如何更改html中的文本颜色(change text color in html)
方法1方法1(共2种):创建文本样式
- 1打开HTML文件。更改文本颜色的最佳方法是使用CSS。旧HTML<;字体(>);属性在HTML5中不再受支持。首选的方法是使用CSS定义元素的样式。此方法还可用于外部样式表(单独的CSS文件)。下面的示例是使用内部样式表的HTML文件。
- 2将光标放在<;压头(>);标签如果您使用的是内部样式表,那么您将在此标记中定义您的样式。
- 3类型(<);样式(>);创建内部样式表。当;样式(>);标签位于<;压头(>);标签中的CSS(<;样式(>);标签将应用于该页面上的任何适用元素。完成后,HTML文件的开头应该如下所示:<;!DOCTYPE html><;html><;压头(>)<;样式(>)</样式(>)</压头(>);
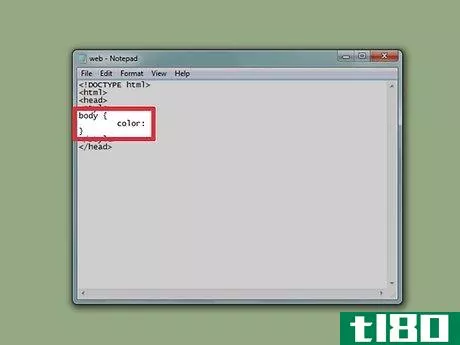
- 4键入要更改其文本颜色的元素。您将使用<;样式(>);节定义页面上不同元素的外观。例如,要更改页面上所有正文文本的样式,请键入以下内容:<;!DOCTYPE html><;html><;压头(>)<;样式(>);正文{}</样式(>)</压头(>);
- 5在元素选择器中键入颜色:属性。color:属性将告诉页面该元素使用的文本颜色。在此示例中,它将更改所有正文文本的文本颜色,这是页面上所有文本的默认元素:<;!DOCTYPE html><;html><;压头(>)<;样式(>);正文{颜色:}</样式(>)</压头(>);
- 6输入文本的颜色。有三种方法可以输入颜色:名称、十六进制值或RGB值。例如,对于蓝色,可以键入blue、rgb(0、0、255)或#0000FF<;!DOCTYPE html><;html><;压头(>)<;样式(>);正文{颜色:红色;}</样式(>)</压头(>);
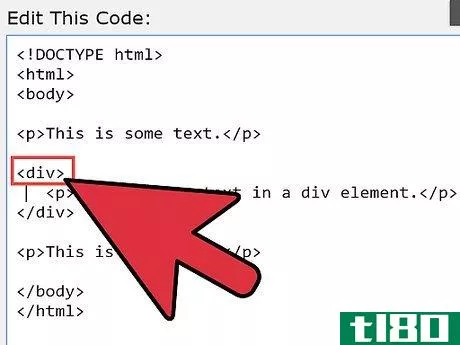
- 7添加其他选择器以更改各种元素的颜色。您可以使用不同的选择器更改页面不同部分的文本颜色:<;!DOCTYPE html><;html><;压头(>)<;样式(>);正文{颜色:红色;}h1{颜色:#00FF00;}p{颜色:rgb(0,0255)}</样式(>)</压头(>)<;车身(>)<;h1>;此标题将为绿色</h1><;p>;此段落将为蓝色</p>;此正文文本将为红色</车身(>)</html>;
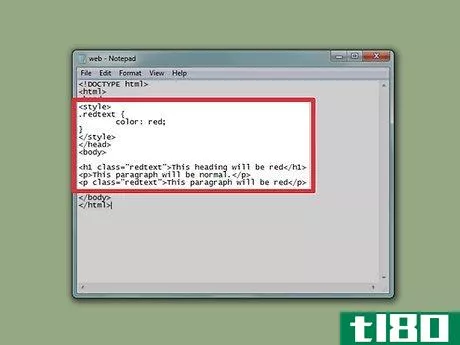
- 8定义CSS类,而不是更改元素。您可以定义一个类,然后将其应用于整个页面中您想要的任何元素,以立即添加类样式。例如,在以下文件中,“.redtext”类将使其应用的任何元素都使用红色文本:<;!DOCTYPE html><;html><;压头(>)<;样式(>;);。红色文本{颜色:红色;}</样式(>)</压头(>)<;车身(>)<;h1 class=“redtext”>;此标题将为红色</h1><;p>;这一段将是正常的</p><;p class=“redtext”>;此段落将为红色</p></车身(>)</html>;








方法2方法2/2:使用内联样式
- 1打开HTML文件。可以使用内联样式属性更改页面上单个元素的样式。这对于样式的一个或两个快速更改很有用,但不建议广泛使用。对于全面的样式更改,请使用前面的方法。
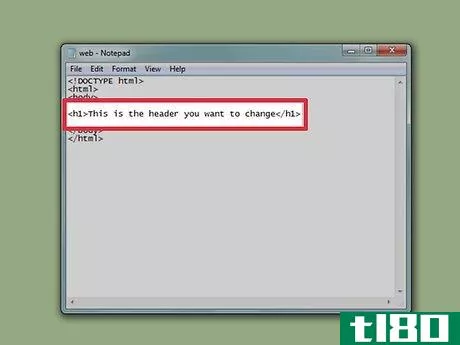
- 2在文件中查找要更改的元素。可以使用内联样式属性更改任何元素的文本颜色。例如,如果要更改特定标题的文本颜色,请在文件中找到它:<;!DOCTYPE html><;html><;车身(>)<;h1>;这是您要更改的标题</h1></车身(>)</html>;
