17个简单的html代码示例,你可以在10分钟内学会
尽管现代网站通常都是用用户友好的界面构建的,但了解一些基本的HTML还是很有用的。如果你知道下面17个HTML示例标记(和一些附加标记),你就可以从头开始创建一个基本的网页,或者调整像WordPress这样的应用程序创建的代码。

我们提供了HTML代码示例,其中包含大多数标记的输出。如果您想看到它们的实际应用,请下载本文末尾的示例HTML文件。您可以在文本编辑器中使用它,并将其加载到浏览器中,以查看所做的更改。
1
在创建的每个HTML文档的开头都需要这个标记。它确保浏览器知道它正在读取HTML,并且它需要最新版本的HTML5。
尽管这实际上不是一个HTML标记,但它仍然是一个很好的标记。
2
这是另一个告诉浏览器它正在读取HTML的标记。标记紧跟在DOCTYPE标记之后,您可以在文件末尾用一个标记将其关闭。文档中的其他内容都在这些标记之间。
三。
标记开始文件的头部分。这里的东西不会出现在你的网页上。相反,它包含搜索引擎的元数据和浏览器的信息。
对于基本页面,标签将包含您的标题,仅此而已。但是你还可以包括一些其他的东西,我们一会儿再谈。
4

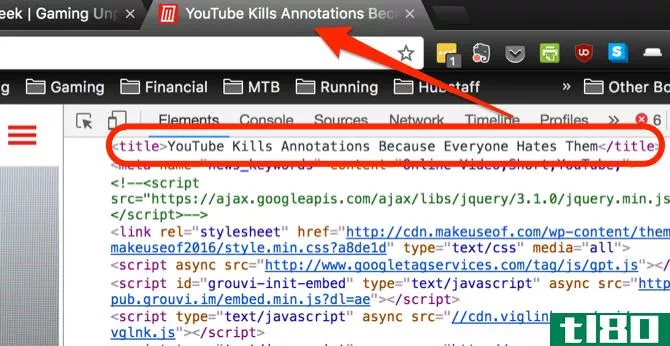
此标记设置页面的标题。你需要做的就是把你的标题放在标签里,然后关闭它,就像这样(我也包括了标题标签):
<head><title>My Website</title></head>这是在浏览器中打开时显示为选项卡标题的名称。
5
与title标签一样,元数据也放在页面的标题区域中。元数据主要由搜索引擎使用,是关于页面内容的信息。有许多不同的元字段,但这些是最常用的:
- 描述---页面的基本描述。
- 关键词---一组适用于你的页面的关键词。
- 作者---你的页面的作者。
- viewport---一个标签,用于确保页面在所有设备上看起来都很好。
下面是一个可能适用于此页面的示例:
<meta name="description" content="A basic HTML tutorial"><meta name="keywords" content="HTML,code,tags"><meta name="author" content="MakeUseOf"><meta name="viewport" content="width=device-width, initial-scale=1.0">“viewport”标签的内容应始终为“width=device width,initial scale=1.0”,以确保页面在移动和桌面设备上显示良好。
6
关闭标题部分后,就可以进入正文了。你用标签打开它,然后用标签关闭它。就在文件的末尾,标签的前面。
你网页的所有内容都在这些标签之间。听起来很简单:
<body>Everything you want displayed on your page.</body>7
标签在页面上定义一级标题。这通常是标题,最好每页只有一个。
定义第二级标题,如节标题、第三级子标题等,直至。例如,本文中标记的名称是二级标题。
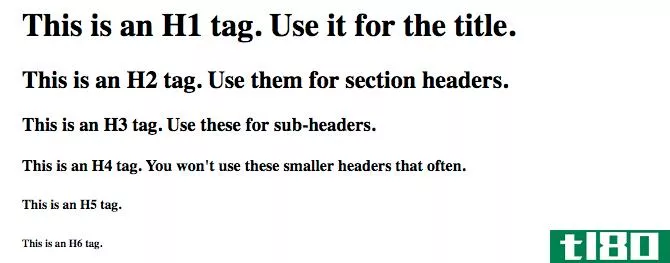
<h1>Big and Important Header</h1><h2>Slightly Less Big Header</h2><h3>Sub-Header</h3>结果:

正如你所看到的,它们在每一级都变小了。
8
段落标记开始一个新段落。这通常**两个换行符。
例如,看前一行和这一行之间的断点。标签就是这么做的。
<p>Your first paragraph.</p><p>Your second paragraph.</p>结果:
你的第一段。
你的第二段。
您还可以在段落标记中使用CSS样式,例如更改文本大小的样式:
<p style="font-size: 120%;">20% larger text</p>结果:
文字放大20%
要了解如何使用CSS设置文本样式,请查看这些HTML和CSS教程。
9
换行符标记**单个换行符:
<p>The first line.<br>The second line (close to the first one).</p>结果:
第一行。
第二行(靠近第一行)。
以类似的方式工作就是标签。这会在页面上画一条水平线,有利于分隔文本的各个部分。
10
此标记定义重要文本。总的来说,这意味着它将是大胆的。但是,可以使用CSS使文本显示不同。
但是,您可以安全地使用粗体文本。
<strong>Very important things you want to say.</strong>结果:
你想说的非常重要的事情。
如果您熟悉加粗文本的标记,您仍然可以使用它。不能保证它在将来的HTML版本中继续工作,但目前,它可以工作。
11
喜欢和,和是相关的。标记标识强调的文本,这通常意味着它将变成斜体。同样,CSS可能会使强调的文本显示方式不同。
