如何在javascript中更改按钮颜色(change button color in javascript)
步骤
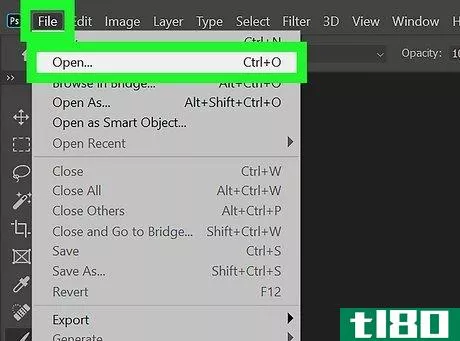
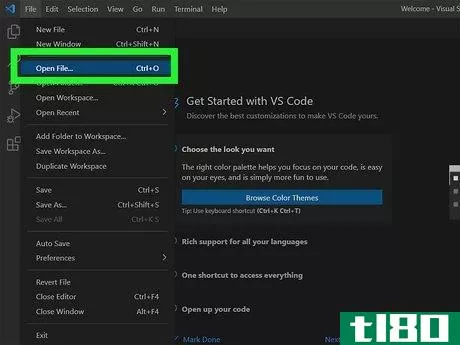
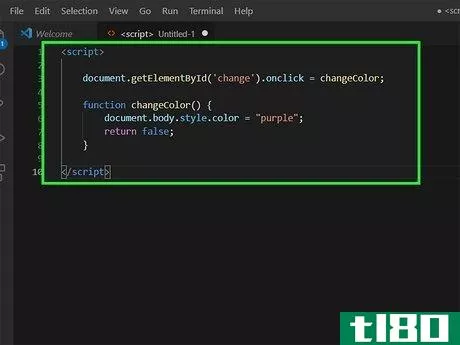
- 1在Java编辑环境中打开项目。这可以是任何类似VisualStudio或Oracle JDeveloper的东西。
- 2在程序中输入以下代码,用onclick更改按钮的颜色:<;脚本>;文件getElementById(“changeGreen”)。onclick=function(){document.getElementById(“输出”).style.color='green';}文件getElementById(“changeRed”)。onclick=function(){document.getElementById(“输出”).style.color='red';}</脚本>;此代码提示按钮将文本的颜色从绿色更改为红色。你可以用你喜欢的颜色替换这些颜色。
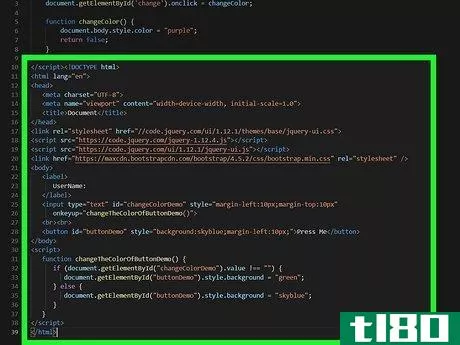
- 3如果要在填写文本字段时更改按钮的颜色,请在程序中输入以下代码:<;!DOCTYPE html>&书信电报;html lang=“en”>&书信电报;头>&书信电报;meta charset=“UTF-8”大于&书信电报;meta name=“viewport”content=“宽度=设备宽度,初始比例=1.0”>&书信电报;标题>;文件</标题></头>&书信电报;link rel=“stylesheet”href=“//code.jquery.com/ui/1.12.1/themes/base/jquery ui.css”>&书信电报;脚本src=”https://code.jquery.com/jquery-1.12.4.js“>;<;/script>;<;script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js链接https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css“rel=”stylesheet“/>;>;<;body>;<;label>;用户名:<;/label>;<;输入type=“text”id=“changecordemo”style=“margin left:10px;页边空白顶部:10px“on keyup=“changethecolorRofButtonDemo()”>;<;br>;<;br>;<;按钮id=“buttonDemo”style=“背景:天蓝色;左边距:10px;“>;按我<;/button>;<;/body>;<;script>;函数更改颜色buttonDemo(){if(document.getElementById(“changeColorDemo”).value!==”{document.getElementById(“buttonDemo”).style.background=“green”;”else{document.getElementById(“buttonDemo”).style.background=“skyblue”;}</脚本></html>;使用<;如果/否则>;语句中,按钮为天蓝色,直到输入字段被填充,然后变为绿色按钮。如果你想改变颜色,你可以使用颜色名称,如“绿色”或“天蓝色”,十六进制数字(你可以通过搜索十六进制颜色找到),或RGB颜色(你也可以通过简单的互联网搜索找到)。要更改代码中的颜色,请替换代码样式中的“绿色”和“天蓝色”。出身背景



- 发表于 2022-03-13 08:19
- 阅读 ( 149 )
- 分类:IT
你可能感兴趣的文章
无效的(null)和在javascript中未定义(undefined in javascript)的区别
关键区别–在javascript中为空与未定义 JavaScript被用作客户端脚本语言,使web页面具有动态性。它很容易与超文本标记语言(HTML)一起使用。JavaScript对于增加交互性和构建更丰富的界面非常有用。使用JavaScript编程时,需要存...