- 3将样式属性添加到元素。在要更改的元素的开始标记内键入style=“:<;!DOCTYPE html><;html><;车身(>)<;h1样式=“”>;这是您要更改的标题</h1></车身(>)</html>;
- 4在“”内键入颜色:属性。例如:<;!DOCTYPE html><;html><;车身(>)<;h1 style=“颜色:”>;这是您要更改的标题</h1></车身(>)</html>;
- 5键入要将文本更改为的颜色。有三种表达颜色的方式。您可以键入颜色的名称,可以输入RGB值,也可以输入十六进制值。例如,要将颜色更改为黄色,可以键入yellow;,rgb(255255,0);,或#FFFF00;:<;!DOCTYPE html><;html><;车身(>)<;h1 style=“颜色:#FFFF00;”&燃气轮机;此标题现在为黄色</h1></车身(>)</html>;





- 您可以在以下位置看到支持的颜色名称及其十六进制值的列表:http://www.w3schools.com/colors/colors_names.asp
- 发表于 2022-05-19 08:22
- 阅读 ( 56 )
- 分类:IT
你可能感兴趣的文章
如何建立一个网站:初学者
...许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 246 )
什么是javascript?它是如何工作的?
...统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 263 )
10分钟内可以学习10个简单的css代码示例
... 下面是几个简单的CSS示例,向您展示如何在web页面上进行一些基本的样式更改。 ...
- 发布于 2021-03-18 17:25
- 阅读 ( 403 )
了解如何使用react native编写自己的android应用程序
...获取一些背景信息,如果你喜欢构建游戏,为什么不看看如何用Buildbox编写一个****呢? ...
- 发布于 2021-03-23 19:10
- 阅读 ( 232 )
基本的html常见问题,你应该书签
...长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。 ...
- 发布于 2021-03-25 17:43
- 阅读 ( 235 )
如何在css中设置背景图像
...****工具,但自己写是一个有趣的方式来了解更多的网站如何幕后工作。一个好的初学者项目是创建一个网站,并添加一个与CSS背景图像。这个项目将使您启动和运行与HTML和CSS。 ...
- 发布于 2021-03-29 12:38
- 阅读 ( 350 )
API如何工作以及如何将它们集成到应用程序中
... 尽管API通常会发送复杂的数据作为响应,但是您如何理解和使用这些信息来服务您的用户呢?api使经验丰富的开发人员和新开发人员的生活变得轻松。所以你需要知道如何在你的应用程序中使用它们。 ...
- 发布于 2021-03-29 15:48
- 阅读 ( 200 )
如何自定义橙色firefox菜单按钮的外观
...的“Firefox”文本ROP标记:之前你想要的文本部分,如“如何极客”。我们在文本之后添加了一个空格,以便在文本和按钮上的下拉箭头之间有更多的空间。 您也可以通过更改同一“#appmenu”按钮d中的“color”行来选择更改文本...
- 发布于 2021-04-12 02:56
- 阅读 ( 214 )
html格式(html)和文本(text)的区别
...上的显示方式。HTML可以使用不同的字体,也可以将它们更改为不同的大小。HTML还能够更改颜色、对齐方式以及许多其他功能。文本没有此功能,空格的唯一格式化功能是使用制表符缩进并移动到下一行。 尽管像照片、视频和音...
- 发布于 2021-06-23 17:17
- 阅读 ( 215 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 278 )