<em>An emphasized line.</em>结果:
强调的线条。
该标记仍然有效,但同样,它可能会在将来的HTML版本中被弃用。
12
锚定标记用于创建链接。一个简单的链接如下所示:
<a href="https://www.makeuseof.com/>Go to MakeUseOf</a>结果:
转到MakeUseOf
“href”属性标识链接的目标。在许多情况下,这将是另一个网站。它也可以是一个文件,如图像或PDF。
其他有用的属性包括“target”和“title”。target属性几乎只用于在新选项卡或窗口中打开链接,如下所示:
<a href="https://www.makeuseof.com/" target="_blank">Go to MakeUseOf in a new tab</a>结果:
转到新选项卡中的MakeUseOf
“title”属性创建工具提示。将鼠标悬停在下面的链接上以查看其工作原理:
<a href="https://www.makeuseof.com/" title="This is a tool tip">Hover over this to see the tool tip</a>结果:
将鼠标悬停在此处可查看工具提示
13
如果要在页面中嵌入图像,则需要使用图像标记。您通常会将它与“src”属性结合使用。这将指定图像的源,如下所示:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg">结果:

其他属性也可用,如“高度”、“宽度”和“高度”
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg" alt="the name of your image">正如您所料,“height”和“width”属性设置图像的高度和宽度。通常,最好只设置其中一个,以便图像正确缩放。如果同时使用这两种方法,最终可能会得到拉伸或压扁的图像。
“alt”标记告诉浏览器,如果图像无法显示,将显示什么文本,最好包含在任何图像中。如果有人有一个特别慢的连接或旧的浏览器,他们仍然可以得到什么应该在你的网页上的想法。
14
ordered list标签允许您创建一个有序列表。一般来说,这意味着你会得到一个编号的列表。列表中的每个项都需要一个list item标记(),因此您的列表如下所示:
<ol><li>First thing</li><li>Second thing</li><li>Third thing</li></ol>结果:
- 第一件事
- 第二件事
- 第三件事
在HTML5中,可以使用来反转数字的顺序。您可以使用start属性设置起始值。
“type”属性允许您告诉浏览器列表项使用哪种类型的符号。可以将其设置为“1”、“A”、“A”、“I”或“I”,将列表设置为使用如下所示的符号显示:
<ol type="A">15
无序列表比有序列表简单得多。这只是一个项目符号列表。
<ul><li>First item</li><li>Second item</li><li>Third item</li></ul>结果:
- 第一项
- 第二项
- 第三项
无序列表也有“type”属性,您可以将其设置为“disc”、“circle”或“square”
16
虽然不赞成使用表格进行格式化,但很多时候您会希望使用行和列来分割页面上的信息。要使一个表正常工作,需要几个标签。下面是示例HTML代码:
<table><tbody><tr><th>1st column</th><th>2nd column</th></tr><tr><td>Row 1, column 1</td><td>Row 1, column 2</td></tr><td>Row 2, column 1</td><td>Row 2, column 2</td></tbody></table>和标记指定表的开始和结束。标记包含所有表内容。
表的每一行都包含在一个标记中。每行中的每个单元格都包装在列标题的标记或列数据的标记中。每行的每一列都需要一个。
结果:
| 1st column | 2nd column |
|---|---|
| 第1行,第1列 | 第1行第2列 |
| 第2行,第1列 | 第2行,第2列 |
17
如果您正在引用其他网站或个人的报价,并且希望将报价与文档的其余部分分开,请使用blockquote标记。您所需要做的就是将报价包含在开始和结束blockquote标记中:
<blockquote>The Web as I envisaged it, we have not seen it yet. The future is still so much bigger than the past.</blockquote>结果:
The Web as I envisaged it, we have not seen it yet. The future is still so much bigger than the past.
