如何在html中居中显示图像(center an image in html)
方法1方法1/2:在文本中对齐
- 1不要在标签中使用“中心”一词。在HTML编码中,您可以将文本居中,但必须用“中间”一词标识图像对齐方式图像不是线元素,因此它是相对于其他元素识别的。
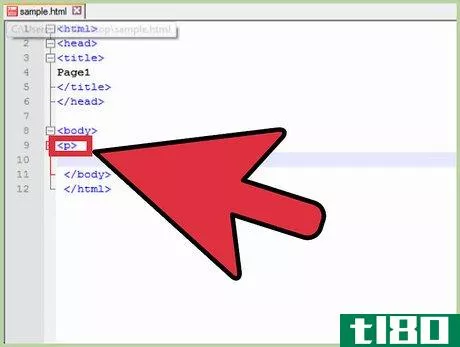
- 2开始一行新代码。使用段落标记指示文本行的开头。<;开始标记;p>;然后写下你的文字。
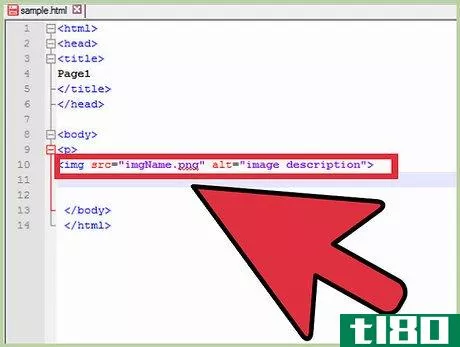
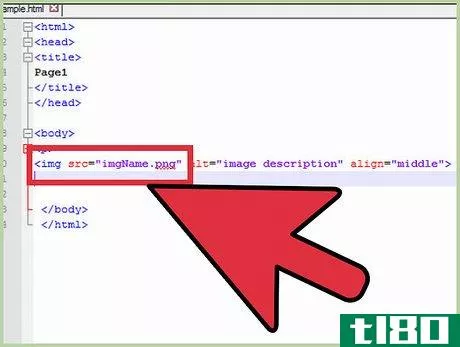
- 3通过键入<;插入图像;img src=“imgName.gif”。然后键入alt=“image description”,包括图像描述。“src”部分告诉网页图像的URL。alt部分告诉网页应该调用什么。
- 4指定图像的对齐方式。键入align=“middle”>;这是标记图像部分的结尾。
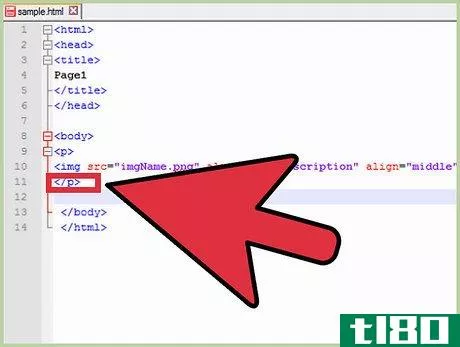
- 5添加更多文本。然后,用<;关闭标签/p>;。例如,整个标记可能如下所示:<;p>;我们正在学习HTML<;img src=“dancingdogpicture.gif”alt=“dancing dog”align=“middle”我们的示例已经完成;





方法2方法2/2:在中心标记中对齐
- 1创建一个新元素并将其居中。可以将图像包含在该居中元素中。但是,它会在元素周围创建额外的空间。
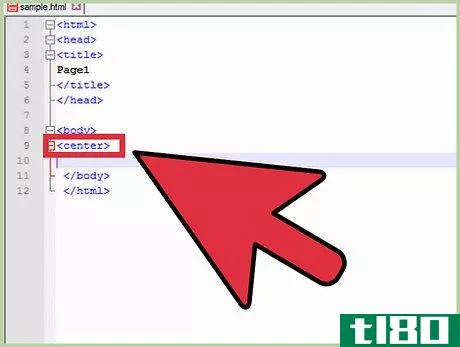
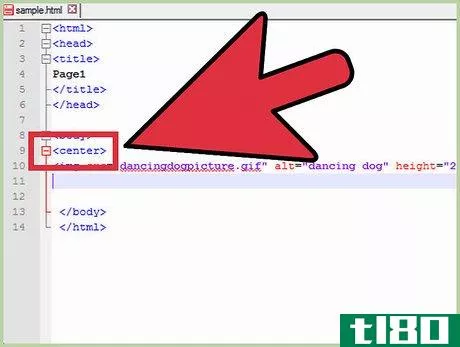
- 2开始一行新代码。首先将图元居中。类型(<);居中(>;);。
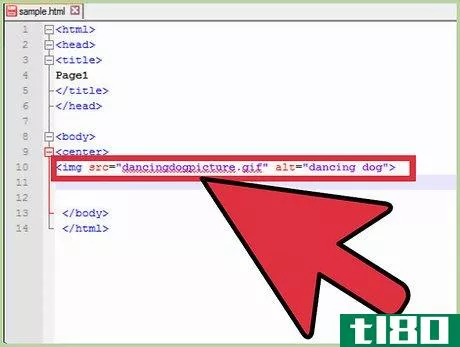
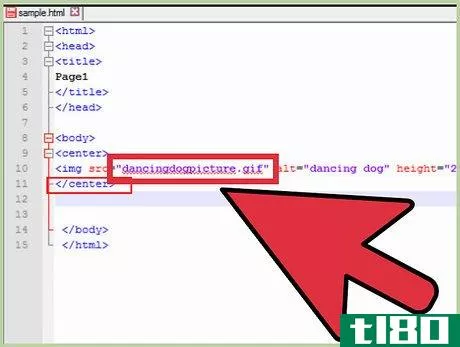
- 3添加图像标签。类型(<);img src=“dancingdogpicture.gif”alt=“dancing dog”。
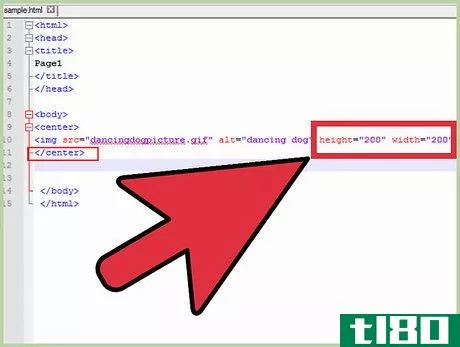
- 4指定图像的高度和宽度。输入height=“200”width=“200”>;或您选择的其他尺寸。这是标记图像部分的结尾。
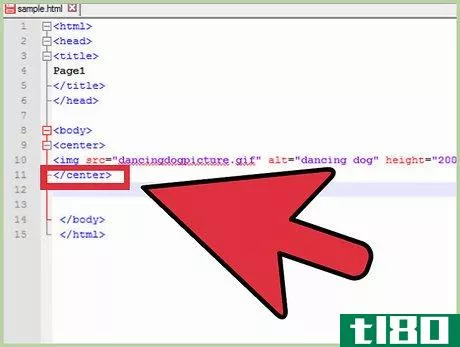
- 5在标签末尾加上</居中(>;);。例如,整个标记如下所示:<;居中(>)<;img src=“dancingdogpicture.gif”alt=“dancingdog”height=“200”width=“200”></居中(>;);。





- 发表于 2022-05-19 06:06
- 阅读 ( 41 )
- 分类:IT
你可能感兴趣的文章
如何建立一个网站:初学者
...许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 253 )
什么是javascript?它是如何工作的?
...统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 272 )
理解基本html代码的5个步骤