- 发布于 2020-10-19 18:12
- 阅读 ( 204 )
如何通过3个简单的步骤构建javascript幻灯片
... 今天我将向您展示如何从头开始构建JavaScript幻灯片。我们直接跳进去! ...
- 发布于 2021-03-13 17:20
- 阅读 ( 238 )
如何建立一个网站:初学者
... 您将使用HTML、CSS和JavaScript生成这个网站,并使用jQuery(jQuery指南)进行操作。你不会做什么真正的前沿,所以这段代码应该在大多数现代浏览器中都能很好地工作。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 253 )
如何让python和javascript使用json进行通信
... 今天我将向您展示如何使用JSON将数据从JavaScript发送到Python。我将介绍如何设置一个web服务器,以及您需要的所有代码。 ...
- 发布于 2021-03-16 01:22
- 阅读 ( 298 )
什么是javascript?它是如何工作的?
JavaScript已经成为现代web开发的主流。这种强大的语言已经发展成为任何web开发人员都能理解的基本工具。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 272 )
API如何工作以及如何将它们集成到应用程序中
...要API键来连接它。但是,为了更好地理解它,请仔细查看JavaScript。为了连接这个API,我们只需要从iro类调用ColorPicker函数,然后我们将色轮容器的id传递到类中。 ...
- 发布于 2021-03-29 15:48
- 阅读 ( 201 )
如何改变8号窗口可怕的紫色背景色
...候,这就像找到一个眼睛的背景色一样简单。让我们看看如何在Windows8中轻松更改背景/强调文字颜色。 Dear How-To Geek, It’s ridiculous, but I can’t tell you how much the default purple color in Windows 8 really bothers me. It’s so loud it hurts my face. I wan...
- 发布于 2021-04-08 23:18
- 阅读 ( 228 )
如何自定义橙色firefox菜单按钮的外观
...的“Firefox”文本ROP标记:之前你想要的文本部分,如“如何极客”。我们在文本之后添加了一个空格,以便在文本和按钮上的下拉箭头之间有更多的空间。 您也可以通过更改同一“#appmenu”按钮d中的“color”行来选择更改文本...
- 发布于 2021-04-12 02:56
- 阅读 ( 219 )
20个最佳Windows7开始菜单和任务栏提示和技巧
...可以在开始菜单上快速方便地访问它。下面的文章描述了如何利用Libraries特性将录制的TV库重命名为其他名称。 这不是一个完美的解决方案,但如果你经常使用Dropbox,它是值得的。 将“我的Dropbox”添加到Windows7的“开始”菜单 ...
- 发布于 2021-04-12 18:13
- 阅读 ( 305 )
极客生存:我最喜欢的greasemonkey用户脚本
吉娜·特拉帕尼Greasemonkey Firefox扩展将一点Javascript与特定网页相关联,并在每次访问时运行它,动态更改这些网页的外观和功能。Firefox扩展的“瑞士**”需要进行一些升级,但它是一种根据您的喜好定制web的非常通用和有用的方...
- 发布于 2021-08-02 22:46
- 阅读 ( 177 )