提示
压缩浏览器性能的关键是限制对DOM的访问。这些技巧中的许多也可以应用于JS,您可能需要分析您的代码,看看它是否慢得令人无法接受。在当前高性能JavaScript引擎的时代,代码中的小瓶颈常常会被忽视。尽管如此,仍然值得尝试编写性能最快的代码。
而不是在DOM中搜索每个操作:
$('foo').css('background-color', 'red');$('foo').css('color', 'green');$('foo').css('width', '100px');将对象存储在变量中:
$bar = $('foo');$bar.css('background-color', 'red');$bar.css('color', 'green');$bar.css('width', '100px');优化你的循环。给一个香草圈:
var cars = ['Mini', 'Ford', 'Jaguar'];for(int i = 0; i < cars.length; ++i) { // do something}虽然这个循环本身并不坏,但是可以更快地实现。对于每个迭代,循环都必须计算cars数组的值(车辆长度). 如果将其存储在另一个变量中,则可以获得性能,尤其是在处理大型数据集时:
for(int i = 0, j = cars.length; i < j; ++i) { // do something}现在cars数组的长度存储在j中,不再需要在每次迭代中计算。如果使用each(),则不需要这样做,尽管经过适当优化的vanillajs可以比jQuery更好。jQuery真正的亮点在于开发和调试的速度。如果您不是在处理大数据,jQuery通常非常快。
你现在应该知道足够的基础知识,成为jQuery忍者!
您是否定期使用jQuery?你有没有因为任何原因停止使用它?让我们知道你的想法在下面的评论!
- 发表于 2021-03-16 15:42
- 阅读 ( 208 )
- 分类:编程
你可能感兴趣的文章
javascript(javascript)和jquery公司(jquery)的区别
javascript(javascript)和jquery公司(jquery)的区别 互联网上有成千上万的网站。每天都有新网站被创建。每个商业组织都有一个网站来联系他们的客户。web应用程序开发中使用了多种技术。其中两个是JavaScript和jQuery。JavaScript是一种...
- 发布于 2020-10-24 20:13
- 阅读 ( 167 )
阿贾克斯(ajax)和jquery公司(jquery)的区别
...Ajax和jQuery的关键区别在于jQuery更像一个框架,它是使用JavaScript构建的,而Ajax则是一种使用JavaScript与服务器通信的技术或方式,而无需重新加载web页面。jQuery的许多功能都使用Ajax。Ajax和jQuery齐头并进,很难比较这两种语言,因...
- 发布于 2020-10-27 15:54
- 阅读 ( 211 )
javascript压缩器:如何以及为什么缩小js
... 缩小javascript是加快网站响应时间的一种方法(同时压缩HTML),幸运的是,这是一个简单的过程。今天我将向你展示你需要知道的一切。 ...
- 发布于 2021-03-13 16:08
- 阅读 ( 216 )
如何通过3个简单的步骤构建javascript幻灯片
... 今天我将向您展示如何从头开始构建JavaScript幻灯片。我们直接跳进去! ...
- 发布于 2021-03-13 17:20
- 阅读 ( 234 )
如何使用ajax发送web表单
...tps://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"></script><script type="text/javascript"></script></head><body><form action="some/file" method="POST" name="myForm" id="myForm">Name:<input type="text" name="name">Age:&...
- 发布于 2021-03-14 16:09
- 阅读 ( 212 )
如何让python和javascript使用json进行通信
... 今天我将向您展示如何使用JSON将数据从JavaScript发送到Python。我将介绍如何设置一个web服务器,以及您需要的所有代码。 ...
- 发布于 2021-03-16 01:22
- 阅读 ( 293 )
什么是javascript?它是如何工作的?
JavaScript已经成为现代web开发的主流。这种强大的语言已经发展成为任何web开发人员都能理解的基本工具。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 266 )
学习如何以有趣和互动的方式编写代码
... 九个课程包提供了一个全面的电子学习包,包括SQL、Javascript、PHP、CSS、Python、Java、Solidity、Bootstrap和jQuery。以下是捆绑包的详细信息: ...
- 发布于 2021-03-30 03:09
- 阅读 ( 226 )
javascript和jquery:学习web开发的更漂亮的方法
...,但也没有什么比从头到尾读一本好的指导书更好的了。JavaScript和;jonduckett的JQuery可能是您可以从中学习JavaScript的最优雅、最具视觉吸引力的书籍。这是tl80书评系列的一部分。并不是每一个生活黑客都能在一篇博文中总结出...
- 发布于 2021-05-18 15:26
- 阅读 ( 240 )