html强调标记
在你的网页设计教育中,你将学到的一个标签是一对称为“强调标签”的标签。让我们来看看这些标签是什么,以及它们是如何在今天的网页设计中使用的。

回到xhtml
如果您在几年前就学会了HTML,在HTML5兴起之前,您可能同时使用了粗体和斜体标记。正如您所料,这些标记将元素分别转换为粗体文本或斜体文本。这些标签的问题,以及为什么它们被推到一边而支持新元素(我们将很快看到),是它们不是语义元素。这是因为它们定义了文本的外观,而不是有关文本的信息。请记住,HTML(这些标记将被写入其中)都是关于结构的,而不是视觉样式!视觉效果是由CSS处理的,而web设计最佳实践长期以来一直认为,您应该在web页面中明确区分样式和结构。这意味着不使用非语义元素,也不使用细节元素而不是结构元素。这就是为什么粗体和斜体标记通常被strong(粗体)和emphasis(斜体)取代的原因。
<;strong>;及<;em>;
“强”和“强调”元素为文本添加了信息,详细说明了在讲述内容时应区别对待和强调的内容。您使用这些元素的方式与过去使用粗体和斜体的方式基本相同。只需用开始和结束标记(用于强调和强强调)围绕文本,所附文本将被强调。
您可以嵌套这些标记,而哪一个是外部标记并不重要。这里有一些例子。
<em>This text is emphasized</em> and most browsers would display it as italics. <strong>This text is strongly emphasized</strong> and most browsers would display it as bold type在这两个例子中,我们并不是在用HTML描述视觉效果。是,默认的<;em>;标签应为斜体,且<;strong>;将是粗体的,但这些外观可以很容易地在CSS中更改。这是两全其美。您可以利用默认浏览器样式在文档中获取斜体或粗体文本,而不需要实际越界,也不需要混合结构和样式。说你想要那样<;strong>;文本不仅要粗体而且要红色,您可以将其添加到SCS中
strong {color: red;}在本例中,您不需要为粗体字体权重添加属性,因为这是默认值。但是,如果您不想将其留给偶然,您可以随时将其添加到:
strong {font-weight: bold;color: red;}现在,您几乎可以保证在使用标记的任何地方都有一个带有粗体(和红色)文本的页面。
加倍强调
一年来我们注意到的一件事是,如果你试图加倍强调,会发生什么。例如:
This text should have both <strong><em>bolded and italicized</em></strong> text inside it.您可能认为这一行将生成一个包含粗体和斜体文本的区域。有时确实会发生这种情况,但我们已经看到一些浏览器只支持两种强调样式中的第二种,即最接近实际文本的强调样式,并且只显示为斜体。这就是为什么我们不加倍强调标签的原因之一。
避免这种“双重化”的另一个原因是出于文体目的。一种强调形式通常足以表达你想要设定的语气。您不需要加粗、斜体、上色、放大和在文本下面加下划线就可以让它脱颖而出。那篇文章,所有这些不同的强调,都会变得花哨。因此,在使用强调标记或CSS样式来提供强调时要小心,不要过度。
关于粗体和斜体的注记
最后一个想法是,虽然不再推荐使用粗体()和斜体()标记作为强调元素,但有些web设计师使用这些标记来设置文本内联区域的样式。基本上,他们把它当作一个元素来使用。这很好,因为标记非常短,但通常不建议以这种方式使用这些元素。我们提到它是为了防止你在一些网站上看到它不是用来创建粗体或斜体文本的,而是用来为其他视觉样式创建CSS钩子。
- 发表于 2021-09-04 22:31
- 阅读 ( 152 )
- 分类:IT
你可能感兴趣的文章
html格式(html)和xhtml(xhtml)的区别
...提供信息并了解市场趋势。web开发的一种常见语言类型是标记语言。它是一种专门为**网页而设计的语言。标记语言与级联样式表(CSS)和JavaScript相结合,使web页面更具表现力和动态性。标记语言的主要任务是构建网页所需的结...
- 发布于 2020-10-19 05:37
- 阅读 ( 226 )
9个在构建网页时不应该犯的错误
...惯用粗体和斜体的标签,你就落后于时代了。和(表示“强调”)现在是标准标签。、和其他也不推荐使用。 ...
- 发布于 2021-03-14 14:13
- 阅读 ( 239 )
17个简单的html代码示例,你可以在10分钟内学会
... 喜欢和,和是相关的。标记标识强调的文本,这通常意味着它将变成斜体。同样,CSS可能会使强调的文本显示方式不同。 ...
- 发布于 2021-03-18 02:34
- 阅读 ( 380 )
6个最好的mac降价编辑器
...另一个最小的降价编辑器,具有干净的界面和对生产力的强调。它使用选项卡将所有相关文档放在手边,主编辑器显示语法和生成的格式化文本。这是一个学习降价的好方法,因为你的语法总是可见的,但是如果你想的话,你也...
- 发布于 2021-03-23 11:57
- 阅读 ( 230 )
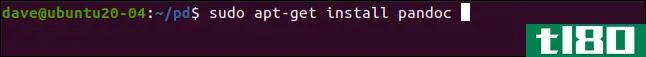
如何使用pandoc在linux命令行上转换文件
...似于它所表示的格式。以下是一些基础知识: 要用斜体强调文本,请用星号将其括起来。*我们将强调这一点* 若要加粗文本,请使用两个星号。**这将以粗体显示** 标题由数字符号/散列标记(#)表示。文本与哈希值之间用空格...
- 发布于 2021-04-02 00:59
- 阅读 ( 233 )
什么是降价?如何使用?
...##这是H6 要点 *红*绿*蓝 编号列表 1鸟2。麦克黑尔3。教区 强调(斜体) *文本*\u文本_ Markdown将*text*和\u text\转换为HTML或标记,理论上可以用多种方式解释。例如,您可以构建一个将标记解释为闪烁的红色文本的应用程序。但实际...
- 发布于 2021-04-02 21:06
- 阅读 ( 183 )
部门(div)和跨度(span)的区别
...看时,上面元素中的文本将以与段落不同的字体显示,以强调用户必须单击以访问示例的位置。 注意HTML4和HTML5之间没有区别。
- 发布于 2021-06-24 23:59
- 阅读 ( 251 )
html格式(html)和xml格式(xml)的区别
HTML和XML的主要区别在于,HTML是一种超文本标记语言,用于开发web页面的结构,而XML是一种可扩展的标记语言,用于在不同平台之间交换数据。 标记语言是一种计算机语言,它使用标记来定义文档中的元素。这些语言更容易阅读...
- 发布于 2021-07-01 03:26
- 阅读 ( 273 )
关键词(meta keyword)和描述标记(meta description)的区别
...区别:Meta关键字标签是放置在html代码中的关键字,用于强调网页中的特定单词。Meta-Description标签是网页内容的一个小摘要或描述。 Meta关键字和Meta描述是属于较大的“Meta标签”组的标签。这些标签为网页提供元数据,对搜索...
- 发布于 2021-07-12 05:47
- 阅读 ( 476 )