...一些基础知识,包括什么是HTML,一些基本概念,以及它如何与其他语言交互。把这当成一个“傻瓜的HTML”速成班。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 264 )
如何在css中设置背景图像
...****工具,但自己写是一个有趣的方式来了解更多的网站如何幕后工作。一个好的初学者项目是创建一个网站,并添加一个与CSS背景图像。这个项目将使您启动和运行与HTML和CSS。 ...
- 发布于 2021-03-29 12:38
- 阅读 ( 356 )
如何创建网站第一部分:理解和编写html
...下理解HTML都是非常宝贵的。考虑到这一点,在我们关于如何创建网站的第一课中,我们将介绍HTML(web的主要标记语言)的顶级基础知识。现在,使用社交媒体和个人登录页来组合一个web呈现是很容易的,但是如果你真的想创建...
- 发布于 2021-07-24 23:30
- 阅读 ( 214 )
如何在kindle书籍中包含图像(include images in kindle books)
...中。这很重要,因为您只能将一个文件上载到Amazon。 如何使用kdp将您的书籍和图像发送到amazon 使用您的Amazon帐户登录KDP。如果您没有亚马逊帐户,则需要创建一个。 在“书架”页面上,点击黄色按钮,上面写着“添加新标...
- 发布于 2021-09-04 21:57
- 阅读 ( 136 )
如何将图像链接到您的网站上(link an image on your website)
...站点的徽标图形,然后将其链接回站点的主页。 以下是如何在HTML文档中放置不可单击的图像: 要将图像转换为链接,请添加锚链接,在图像之前打开锚元素,在图像之后关闭锚元素。此技术类似于链接文本的方式,不同...
- 发布于 2021-09-04 22:29
- 阅读 ( 195 )
如何向html标记添加属性(add an attribute to an html tag)
HTML语言包含许多元素。这些包括常用的网站组件,如段落、标题、链接和图像。HTML5还引入了许多新的元素,包括页眉、导航、页脚等等。所有这些HTML元素都用于创建文档的结构并赋予其含义。为了给元素添加更多的含义,您...
- 发布于 2021-09-04 23:46
- 阅读 ( 229 )
使用html向网页添加图像
...网站树立品牌,并将数字实体与实体公司联系起来。 如何使用html将图像添加到网页 要向网页添加图像、图标或图形,需要在网页的HTML代码中使用标记。你把 IMG tag in your HTML exactly where you want the graphic to display. The web browser...
- 发布于 2021-09-04 23:58
- 阅读 ( 186 )
向网页添加图像
...tp://MyWebpage.com/. 注意末尾的斜线。这就是目录的根通常是如何指示的。子目录包含该斜线以显示它们在目录结构中的位置。MyWebpage示例站点可能具有以下结构: http://MyWebpage.com/ — the root directoryhttp://MyWebpage.com/products/ — the pro...
- 发布于 2021-09-05 00:02
- 阅读 ( 118 )