所使用的确切格式可能取决于所使用的浏览器或网站的CSS。但标签保持不变。
继续前进
有了这17个HTML示例(和计数),您应该能够创建一个简单的网站。要了解如何将它们放在一起,您可以下载我们的示例HTML页面。在浏览器中打开它,查看所有代码是如何组合在一起的,或者在文本编辑器中查看代码的具体工作方式。
想要更多关于HTML的小巧玲珑的课程,请尝试这些用于编码的微学习应用程序。
- 发表于 2021-03-18 02:34
- 阅读 ( 379 )
- 分类:编程
你可能感兴趣的文章
您需要了解的有关内容管理系统的所有信息
对于一般的上网者来说,浏览网页内容很简单。你打开一个浏览器,输入一个网址,瞧!页面显示。但另一方面,有一些软件正在努力为你服务。大量的服务器正在利用内容管理系统来创建和服务您喜爱的内容。 ...
- 发布于 2021-03-13 12:08
- 阅读 ( 204 )
如何通过3个简单的步骤构建javascript幻灯片
...步该怎么做才能提高你的技能。**照片幻灯片是一项非常简单的任务,它可以教会你获得编程工作所需的宝贵技能。 ...
- 发布于 2021-03-13 17:20
- 阅读 ( 234 )
10分钟内可以学习10个简单的css代码示例
... 下面是几个简单的CSS示例,向您展示如何在web页面上进行一些基本的样式更改。 ...
- 发布于 2021-03-18 17:25
- 阅读 ( 406 )
使用以下10个基本工具提升您的web开发技能
... 对于一个简单但有效的方法来计算自定义网格大小,GridGuide可以提供帮助。它的简单用户界面允许您指定宽度、列和外边距比率。 ...
- 发布于 2021-03-20 14:01
- 阅读 ( 221 )
想学习基本的编码吗?在你的业余时间尝试5个一口大小的编码应用程序
... 三。sololearn(web、android、ios):学习与社区一起编写代码 ...
- 发布于 2021-03-21 11:35
- 阅读 ( 228 )
理解基本html代码的5个步骤
... 虽然它很简单,但HTML是web上每个页面的主干。它负责将文本显示为粗体、添加图像和链接到其他页面。我们有一个HTML常见问题解答,解释更多。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 257 )
用于编程和web开发的8个很棒的codepen功能
... 在本文中,我们创建了一个简单的站点,使用Haml和Sass设置一些标题文本的样式。选择View Compiled显示标准的HTML和CSS。在这个例子中,差异是最小的。然而,在学习一门新语言时,查看预处理代码在...
- 发布于 2021-03-24 05:24
- 阅读 ( 244 )
如何使用html5样板在几分钟内创建一个网站
... 幸运的是,HTML5样板模板可以提供帮助。这是一个简单的前端模板,您可以使用它在几分钟内创建一个HTML5网站。但它也足够强大,你可以使用它作为一个复杂的,充分特色的网站的基础。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 366 )